iframe是交互组件的一种,适用于在数智大屏中引入其他页面,如网页、报表、其他大屏等。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
可关闭:可以手动关闭iframe页面。
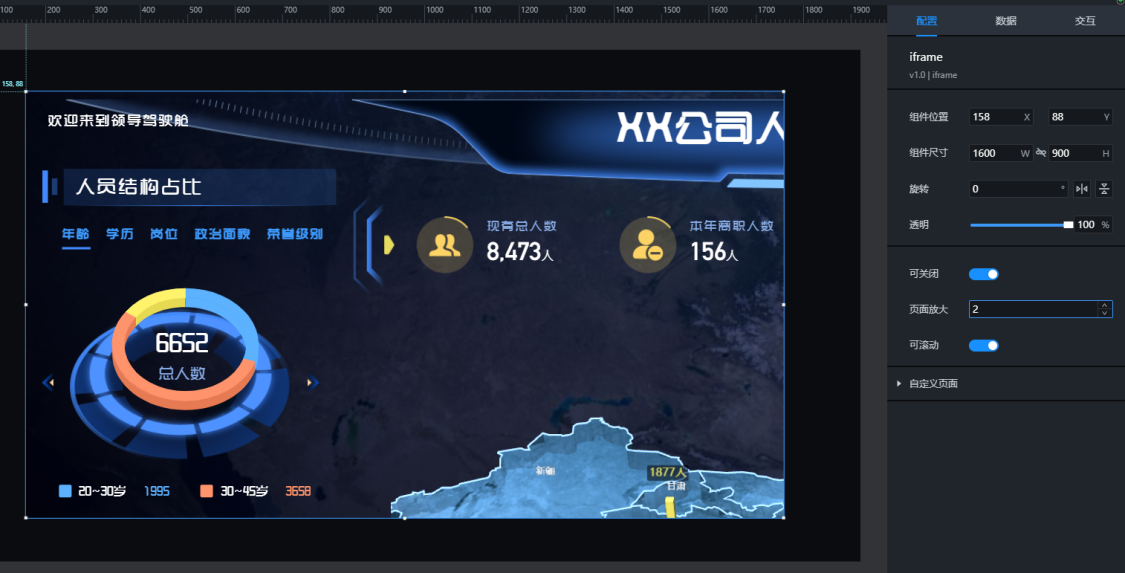
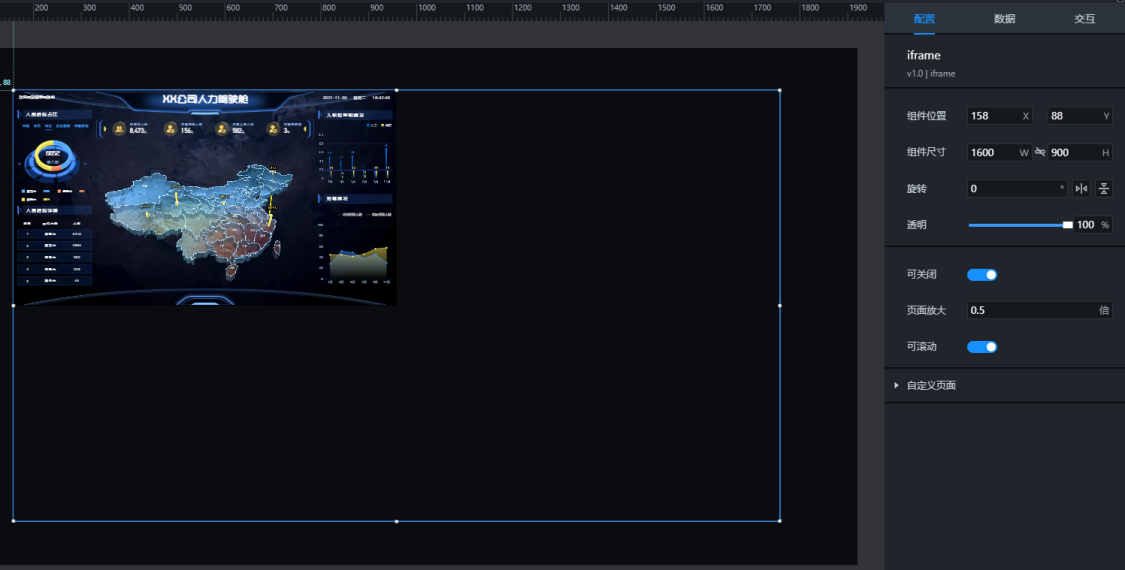
页面放大:页面内容缩放显示。
放大2倍:

缩小为0.5倍:

滚动查看iframe内容:

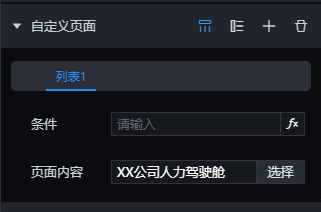
自定义页面

条件:支持添加多个页面,按条件显示,满足多个条件时将按第一个显示。
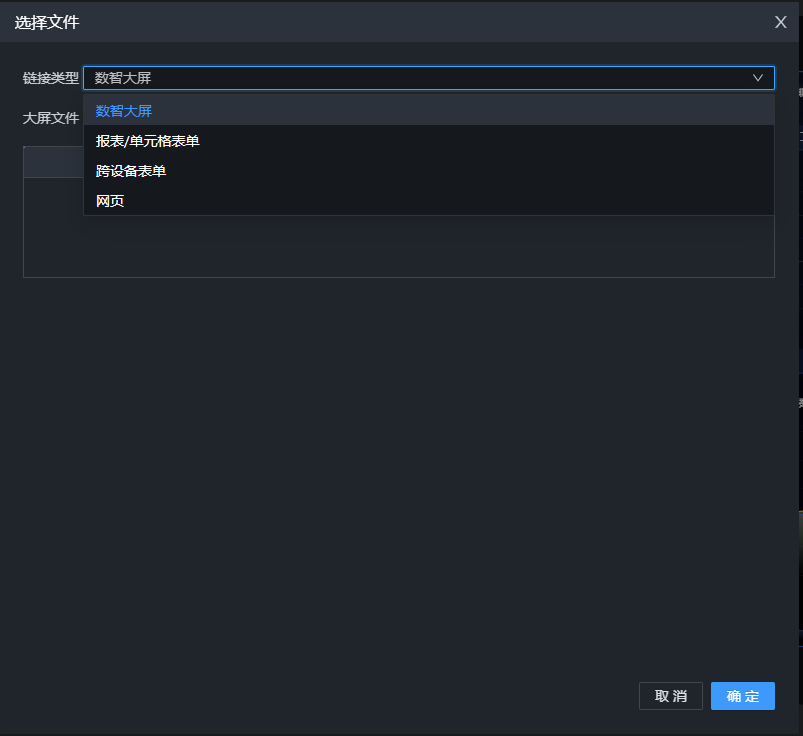
页面内容:可选择其他大屏、报表/单元格表单、跨设备表单、网页。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| url | 选填,字符型,页面地址。数据面板配置优先于配置面板的自定义页面配置。 |
静态数据-JSON数据案例
[
{
"url": "http://www.lechuangzhe.com/#/demo"
}
]交互
此组件没有交互事件。
作者:倪 创建时间:2023-06-05 10:46
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
