水平导航菜单是一种交互组件,随着大屏可视化素材和功能的丰富,除了驾驶舱大屏,还可以应用于系统门户主页等场景。水平导航菜单对于多菜单主页的菜单布局展示十分适用。
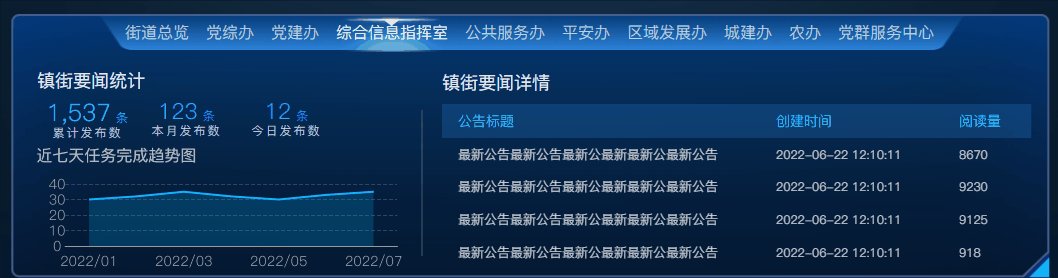
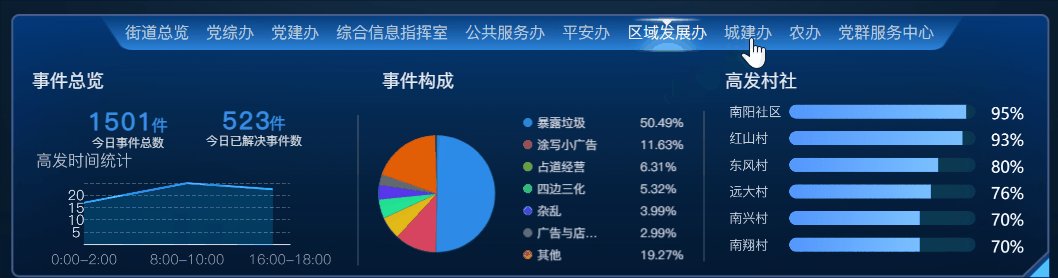
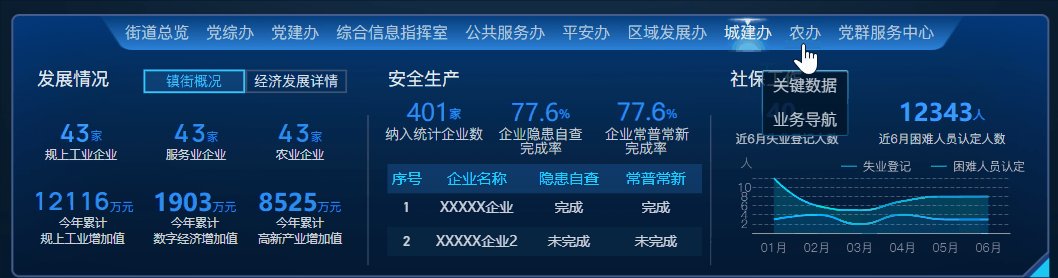
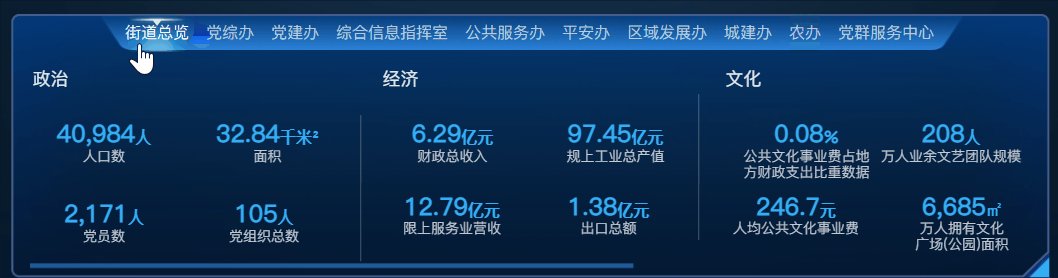
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
当前值:
- 第一个菜单:导航菜单当前可选的第一个菜单。
- id:选择默认id时,可通过常量设置默认选中的当前页是哪个id对应的页面,通过表达式设置可动态切换当前页(仅子级id会有选中效果)。
触发方式:
- 移入:鼠标移入触发子面板。
- 点击:鼠标点击触发子面板。
子级布局:触发子面板后可配置其子级的布局方式。
垂直布局:

水平布局:

子级位置:可根据导航菜单所在位置更改子面板的位置。
面板
全局:
- 间隔:父级选项之间的距离。
- 内边距:导航菜单的宽高通过其内容和内边距以自适应。
默认样式:
- 背景:第一级面板的背景。
- 文本样式:第一级面板文本的字体和字间距。
- 边框样式:导航菜单第一级面板的边框颜色和宽度的配置。
- 内阴影:导航菜单第一级面板的内阴影。
- 外阴影:导航菜单第一级面板的外阴影。
悬浮样式:鼠标移入时导航菜单的背景、文本、边框、内外阴影可有悬浮样式效果。
选中样式:鼠标选中子级时导航菜单的背景、文本、边框、内外阴影可有选中样式效果。
子面板
全局:
- 行样式:设置子级的宽高,当内容溢出时隐藏。
- 间隔:子级项之间的距离。
- 对齐方式:相对于父级导航菜单的对齐方式。
- 顶部偏移:子面板与面板之间的距离。
- 垂直/水平边距:选项行与子面板的内边距。
背景:子面板的背景。
边框样式:子面板的边框颜色和宽度的配置。
内阴影:子面板的内阴影。
外阴影:子面板的外阴影。
选项行:
- 默认样式:
- 背景:子面板选项行的背景。
- 文本样式:子面板选项行的文本字体和字间距。
- 悬浮样式:鼠标移入时子级选项行的背景、文本可有悬浮样式效果。
- 选中样式:鼠标选中子级时子级选项行的背景、文本可有选中样式效果。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| id | 必填,字符型,选项id。 |
| content | 选填,字符型,选项内容。 |
| parentid | 必填,字符型,选项所在的父级id。为空时代表不存在父级,该选项为第一级。 |
静态数据-JSON数据案例
[
{
"id": "1",
"content": "分类",
"parentid": ""
}
]交互
支持配置鼠标点击事件:
当点击菜单时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
支持配置切换选中事件:
当切换菜单时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:44
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
