后台过滤器
支持对经过参数过滤的数据源数据进行进一步的后台处理,例如聚合、排序。
聚合

支持对数据字段进行分组和聚合处理,一般情况下会将除聚合字段外的所有字段进行分组,防止异常情况。用户也可以根据实际情况进行更改。支持的聚合方式有:求和、平均值、最大值、最小值、计数。
- 往往存在聚合字段就会存在分组字段,反之亦然,否则将会警告提示;。
- 字符型字段聚合时,如果数据类型不符聚合方式会强转:
- sum/avg:强转为数值型;
- max/min:
- 先尝试转数值,如果不行再转日期;
- 如果都不成功,无法聚合,此时分组内此字段的聚合值会为空。
例:
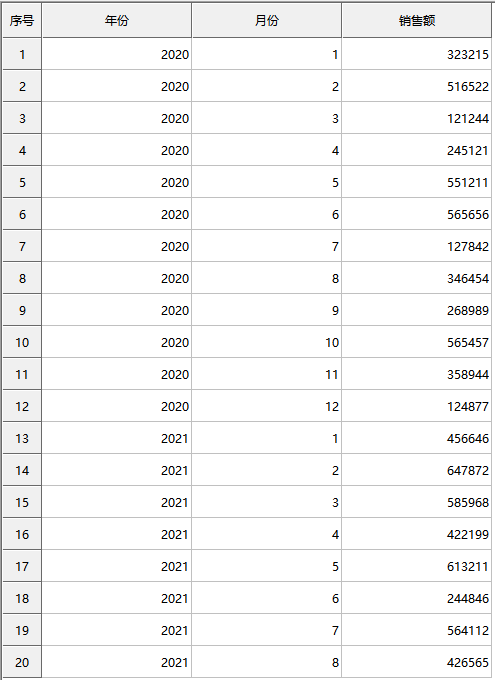
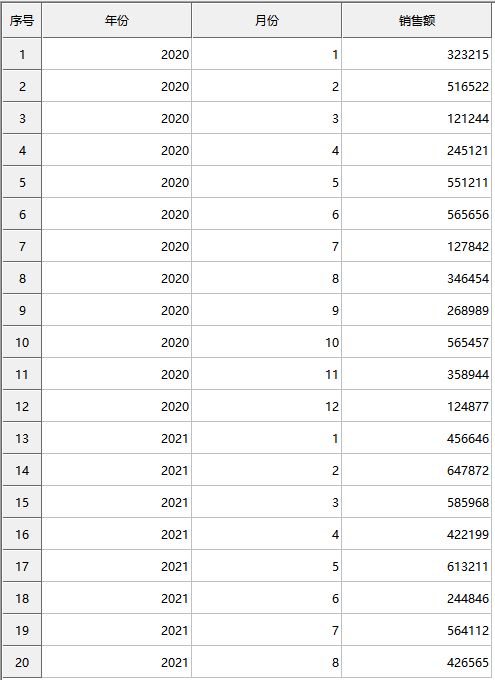
想通过基础柱状图呈现2020年和2021年的销售额数据。数据中是2020年和2021年各个月份的销售额明细:


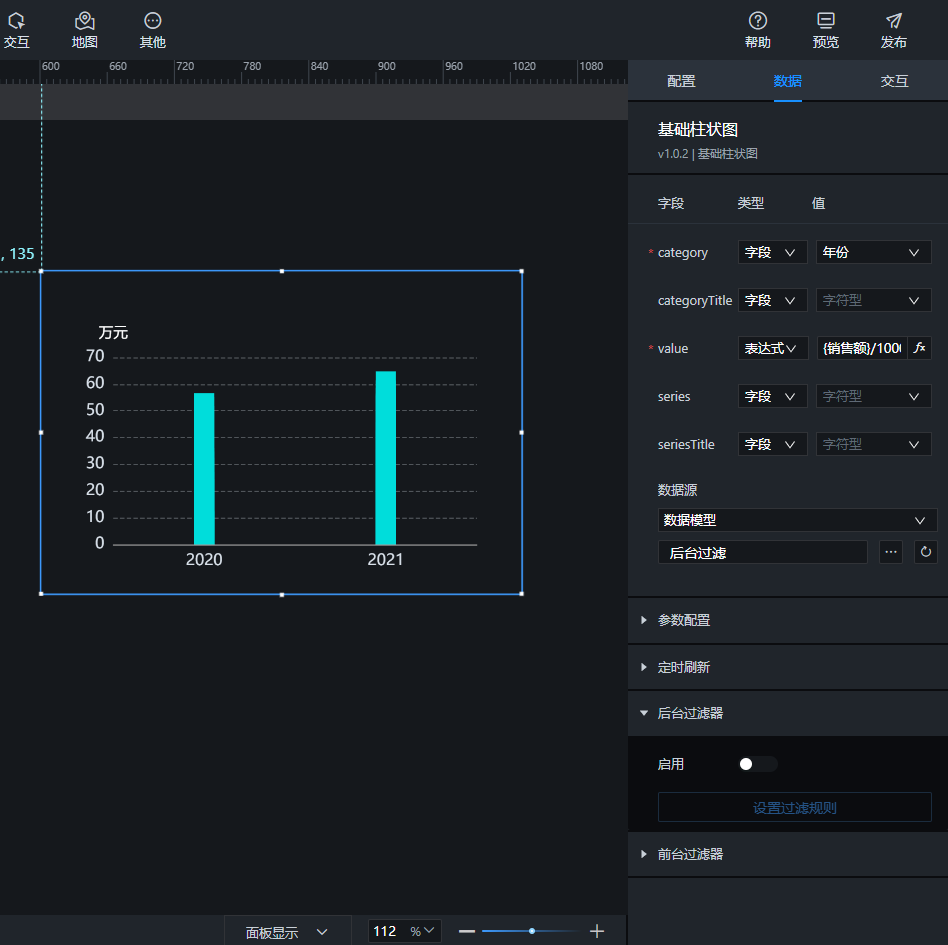
如果直接选择字段,则是按每年的第一个月份数据进行显示,不符合预期。

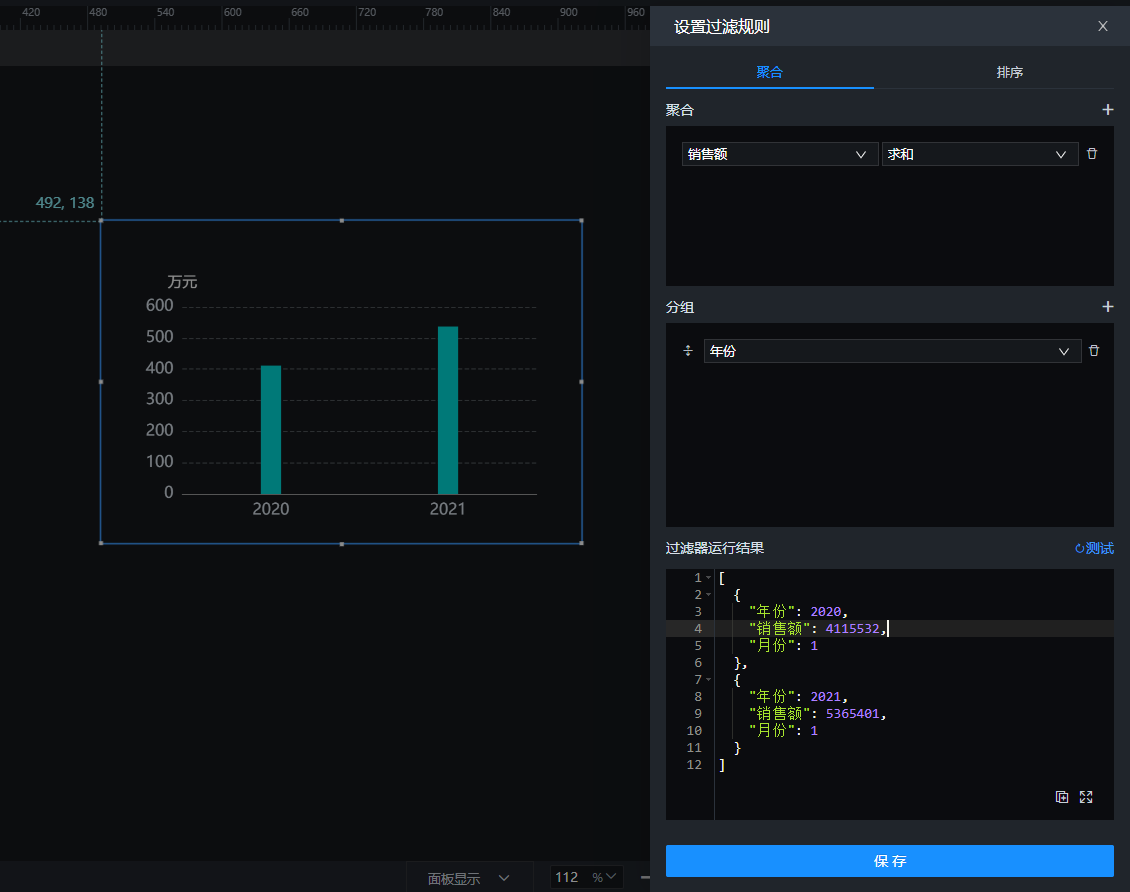
我们可以通过后台过滤器,按年份分组对销售额字段求和,即可将每个年份下的月份明细求和汇总。
后台过滤分组求和:

排序
可通过添加排序字段,让数据返回顺序按需求变化。
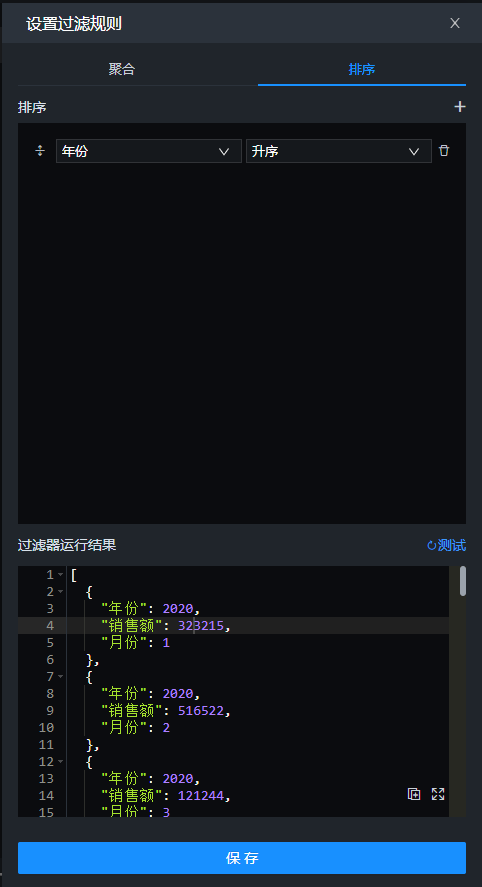
年份升序:

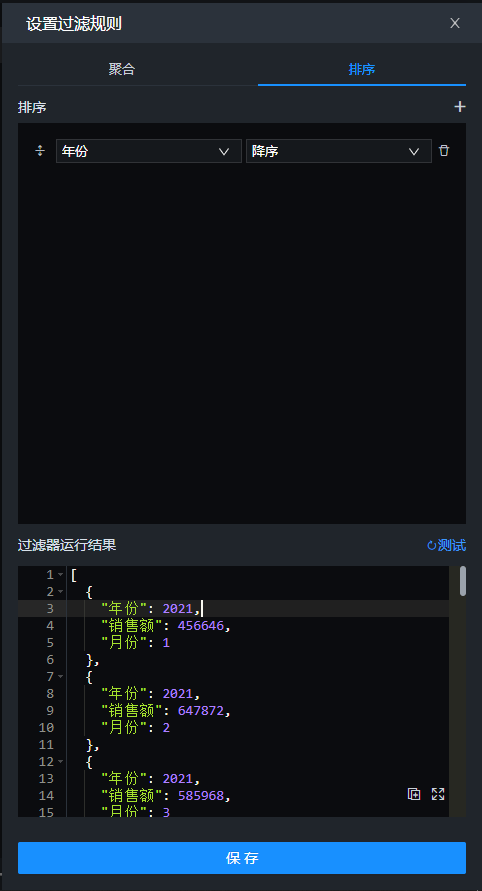
年份降序:

过滤器运行结果(只读)
点击测试,可以查看如果按当前配置处理数据将返回的数据结果。支持复制和全屏。
测试时配置并未保存,还是可以恢复修改前的配置的,操作更合理科学。当确认结果无误时再点击保存即可。
前台过滤器
场景
前台过滤器是LczMatrix提供的脚本编辑器,纯原生JS编辑器。
数据源数据经过参数过滤、后台过滤后,若仍需进行一些格式处理或逻辑计算,则可在后台过滤器返回结果的基础上再进行前台过滤处理。
面临非标准的数据接入场景时,例如通过数据源获取数据后,如果数据不符合组件所需的数据格式,就可以通过前台过滤器处理成符合需求的数据格式。对于数据结构和处理逻辑都相同的数据,还支持配合全局JS定义功能,在组件前台过滤器调用,后期即可统一维护。
脚本编辑器
前台过滤器本质上是一个函数,包含固定参数 data 和 global。

- 数据模型配置前台过滤时,data 为数据经过参数和后台过滤后得到的数据;
- 组件选择大屏数据后前台过滤时,data为大屏数据经过参数、后台过滤、前台过滤后得到的数据,即组件引用大屏数据后可以对结果进行再加工(二次前台过滤),以实现组件引用相同数据源,但仅有微小地方的处理有不同时的场景使用;
- global包含前台过滤器接收的回调参数(所有的大屏变量、用户变量……,在脚本中通过global.大屏变量名称进行使用);
- return 所返回的值将是组件获取的最终数据结果。
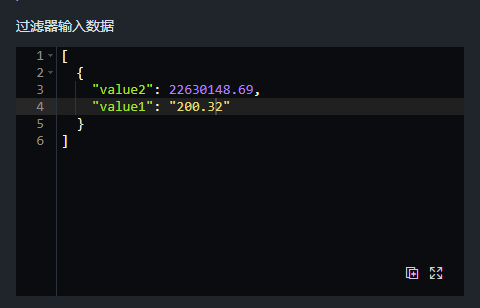
过滤器输入数据
提供对过滤器初始获取的data数据进行查看的能力,以便于更好地根据数据情况处理数据,也便于与“过滤运行结果”数据对比分析。

过滤器运行结果
点击测试,可以查看数据经过当前前台过滤脚本处理后将得到的结果。
测试时配置并未保存,还是可以恢复修改前的配置的,操作更合理科学。当确认结果无误时再点击保存即可。
当过滤结果为空数据时,最终运行结果将显示为原数据
举例
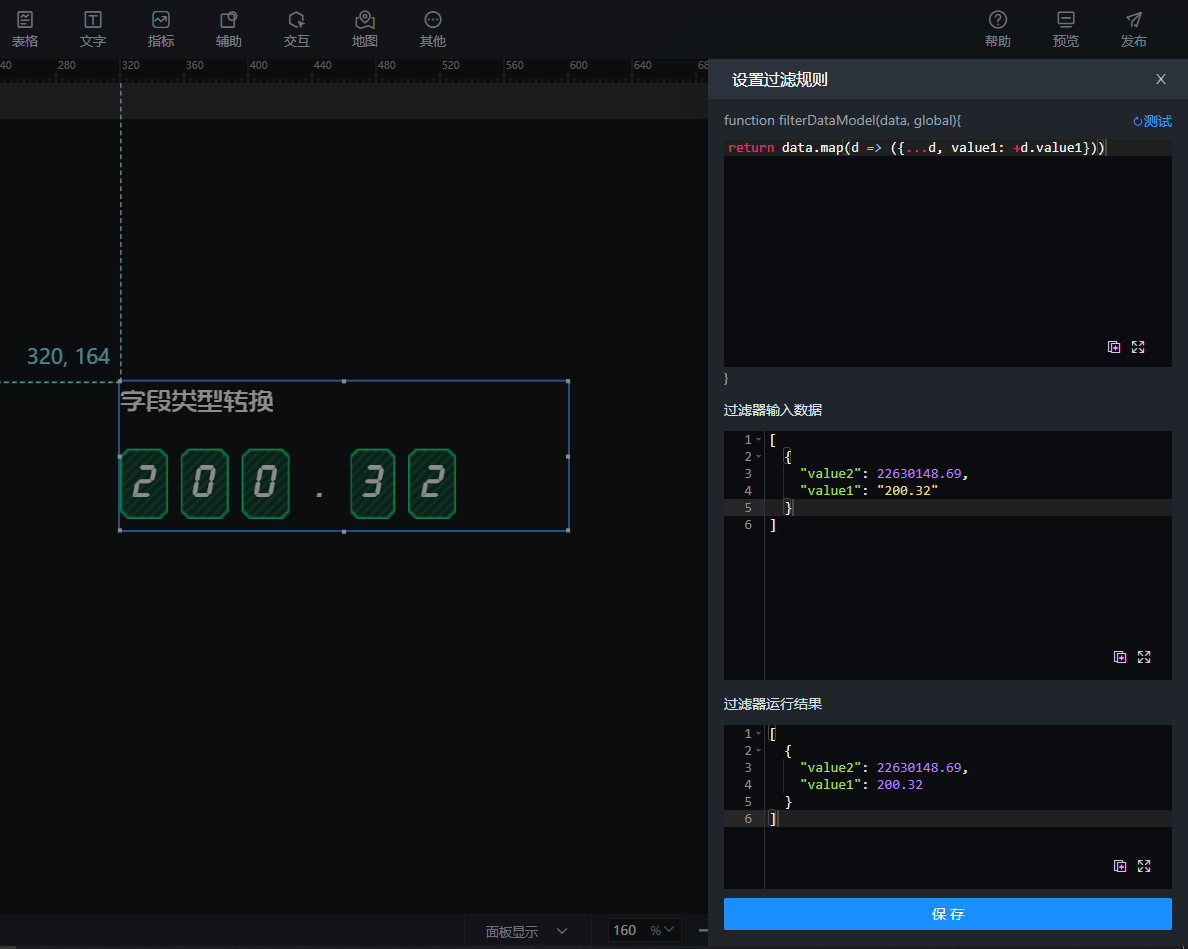
1. 字段类型转换
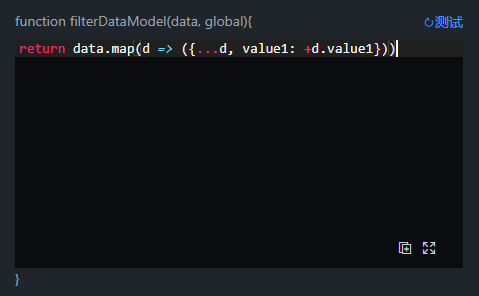
翻牌器value字段要求是数值型数据,当数据源返回字段为字符型时,可以通过前台过滤器进行类型转换处理。
return data.map(d => ({...d, value1: +d.value1}))
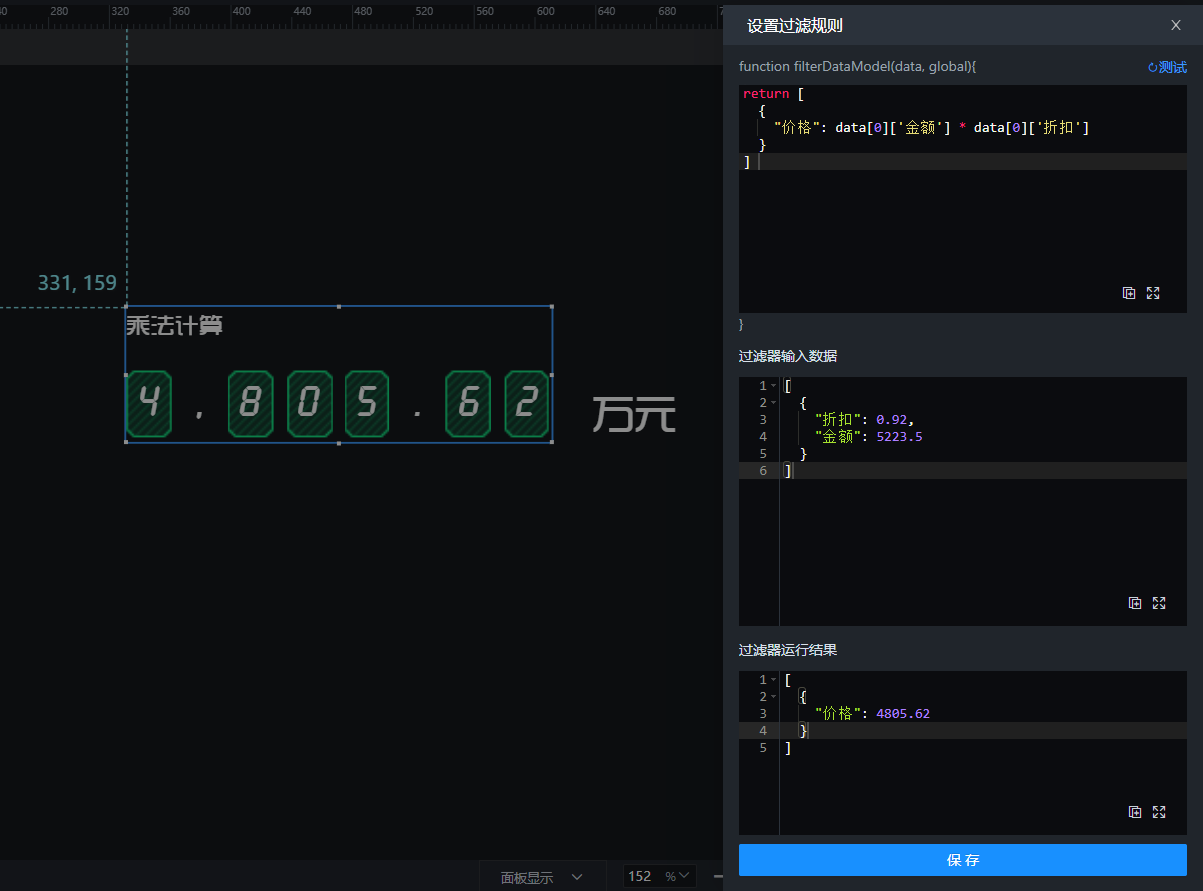
2. 乘法计算
翻牌器需要显示订单的最终价格,数据中返回的是订单金额和折扣数据,可以通过前台过滤器将两个字段做乘法处理。
return [
{
"价格": data[0]['金额'] * data[0]['折扣']
}
] 
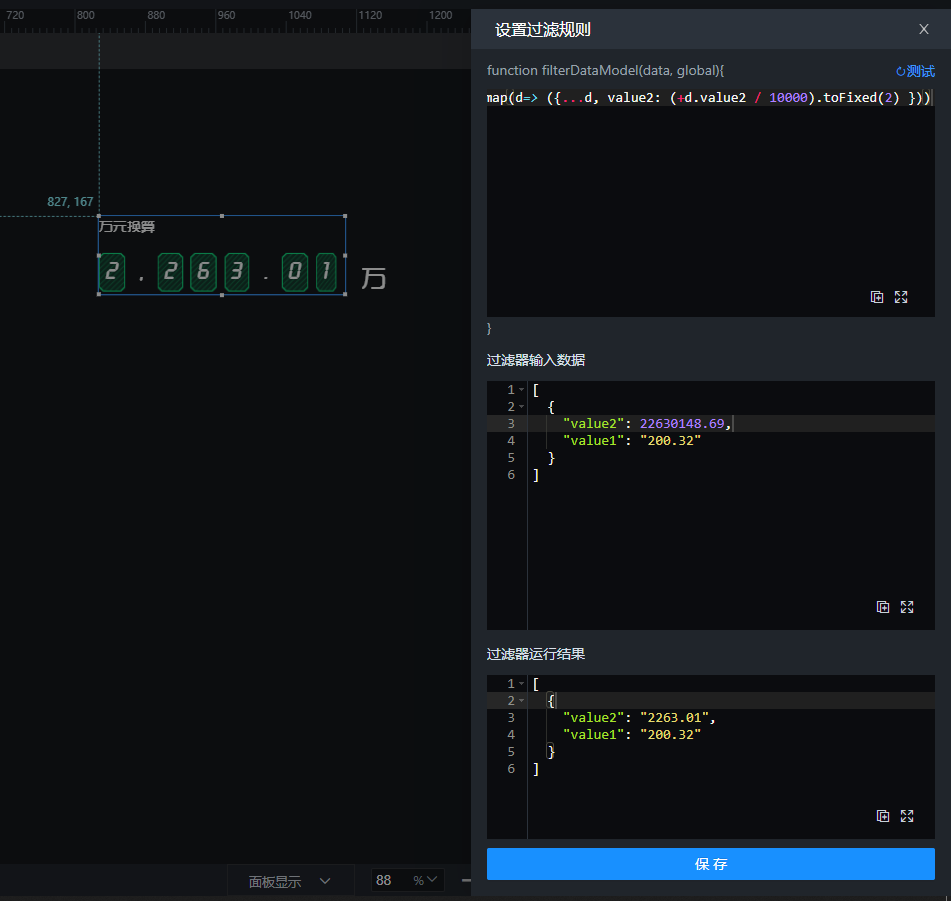
3. 格式处理
翻牌器需要显示订单金额,以万元为单位,需要对数据进行万元换算,并保留两位小数。通过前台过滤器处理:
return data.map(d=> ({...d, value2: (+d.value2 / 10000).toFixed(2) })) 
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
