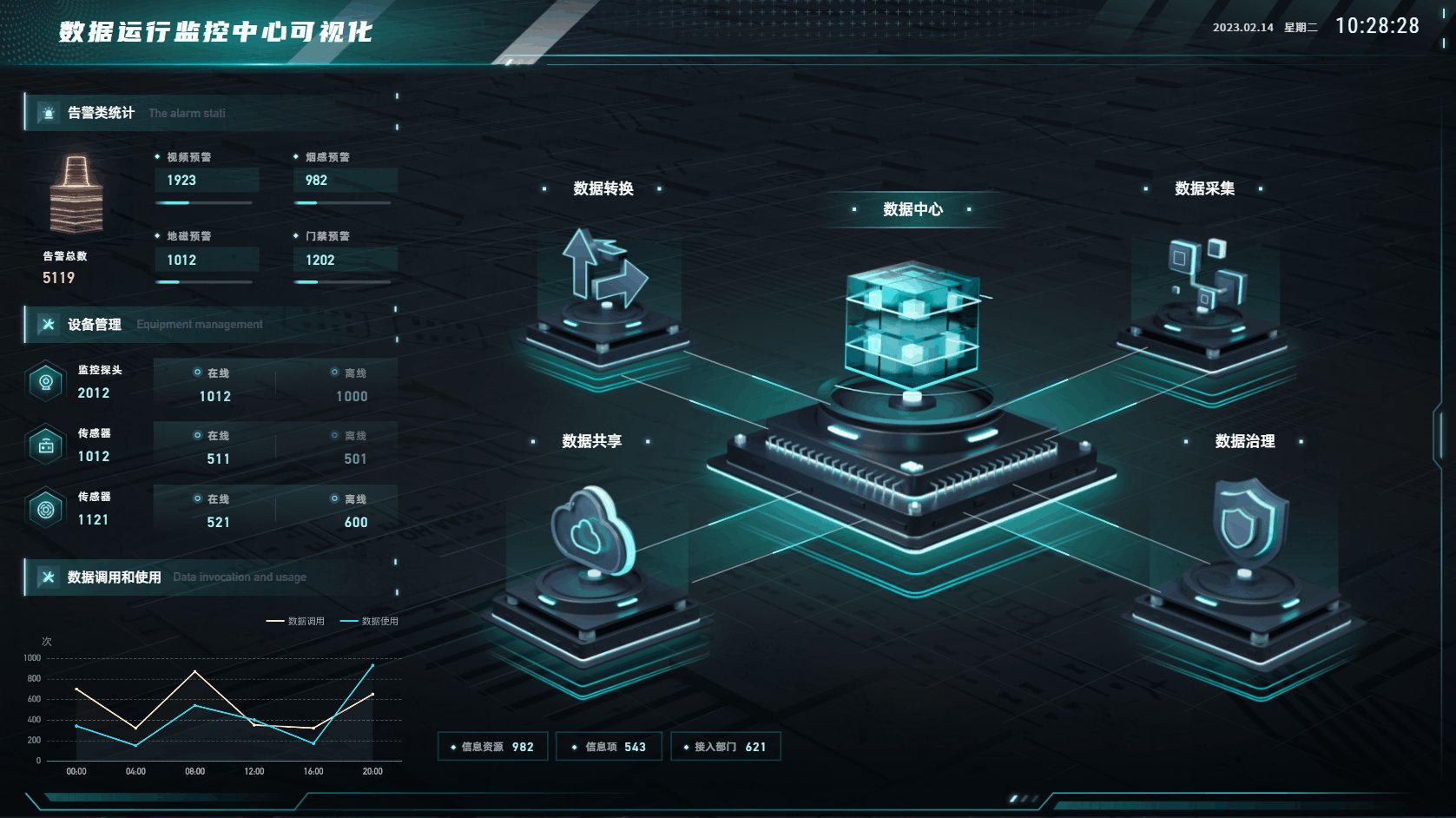
光效路径通常用于大屏驾驶舱动态装饰的实现,来增加画面细节,提升视觉效果。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
偏移
水平位置和垂直位置的偏移。
路径
支持选择系统内置的路径样式,也可以选择自定义类型(上传包含标签的svg文件,或输入svg标签的数据)配置路径。
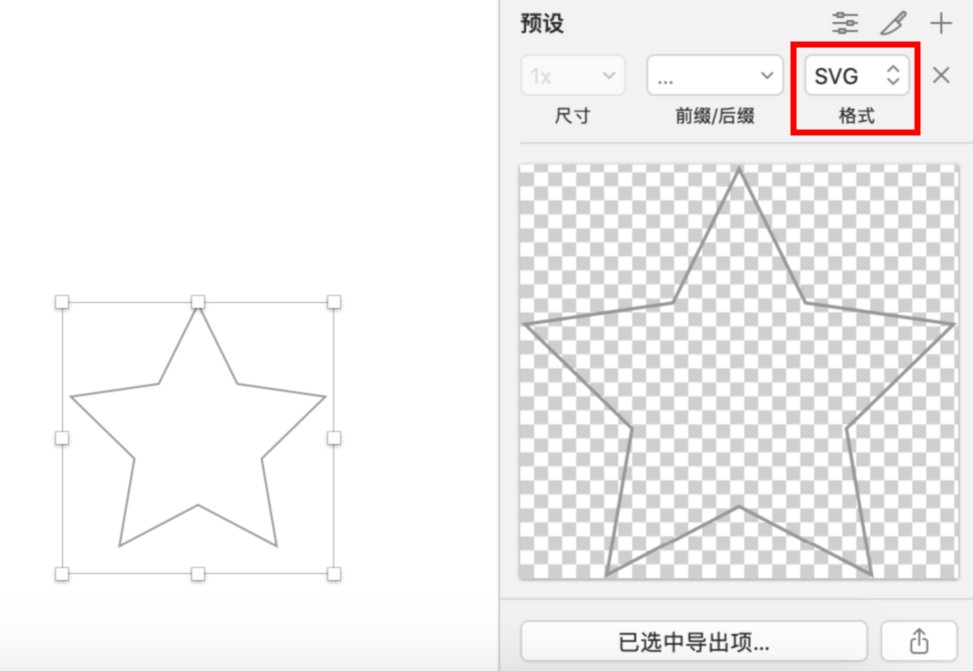
文件上传
SVG文件可在设计软件导出SVG格式。

tips:
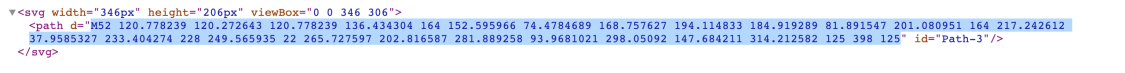
问:为什么出现svg文件上传后,路径位置偏移组件原点很远的距离的情况?
答:导出的svg文件中携带translate的属性,在绘制软件中会对svg路径进行偏移修复;上传时,只读取该文件中的svg和path(line、rectangle等)的标签,translate的属性不会被读取,因此是未修正偏移的位置。所以在设计软件导出时要确保文件不携带translate属性。答:导出的svg文件中携带translate的属性,在绘制软件中会对svg路径进行偏移修复;上传时,只读取该文件中的svg和path(line、rectangle等)的标签,translate的属性不会被读取,因此是未修正偏移的位置。所以在设计软件导出时要确保文件不携带translate属性。
路径上传
可在运动路径写入SVG < path > 标签写法绘制路径。

< path >标签写法星形运动轨迹案例(启用路径自定义粘入运动轨迹即可):
M65,1.12977573 L84.6526658,40.9504261 L128.597363,47.3359643 L96.7986813,78.3320179 L104.305332,122.099148 L65,101.435112 L25.6946684,122.099148 L33.2013187,78.3320179 L1.40263746,47.3359643 L45.3473342,40.9504261 L65,1.12977573 Z
< path >标签写法参照_1
< path >标签写法参照_2
缩放:将路径及动画缩小或放大至一定大小的倍数。
粗细:路径的粗细。
颜色:路径颜色。
阴影:路径的发光效果。
光效
在路径上移动的流光样式。
粗细:流光粗细。
长度:流光长度。
颜色:流光颜色。
阴影:流光的发光效果。
动画
反向:关闭时光效从路径起点向终点动画移动,反向开启时将从终点向起点移动。
延时:第一次动画前(组件加载完成到路径开始动画之间)等待的时间。
衔接:两轮动画是否无缝衔接,即路径动画是否闭合。
间隔:不衔接动画时,两轮动画间间隔的时长。
动画时长:一轮动画的时间。
数据
该组件不需要配置数据。
交互
该组件没有交互事件。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
