1 概述
lczExcel拥有二次开发的能力,用户可基于报表JS脚本以及扩展单元格控件在报表单元格中扩展自己想要的单元格类型。
2 报表JS脚本
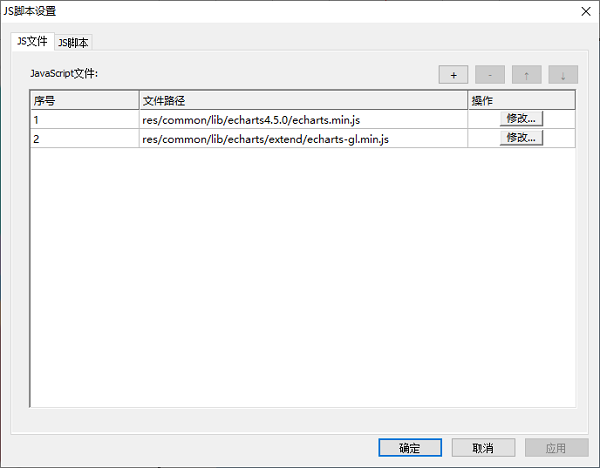
点击报表“JS脚本”弹出JS脚本设置窗口,进行JS文件引用,也可进行JS脚本编辑:

3 拓展图表控件
基于全局ER.widget.extend属性进行扩展,加载初始化JS脚本。
代码示例:
ER.widget.extend(this, {
type: 'echarts',
/**
* 【可选】待加载的扩展文件路径(仅对老版本模式有效),支持多个文件
*/
lib: ['待加载的扩展文件路径'],
theme: '主题名称',
dataSource: {name:'报表数据', cols: '地区,销售员,销量'},
init: function(datas, element, echarts) {
if(this.chartObject){
try{
this.chartObject.dispose();
} catch(e){}
this.chartObject = null;
}
//创建图表实例对象
var chartObject = echarts.init(element);
this.chartObject = chartObject;
var option = {...}; //构建图表option
// 图表点击事件,onChartClick会回调handleChartClickEvent
chartObject.on('click', this.onChartClick);
//设置option
chartObject.setOption(option);
},
handleChartClickEvent: function(param) {
},
resize: function() {
this.chartObject.resize();
},
uploadImage: function() {
return this.chartObject.getDataURL({
type:'png',
excludeComponents:['toolbox','dataZoom','visualMap']
});
}
})(1)参数说明
▶ type String
扩展的单元格类型,目前只支持’echarts’
▶ theme String 【可选】
主题名称,支持:macarons、infographic、dark、roma、shine、vintage、walden、simple、techon等。
▶ lib Array 【可选】
待加载的js文件,待加载的扩展文件路径(仅对老版本模式有效),支持多个文件。
▶ dataSource Object 【可选】
数据源对象,主要用来获取图表数据。
name : 报表数据名称;
cols : 待输出的列,为空时,输出所有列。
▶ init Function
`/**
* 扩展图表初始化入口函数(作为用户构建图表实例的入口)
* @param datas 图表数据集(可通过dataSource定义从报表数据取数),
* 格式:{'列名1':[列数据],'列名2':[列数据]}
* @param element 扩展图表所属的element对象
* @param echarts echarts对象
*/
init: function(datas, element, echarts) {
}`▶ handleChartClickEvent Function
响应图表点击事件。
/**
* 响应图表点击事件
*/
handleChartClickEvent: function(param) {
//将ECharts点击事件返回的param信息转换为lczReport需要的
var variants =[];
var series = option.series[param.seriesIndex];
var seriesName = ""; //系列名
var seriesCode = ""; //系列编码
var value = ""; //值
//处理从echarts中获取对应的参数值
//....
//填充待返回的变量信息,这些变量信息将改变报表中同名的参数
//规范:{'name': '变量名称','value': '变量值','dispValue':'变量显示值'}
如:
variants.push({'name': 'chartSeries',
'value': seriesCode,
'dispValue':seriesName});
variants.push({'name': 'chartValue',
'value': value});
this.handleLinkage(variants);
this.handleLink('Link1',variants);
}▶ resize Function
/**
* 响应容器高度,宽度自适应
*/
resize: function() {
}▶ uploadImage Function
/**
* 响应图片上传到服务器请求,返回图表的图片数据即可
*/
uploadImage: function() {
}(2)系统方法
▶ handleLinkage(params)
触发联动事件。
params : 图表点击后,回传相关的数据,格式:[{‘name’: ‘图表变量名称’,’value’: ‘变量值’,’dispValue’:’变量显示值’}]
▶ handleLink(linkName, params)
触发链接事件。
linkName : 待执行的超链接名称,为空时自动按第一个超链接执行。
params : 图表点击后,回传相关的数据,格式:[{‘name’: ‘图表变量名称’,’value’: ‘变量值’,’dispValue’:’变量显示值’}]
4 不支持的功能
- 被联动:暂不支持自定义图表响应参数热点联动。
- 快照预览:报表生成的快照中,暂不支持自定义图表。
- 智能报告中的表格指标:智能报告中链接的表格指标中,暂不支持自定义图表。
5 其他功能约束
- 服务端导出Excel、Word、pdf文件前,自定义图表必须要先在网页上预览过才能正常导出。
- 客户端打印/打印预览前,自定义图表必须要先在网页上预览过才能正常打印/打印预览。
- 客户端导出Excel/pdf前,自定义图表必须要先在网页上预览过才能正常导出。
6 典型案例
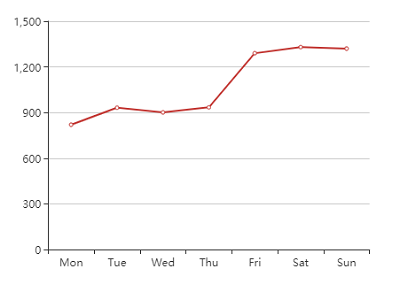
6.1 折线图
1.运行效果
2.制作过程
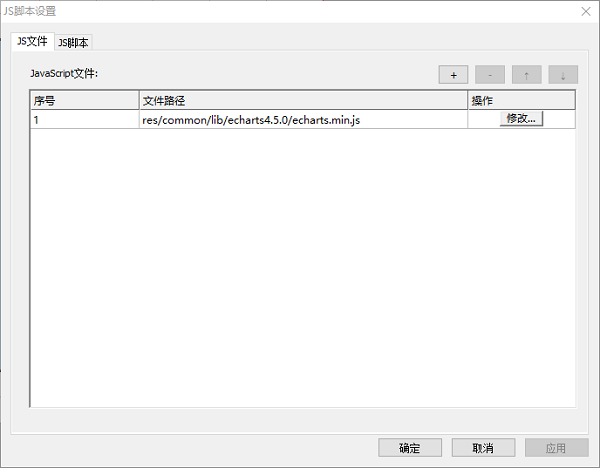
1)报表全局引用JS文件:
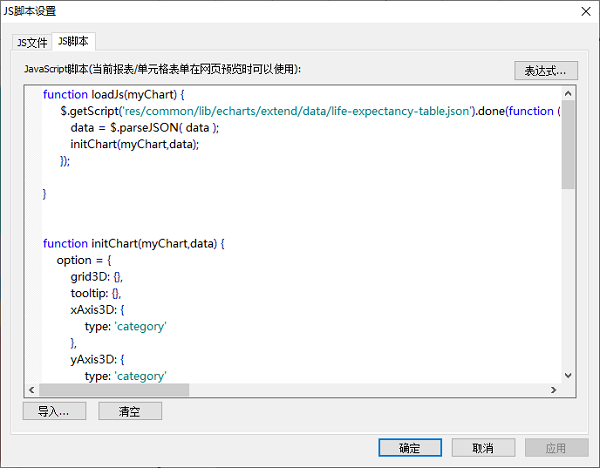
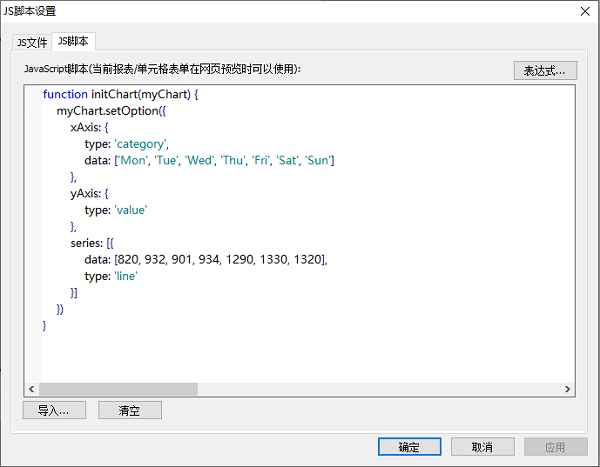
2)添加全局JS脚本:
代码如下:`javascript
function initChart(myChart) {
myChart.setOption({xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }]
}
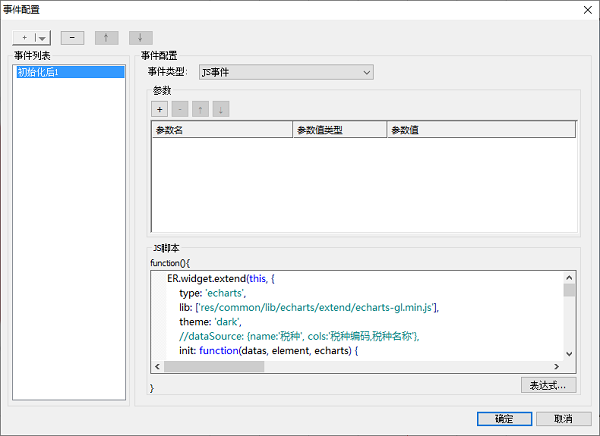
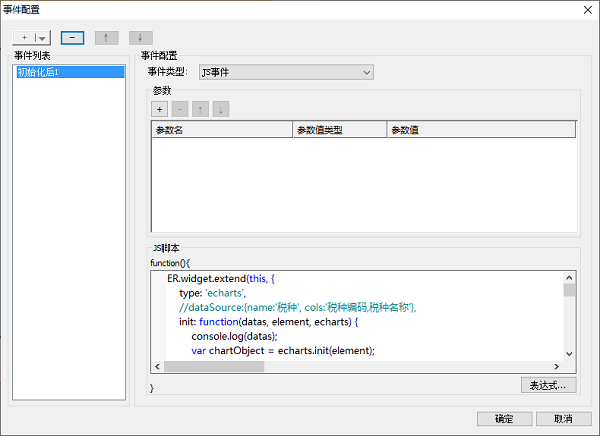
3)单元格添加扩展图表控件:

代码如下:
```javascript
ER.widget.extend(this, {
type: 'echarts',
//dataSource:{name:'税种', cols:'税种编码,税种名称'},
init: function(datas, element, echarts) {
console.log(datas);
var chartObject = echarts.init(element);
this.chartObject = chartObject;
//noise = new SimplexNoise(Math.random);
chartObject.on('click', this.onChartClick);
initChart(chartObject);
},
handleChartClickEvent: function(param) {
var variants =[];
var seriesName = param.seriesName;; //系列名
var seriesCode = "1001"; //系列编码
var value = ""; //值
if (typeof param.value[0] == "number"){
value = param.value[0];
} else if(typeof param.value[1] == "number") {
value = param.value[1];
} else {
value = param.value;
}
variants.push({'name': 'chartCategory',
'value': 'aaa',
'dispValue':'aaa'});
variants.push({'name': 'chartSeries',
'value': seriesCode,
'dispValue':seriesName});
variants.push({'name': 'chartValue',
'value': value});
this.handleLinkage(variants);
this.handleLink('Link1',variants);
},
resize: function() {
this.chartObject.resize();
},
uploadImage: function() {
return this.chartObject.getDataURL({
type:'png',
excludeComponents:['toolbox','dataZoom','visualMap']
});
}
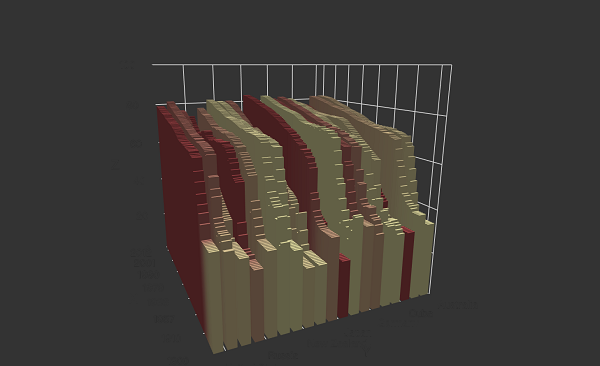
})6.2 3D柱状图
1.运行效果
2.制作过程
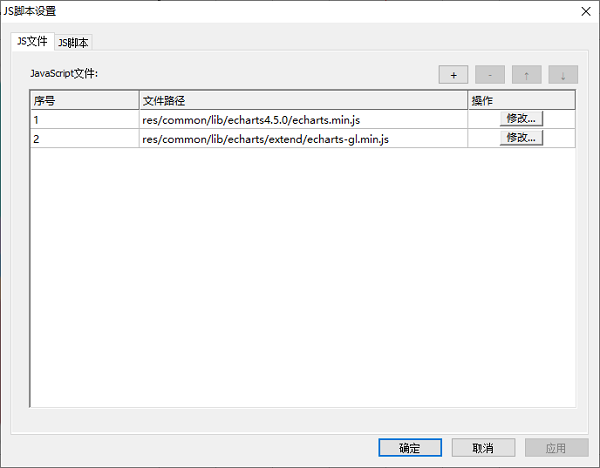
1)报表全局引用JS文件:
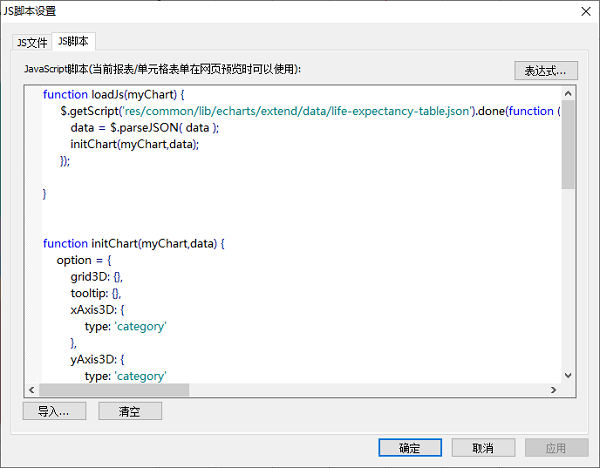
2)全局添加JS脚本:
代码如下:
function loadJs(myChart) {
$.getScript('res/common/lib/echarts/extend/data/life-expectancy-table.json').done(function (data) {
data = $.parseJSON( data );
initChart(myChart,data);
});
}
function initChart(myChart,data) {
option = {
grid3D: {},
tooltip: {},
xAxis3D: {
type: 'category'
},
yAxis3D: {
type: 'category'
},
zAxis3D: {},
visualMap: {
max: 1e8,
dimension: 'Population'
},
dataset: {
dimensions: [
'Income',
'Life Expectancy',
'Population',
'Country',
{name: 'Year', type: 'ordinal'}
],
source: data
},
series: [
{
type: 'bar3D',
// symbolSize: symbolSize,
shading: 'lambert',
encode: {
x: 'Year',
y: 'Country',
z: 'Life Expectancy',
tooltip: [0, 1, 2, 3, 4]
}
}
]
};
myChart.setOption(option);
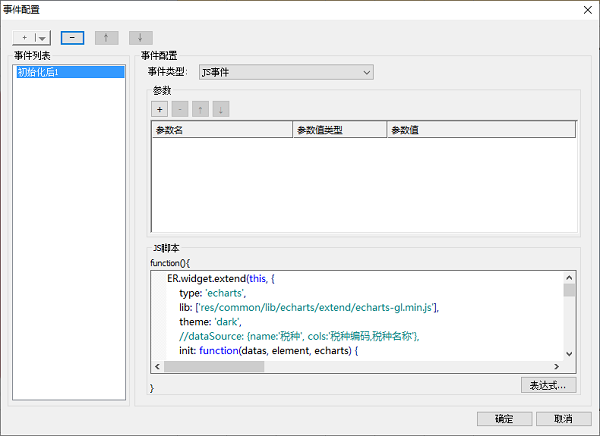
}3)单元格添加扩展图表控件:
代码如下:
ER.widget.extend(this, {
type: 'echarts',
lib: ['res/common/lib/echarts/extend/echarts-gl.min.js'],
theme: 'dark',
//dataSource: {name:'税种', cols:'税种编码,税种名称'},
init: function(datas, element, echarts) {
//console.log(datas);
var chartObject = echarts.init(element,this.theme);
this.chartObject = chartObject;
chartObject.on('click', this.onChartClick);
loadJs(chartObject);
},
resize: function() {
if (!this.resizing) {
this.resizing = true;
}else {
return;
}
if (this.chartObject) {
this.chartObject.resize();
}
this.resizing = false;
},
handleChartClickEvent: function(param) {
var variants =[];
var seriesName = param.seriesName;; //系列名
var seriesCode = "1001"; //系列编码
var value = ""; //值
if (typeof param.value[0] == "number"){
value = param.value[0];
} else if(typeof param.value[1] == "number") {
value = param.value[1];
} else {
value = param.value;
}
variants.push({'name': 'chartCategory',
'value': 'aaa',
'dispValue':'aaa'});
variants.push({'name': 'chartSeries',
'value': seriesCode,
'dispValue':seriesName});
variants.push({'name': 'chartValue',
'value': value});
this.handleLinkage(variants);
this.handleLink('Link1',variants);
},
uploadImage: function() {
return this.chartObject.getDataURL({
type:'png',
excludeComponents:['toolbox','dataZoom','visualMap']
});
}
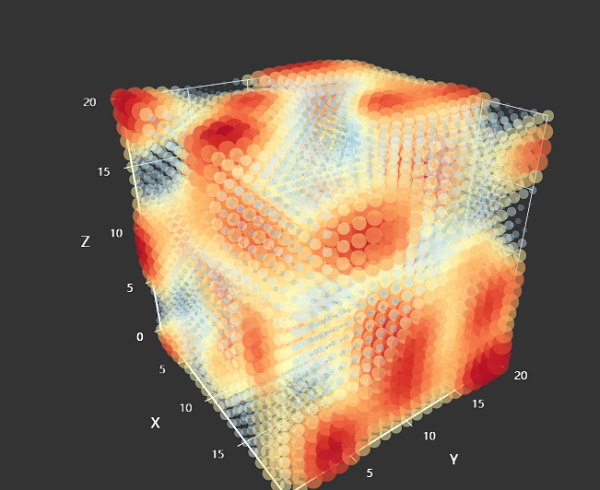
})6.3 3D散点图
1.运行效果
2.制作过程
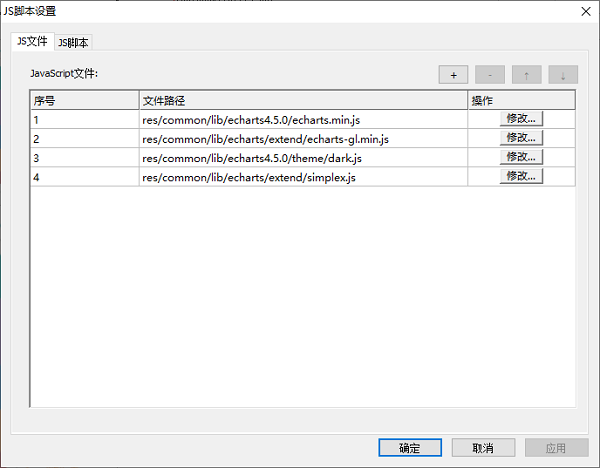
1)报表全局引用JS文件:
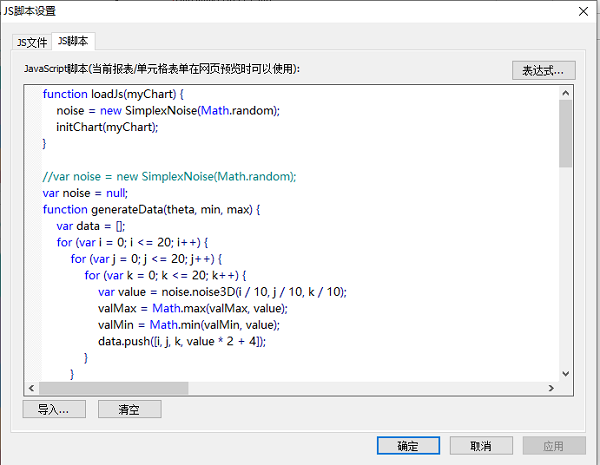
2)全局添加JS脚本:
代码如下:
function loadJs(myChart) {
noise = new SimplexNoise(Math.random);
initChart(myChart);
}
//var noise = new SimplexNoise(Math.random);
var noise = null;
function generateData(theta, min, max) {
var data = [];
for (var i = 0; i <= 20; i++) {
for (var j = 0; j <= 20; j++) {
for (var k = 0; k <= 20; k++) {
var value = noise.noise3D(i / 10, j / 10, k / 10);
valMax = Math.max(valMax, value);
valMin = Math.min(valMin, value);
data.push([i, j, k, value * 2 + 4]);
}
}
}
return data;
}
var valMin = Infinity;
var valMax = -Infinity;
var data = null;
function initChart(myChart) {
data = generateData(2, -5, 5);
console.log(valMin, valMax);
myChart.setOption(option = {
visualMap: {
show: false,
min: 2,
max: 6,
inRange: {
symbolSize: [0.5, 25],
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026'],
colorAlpha: [0.2, 1]
}
},
xAxis3D: {
type: 'value'
},
yAxis3D: {
type: 'value'
},
zAxis3D: {
type: 'value'
},
grid3D: {
axisLine: {
lineStyle: { color: '#fff' }
},
axisPointer: {
lineStyle: { color: '#fff' }
},
viewControl: {
// autoRotate: true
}
},
series: [{
type: 'scatter3D',
data: data
}]
});
}
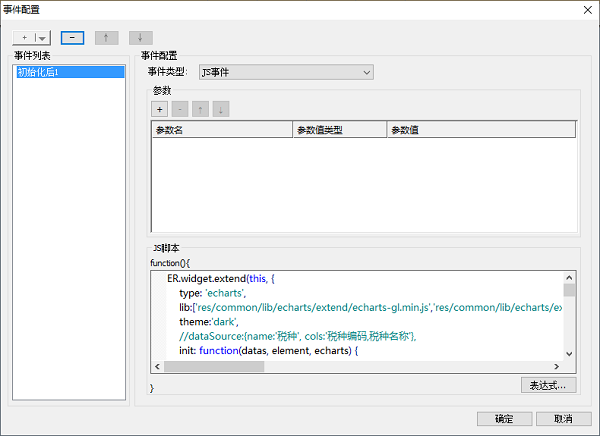
3)单元格添加扩展图表控件:
代码如下:
ER.widget.extend(this, {
type: 'echarts',
lib:['res/common/lib/echarts/extend/echarts-gl.min.js','res/common/lib/echarts/extend/simplex.js'],
theme:'dark',
//dataSource:{name:'税种', cols:'税种编码,税种名称'},
init: function(datas, element, echarts) {
console.log(datas);
var chartObject = echarts.init(element, this.theme);
this.chartObject = chartObject;
chartObject.on('click', this.onChartClick);
loadJs(chartObject,this);
},
resize: function() {
this.chartObject.resize();
},
handleChartClickEvent: function(param) {
var variants =[];
var seriesName = param.seriesName;; //系列名
var seriesCode = "1001"; //系列编码
var value = ""; //值
if (typeof param.value[0] == "number"){
value = param.value[0];
} else if(typeof param.value[1] == "number") {
value = param.value[1];
} else {
value = param.value;
}
variants.push({'name': 'chartCategory',
'value': 'aaa',
'dispValue':'aaa'});
variants.push({'name': 'chartSeries',
'value': seriesCode,
'dispValue':seriesName});
variants.push({'name': 'chartValue',
'value': value});
this.handleLinkage(variants);
this.handleLink('Link1',variants);
},
uploadImage: function() {
return this.chartObject.getDataURL({
type:'png',
excludeComponents:['toolbox','dataZoom','visualMap']
});
}
})最后编辑:fancy 更新时间:2025-09-30 12:01
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料