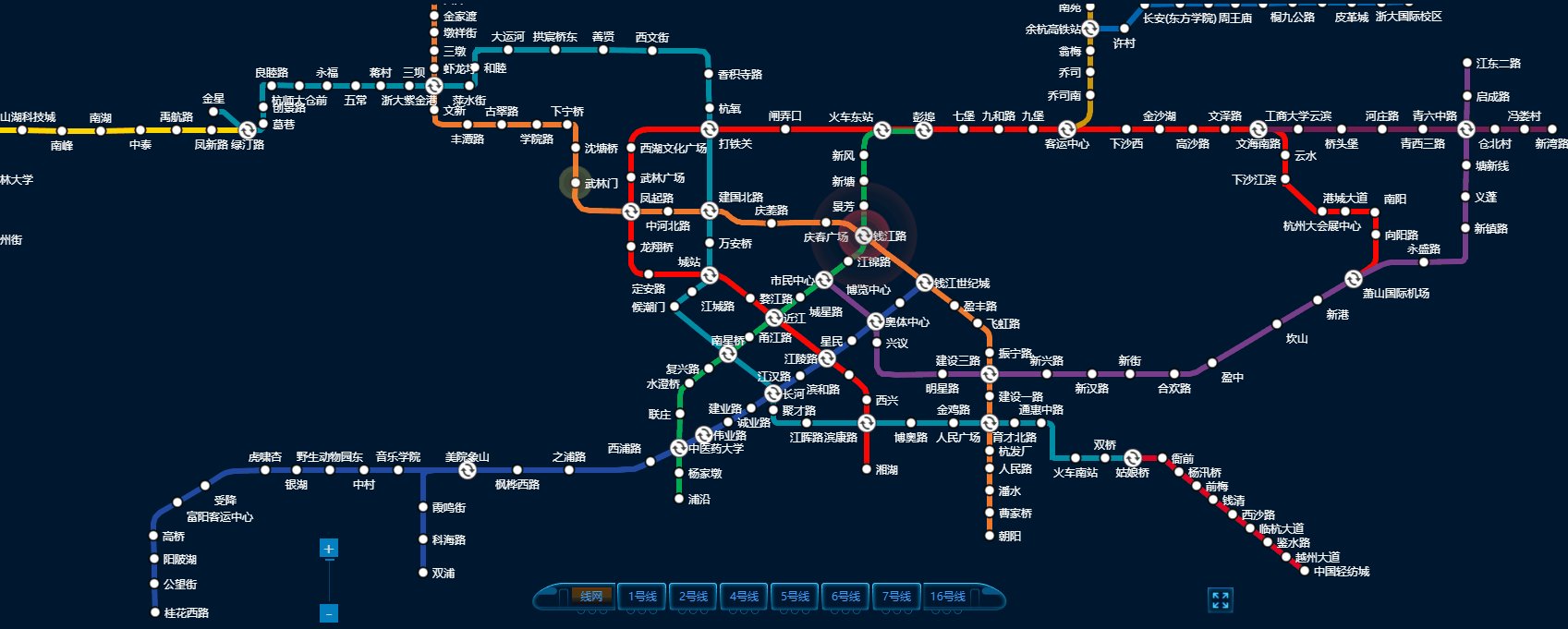
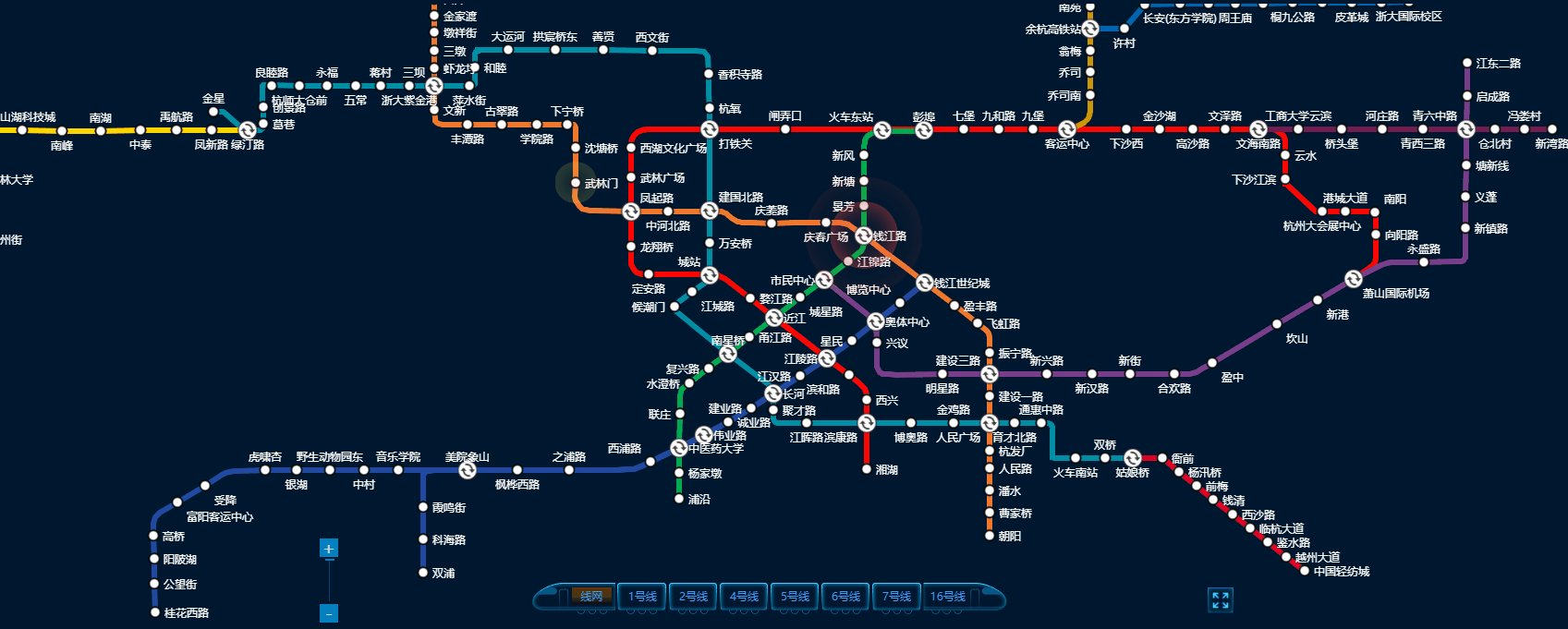
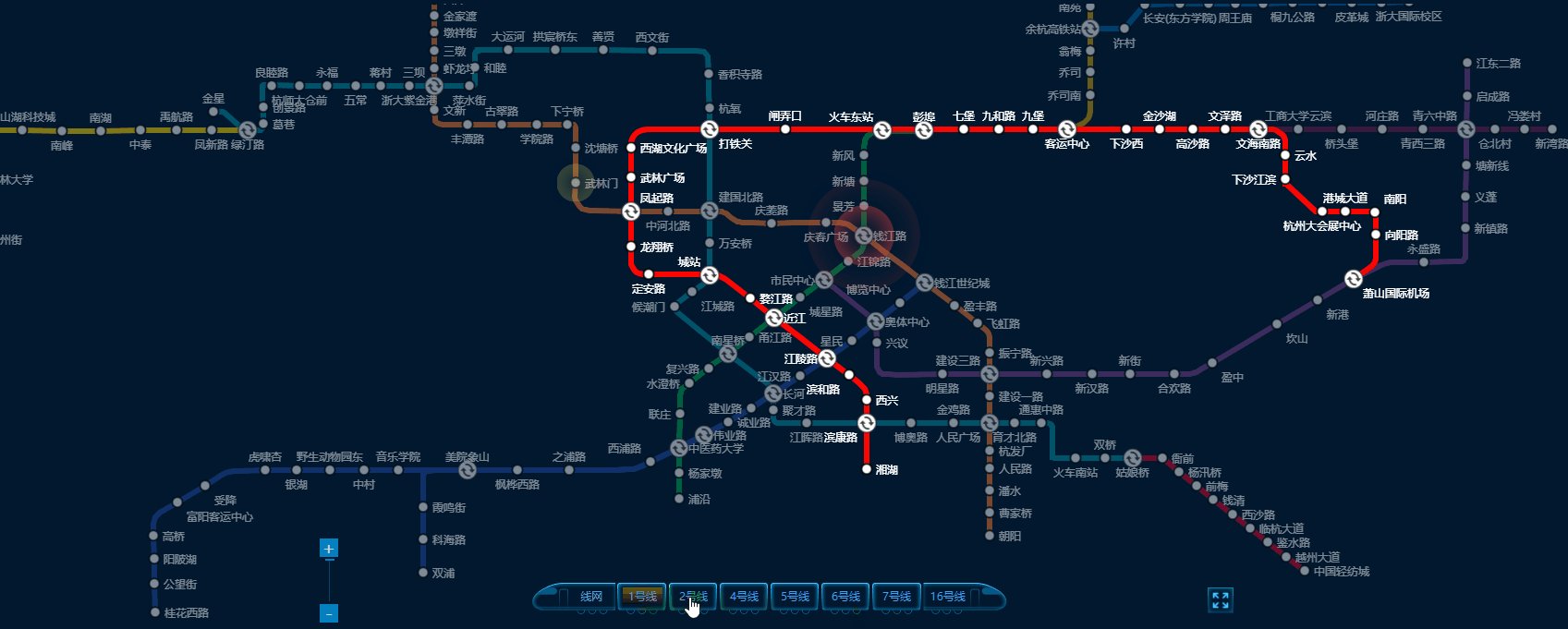
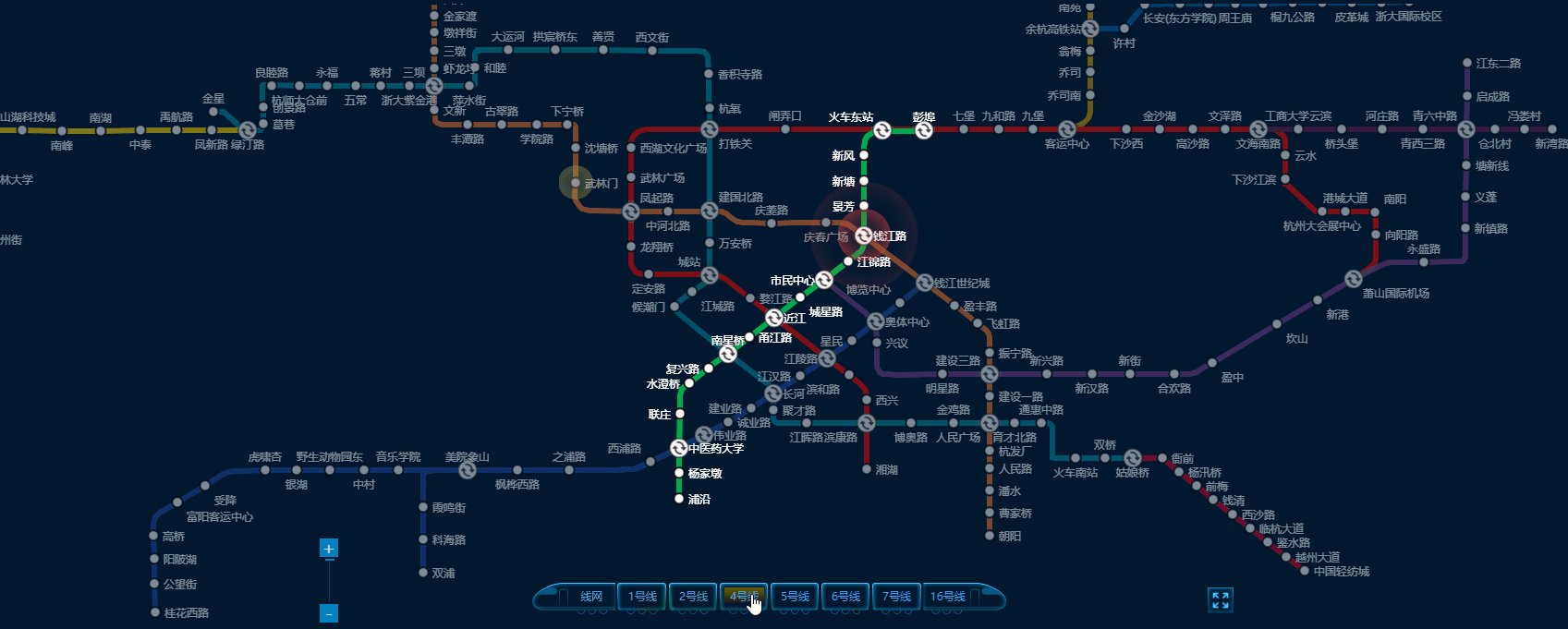
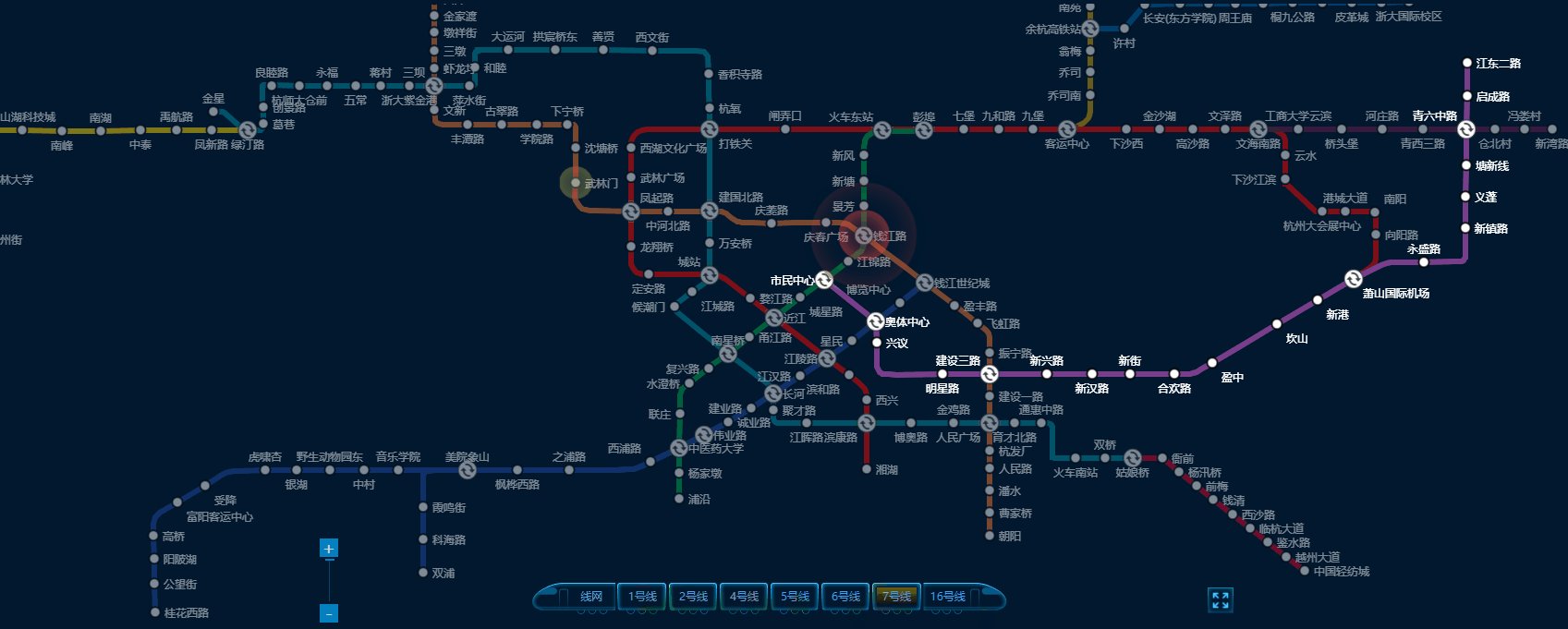
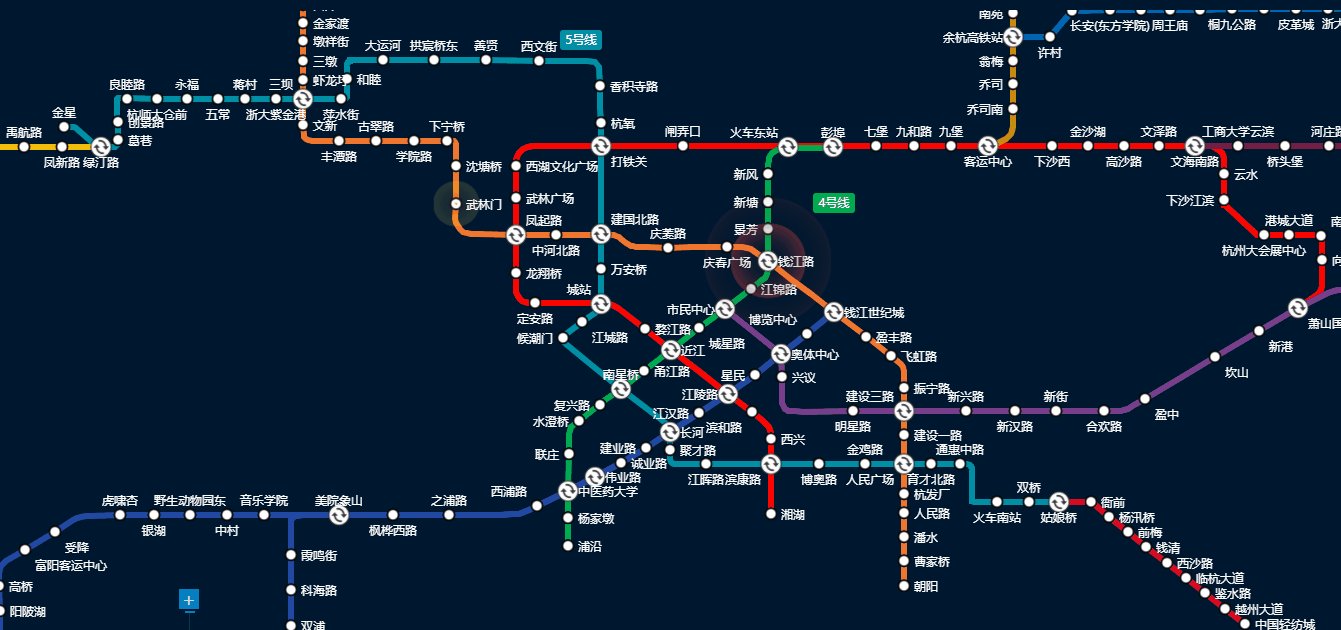
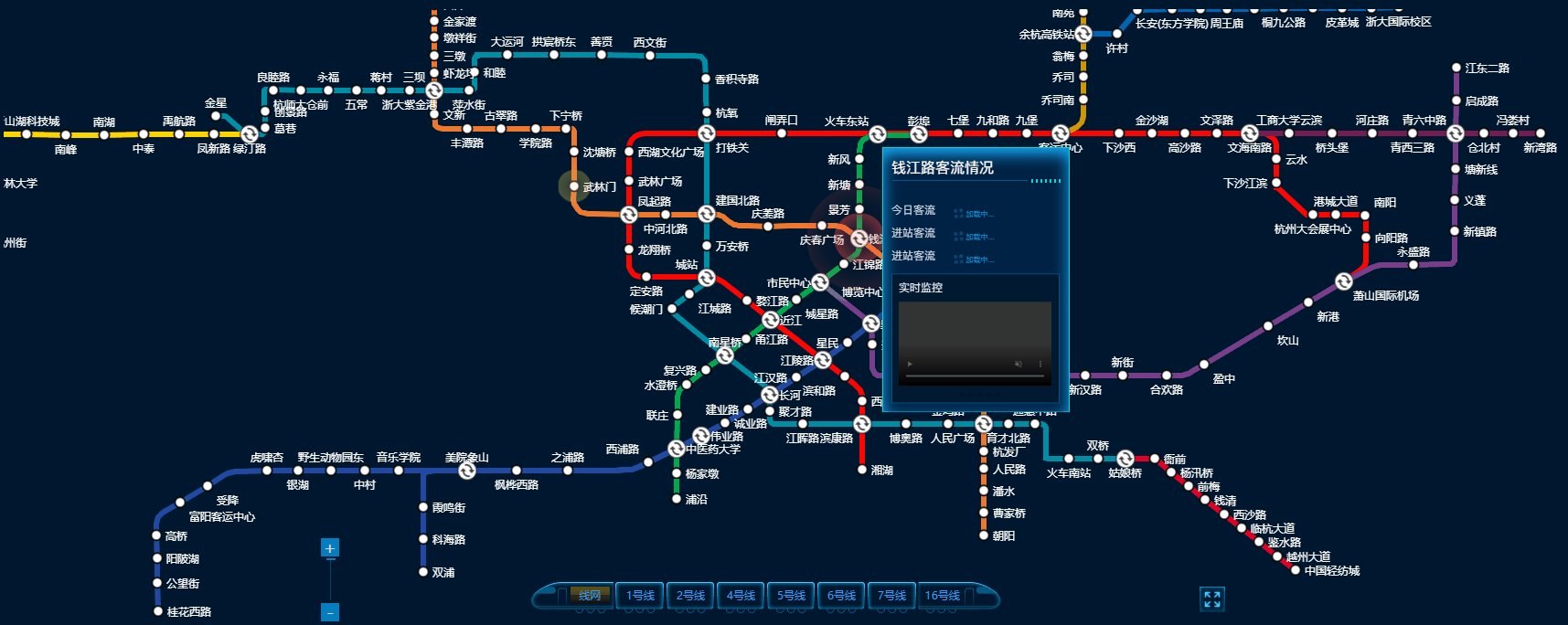
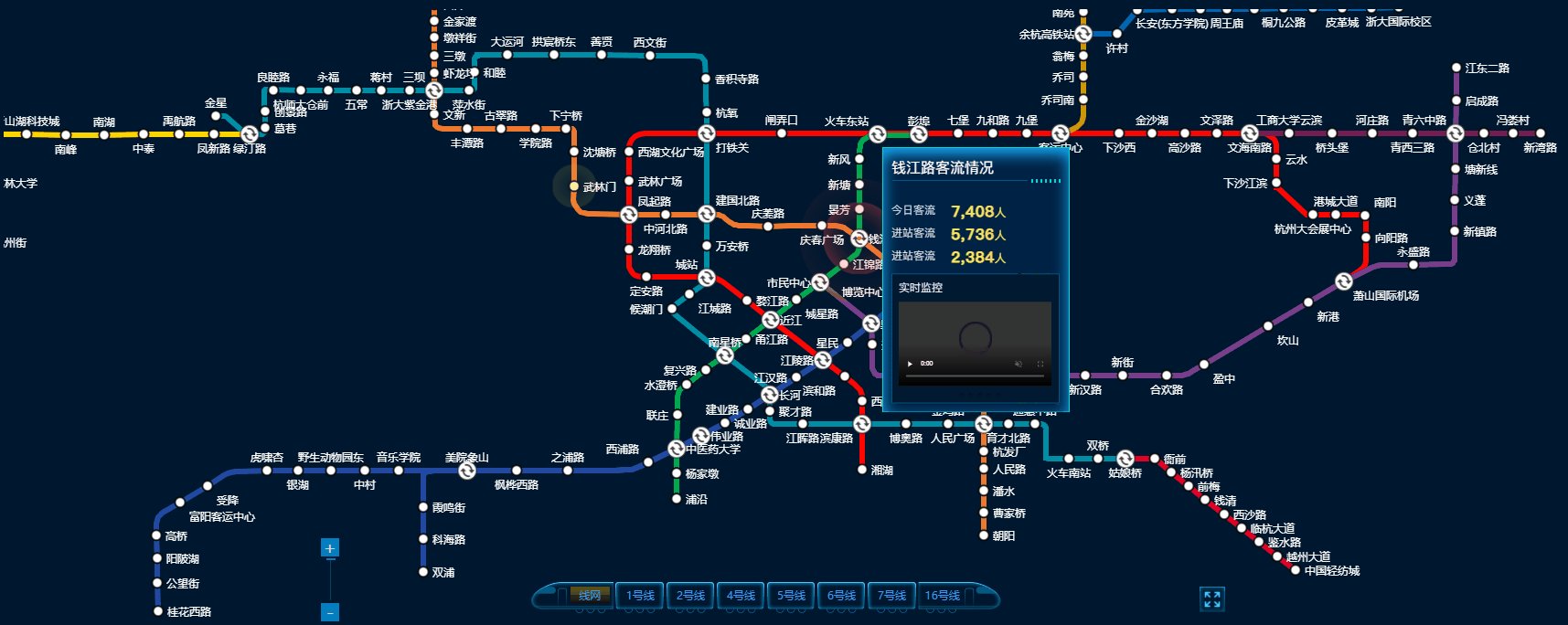
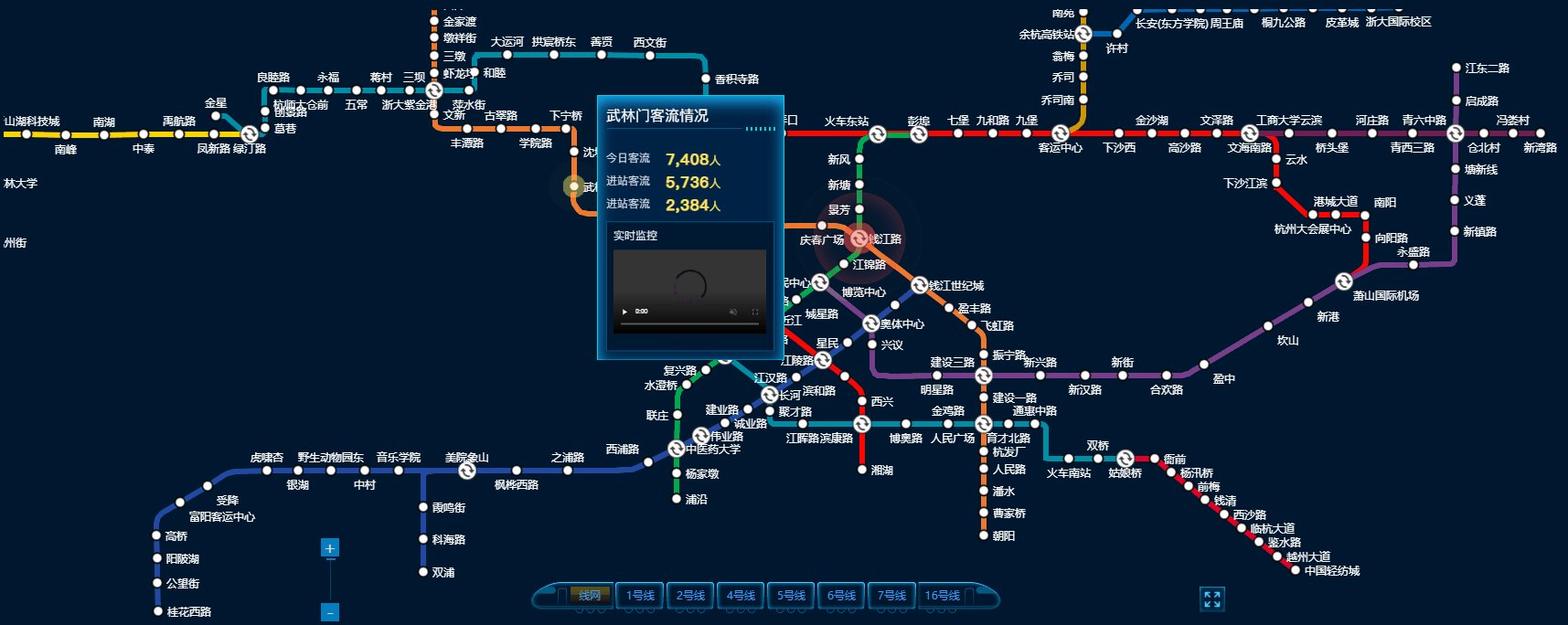
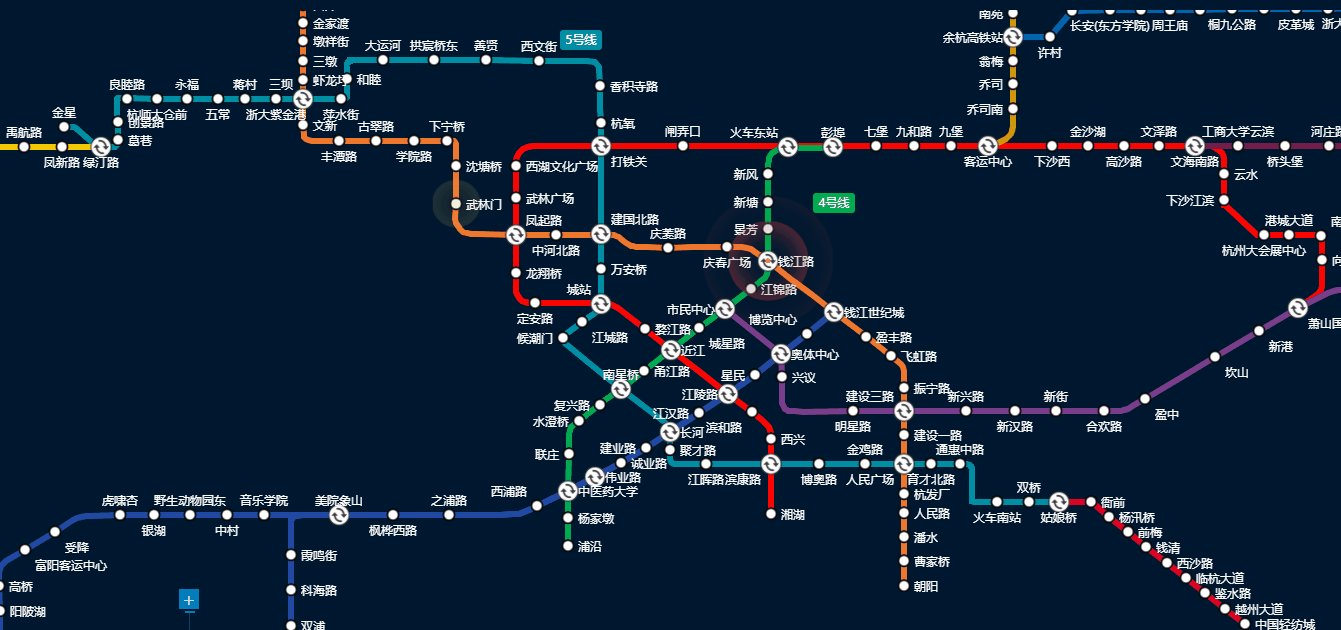
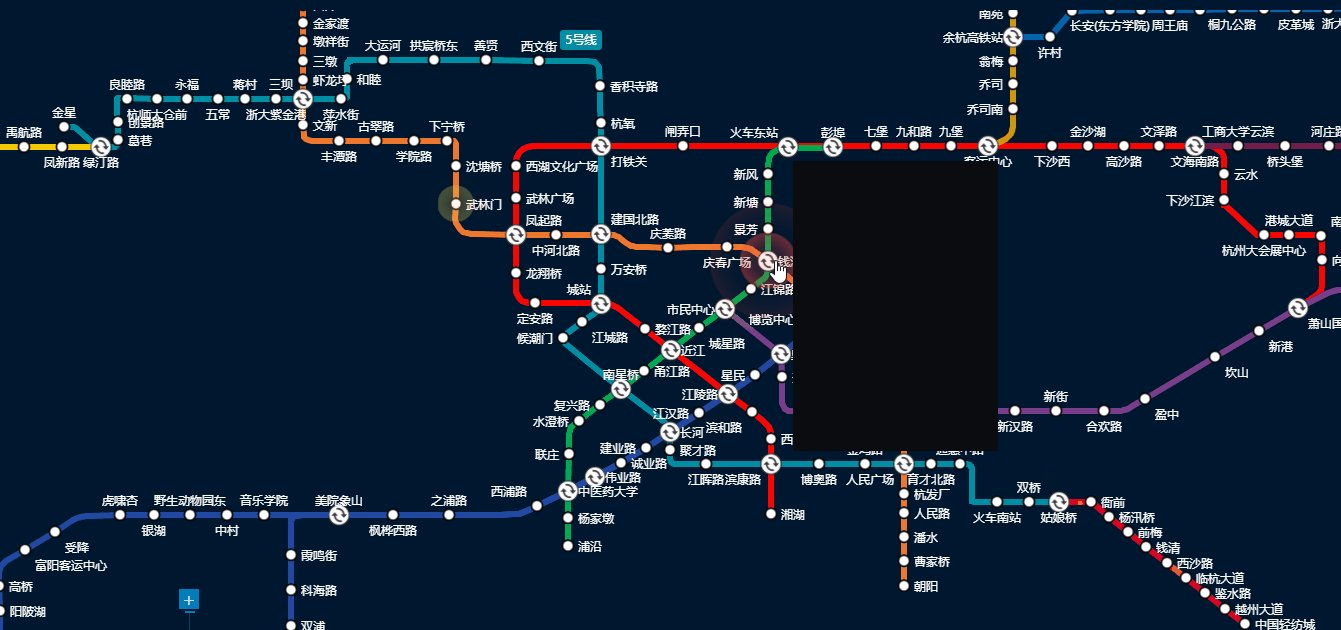
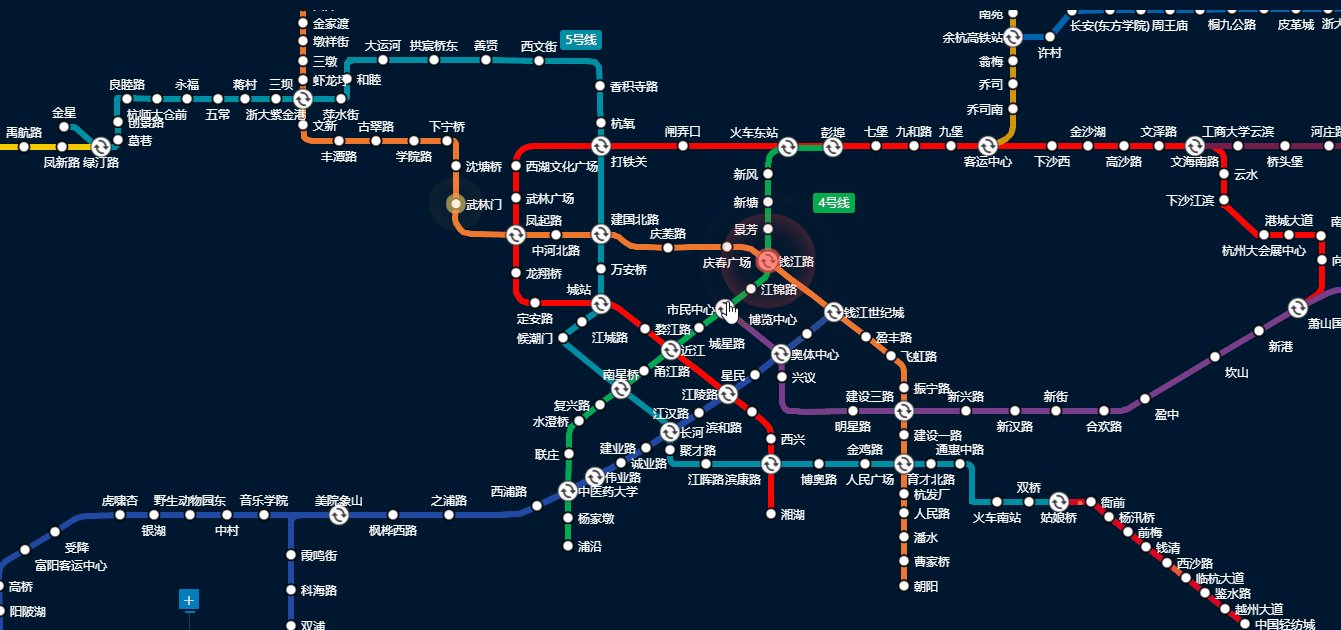
数智大屏引入高德地铁线路图,为需要以地铁线路为基础支撑的业务场景提供了直观准确的驾驶舱图表道具。同时支持对接业务数据,可以在线路图站点上实现区间告警、提示轮询、业务标记等丰富的动画效果和业务体现。
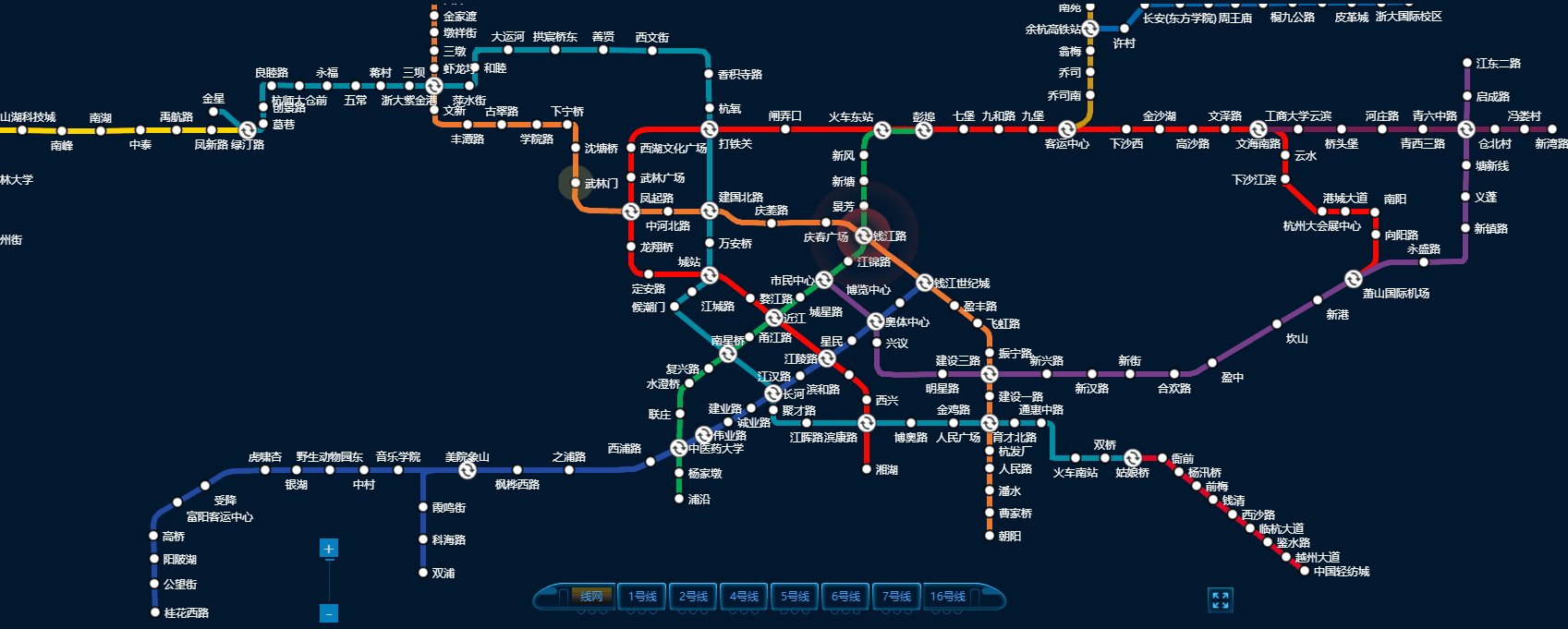
效果案例

组件结构
高德地铁图组件主要由「父组件」及「子组件」两部分组成,可根据实际场景分别定义对应配置项。

| 模块 | 说明 |
|---|---|
| 父组件 | 外围的「地铁线路」部分,支持对地铁城市、缩放比例、线路和站点样式及交互等进行配置。 |
| 子组件 | 地铁线路图上数据告警、站点轮询、面板提示等可单独定义样式及相关数据。 |
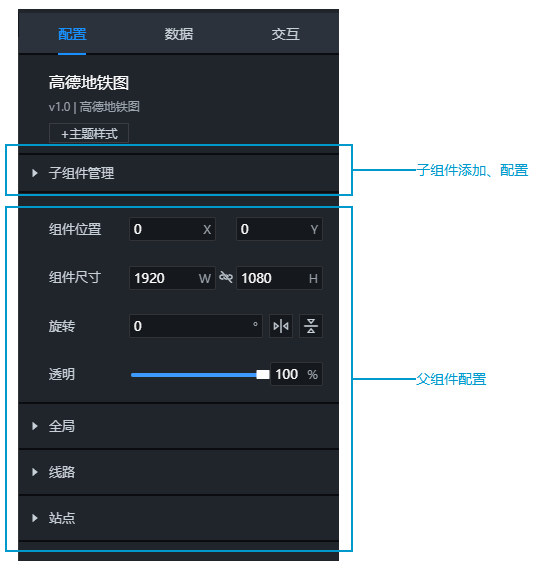
父组件配置
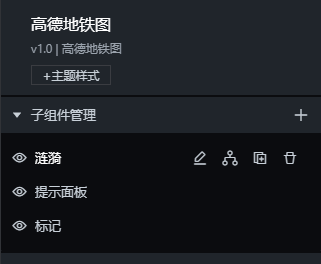
子组件管理
系统提供了容器的配置作为子组件,使用者可根据实际场景对子组件进行添加和配置。支持对已添加子组件进行启用禁用、重命名、条件配置、复制、删除操作。
条件配置:满足条件时,子组件才启用成功。可根据场景需要应用子组件。

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
当前城市:可通过下拉框选择国内有地铁的城市的地铁线路图;也可通过表达式动态切换线路图的城市。
通过表达式切换时,需要传城市的id值。
| 城市 | id |
|---|---|
| 北京 | 1100 |
| 天津 | 1200 |
| 石家庄 | 1301 |
| 沈阳 | 2101 |
| 大连 | 2102 |
| 长春 | 2201 |
| 哈尔滨 | 2301 |
| 上海 | 3100 |
| 南京 | 3201 |
| 无锡 | 3202 |
| 苏州 | 3205 |
| 杭州 | 3301 |
| 宁波 | 3302 |
| 合肥 | 3401 |
| 福州 | 3501 |
| 南昌 | 3601 |
| 青岛 | 3702 |
| 郑州 | 4101 |
| 武汉 | 4201 |
| 长沙 | 4301 |
| 广州 | 4401 |
| 深圳 | 4403 |
| 佛山 | 4406 |
| 东莞 | 4419 |
| 南宁 | 4501 |
| 重庆 | 5000 |
| 成都 | 5101 |
| 昆明 | 5301 |
| 西安 | 6101 |
| 香港 | 8100 |
居中站点:初始预览时,地铁图以哪个站点为中心居中。站点名称或id都可以用来设置。
缩放:
- 默认比例:初始预览时,将地图放大或缩小为多少比例显示。0.5~5倍。
- 手动缩放:启用后会按配置显示滑块,来操作放大缩小。

- 位置:在线路图的上下左右。
- 水平偏移/垂直偏移:位置偏移调整。
- 排列方式:横向或纵向。
- 尺寸:按钮和滑块大小。
- 背景颜色:按钮背景颜色。
- 符号颜色:按钮上“-”和“+”的颜色。
排列方式-横向:

排列方式-纵向:

线路
当前线路:当前选择的线路。可通过表达式动态切换。
选项卡联动地铁图切换当前线路:

遮罩颜色:当选中某条线路时,会出现遮罩,使得选中的当前线路高亮。可配置遮罩的颜色。
选中居中:选中线路时,此线路是否自动居中。

线路名称:是否显示线路的名称。
点击选中:是否允许点击线路的名称选中线路。
站点
点击居中:点击站点时,是否要将点击站点居中显示。

站点名称:站点名称文字的样式。
换乘点样式:可统一改变换乘点的标记样式。
普通站点样式:可统一改变除换乘点外其他站点的标记样式。
数据
无需配置数据。
交互
支持配置点击站点事件:
当点击站点时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
支持配置切换站点事件:
当切换站点时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
支持配置点击空白事件:
当点击地铁图空白处时,触发交互事件:设置大屏变量、设置可见、移动、设置JS事件、设置面板状态;
支持配置选中线路事件:
当选中某条地铁线路时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
子组件配置
涟漪
配置
符合告警条件的站点将显示对应的涟漪图动画告警。

站点字段:指定数据中代表站点的字段,用于与高德地铁图匹配。
样式区间:
- 条件:满足条件的站点会按配置的样式区间告警。
- 初始半径:涟漪图一个圆圈出现时的初始半径。
- 晕开半径:涟漪图一个圆圈消失前的最后半径。
- 晕开速度:一个圆圈从出现到消失所需要的时间。
- 晕开间隔:间隔多长时间会出现一个圆圈。
- 颜色:圆圈的填充颜色。
- 描边:
- 颜色:圆圈的描边颜色。
- 内阴影:圆圈描边的内阴影。
轮询:
- 条件:所有告警站点中,符合此条件的站点将会轮询。为空时视为告警站点全部符合条件。轮询相当于依次点击站点,将依次弹出提示面板。

- 触发事件:打开时,轮询时会触发切换站点的交互事件。
- 时间间隔:从一个站点切到下一个站点的时间。
- 点击停止时间:轮询过程中若手动点击其他站点,此时将按照此配置时间停止轮询后再继续。
- 移入提示停留:打开时,鼠标移入提示面板查看时,将暂停轮询,移出后继续。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| 任意 | 数据源中可取到的所有字段均可被地铁涟漪图所用。 |
静态数据-JSON数据案例
[
{
"station": "钱江路",
"value": 3500,
}
]交互
支持配置鼠标点击事件:
当点击站点时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态;
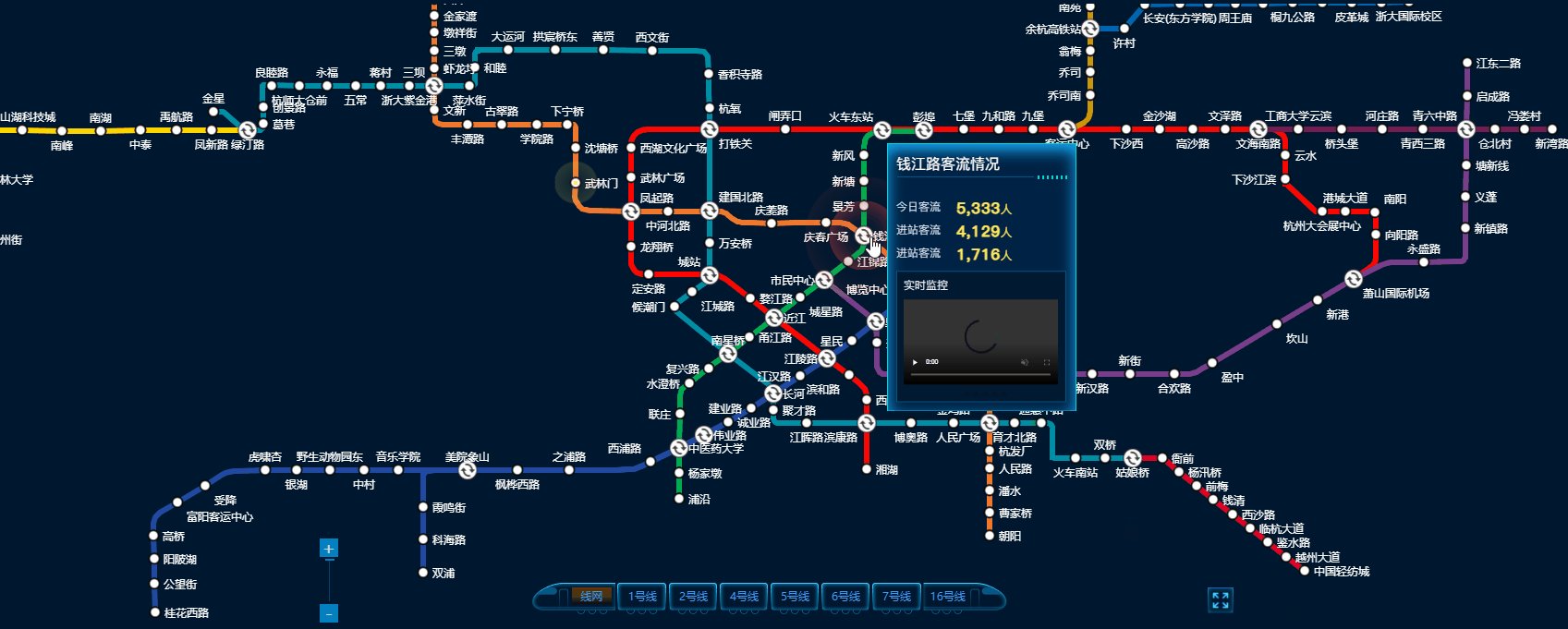
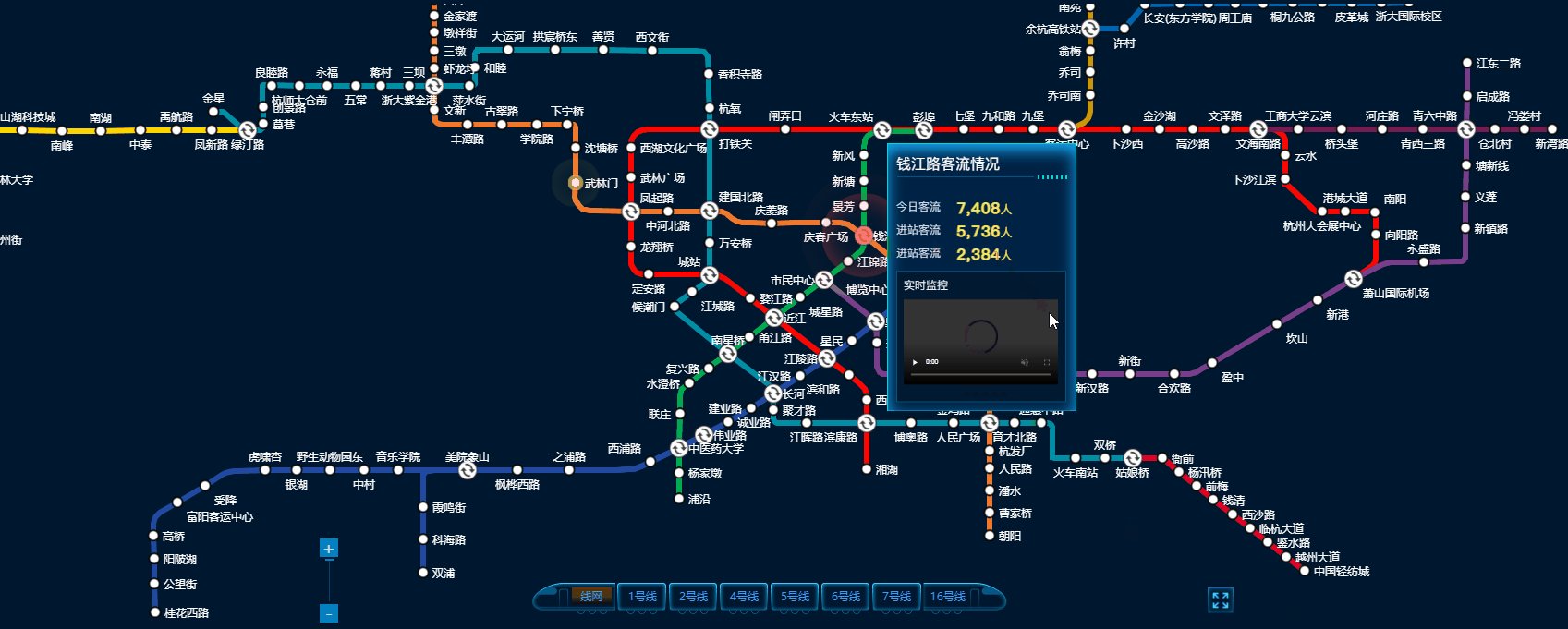
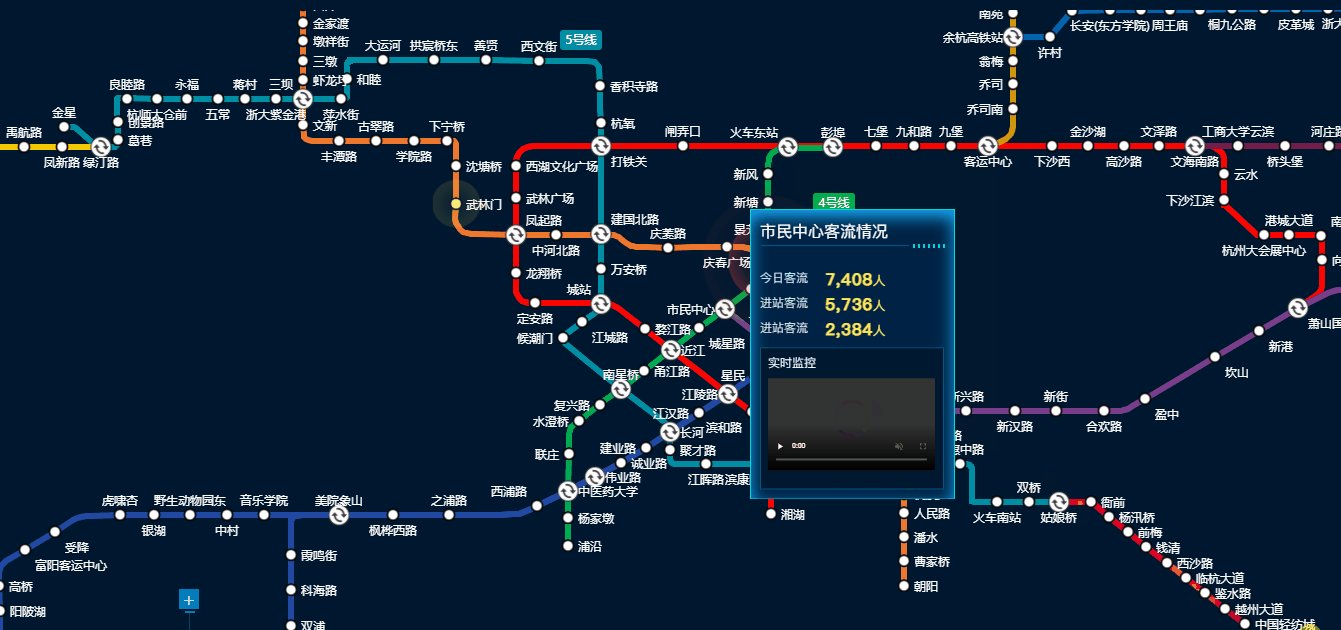
提示面板
当点击站点,会弹出提示面板。

配置
水平间隔/垂直间隔:提示面板与所点击的站点的位置距离。
高度/宽度:提示面板的大小。
链接内容:提示面板中的内容可以自定义,链接一张报表、表单、或是一张大屏。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| url | 链接地址,数据面板配置优先于配置面板配置。 |
静态数据-JSON数据案例
[
{
"url": ""
}
]交互
没有交互事件。
标记
配置
标志:标志的默认样式。
| 配置项 | 说明 |
|---|---|
| 位置 | 标志距离站点的偏移位置。 |
| 样式 | 标志的样式,可选图标或图片显示。 |
阴影:标记的阴影的默认样式。
样式系列:根据type的值显示不同的标志样式。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| station | 必填,站点名称。 |
| type | 选填,标记类型。 |
静态数据-JSON数据案例
[
{
"station": "王府井",
"type": "1"
}
]交互
支持配置鼠标点击事件:
当点击站点时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
