日常项目上,选项卡组件是一个经常使用的组件,通过选项卡组件可以实现Tab的切换效果。
但是选项卡组件设置项中,选中状态和未选中状态只能设置背景颜色,无法切换显示不同的背景图片。
实现效果

我们通过选项卡结合“显示隐藏”事件,即可实现选项卡背景图片选中效果。
制作过程
1)添加选项卡
添加选项卡,根据实际业务设置数据。
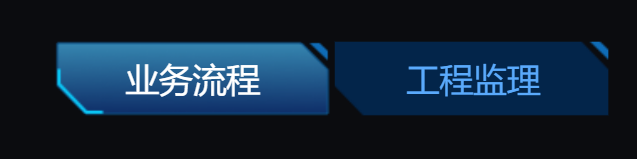
配置选项卡“普通样式”和“选中样式”均为透明背景色,选中时字体颜色 #FFFFFF ,普通样式字体颜色#5AAAFC ,预览效果如图:

2)添加图片
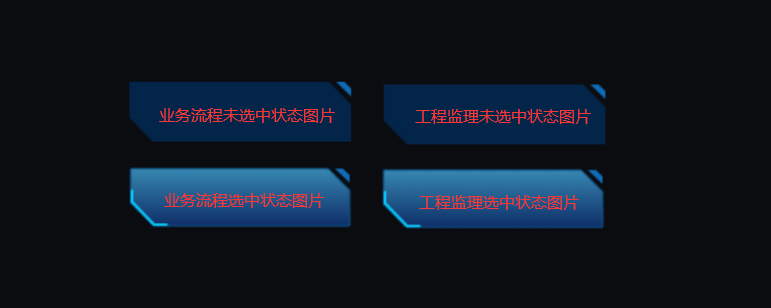
添加四张图片,分别代表“业务流程选中状态图片”、“业务流程未选中状态图片”、“工程监理选中状态图片”、“工程监理未选中状态图片”:

调整图片位置及大小,使选项卡至于顶层,“业务流程未选中状态图片”初始默认隐藏,“工程监理选中状态图片”初始默认隐藏,效果如下图:

3)添加交互事件
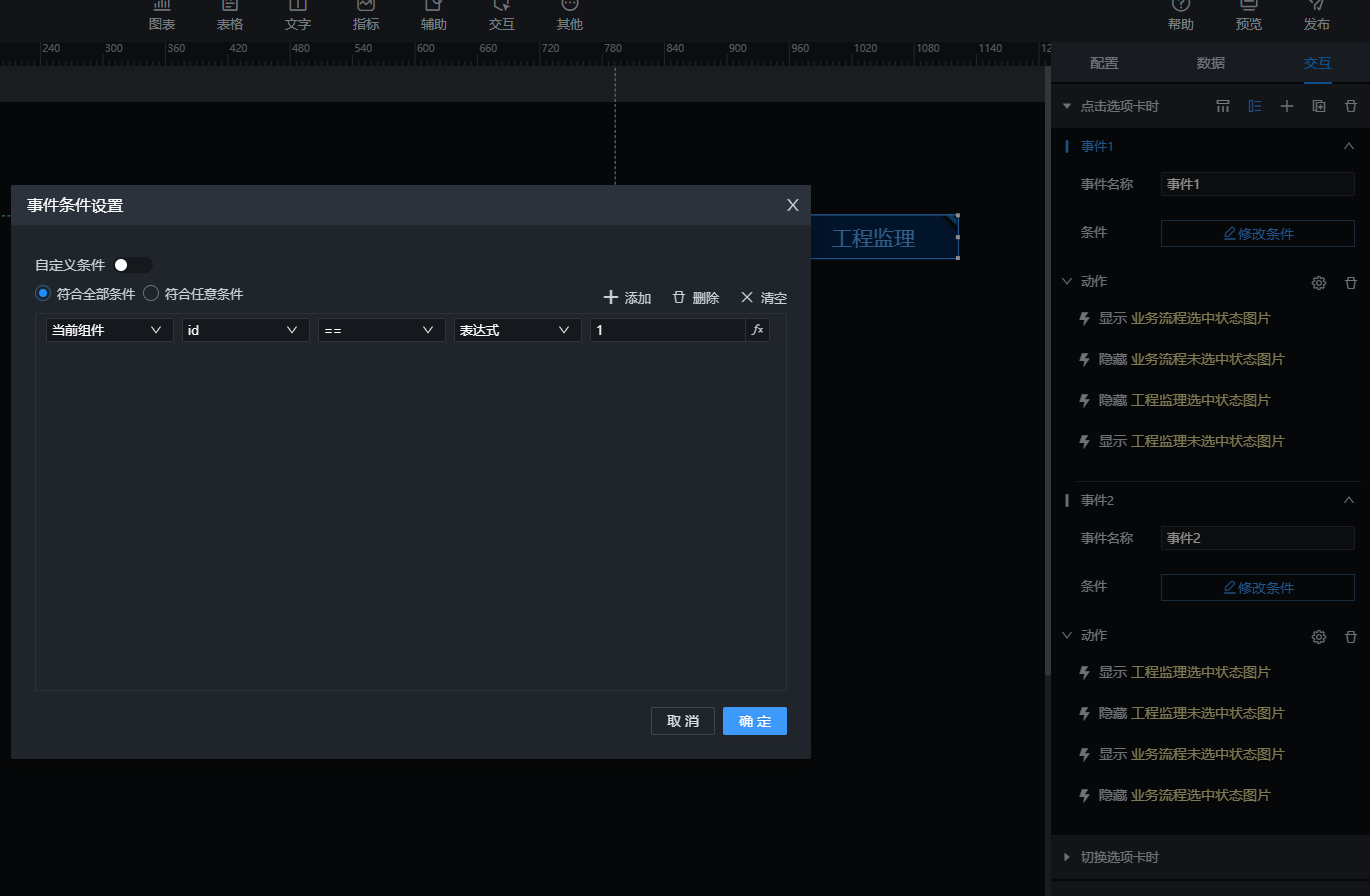
添加选项卡“点击选项卡时”交互事件:
- 当当前组件id=1时,显示“业务流程选中状态图片/工程监理未选中状态图片”,隐藏“业务流程未选中状态图片/工程监理选中状态图片”;
- 当当前组件id=2时,显示“业务流程未选中状态图片/工程监理选中状态图片”,隐藏“业务流程选中状态图片/工程监理未选中状态图片”。

总结:通过选项卡设置“显示/隐藏”事件,可实现酷炫的选项卡切换效果。
作者:倪 创建时间:2023-06-05 11:22
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
