轮播页面是交互组件的一种,适用于在可视化应用中轮播展示多个网页。
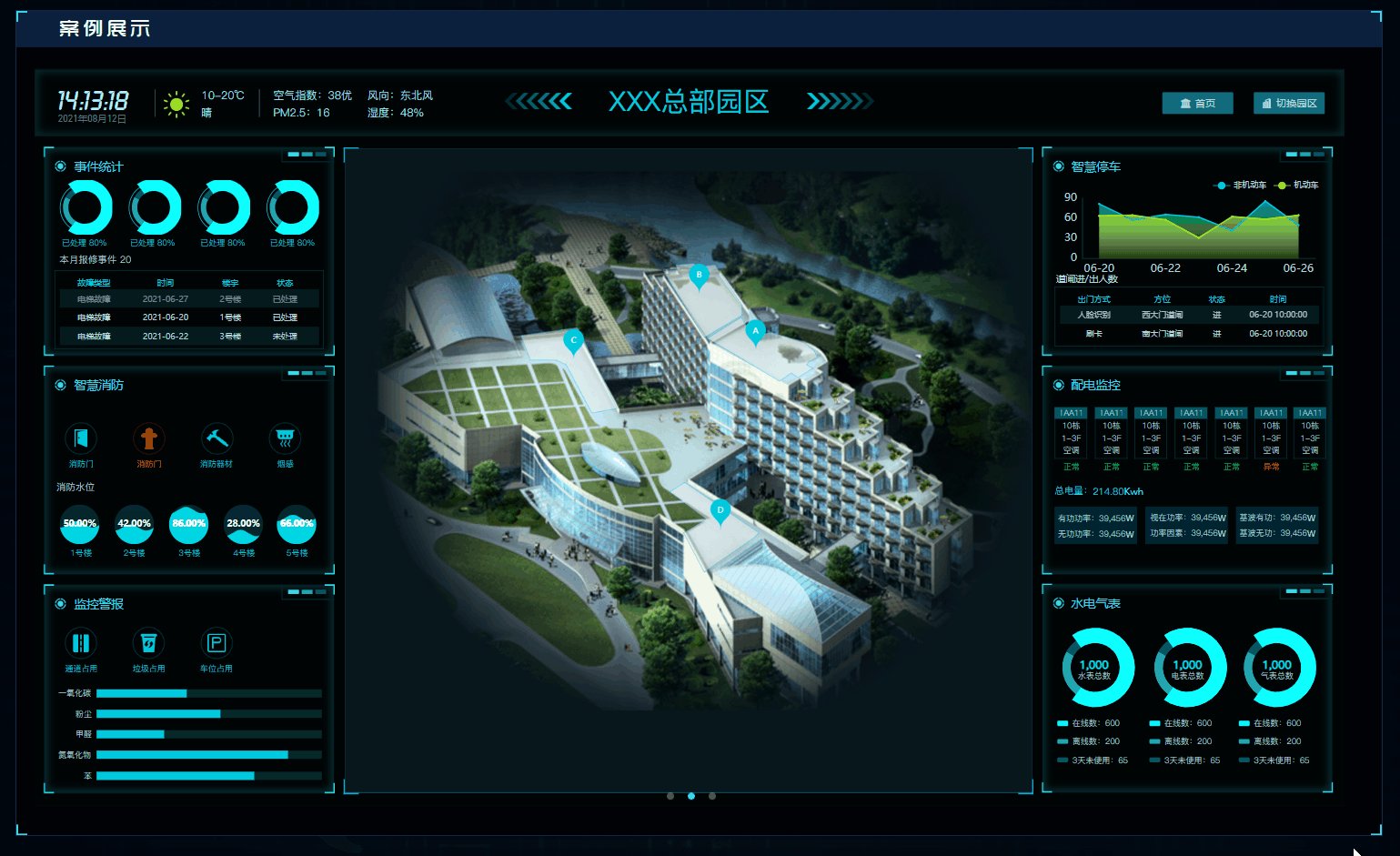
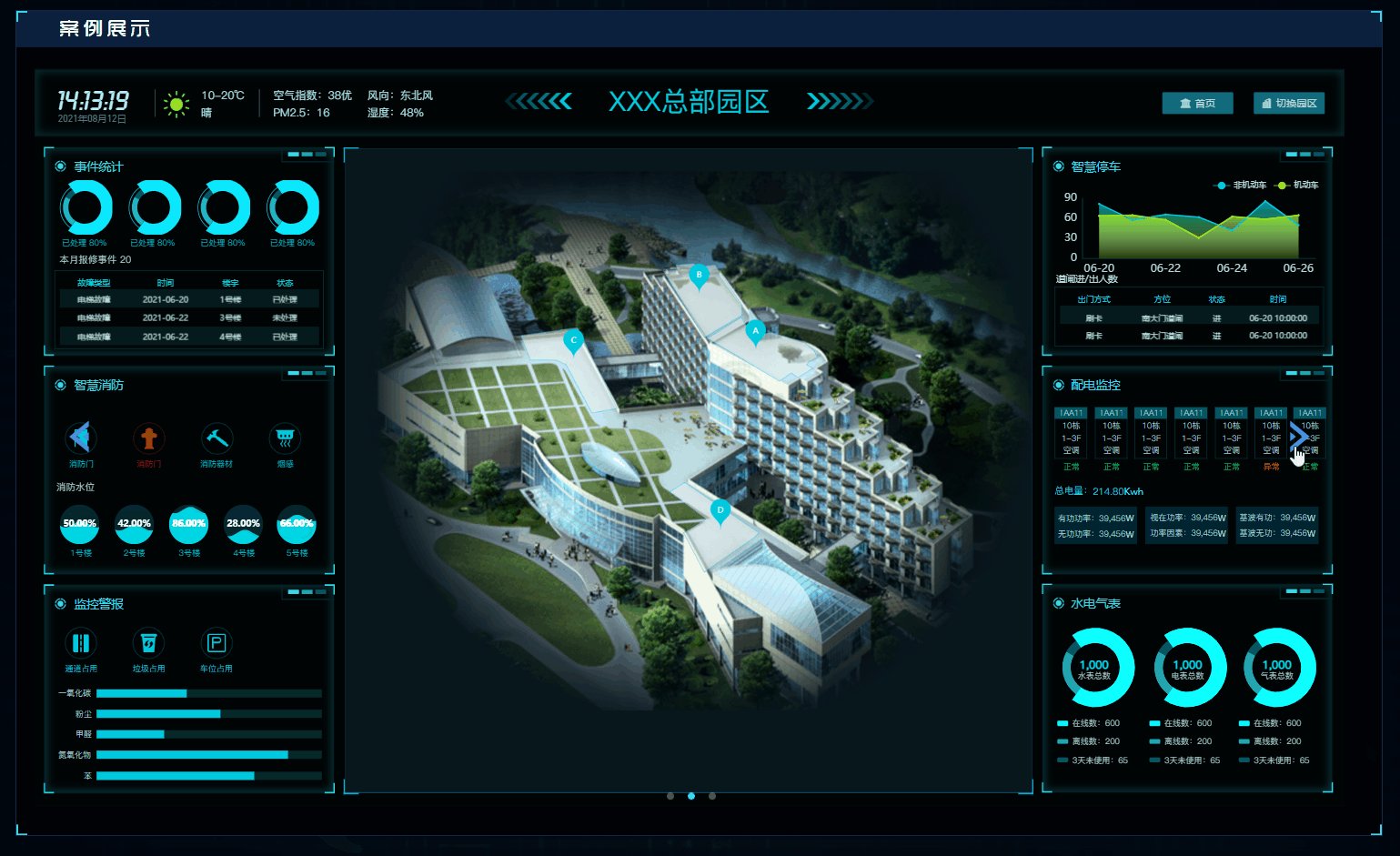
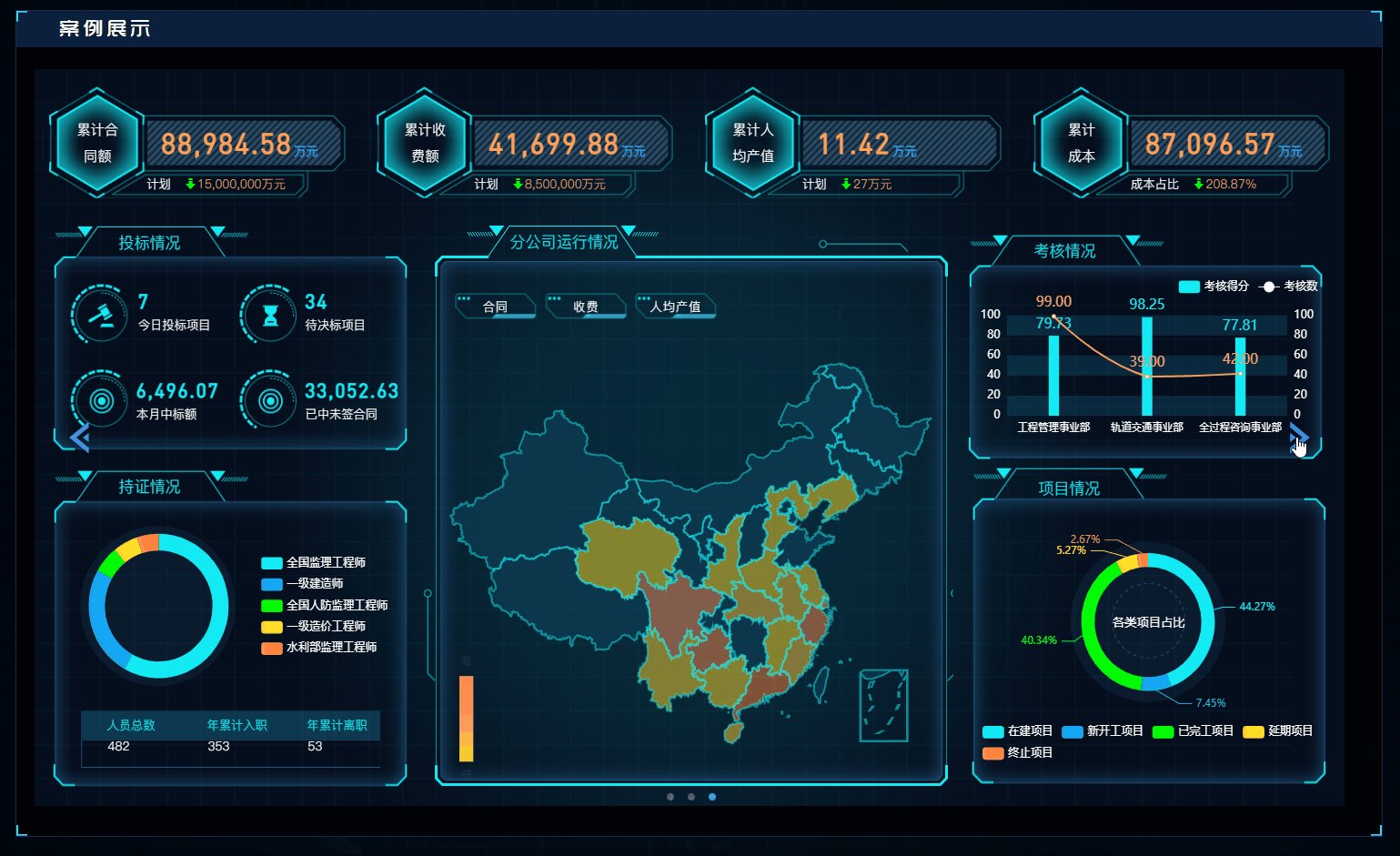
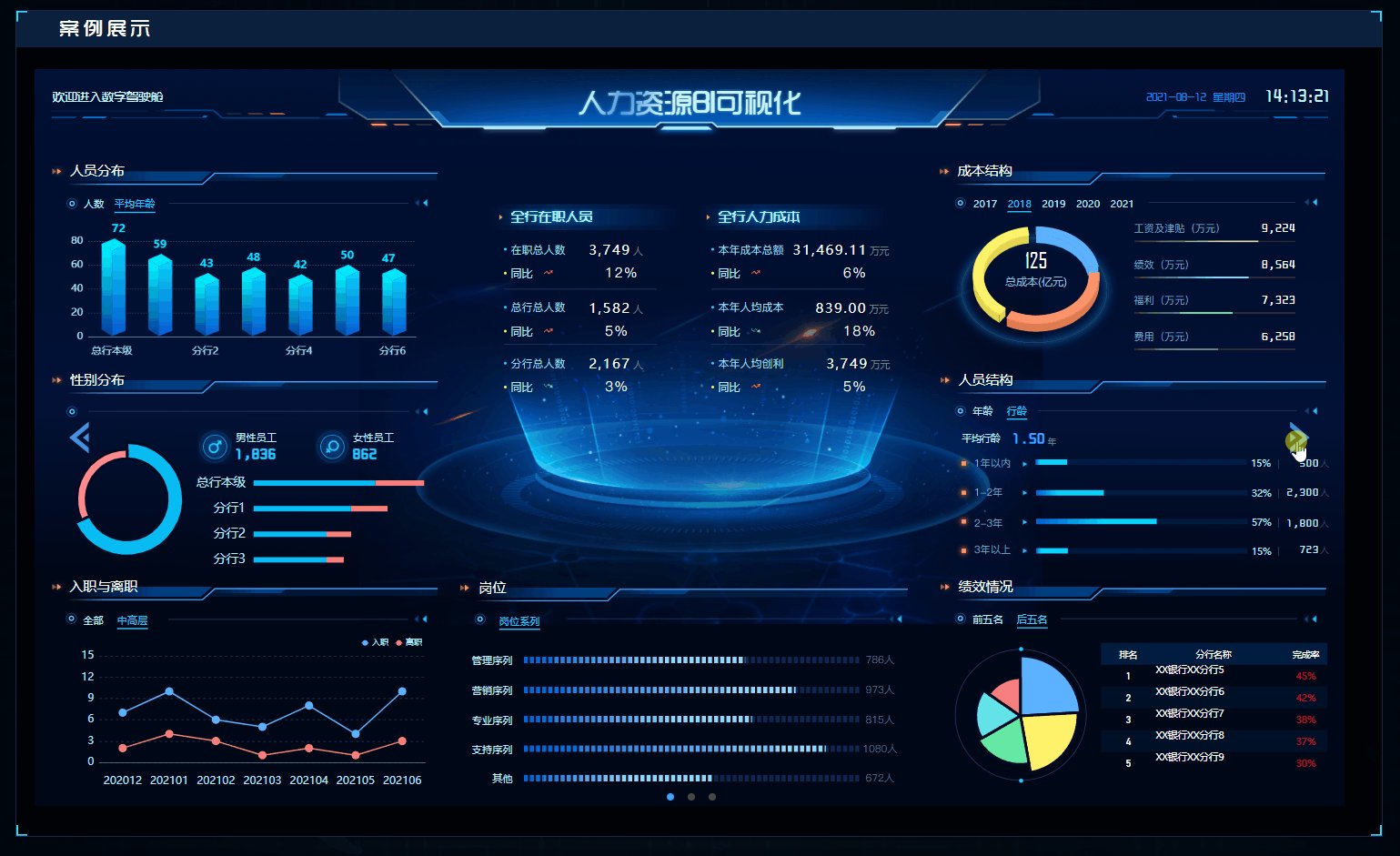
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
当前值类型:可选择通过索引或id来切换当前值。
- 索引:选择索引时,可通过常量设置默认选中的当前页是第几个页面,通过表达式设置可动态切换当前页。默认为0选中第一个页面,输入1时选中第二个页面……
- 默认id:选择默认id时,可通过常量设置默认选中的当前页是哪个id对应的页面,通过表达式设置可动态切换当前页。
切换效果:轮播时切换的动画方式,可以选择普通(滑动)或者淡入。

轮播
启用后,多个轮播页面内容按配置自动轮播。
时间间隔:一个页面停留的时间。
切换速度:切换时动画的时间。
循环播放:轮播至最后一个页面时,是否重新开始轮播。
点击分页停留:打开时,预览或发布页面中鼠标点击分页器切换页面后,按配置时间停留,之后再继续轮播。
停留时间:配置点击分页停留的时间。
分页器
启用后,组件显示分页器可以操作切换页面。

尺寸:分页器图形的尺寸。
圆角:分页器图形的圆角。
间距:分页器两个图形间的间隔距离。
背景色:未选中时分页器图形的颜色。
前景色:选中时分页器图形的颜色。
显示位置:分页器在轮播页面组件中显示的位置,显示在上下时分页器水平排列,显示在左右时分页器垂直排列。
前进后退按钮
启用后,组件左右悬浮显示前进后退切换按钮,点击切换到上一个/下一个页面。

图标资源:按钮图标的资源类型,系统或自定义。
图标类型:系统类型图标直接选择乐创者数智大屏内置的图标,自定义类型图标可选择图片作为按钮图标。
尺寸:系统图标直接设置尺寸,自定义图标设置图片宽度高度。
颜色:按钮的颜色设置。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 选填,字符型,页面id。 |
| name | 选填,字符型,页面的名称。 |
| url | 必填,字符型,页面内容的url地址。 |
静态数据-JSON数据案例
[
{
"id": 1,
"name": "页面一",
"url": "http://www.lechuangzhe.com"
}
]交互
此组件没有交互事件。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
