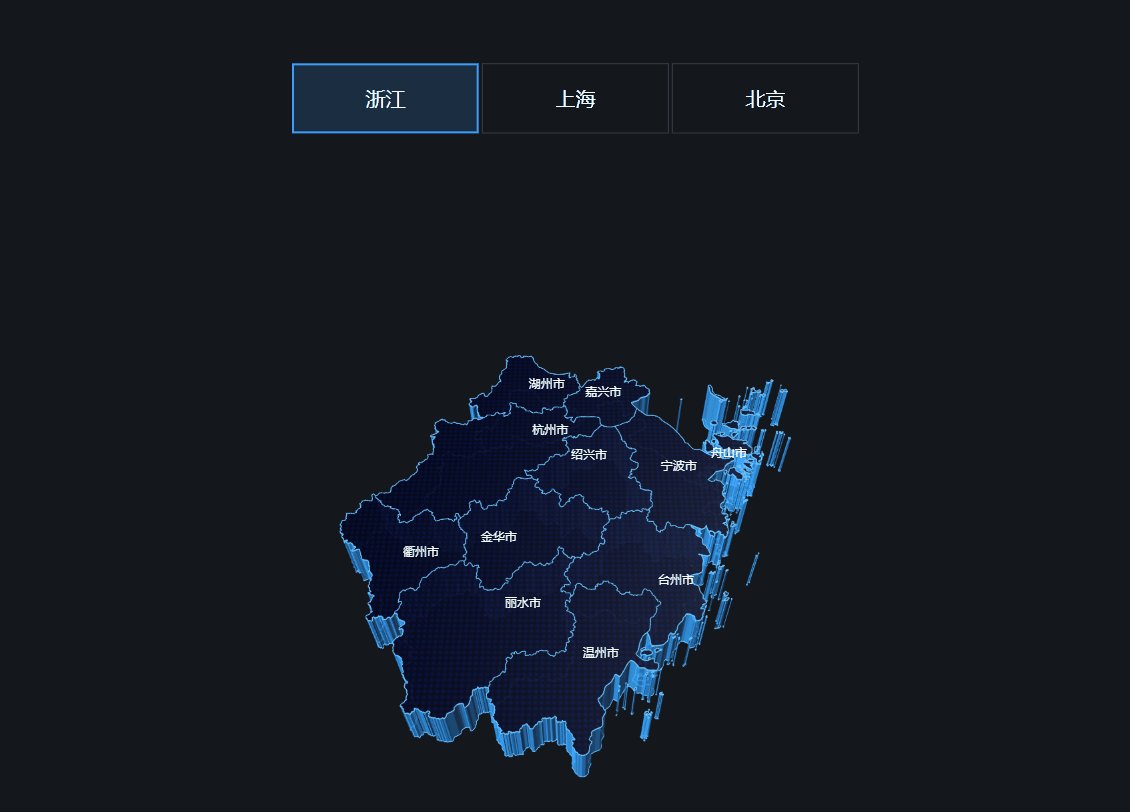
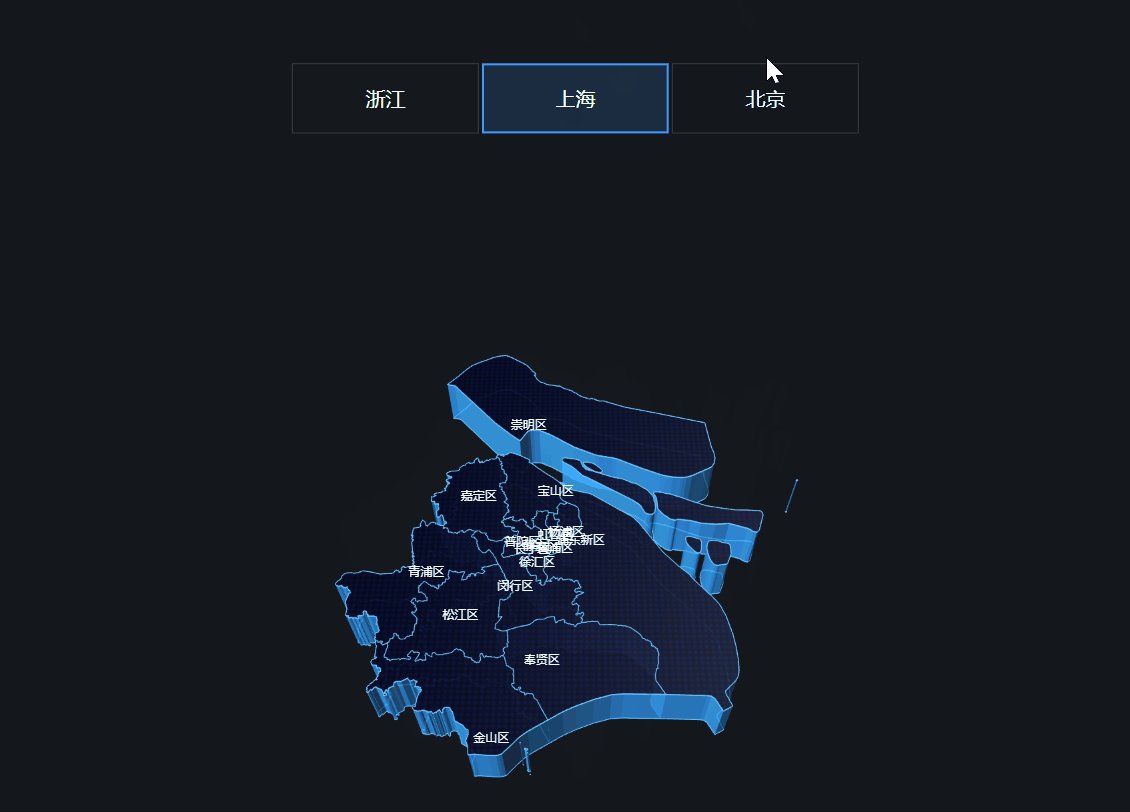
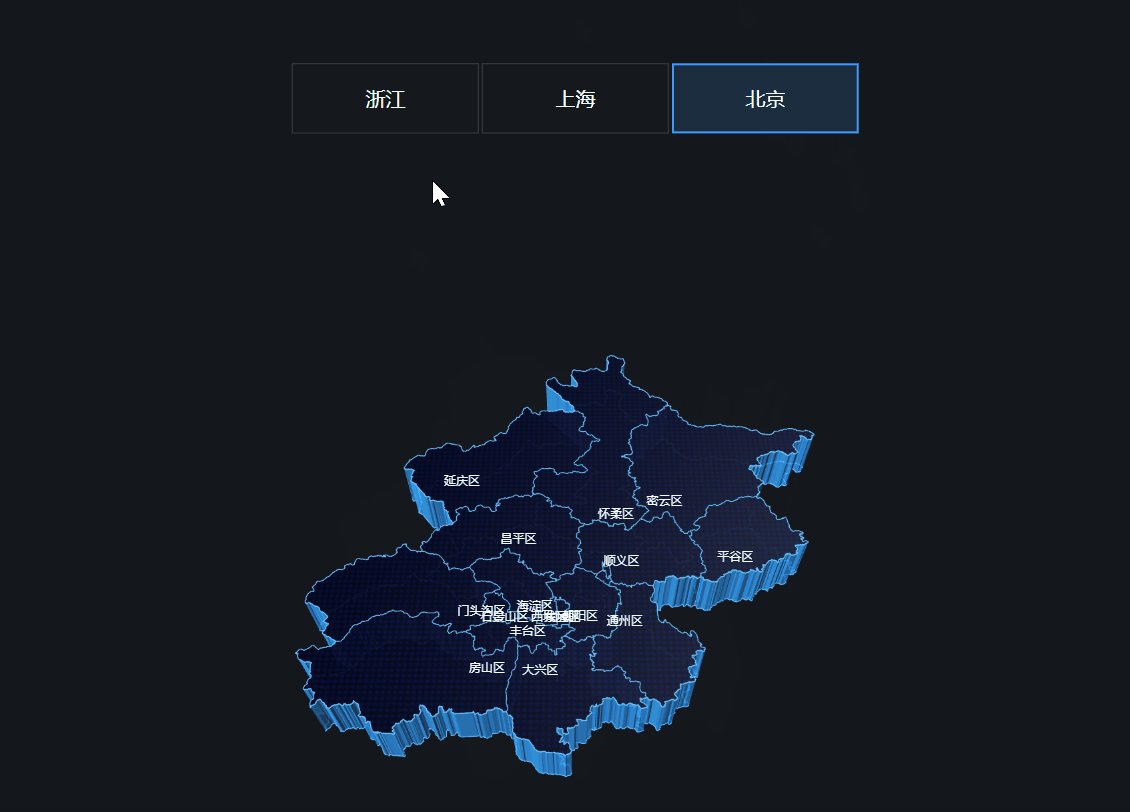
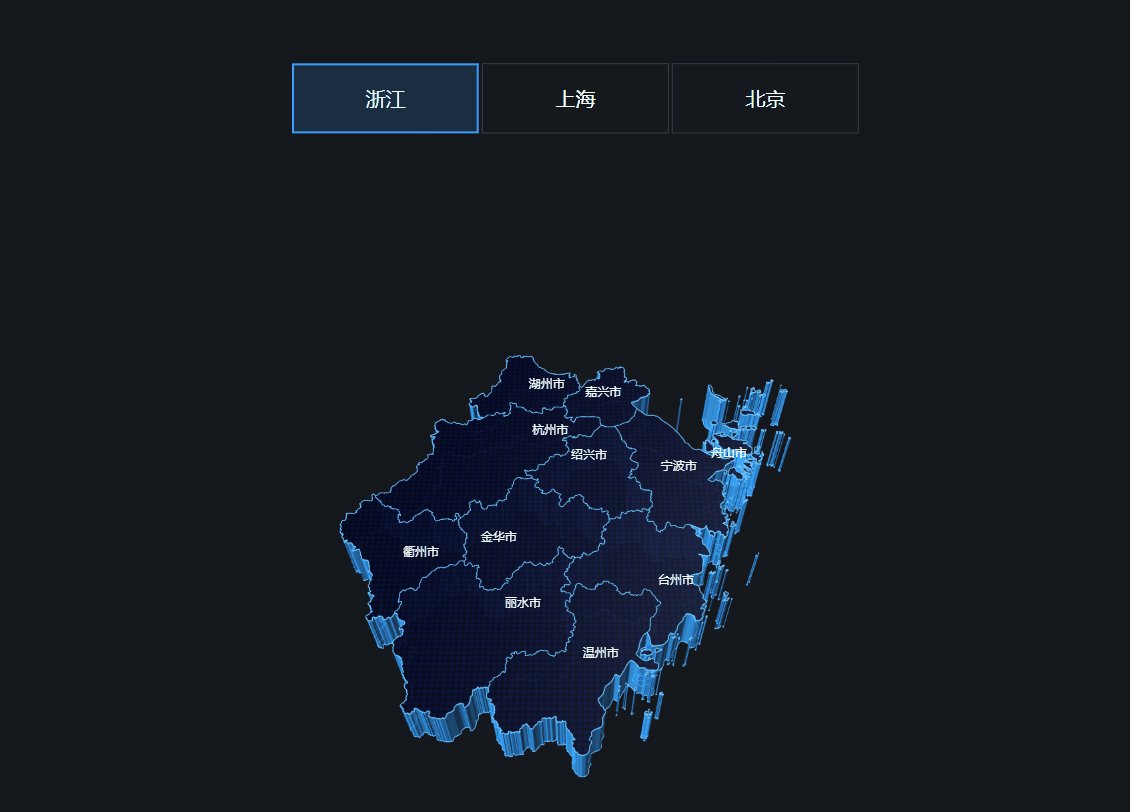
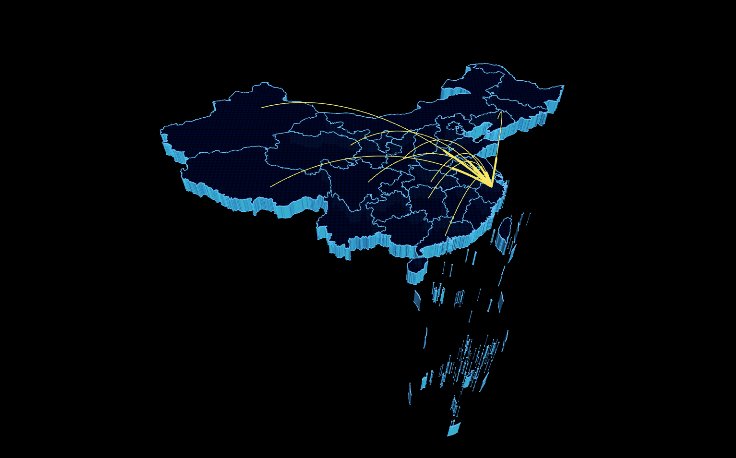
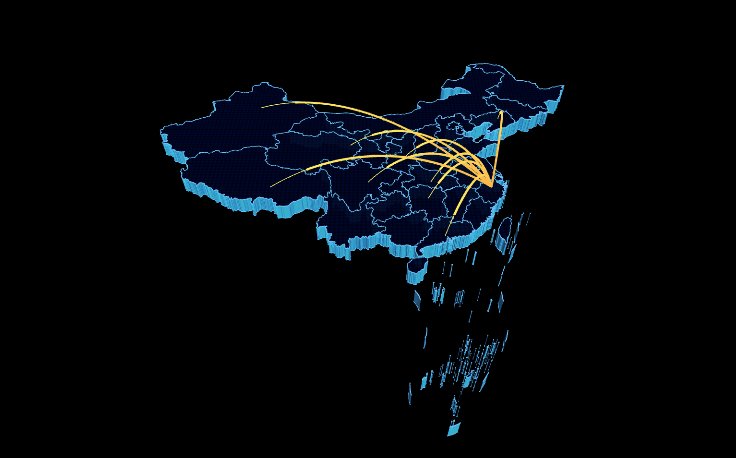
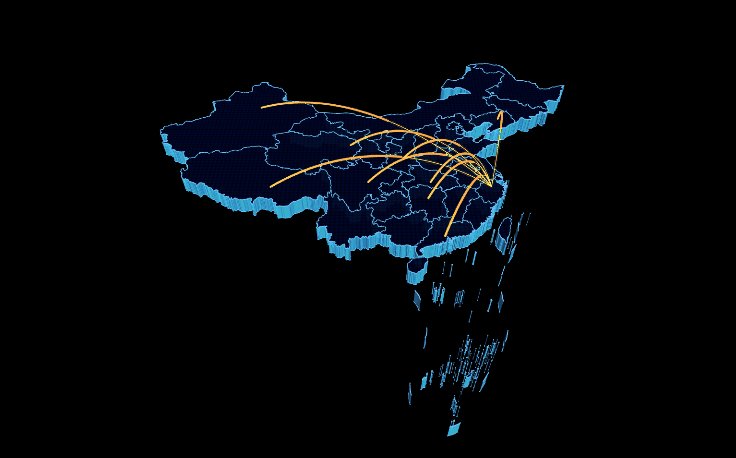
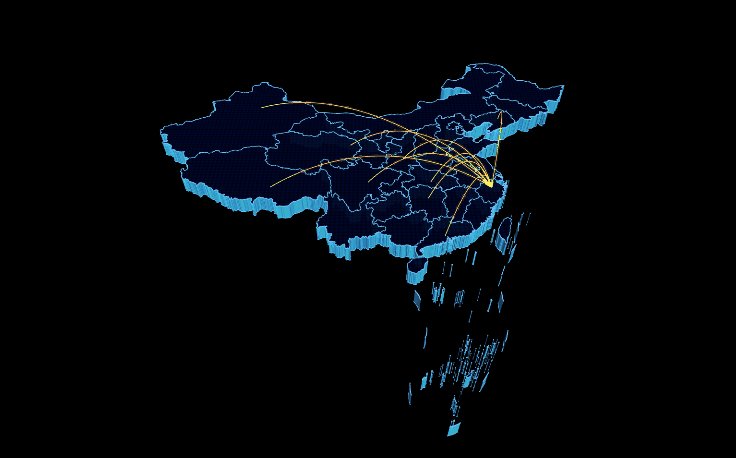
- 效果案例
- 组件结构
- 父组件配置
- 子组件管理
- 配置
- 基础属性
- 组件属性
- 地图
- 数据
- 交互
- 子组件配置
- 1. 涟漪
- 配置
- 全局
- 涟漪配置
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
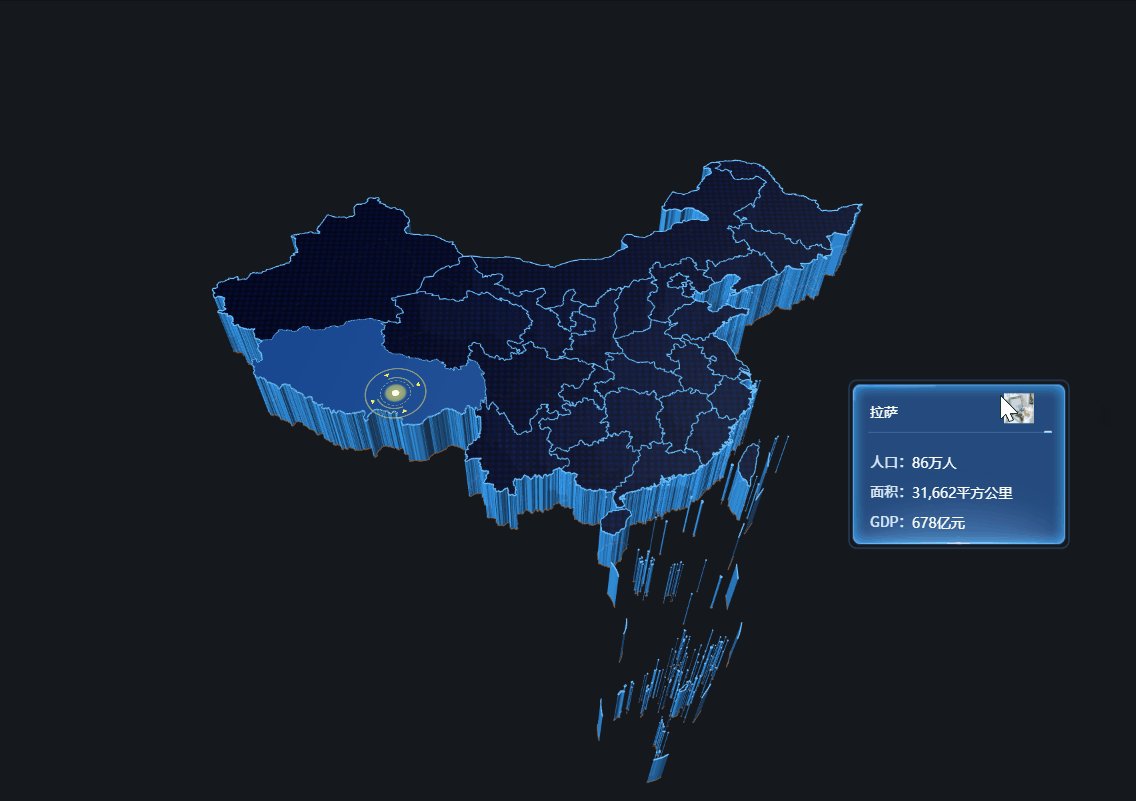
- 2.地图提示框
- 配置
- 全局
- 当前区域
- 尺寸
- 全局样式
- 行内容
- 图片
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
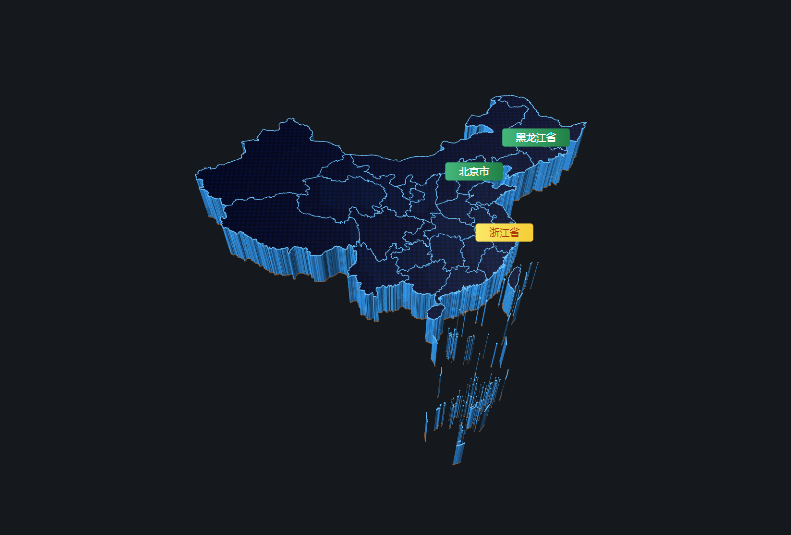
- 3.区域标牌
- 配置
- 全局
- 默认样式
- 焦点样式
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
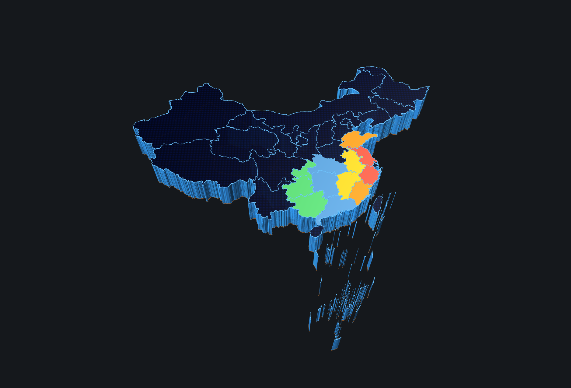
- 4.区域热力
- 配置
- 热力配置
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
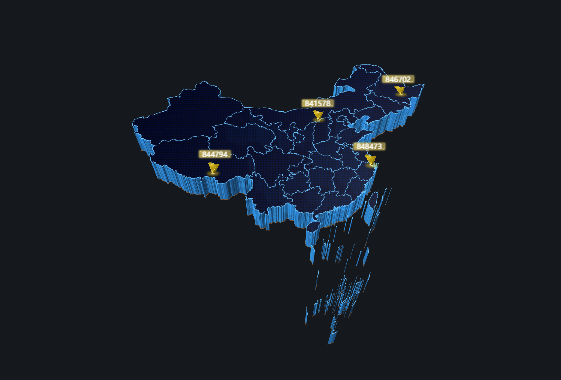
- 5.散点
- 配置
- 全局
- 默认样式
- 样式系列
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
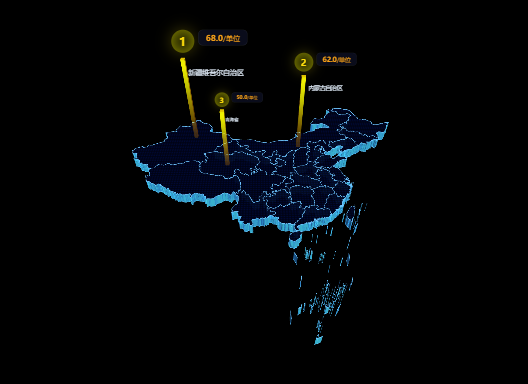
- 6.标牌柱子
- 配置
- 全局
- 光柱配置
- 文字配置
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
- 7.飞线
- 配置
- 全局
- 数据
- 组件数据格式
- 静态数据-JSON数据案例
- 交互
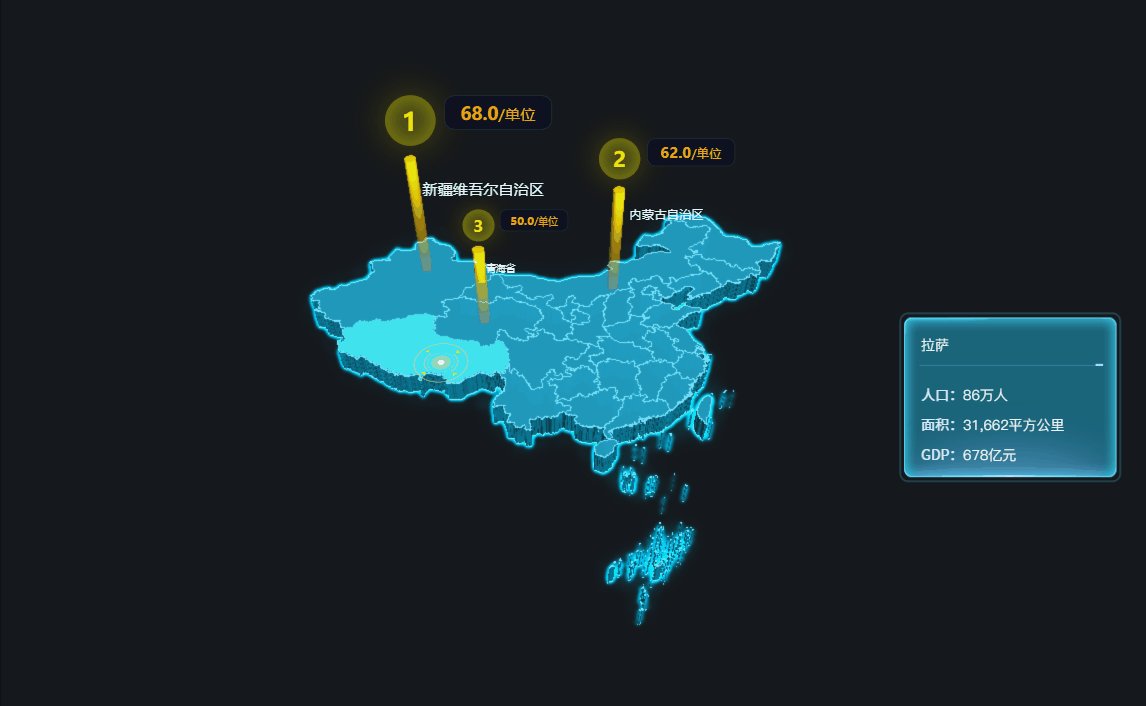
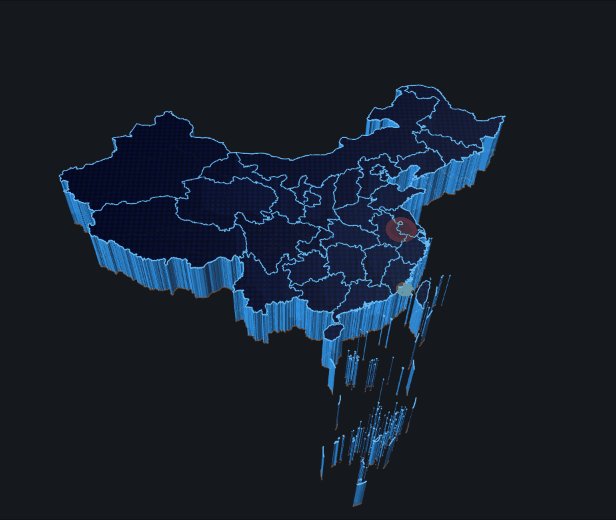
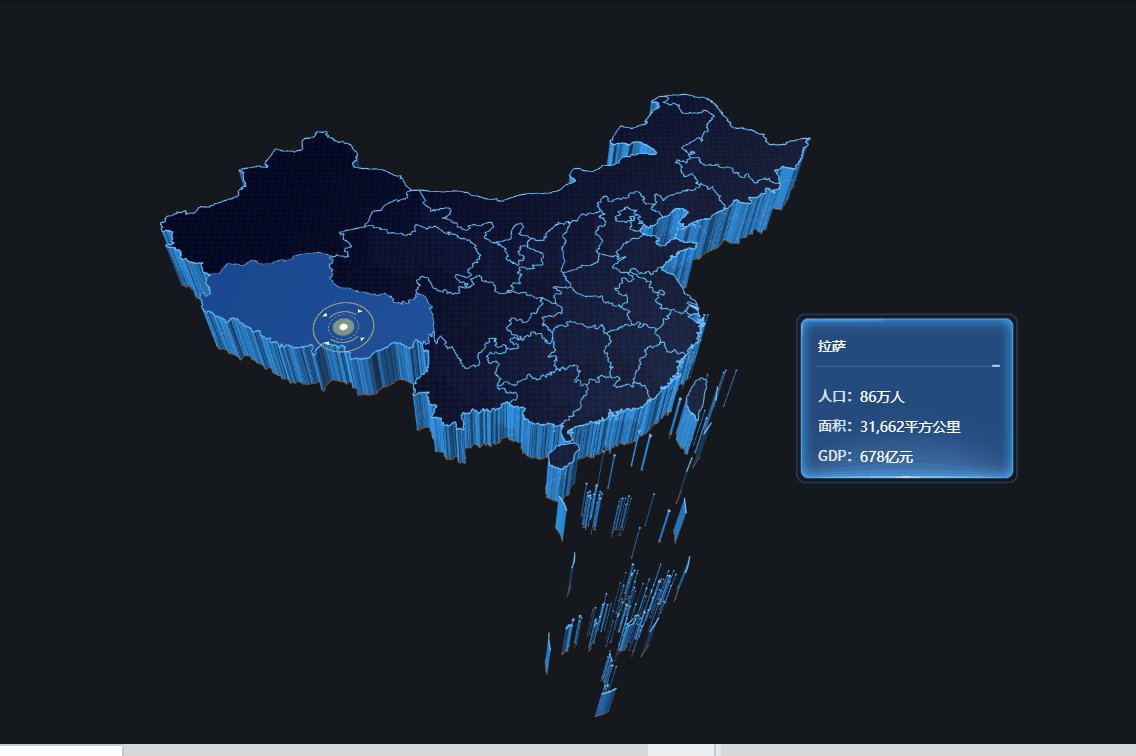
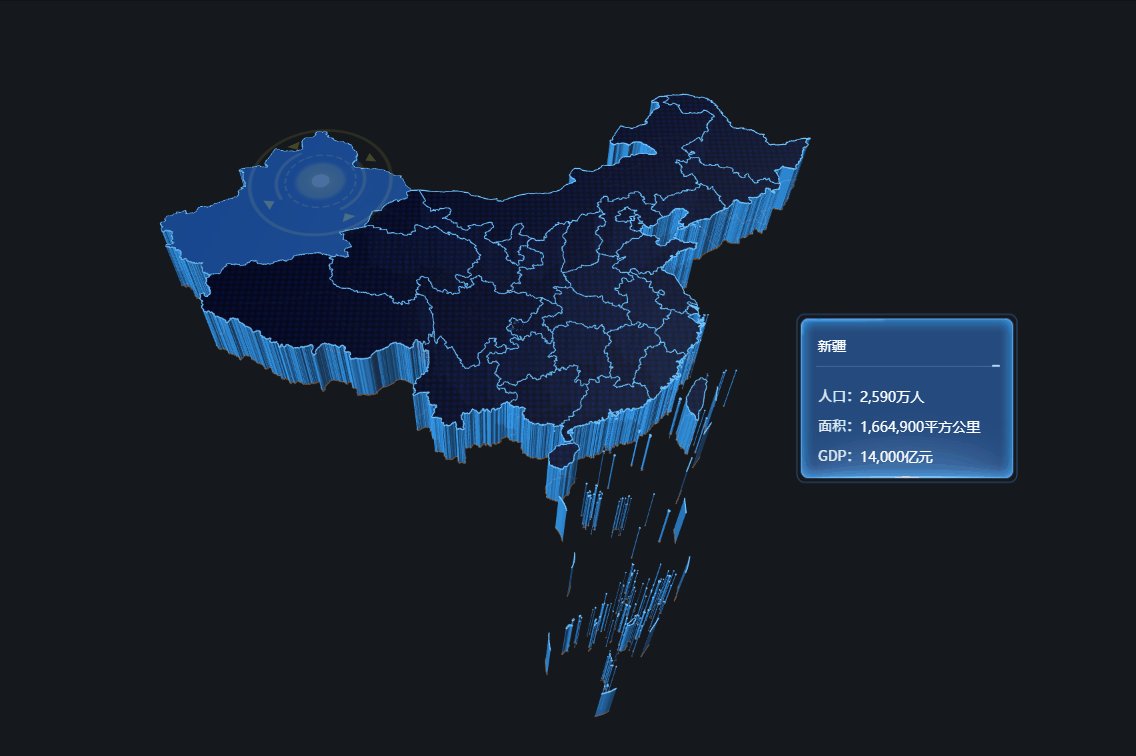
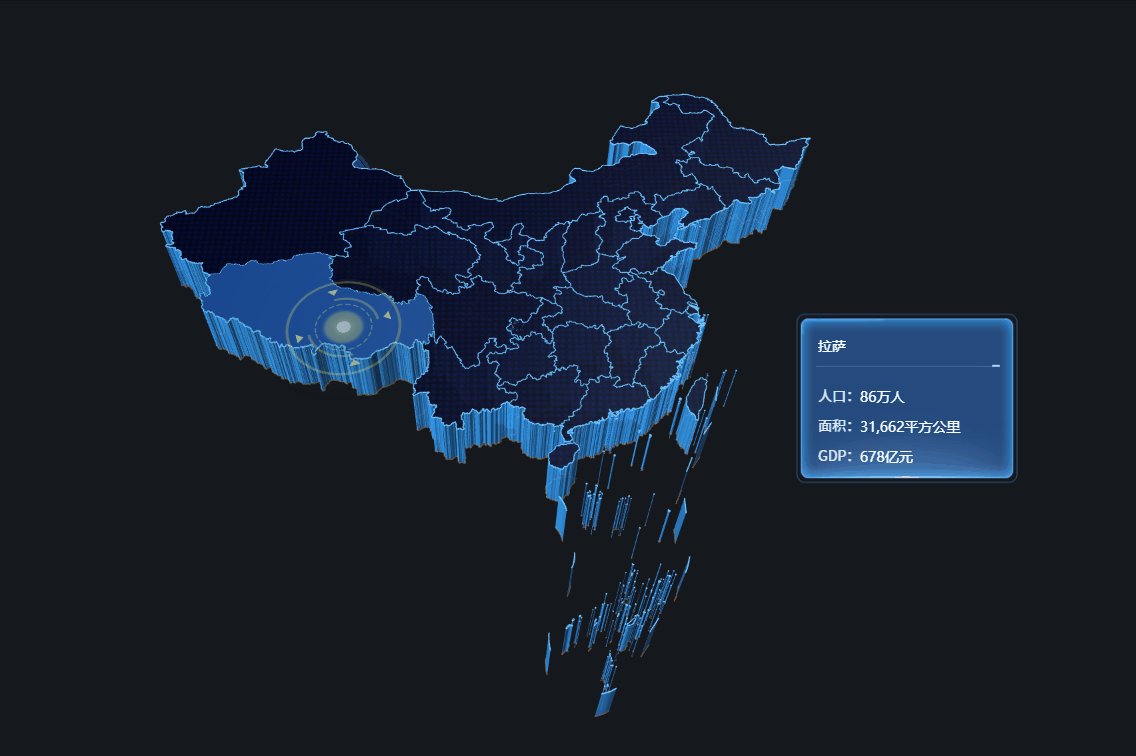
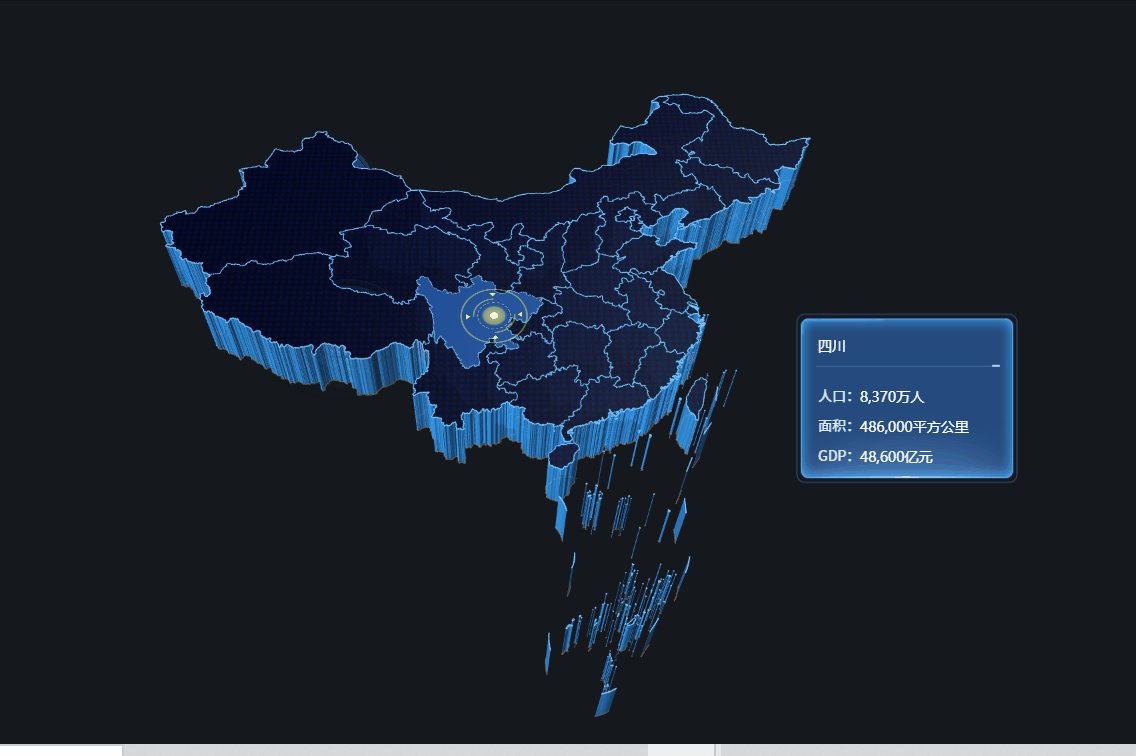
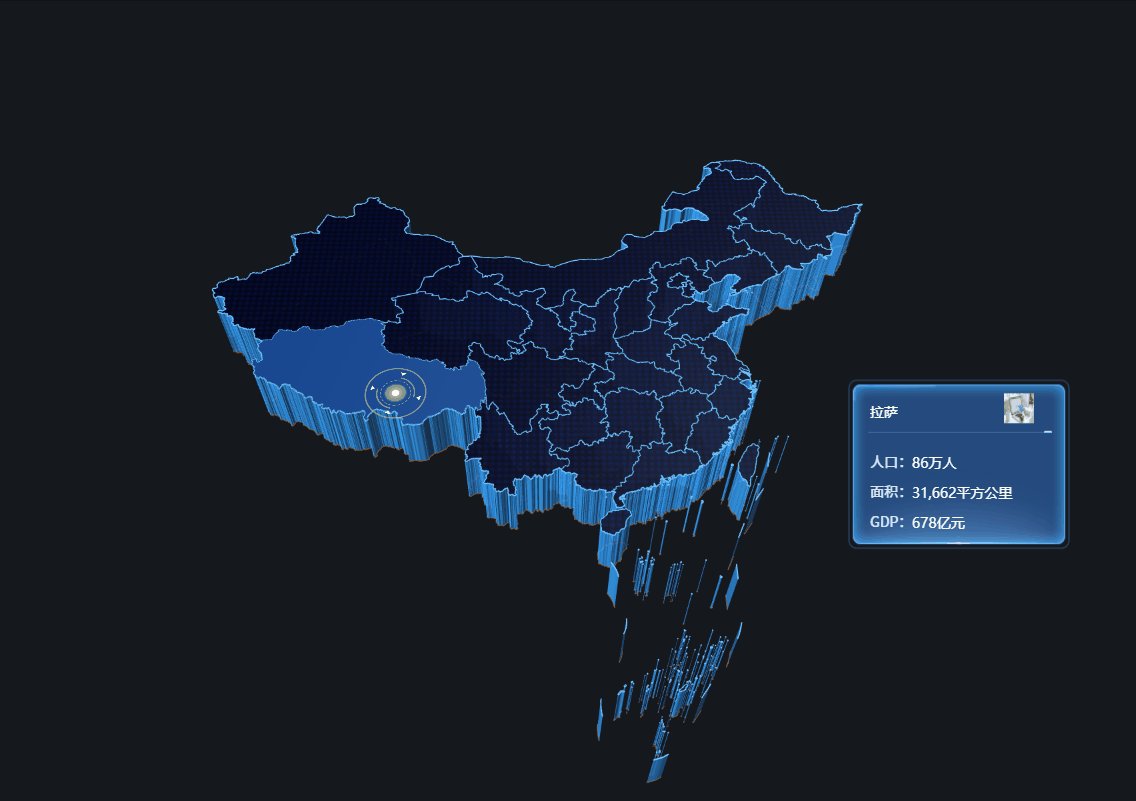
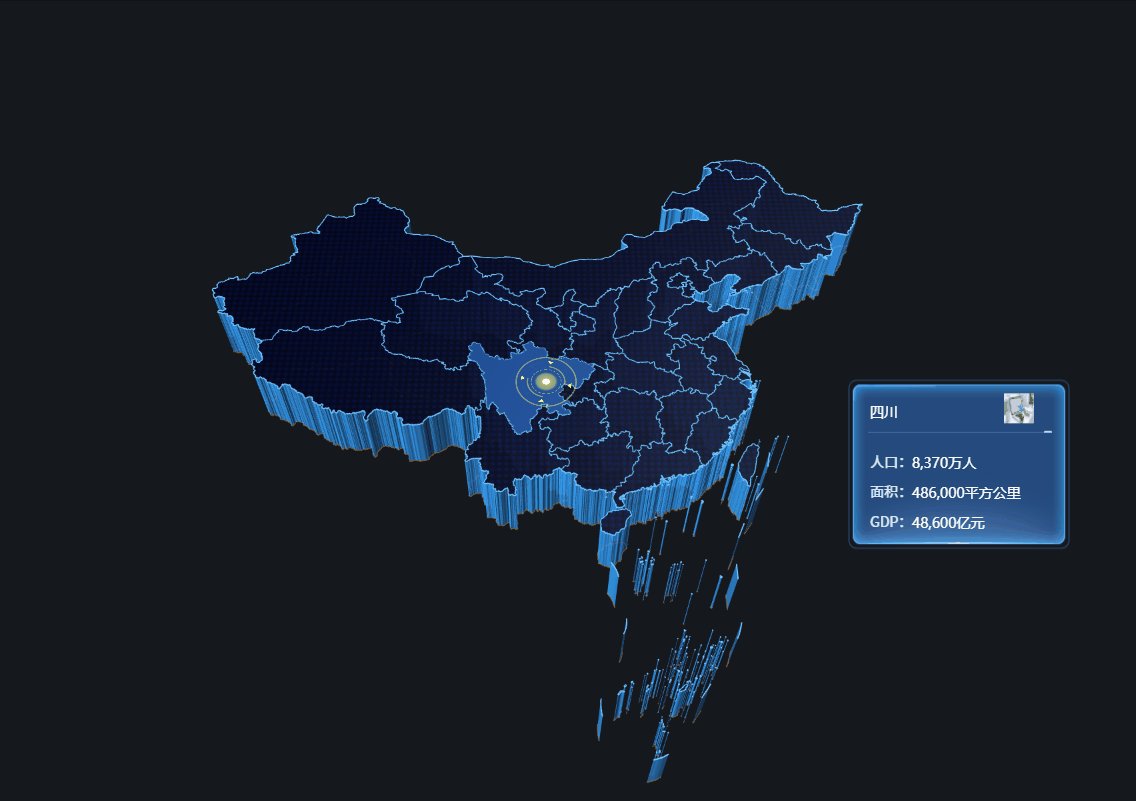
该组件主要以三维形态对相对宏观地图数据进行展示,支持添加涟漪、区域热力、区域标牌、散点、飞线等地图子图层。
效果案例

组件结构
3D区域地图组件主要由「父组件」及「子组件」两部分组成,可根据实际场景分别定义对应配置项。

| 模块 | 说明 |
|---|---|
| 父组件 | 外围的「地图底图」部分,支持对地图范围、上卷下钻、地图样式等进行配置。 |
| 子组件 | 地图上不同形式展示的业务数据效果叠加及相应的样式定义。 |
父组件配置
子组件管理
系统提供了容器的配置作为子组件,使用者可根据实际场景对子组件进行添加和配置。支持对已添加子组件进行启用禁用、重命名、条件配置、复制、删除操作。
条件配置:满足条件时,子组件才启用成功。可根据场景需要应用子组件。

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
地图
范围:地图的数据范围。
- 系统默认:支持选择使用系统预置标准行政区域(最小支持显示区县范围);此时支持通过表达式动态改变地图数据范围。例如adcode接收值为330000(浙江)时,地图则显示浙江省地图区域,并支持从浙江省地图开始下钻上卷。通过表达式,搭配其他组件,实现动态切换地图范围的效果:

- 自定义:也可选择自定义上传对应GeoJSON数据。
提示:由于地图数据结构的特殊性,自定义上传的GeoJSON数据暂不支持进行下钻、上卷操作。
基础配置:
- 拉伸高度:3D地图的厚度。
- 拉伸颜色:3D地图厚度所在面的颜色。
- 相机位置:通过更改相机所在的位置来改变地图展示的视角。
- 拖动旋转:开启后预览时可拖动地图改变地图展示的视角。
- 滚轮缩放:开启后鼠标滚动可改变地图的缩放,可配置其【向外】即最大缩放值和【向内】即最小缩放值。
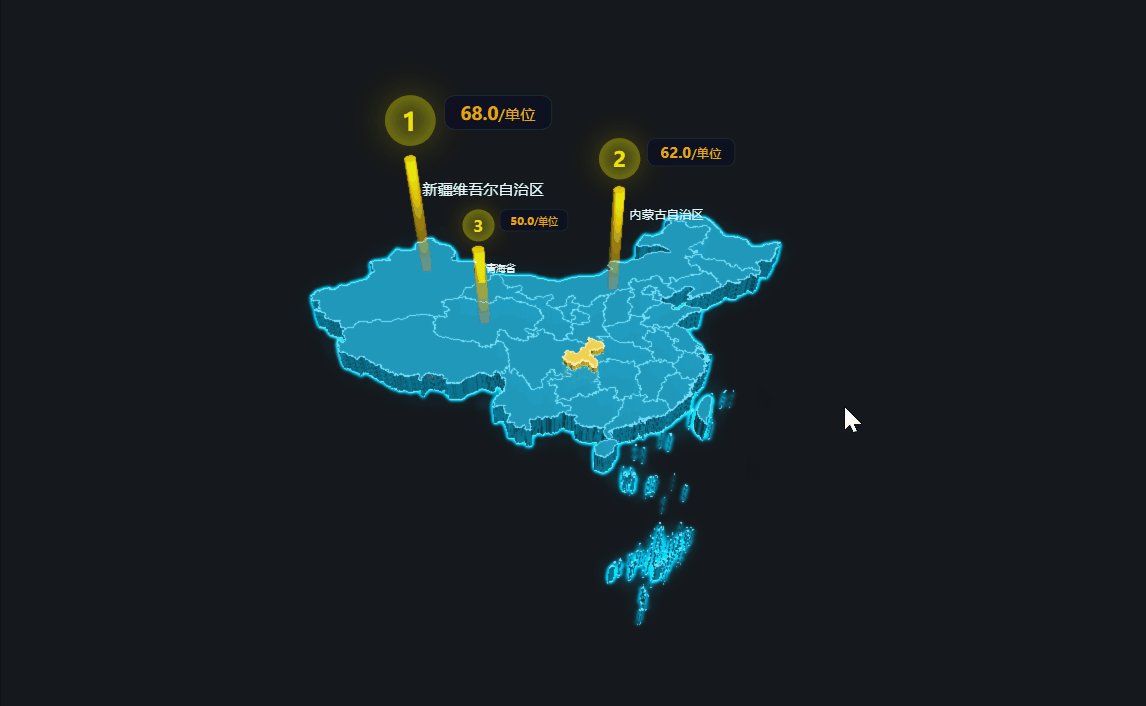
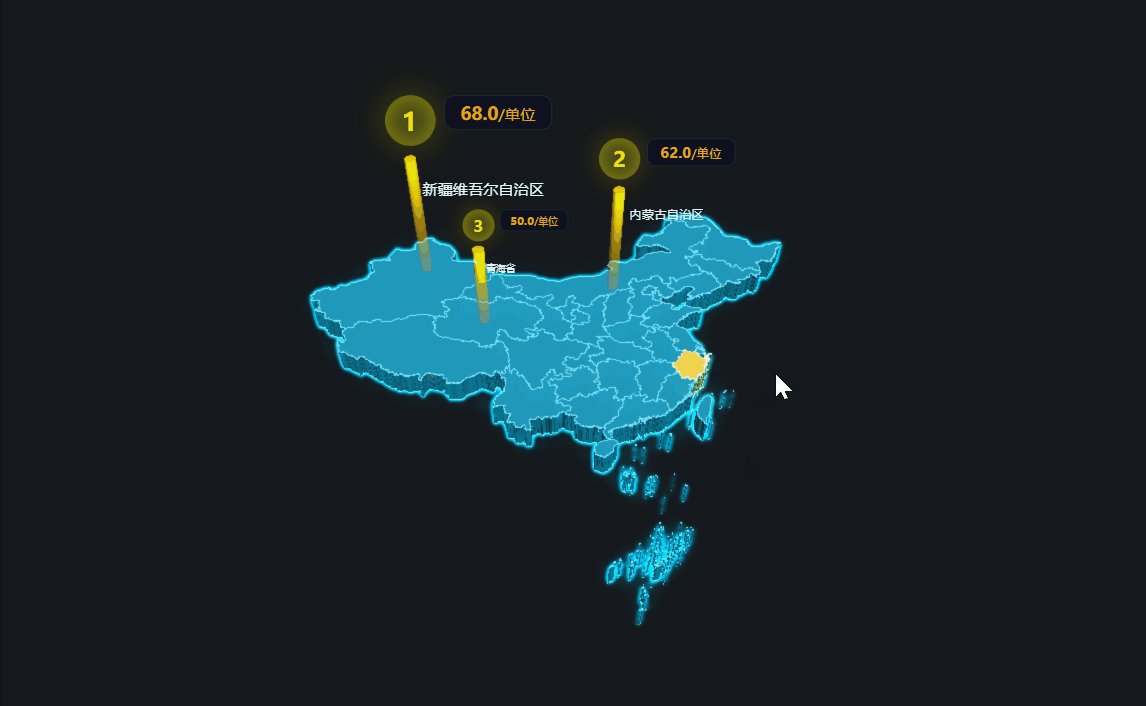
- 单击悬浮 :开启后鼠标点击区域,该区域悬浮(仅标牌柱子子组件会跟随其上浮),可配置其悬浮区域的拉伸高度(即厚度)、悬浮高度(悬浮区域与底图直接的距离)、漂浮时间(悬浮区域从底部上升的时间)、和该区域的背景样式与边界样式。同时,开启后原先的双击下钻转变为单击选中悬浮,再次单击该悬浮区域下钻。

背景:支持背景颜色设置、纹理图片的填充和鼠标悬停高亮时的颜色配置。
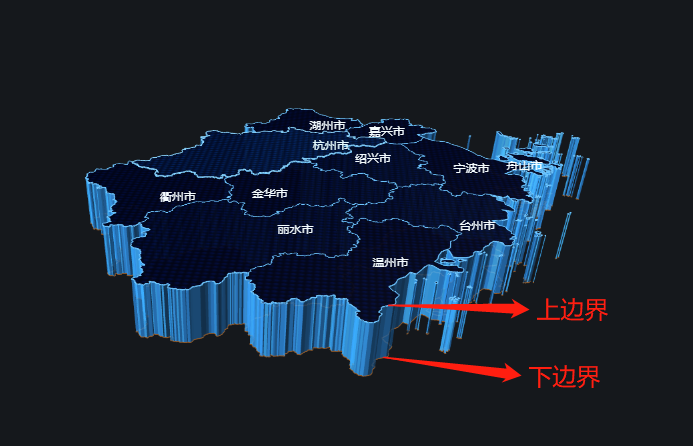
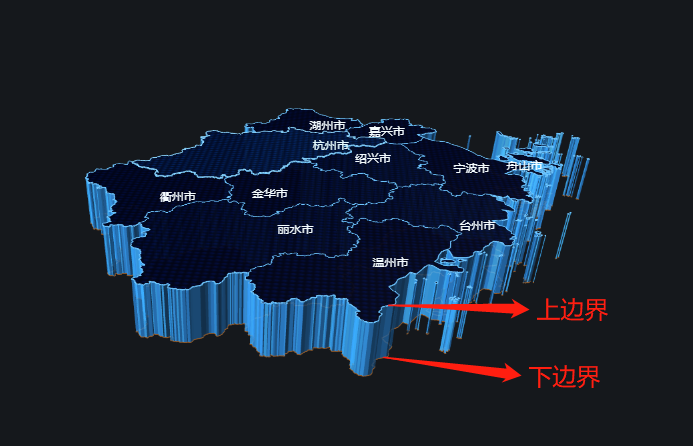
边界:地图区域上下边界边框的样式。

阴影:可配置其外层阴影效果。

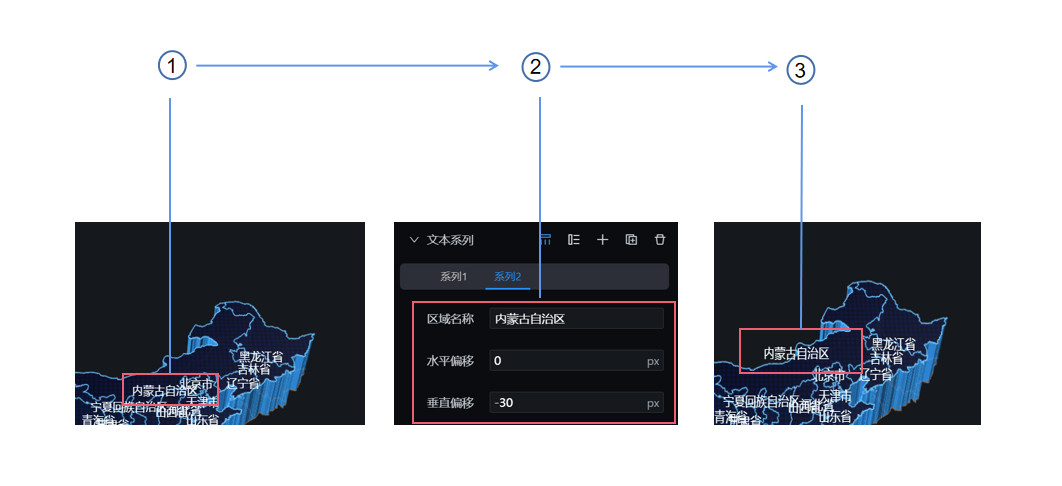
区域名称:区域名称文本的样式,文本系列可对各别地区名称进行偏移处理和鼠标悬停高亮时的区域名称文本的样式。

下钻:可选择性的启用地图下钻能力。
- 根adcode:当初始进入地图时显示的不是中国地图而是直接下钻至了下级的省市区镇,则可以根据此配置支持上卷至此adcode对应的地图层级。
- 最大下钻层级:允许下钻的层级,如初始进入的地图显示为中国,最大下钻层级为1,则该地图只允许下钻至省份一层。
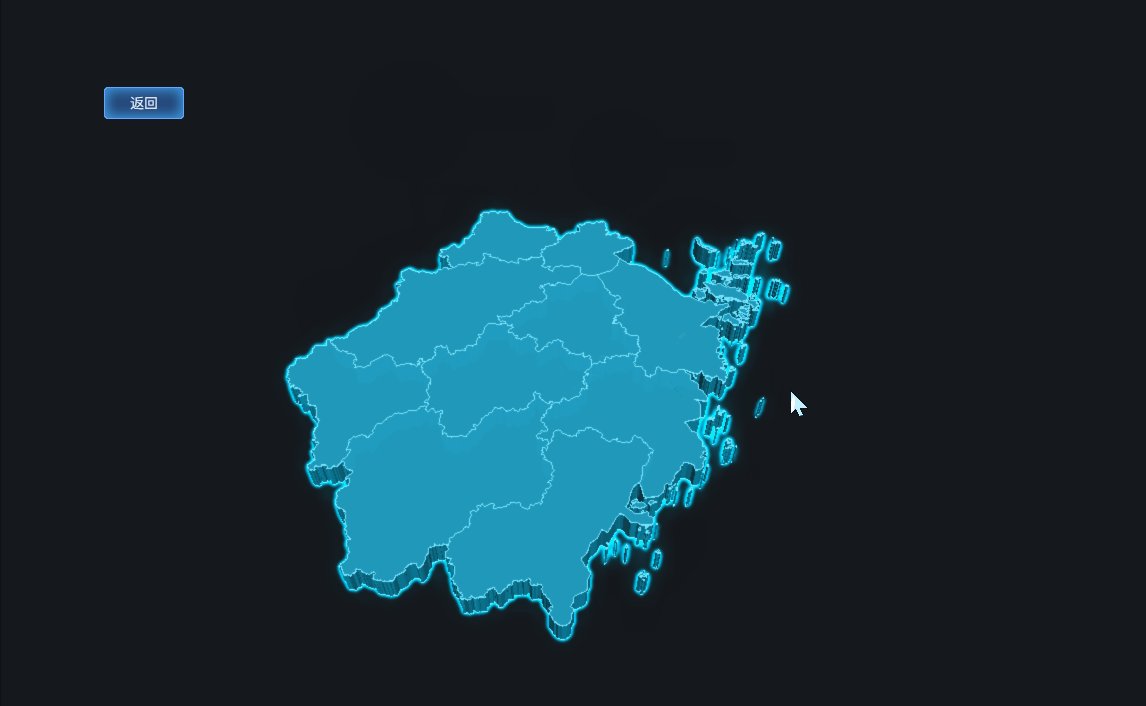
- 返回按钮:点击返回按钮后地图上卷,可配置其按钮样式。
数据
无需配置数据。交互
1.支持配置鼠标单击事件:
当单击地图区域时,触发交互事件:设置大屏变量(可以将所点击位置的区域编码和名称传递出去)、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
2.支持配置下钻事件:
当地图触发下钻时,触发交互事件:设置大屏变量(可以将所下钻区域的区域编码和名称、下钻前的区域编码以及所在的层级传递出去)、设置可见、移动、设置JS事件、设置面板状态;
3.支持配置上钻事件:
当地图触发上卷时,触发交互事件:设置大屏变量(可以将所上钻区域的区域编码和名称、上钻前的区域编码以及所在的层级传递出去)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
子组件配置
1. 涟漪

配置
全局
显示等级:即对应涟漪所需显示的地图层级,多个显示等级是用逗号分隔的正整数,为空时任何层级下都会显示涟漪。为0时即为其初始地图的等级,后面每下钻一层则等级+1;如初始地图为浙江省,若该子组件只要在杭州市显示,其显示等级为1,萧山区则为2。
显示层级:当地图中有很多子组件产生叠加时,层级越高则在上层现实,该数字没有明确数字,与其他子组件有对比即可。
涟漪配置
默认样式:启用后,不在【样式区间】内的涟漪按默认样式显示;反之,不显示。
- 初始半径:涟漪初始圆的半径。
- 晕开半径:涟漪晕开到最大圆的半径,晕开半径需大于初始半径。
- 晕开速度:一个圆从最小半径到最大半径的动画时间。
- 晕开间隔:两次晕开动画间的时间间隔。
- 颜色:涟漪的颜色。
- 描边:涟漪的描边颜色和其内阴影的配置。
样式区间:在条件内的的涟漪显示该区间内的样式,其样式配置与【默认样式】相同。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| 任意 | 数据源中可取到的所有字段均可被涟漪图所用。 |
静态数据-JSON数据案例
[
{
"lng": 118.78333,
"value": 3500,
"lat": 32.05
}
]交互
没有交互事件。
2.地图提示框
主要用于提示各区域字段信息。

配置
全局
显示等级:即对应提示框所需显示的地图层级,多个显示等级是用逗号分隔的正整数,为空时任何层级下都会显示提示框。为0时即为其初始地图的等级,后面每下钻一层则等级+1;如初始地图为浙江省,若该子组件只要在杭州市显示,其显示等级为1,萧山区则为2。
当前区域
配置当提示框轮播到该区域时的区域颜色、标记以及在该区域的停留时间。
尺寸
提示框的高度和宽度。
全局样式
- 位置:提示框相对于左上角的固定位置。
- 内边距:提示框内容与边框之间的距离。
- 背景:可配置提示框的背景,支持颜色和图片,可更改其圆角。
- 边框:提示框的边框。
行内容
提示框中的内容以一行一行的字段内容进行显示。
字段名:此行内容对应的字段名称。
标题:此行内容前可配置标题内容。
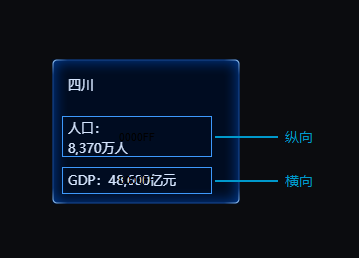
布局
- 排列方式:标题与行内容的排列方式。

- 行高:行内容的高度。为空时代表不限制行高,设置具体值后超出高度时仍然会显示,此时垂直对齐方式为居中、居下、两端时,会根据当前行高显示对齐效果。
- 列宽:行内容的宽度。为空时代表不限制列宽,设置具体值后超出列宽时仍然会显示,此时水平对齐方式为居中、居右、两端时,会根据当前列宽显示对其效果。同时如果设置了内容溢出换行,会根据列宽进行自动换行。
- 水平对齐:未设置列宽时,居中、居右、两端均无效果,只能居左对齐。
- 垂直对齐:未设置行高时,居中、居下、两端均无效果,只能居上对齐。
- 内容溢出:默认溢出显示,设置列宽时还可以进行自动换行配置。
位置:行内容针对于提示框内容区域(提示框大小除去内边距)的左上距离处为内容开始位置。
标题样式:标题的文本样式。
值样式
- 左偏移:值距离左边的偏移距离。
- 值类型:支持文本、数值、指标类型的内容。
- 后缀:行内容的后缀及样式。
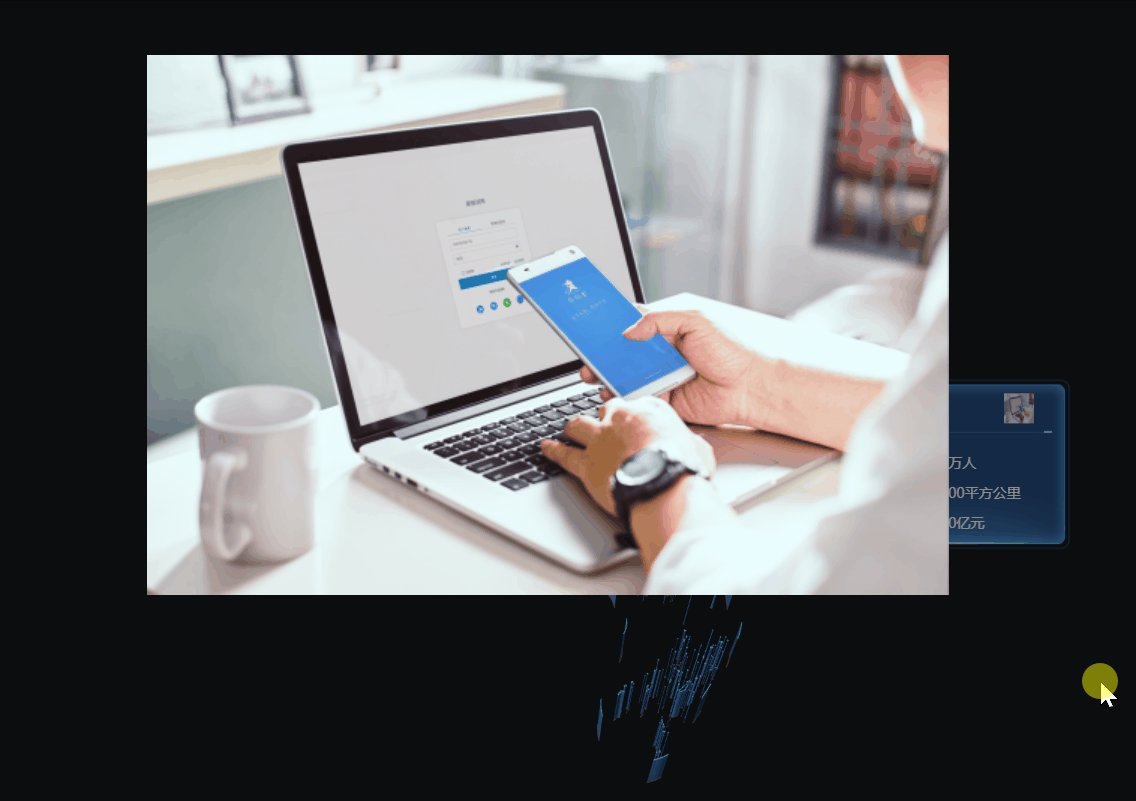
图片
可配置图片的基本样式:尺寸、位置、圆角、旋转等。
位置:行内容针对于提示框内容区域(提示框大小除去内边距)的左上距离处为内容开始位置。
单机放大:预览后点击图片可将其放大到初始大小、居中显示,点击空白区域图片回到提示框初始位置。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| adcode | 必填,区域编码。 |
静态数据-JSON数据案例
[
{
"lng": 120.218121,
"lat": 30.2412,
"title": "杭州",
"value1": 795.37,
"value2": 73515.76
}
]交互
- 支持配置切换区域时事件:
当轮播区域切换时,触发交互事件:设置大屏变量、设置可见、移动、设置JS事件、设置面板状态;
3.区域标牌
主要用于突出显示地图区域的区域名称。

配置
全局
显示等级:即对应区域标牌所需显示的地图层级,多个显示等级是用逗号分隔的正整数,为空时任何层级下都会显示区域标牌。为0时即为其初始地图的等级,后面每下钻一层则等级+1;如初始地图为浙江省,若该子组件只要在杭州市显示,其显示等级为1,萧山区则为2。
初始选中:设置地图初始渲染时,哪块标牌是被选中的,被选中的标牌使用【焦点样式】;若要输入多个需以逗号分隔,其内容需匹配数据中的adcode。
默认样式
可配置标牌的背景样式和文字样式
背景颜色:标牌的背景颜色或图片。
圆角:标牌的圆角设置。
边框:标牌的边框设置,可配置其边框颜色和粗细。
内边距:配置文字与边框之间的距离,通过内边距来确认背景块的尺寸。
装饰:在标牌的正下方可添加图片作为装饰,可更改其相对于标牌的偏移。
偏移:标牌相对于其数据经纬度的偏移,其中心位置位于经纬度上。
文本样式:标牌内文字的样式,可配置字体、字号、颜色等样式。
焦点样式
配置被选中的标牌的样式,其样式配置与【默认样式】相同。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| adcode | 必填,区域编码。 |
| area | 必填,区域名称。 |
| lat | 选填,纬度,不填时,将默认取当前adcode的纬度. |
| lng | 选填,经度,不填时,将默认取当前adcode的经度。 |
静态数据-JSON数据案例
[
{
"area": "浙江省",
"lng": 120.2,
"adcode": "330000",
"lat": 30.26667
}
]交互
没有交互事件。
4.区域热力
主要用于标识不同区域数据量大小。

配置
热力配置
样式系列:设置不同数据范围对应的地图区域背景色。
无填充:配置没有数据的区域将显示的颜色。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| adcode | 必填,行政区域编码。 |
| value | 必填,业务数据数值。 |
静态数据-JSON数据案例
[
{
"adcode": "330000",
"value": 580
}
]交互
没有交互事件。
5.散点
主要用于做点位分布密度的标识。

配置
全局
显示等级:即对应散点所需显示的地图层级,多个显示等级是用逗号分隔的正整数,为空时任何层级下都会显示散点。为0时即为其初始地图的等级,后面每下钻一层则等级+1;如初始地图为浙江省,若该子组件只要在杭州市显示,其显示等级为1,萧山区则为2。
显示层级:当地图中有很多子组件产生叠加时,层级越高则在上层现实,该数字没有明确数字,与其他子组件有对比即可。
尺寸:散点标记的尺寸范围,数据值最大的对应散点尺寸为最大尺寸,数据值最小的对应散点尺寸为最小尺寸,其他数据值对应散点的尺寸在最大最小区间内按值所在位置分布。
默认样式
散点配置:配置散点的图片及其透明度。
散点标牌:用于显示散点对应的数值大小。
- 可配置标牌的背景图片和尺寸,数值所在文字块超过其尺寸的范围,不显示。
- 偏移:标牌相对于其数据经纬度的偏移,其中心位置位于经纬度上。
- 文本样式:配置其数值的文本样式,包括字体、字号、颜色等。
样式系列
类型:输入数据源中对应数据的type字段值,数据type为此值的散点将按此系列样式显示。
其余样式配置与【默认样式】相同。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| value | 必填,业务数据数值。 |
| type | 选填,散点类型。 |
静态数据-JSON数据案例
[
{
"lng": 121.48,
"type": "类型1",
"value": 848473,
"lat": 31.22
}
]交互
- 支持配置鼠标点击时事件:
当鼠标点击散点标牌时,触发交互事件:设置大屏变量、设置可见、移动、设置JS事件、设置面板状态;
6.标牌柱子
主要用于显示地图区域内各点位值的大小、排名及位置分布。

配置
全局
显示等级:即对应散点所需显示的地图层级,多个显示等级是用逗号分隔的正整数,为空时任何层级下都会显示散点。为0时即为其初始地图的等级,后面每下钻一层则等级+1;如初始地图为浙江省,若该子组件只要在杭州市显示,其显示等级为1,萧山区则为2。
交互显示:可选择光柱相关数据的显示方式。
光柱配置
颜色:可配置光柱的开始颜色和结束颜色。
升起时间:预览时,光柱升起的动画时间。
光柱宽度:配置光柱的统一宽度。
光柱高度:配置光柱最高和和最低的高度,其高度将根据值得大小进行映射。
柱子类型:可选择方柱或圆柱。
文字配置
整体部分:关于文字部分得整体配置。
- 偏移:对于文字部分得整体偏移。
- 标牌宽高以及背景色得配置。
后缀:配置数值部分的后缀内容、偏移和样式,其偏移为与数值部分之间的距离。
序号部分:根据数值的大小从大到小自动生成排序编号。
- 尺寸:配置序号背景的尺寸大小。
- 偏移:序号部分相对于标牌左上角的偏移位置。
- 文本:配置序号字体的文本样式。
- 自定义背景:开启后可自定义选择图片作为序号背景,禁用后将默认为正方形作为背景,可配置其内外阴影、边框和圆角等样式。
数值部分:数值部分的相关配置。
- 偏移:数值部分相对于标牌左上角的偏移位置。
- 可配置数值部分的背景样式:背景颜色、圆角和边框。
- 内边距:数值部分与背景之间的距离,通过配置内边距实现背景尺寸自适应。
- 文本:可配置数值部分的文本样式。
- 格式化:将数值部分统一进行格式化。
地址部分:地址部分的相关配置。
- 偏移:地址部分相对于标牌左上角的偏移位置。
- 文本:可配置地址部分的文本样式。
缩放比例:对文字配置中的尺寸和字号根据序号大小等比缩放,如【地址部份】字号为14,【缩放比例】【最大】设为2,【最小】设为0.5,则序号排为1即最大值对应的字体大小为28,最小值对应的字体大小为7。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| lat | 必填,纬度。 |
| lng | 必填,经度。 |
| value | 必填,业务数据数值。 |
| area | 必填,区域名称。 |
| adcode | 必填,行政区域编码。 |
静态数据-JSON数据案例
[
{
"lng": 87.627704,
"lat": 43.793026,
"value": 68,
"area": "新疆维吾尔自治区",
"adcode": "650000"
}
]交互
- 支持配置鼠标点击时事件:
当鼠标点击序号部分或数值部分时,触发交互事件:设置大屏变量、设置可见、移动、设置JS事件、设置面板状态;
7.飞线
主要用于标识展示两地间数据往来、交互。

配置
全局
显示等级:即对应散点所需显示的地图层级,多个显示等级是用逗号分隔的正整数,为空时任何层级下都会显示散点。为0时即为其初始地图的等级,后面每下钻一层则等级+1;如初始地图为浙江省,若该子组件只要在杭州市显示,其显示等级为1,萧山区则为2。
飞行:
- 速度:飞线的发射速度,数值越大,速度越快。
- 高度:飞线最高点的高度。
- 平滑:飞线弧度的平滑程度,数值越大越平滑。
- 随即开始:飞线发射在线路的随机位置开始。
线:
| 字段 | 说明 |
|---|---|
| fromLat | 必填,起始点纬度。 |
| fromLng | 必填,起始点经度。 |
| toLat | 必填,到达点纬度。 |
| toLng | 必填,到达点经度。 |
静态数据-JSON数据案例
[
{
"fromLat": 29.806773,
"fromLng": 120.319076,
"toLat": 30.51024,
"toLng": 112.297854
}
]交互
没有交互事件。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
