进入到移动端画布编辑页面后,您可以使用系统提供的流式布局画布配置和布局容器与组件配置工具,管理画布和各个组件。
配置项概览
进入到移动端画布编辑页面后,您可以使用系统提供的弹性布局画布配置和布局容器与组件配置工具,管理画布和各个组件。
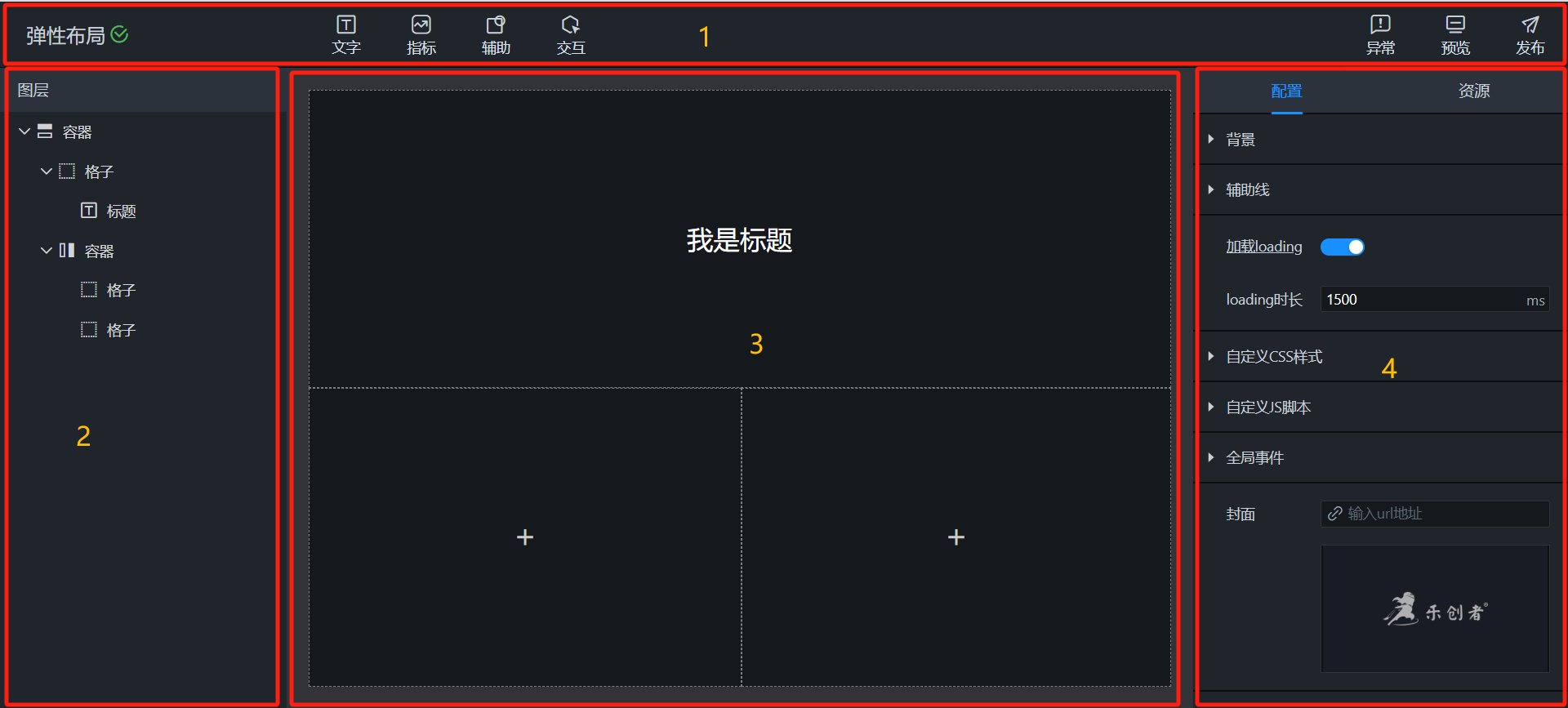
图 1. 画布编辑器页面概览

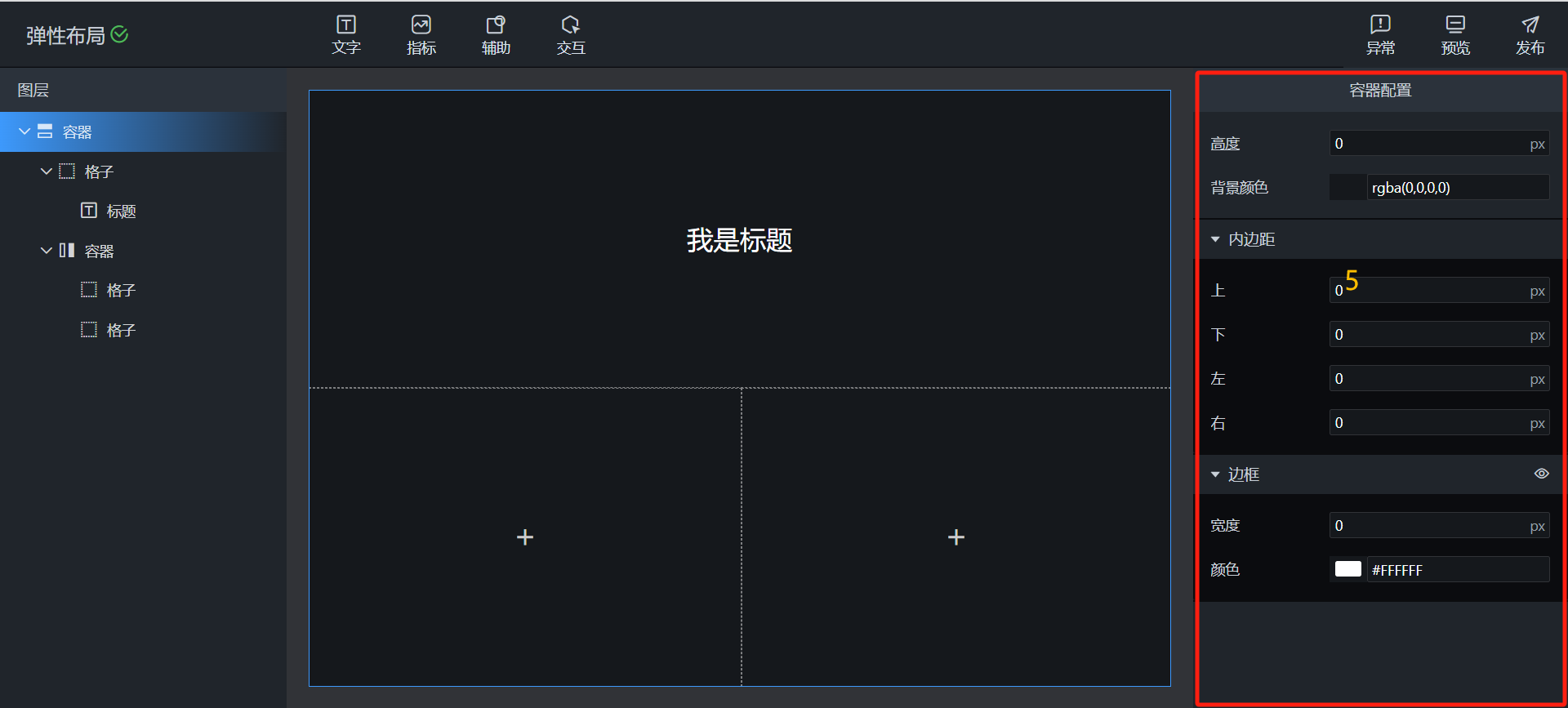
图 2. 布局容器配置

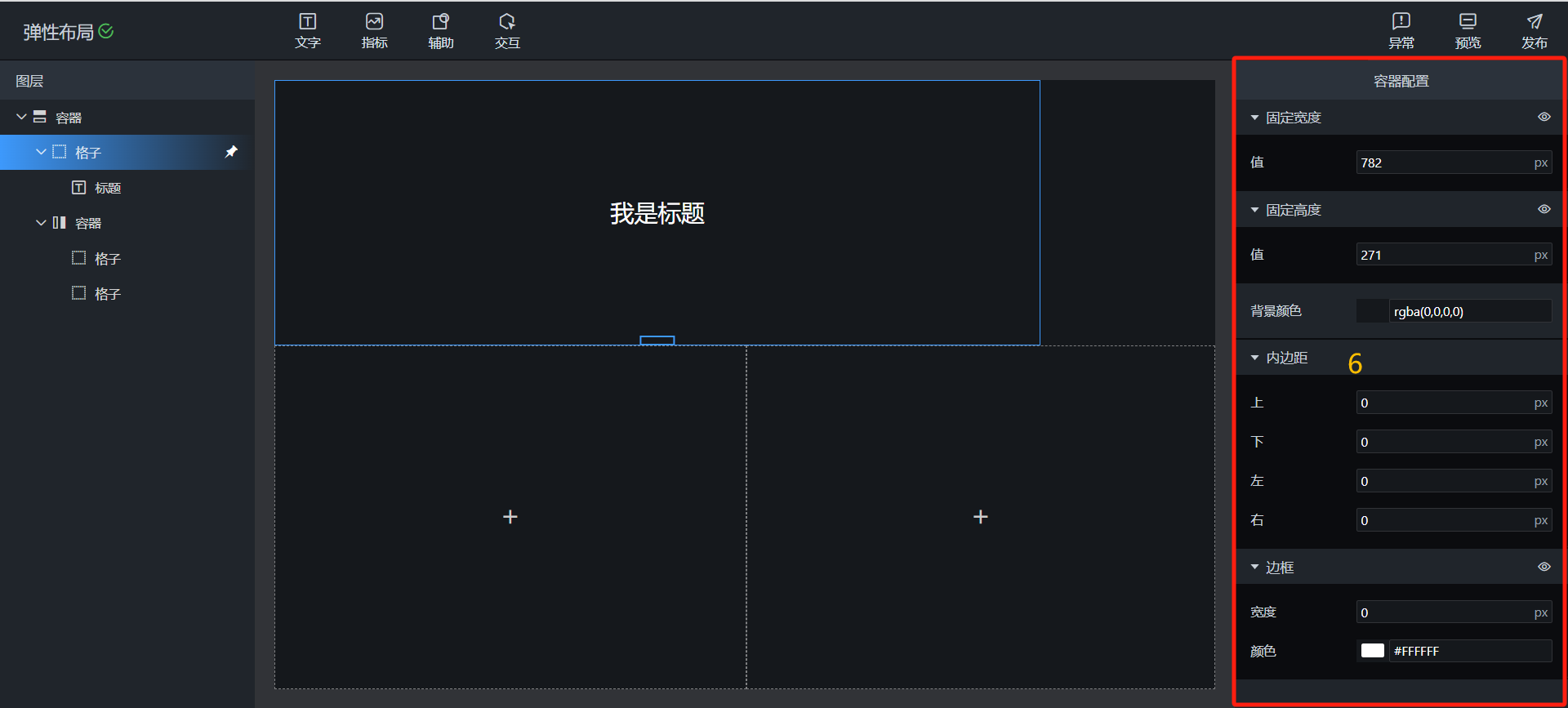
图 3. 格子配置

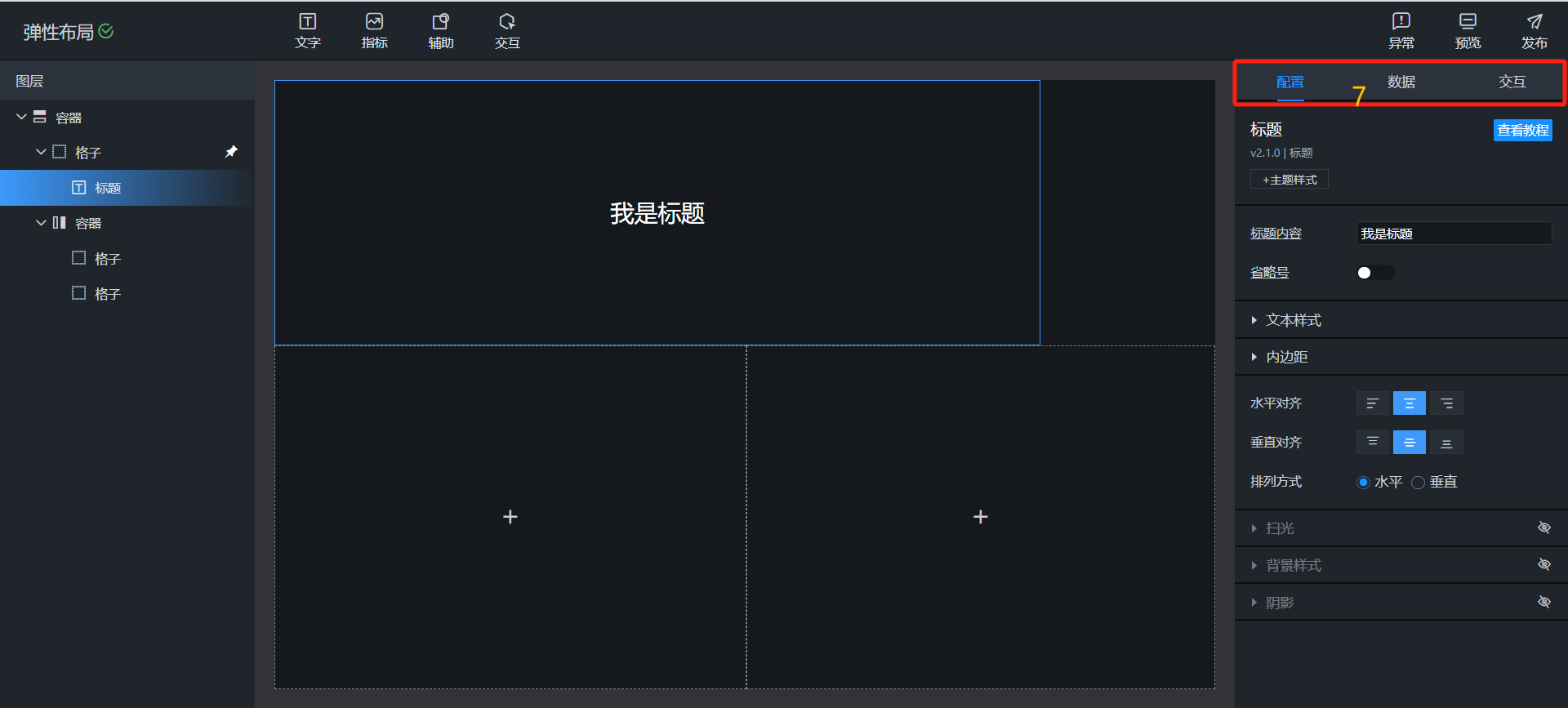
图 4. 画布组件配置

| 序号 | 名称 | 说明 |
|---|---|---|
| 1 | 顶部栏 | 位于编辑器页面的最上方,在该区域可看到大屏的名称、编辑状态、组件栏和全局按钮(支持异常、预览和发布的功能) |
| 2 | 图层 | 在图层列表中,可以看到流式布局画布中各个布局容器的层级关系,可以根据可视化应用需要,手动调整最外侧布局容器在图层的上下位置关系,选中图层或更改图层的名字。 |
| 3 | 布局容器与组件列表 | 在图层列表中,可以看到流式布局画布中各个布局容器的层级关系,可以根据可视化应用需要,手动调整最外侧布局容器在图层的上下位置关系,选中图层或更改图层的名字。 |
| 4 | 页面设置 | 单击流式布局画布外的空白处,页面右侧会显示页面设置面板。在页面设置中,您可以设置背景、辅助线、加载loading、自定义css样式、自定义js脚本、全局事件,截取或上传可视化应用的缩略图做封面。 |
| 5 | 布局容器配置 | 单击流式布局画布中任意一个布局容器,页面右侧会显示布局容器配置面板。在配置面板中,您可以调整容器的背景颜色和裁剪样式、设置容器的大小高度值和边框、设置容器内边距的值等功能。 |
| 6 | 格子配置 | 单击流式布局画布中任意一个空白格子,页面右侧会显示格子配置面板。在配置面板中,您可以调整格子的背景、阴影和裁剪样式、设置格子的大小高度值和边框、设置格子内边距的值等功能。 |
| 7 | 组件设置 | 单击流式布局画布中任意一个组件,页面右侧会自动弹出配置、数据和交互三个页签。同固定布局。 |
作者:倪 创建时间:2024-04-07 09:33
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
