强烈建议去此文档查阅!
Lcz CLI 是一个基于 React.js 进行快速开发组件的工具包,提供:
本文将介绍如何使用官方组件工具包lcz-cli进行开发,目前已支持基于 React/Vue 框架开发,下面我们以 Vue 为例,创建一个可以配置大小和颜色的文字组件吧~
1. 安装
Node 版本要求
Lcz CLI 需要 Node.js >= 12或更高版本 (推荐v14以上)。你可以使用nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列命令安装这个新的包:
npm install -g @lcz-matrix/cli如果您以前通过npm install -g @lcz-matrix/cli全局安装过cli,我们建议您使用npm uninstall -g @lcz-matrix/cli卸载该包,然后再运行npm install -g @lcz-matrix/cli。
安装完成后,你可以执行lcz-cli --version检查版本。
2. 创建项目
运行以下命令来创建一个新项目:
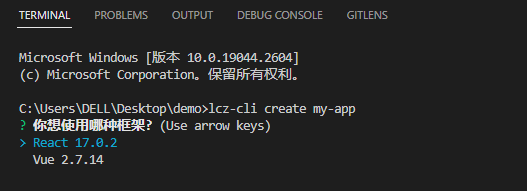
lcz-cli create my-app2.1 选择框架

选择框架后会自动安装对应版本的构建包,平台目前仅支持React v17.0.2和vue v2.7.14,低版本API的兼容情况遵循官方规范
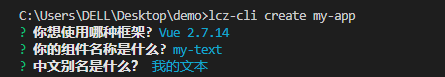
2.2 输入组件名称
组件名称(用来和其它组件进行区分的唯一标识,以字母开头,数字+字母来定义,加上特殊的前缀,比如公司首字母或个人名称或其他有意义的标识,防止与已有的组件发生名称冲突,例如my_text)
中文别名(中文名,用于在图层列表和配置面板中显示,也需要是平台不重复的名称)

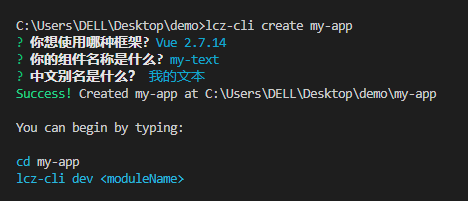
至此项目就创建完成了,并初始化创建了一个 “我的文本” 组件~☕

注意:
在window环境执行lcz-cli命令可能会提示ENOENT相关命令不存在,请检查系统环境变量,确保npm的全局文件夹路径被加入到Path中,查看路径命令npm config get prefix
3. 输出目录
如果创建项目成功,将在当前工作路径下创建一个名为my-app的目录,结构如下(以vue为例):
my-app
├── src
│ └── components
│ └── my-text
│ ├── assets // 静态资源
│ │ ├── images // 图片相关
│ │ └── less // 样式相关
│ ├── config
│ │ ├── main.json // 配置文件
│ │ └── data.json // 数据文件
│ └── index.vue // 组件入口
└── package.json- package.json: 当前项目名称、版本等基本信息
- assets: 存放图片、视频、音频、css样式等静态资源
- index.vue: 入口文件,接收传入的配置、数据等
- main.json: 定义组件的基本信息、配置项、交互等
- data.json: 组件的默认展示数据和字段映射
所有的组件文件都放在src/components目录下,一个项目目录下可以有多个组件,多个组件的框架必须要一致,组件以文件夹为单位,以
my-text为例,单个组件的目录规范必须遵循以下规范:
- 必须包含一个index入口文件
- 必须有config目录,该目录下存放组件的配置文件
4. 启动项目
成功创建项目后,输入以下命令来启动项目:
cd my-app
lcz-cli dev my-text上述命令执行完成,会自动在浏览器新开一个tab,完整地址http://localhost:8800,开发环境默认运行在8800端口
由于Mac涉及权限的问题,部分OSX版本自动打开浏览器可能要授权,如未自动打开,可在浏览器地址中手动输入上述完整地址~
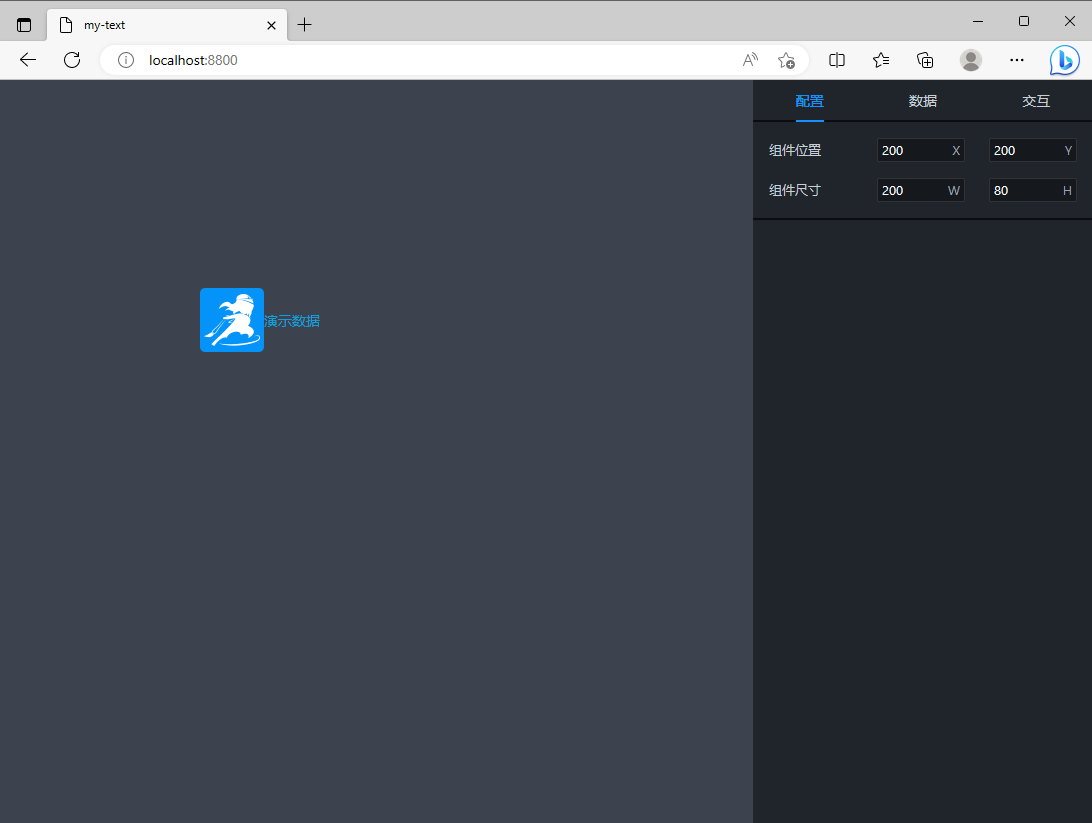
打开界面如下:

左侧区域是组件呈现部分,右侧显示组件的配置\数据\交互信息,每个组件都有位置和尺寸,目前我们还没有任何配置项
5. 配置
个性配置的功能主要是通过@lcz-matrix/react-gui工具包来实现的,主要是解决用户可根据不同的业务场景来自定义样式的需求,不把样式在代码内固定写死,可通过配置的方式自由调节UI风格~🎨
如用户若需配置更改文本大小和颜色,可通过更改config/main.json文件中的 configuration 字段, 更详细的配置可参考配置文件一节。
{
...,
"configuration": [
{
"type": "block", // 块容器
"value": [
{
"name": "fontSize", // 控件id,需保证在当前数组的唯一性
"displayName": "文本大小", // 控件名称,在页面上显示
"type": "number", // 控件类型
"value": 16 // 控件默认值
},
{
"name": "color",
"displayName": "文本颜色",
"type": "color",
"value": "#00ff00"
}
]
}
]
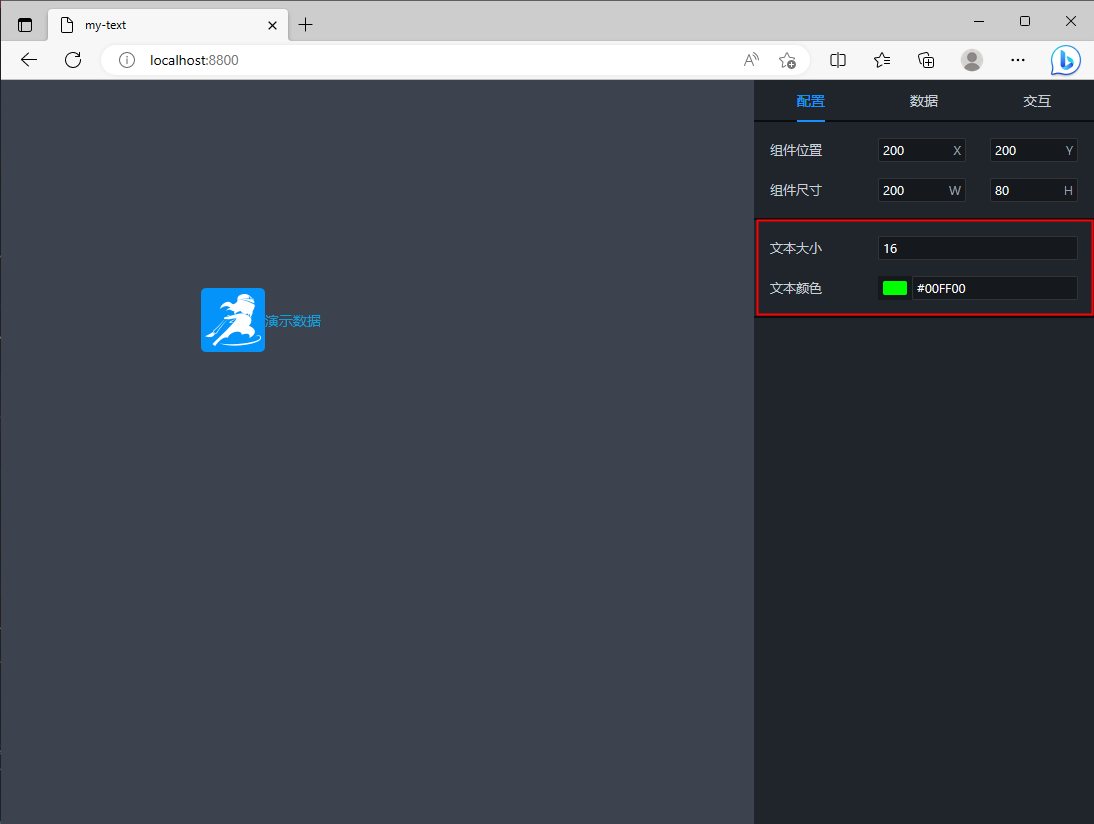
}保存后,基础配置项下方新增文本大小和文本颜色两个控件:

现在默认值和调节字体大小颜色是没有效果的,所以接下来代码部分也要调整一下。
5.1 关联配置
添加好配置项以后,在组件文件夹下找到入口文件index.vue,我们先看一下原来的代码:
<template>
<div class="example" :style="{ width: w + 'px', height: h + 'px' }">
<img src="./assets/images/logo.png" />
<div class="title">{{data[0].text}}</div>
</div>
</template>
<script>
export default {
props: {
left: Number,
top: Number,
w: Number,
h: Number,
config: Object,
data: Array
}
};
</script>
<style scoped lang="less">
.example{
display: flex;
align-items: center;
}
.title {
color: rgb(16, 159, 216);
}
</style>介绍几个props:
- left: 距离画布的左边距,number类型
- top: 距离画布的上边距,number类型
- w: 组件宽度,number类型
- h: 组件高度,number类型
- config: 配置对象,configuration转化为
[key: value]的键值对格式 - data: 组件的数据,默认静态数据定义在
data.json文件中,后面还会继续讲到
完整代码如下:
<template>
<div class="example" :style="{ width: w + 'px', height: h + 'px' }">
<img src="./assets/images/logo.png" />
+ <div class="title" :style="{color: config.color, fontSize: config.fontSize + 'px'}">{{data[0].text}}</div>
</div>
</template>
<script>
export default {
props: {
left: Number,
top: Number,
w: Number,
h: Number,
config: Object,
data: Array
}
};
</script>
<style scoped lang="less">
.example{
display: flex;
align-items: center;
}
.title {
color: rgb(16, 159, 216);
}
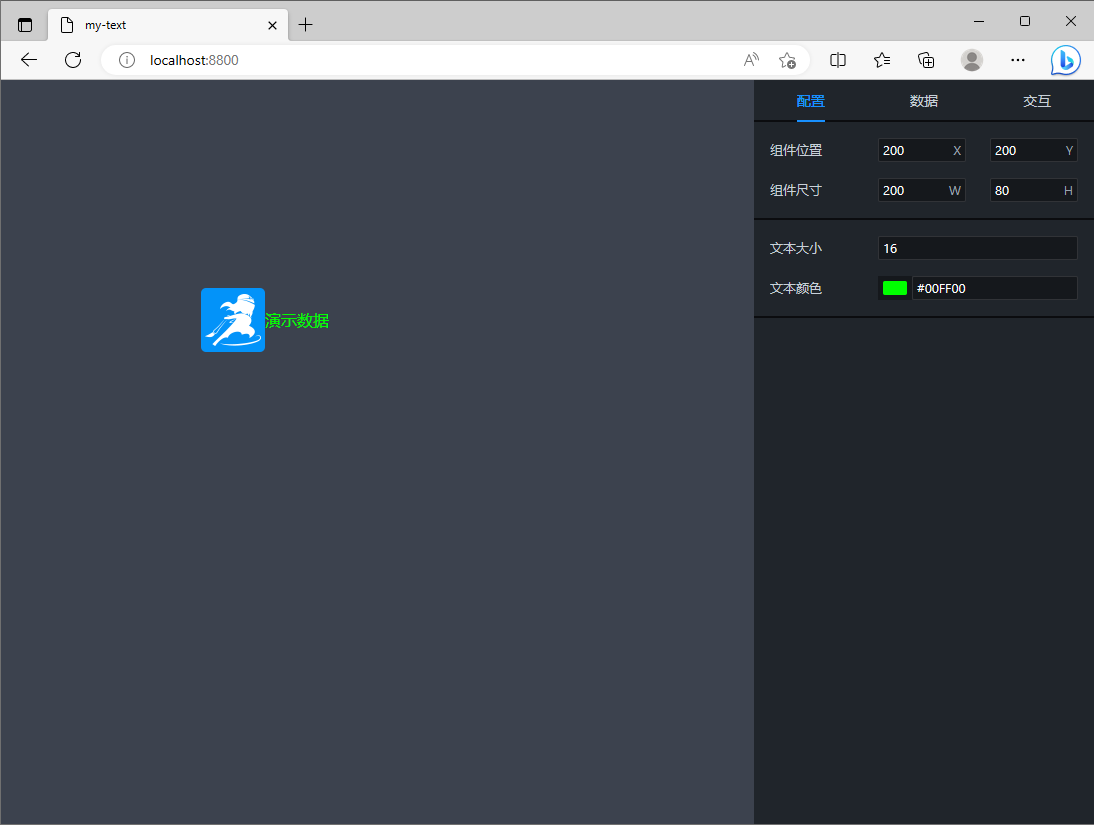
</style>效果如下:

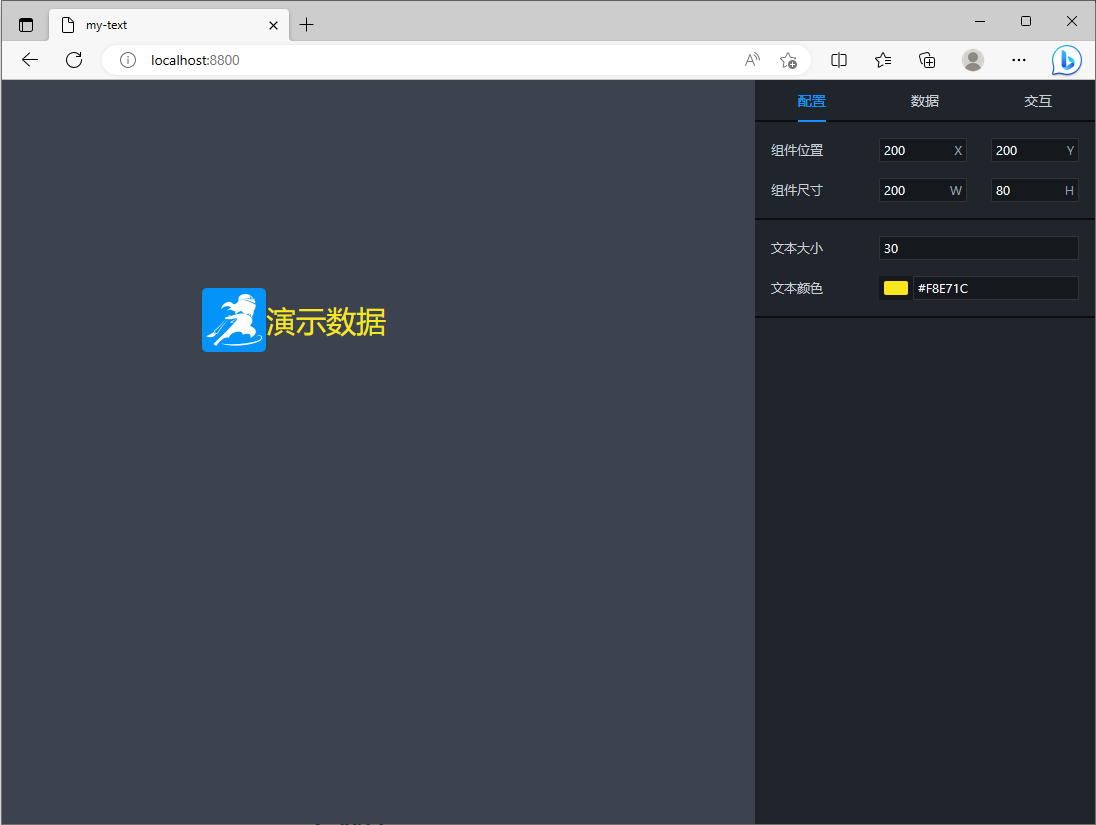
修改配置项,看看会发生什么变化?

这样就实现关联配置了,开发者无需关心组件
props内部更新的逻辑,修改配置项时,config里的值一定是保持最新的,严格遵循组件props单向数据流传值规范
6. 数据
仔细看上面的代码会发现,我们在输出文本时使用的是一个表达式{data[0].text}而不是静态文本,是因为展示的内容是随着用户的修改而改变的,在LCZ数智大屏平台上支持多种数据源的处理,不过在开发环境中暂时只提供静态数据的修改

数据结构可由开发者定义,为了便于后期的扩展,我们协定所有的组件数据都是一个数组,初始数据在data.json中修改
如该组件不需要数据,data.json保留一个空对象,即{}
6.1 参数说明
{
"data": [
{
"text": "演示数据"
}
],
"fields": [
{
"name": "text",
"require": false,
"tips": "字段描述提示信息",
"valueType": "string"
}
]
}| 字段 | 说明 | 类型 | 是否必选 |
|---|---|---|---|
| data | 组件的初始静态数据 | Array | 是 |
| fields | 字段映射,该组件中有哪些数据字段 | Array | 是 |
6.2 fields参数
| 字段 | 说明 | 类型 | 是否必选 |
|---|---|---|---|
| name | 表示映射data中哪一个数据,取data中某个字段的key(非必填字段如未映射上,下拉框值选项会留空) | string | 是 |
| require | 字段是否必填 比如”id”主键字段,一般都是true |
boolean | 是 |
| tips | 该字段的描述提示信息,鼠标移上去动态显示 | string | 是 |
| valueType | 该字段值类型目前支持 “string” | “number” | “date” | “boolean” | string | 是 |
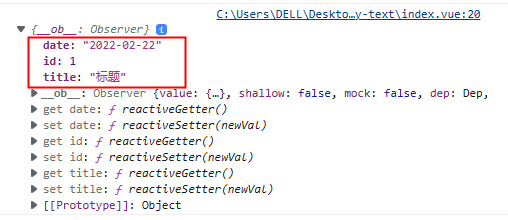
6.3 演示数据
{
"data": [
{
"id": 1,
"title": "标题",
"date": "2022-02-22"
}
],
"fields": [
{
"name": "id",
"require": true,
"tips": "文本编号",
"valueType": "number"
},
{
"name": "title",
"require": true,
"tips": "文本标题",
"valueType": "string"
},
{
"name": "date",
"require": false,
"tips": "文本时间",
"valueType": "date"
}
]
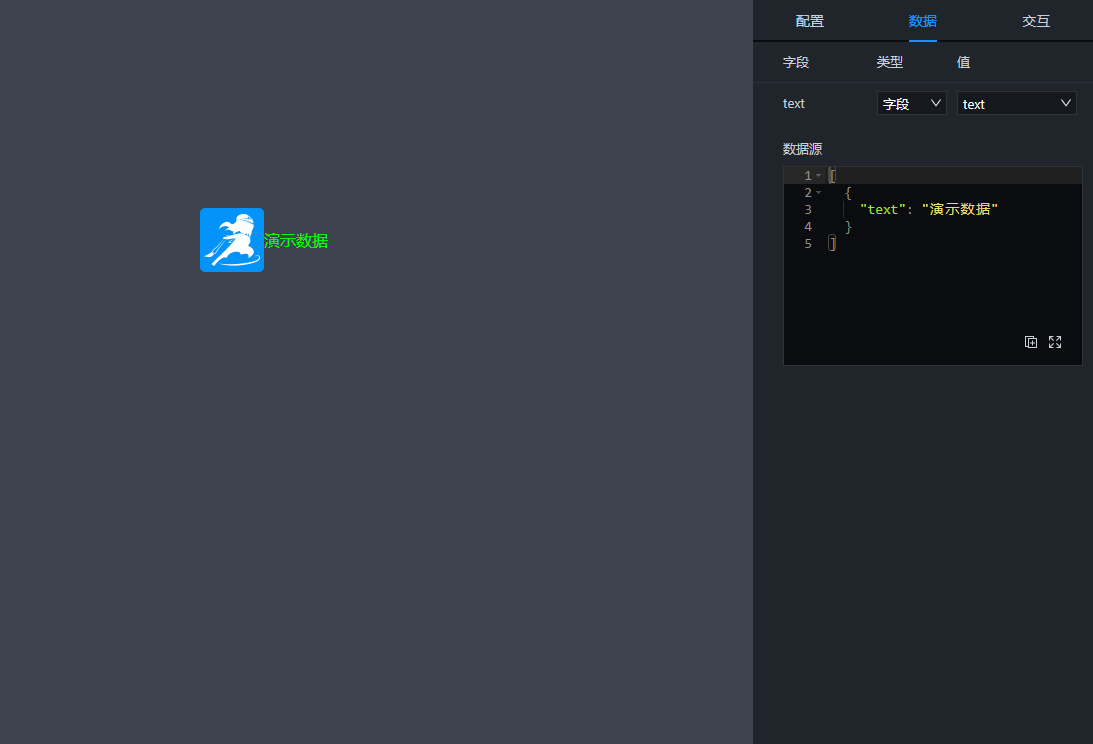
}效果如下:

7. 交互
LCZ Cli在开发环境中暂时未提供事件图形化配置,如果组件交互事件需要用到平台提供的事件资源,可通过修改config/main.json文件,新增events对象来实现注册交互事件,最终交互效果要组件打包上传后,在LCZ数智大屏平台上使用才可看到
7.1 完整的事件列表
| 注册名称 | 交互时机 | 值 |
|---|---|---|
| onClick | 鼠标点击时 | 空对象{},目前仅开放1个字段: - alias: 设计时显示的事件名称(可选) |
| onDoubleClick | 鼠标双击时 | |
| onMouseenter | 鼠标移入时 | |
| onMouseleave | 鼠标移出时 | |
| onDataChange | 数据变化时 | |
| onChange | 切换选项时 | |
| onLoadEnd | 加载完成时 |
7.2 代码示例
{
...,
"events": {
"onClick": {
"alias": "文本组件点击"
},
"onDoubleClick": {}
}
}注册交互事件以后,在组件文件夹下找到入口文件index.vue
<template>
+ <div class="example" :style="{ width: w + 'px', height: h + 'px' }" @click="handleClickEvent">
<img src="./assets/images/logo.png" />
<div class="title" :style="{color: config.color, fontSize: config.fontSize + 'px'}">{{data[0].title}}</div>
</div>
</template>
<script>
export default {
props: {
left: Number,
top: Number,
w: Number,
h: Number,
config: Object,
data: Array,
+ onClick: Function
},
+ methods: {
handleClickEvent: function (event) {
console.log(this.data[0])
this.onClick && this.onClick(this.data[0])
// do something...
}
},
};
</script>
...
注意handleClickEvent函数,函数体内this.onClick是父组件传递下来的props,参数要求是组件的数据字段,[key: value]的键值对格式,打印效果如下:

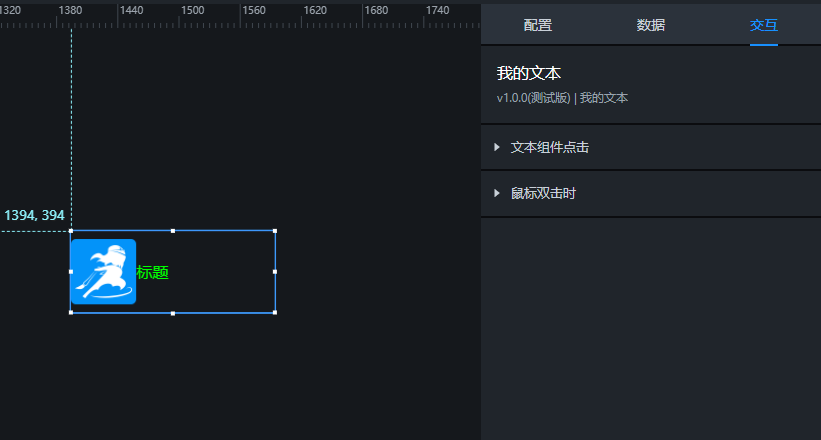
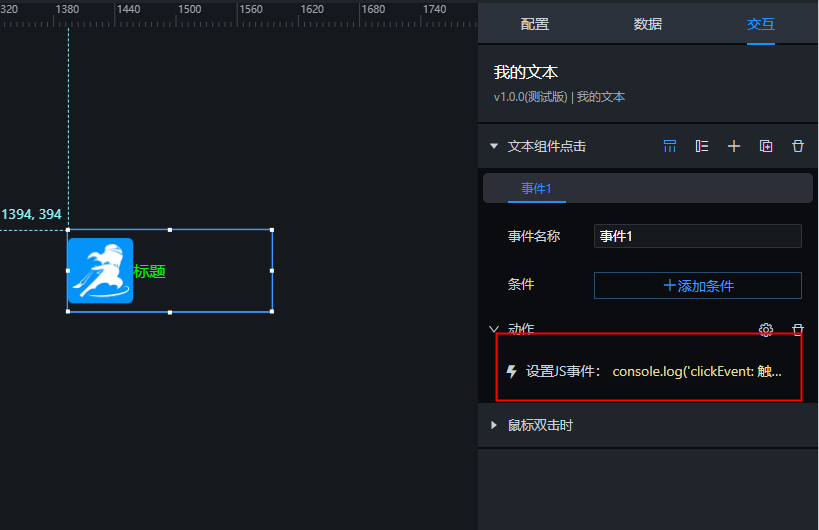
组件发布后,平台设计页效果

在 “文本组件点击” 事件新增JS事件

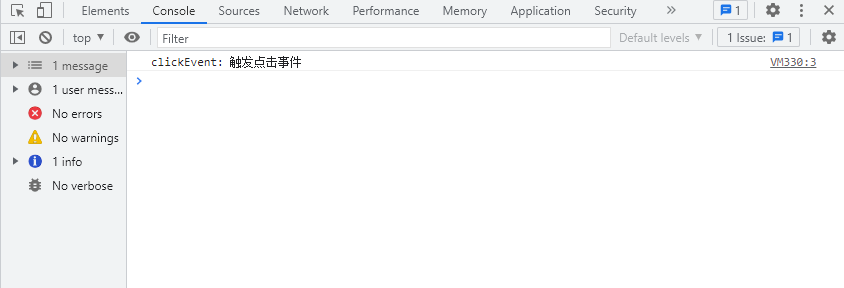
大屏预览,点击组件,控制台打印日志如下:

8. 发布组件
8.1 打包组件
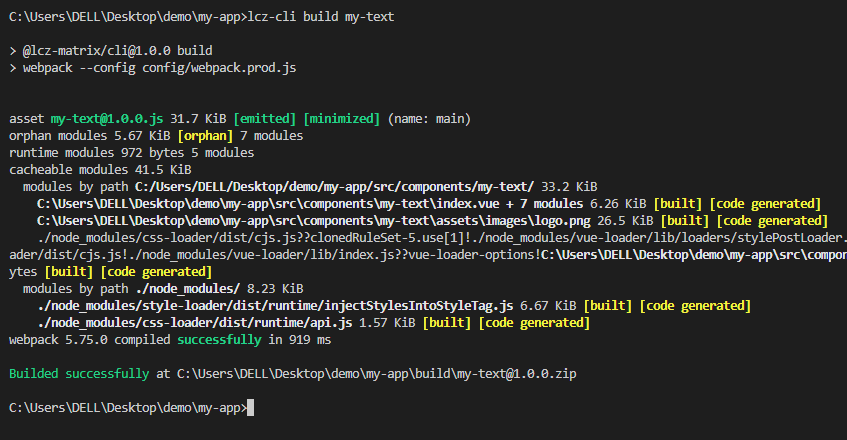
执行以下命令开始打包组件
lcz-cli build <name>name 为组件名称

打包成功后,如上图所示,会显示打包后文件的存放位置,默认放在项目根目录的build文件夹中,包文件的命名格式为<name>@<version>.zip
main.json中info.version迭代规范参照 版本规范 章节。
8.2 上传组件
进入驾驶舱系统,点击组件扩展进入界面,管理个人开发的组件,点击新增按钮将上一步中的zip文件上传即可。在这个界面我们可以管理组件的基本信息,如修改缩略图,以及查看组件的版本号等。

8.3 使用组件
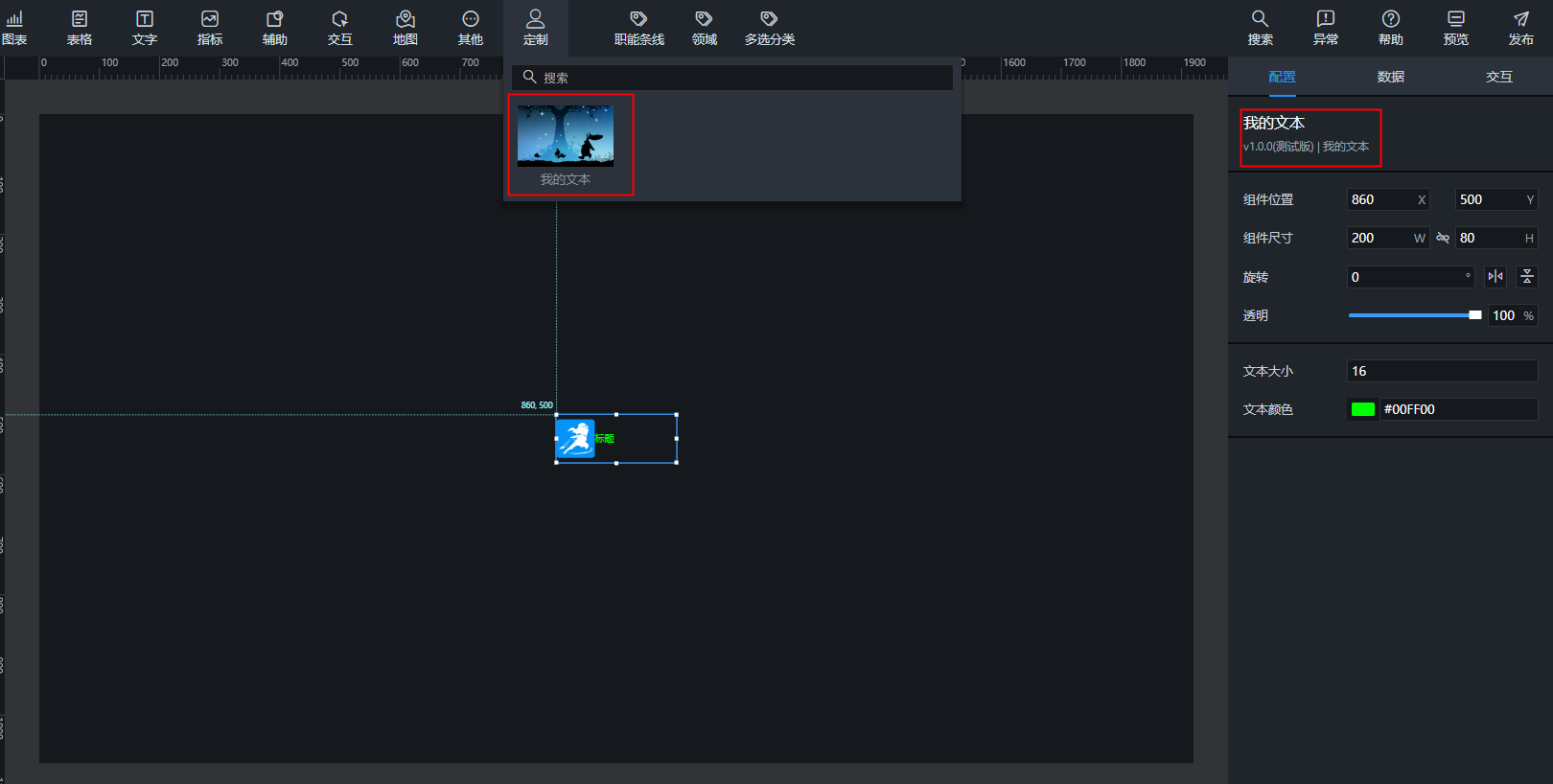
组件上传完成后,我们就可以使用啦,新建一个大屏,在顶部菜单的定制里就可以找到我们开发的组件。
点击即可添加到大屏中,可以拖拽改动组件的位置以及尺寸,右侧边栏可以修改组件的配置、数据、交互。

9. 总结
本文讲解了如何从头快速开发一个可自定义的文本组件,整个流程介绍了使用官方组件工具包lcz-cli进行开发中比较重要的配置和数据的概念,以及他们之间是如何关联工作的,如何调试数据等等,通过本文应该可以大致了解组件开发的整体流程。
完整代码示例
详看附件
最后编辑:wa222 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
