如图,实际业务中,我们需要点击页面上方Tab,下方页面显示内容整体切换,这种效果如果只通过显示隐藏组件实现,后期维护会非常麻烦,其实我们只需要在页面通过“选项卡”和“轮播页面”配合即可实现这样的效果。

1)制作子屏
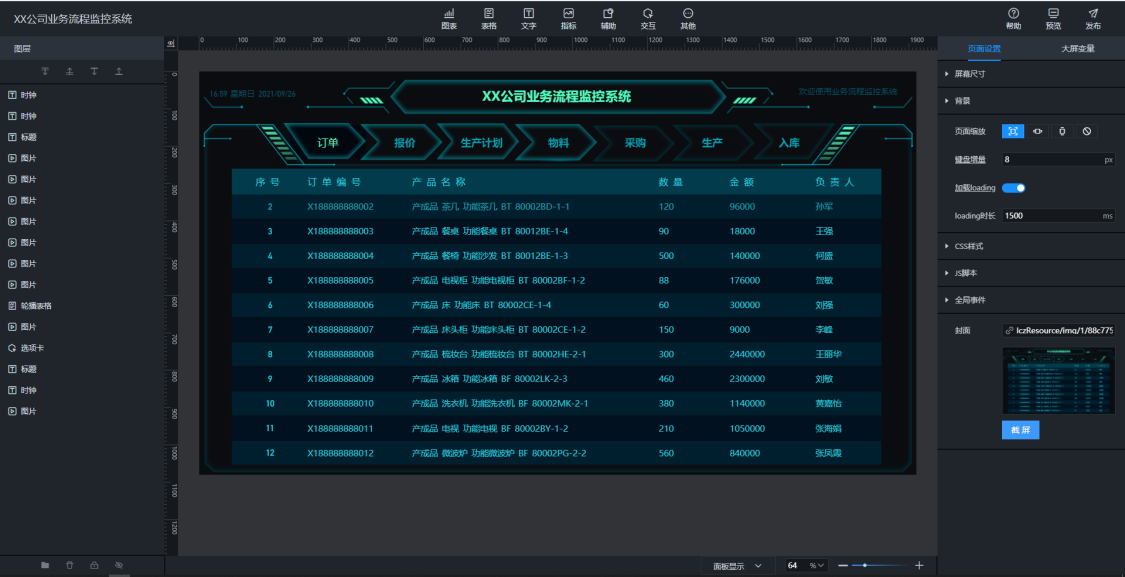
首先分别设计制作下方需要展示的子屏内容:


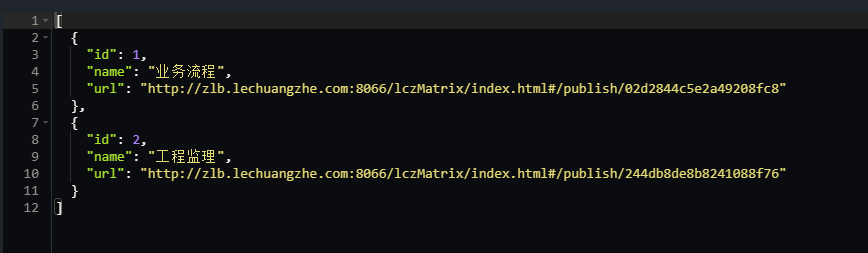
子屏设计完成后发布,复制两个子屏的发布地址:
http://zlb.lechuangzhe.com:8066/lczMatrix/index.html#/publish/244db8de8b8241088f76
http://zlb.lechuangzhe.com:8066/lczMatrix/index.html#/publish/02d2844c5e2a49208fc8
2)制作主屏
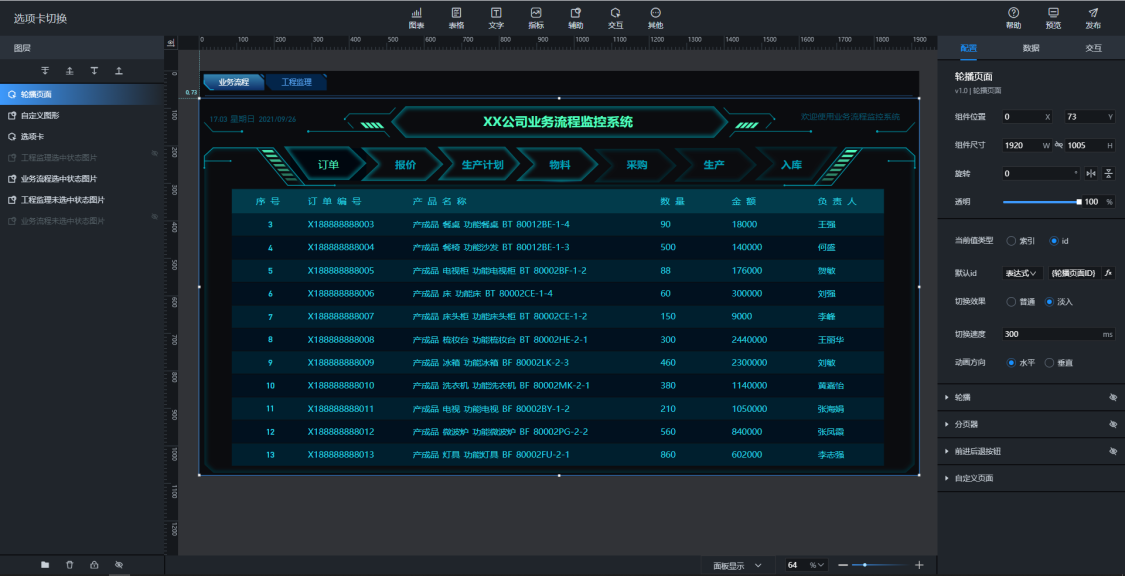
制作主屏,主屏上方为选项卡组件,选项卡组件样式及切换背景图设计请参考《“选项卡”组件实现背景图片选中效果》
下方添加“轮播页面”组件:

轮播页面数据中添加两个子屏的url地址:

3)设置交互
“选项卡”和“轮播页面”都添加完成,那么怎么实现点击选项卡的时候,下方轮播页面切换到对应的页面呢,通过选项卡的“点击选项卡时”交互事件以及轮播页面的“当前id”功能即可实现。
a.添加大屏变量
添加大屏变量“轮播页面ID”。
b.设置轮播页面默认选中页
设置轮播页面“当前值类型”为id,将大屏变量{轮播页面ID}作为表达式的值传入轮播页面当前值:

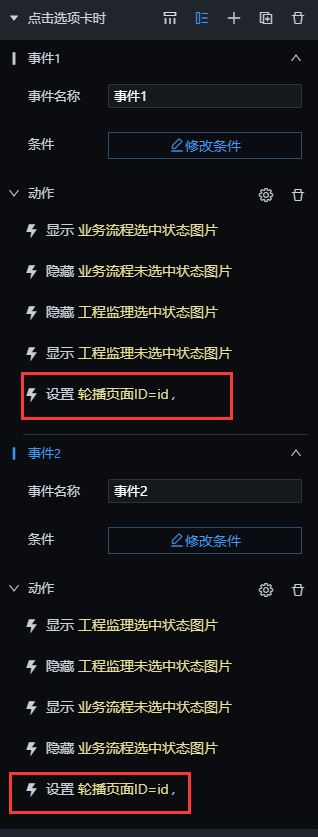
c.设置选项卡交互事件
设置选项卡交互事件,点击选项卡时,当ID=1时,设置大屏变量“轮播页面ID=1”;当ID=2时,设置大屏变量“轮播页面ID=2”:

经过以上设置,当点击选项卡时,选项卡id传给大屏变量,此时轮播页面接收到大屏变量值改变,则会显示对应ID的页面url地址。
作者:倪 创建时间:2023-06-05 11:22
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
