状态卡片是指标组件中的一种,在可视化应用中状态卡片可以通过不同的状态标识清晰展示状态数据值。## 效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
对齐方式:状态卡片内容在组件框中的对齐位置。

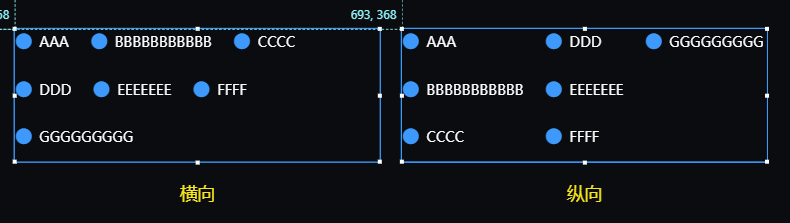
排列方式:状态卡片内容可横向排列或纵向排列。

每列个数:纵向排列时,超过此个数时,另起一列。
每行个数:横向排列时,超过此个数时,另起一行。
横向间距:横向排列时,此间距为单行数据间的间隔;纵向排列时,此间距为列间距。
纵向间距:行距。
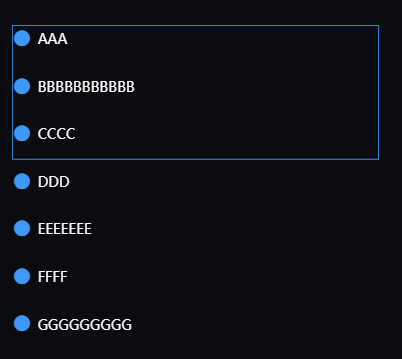
内容溢出:组件内容溢出组件边界框时的显示方式。
- 显示:溢出依然显示;
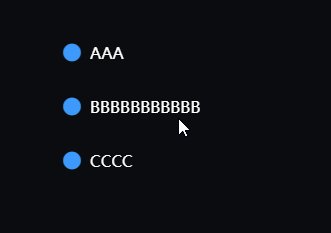
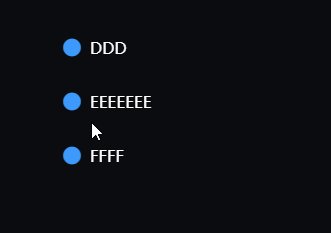
- 滚动:溢出时支持滚动;
- 隐藏:溢出内容隐藏。
- 轮播显示:溢出内容自动轮播。
显示:

滚动:

隐藏:

轮播显示:

文本-数值:文本和数值间的距离。
轮播动画:轮播显示开启后可配置其动画效果。
- 动画:
- 更新行/列数:单次滚动更新的数据。
- 切换时间 :单次滚动动画的时间。
- 时间间隔:两次动画之间的停留间隔时间。
- 移入停留:鼠标移入停止动画。
- 分页器:可配置分页器的位置和样式以及选中颜色。
文本样式
显示宽度/对齐方式:宽度为空时,文本内容长度自适应,左对齐;若宽度为具体值,则内容超出时隐藏,可在宽度内居左居中居右。
状态卡片文本内容的文本样式。
悬浮文本样式
鼠标悬停时,对应状态卡片文本内容的字体颜色。
数值样式

显示宽度/对齐方式:宽度为空时,数值长度自适应,左对齐;若宽度为具体值,则超出时隐藏,可在宽度内居左居中居右。
状态卡片数值的格式化、文本样式、样式区间、后缀。
悬浮文本样式
鼠标悬停时,对应状态卡片数值及其后缀的样式。
标识样式
位置:状态标识在文本前或后。
间距:标识与文本间的间距。
宽度:标识的宽度。状态标识为系统类型时,尺寸按宽度高度中的较小值生效。
高度:标识的高度。状态标识为系统类型时,尺寸按宽度高度中的较小值生效。
圆角:标识的圆角。状态标识为系统类型时,标识为字体图标,故此时圆角不生效。
旋转:标识的旋转角度。
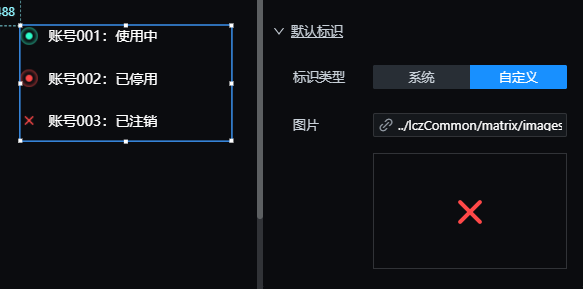
默认标识
当状态值找不到对应状态样式种类时,将按此默认样式显示。

- 标识类型:系统图标或是自定义图片。
- 选择系统时:
- 图标类型:选择样式。
- 颜色:图标颜色。
- 选择自定义时:
标识类型:系统图标或是自定义图片。
选择系统时:
- 图标类型:选择样式。
- 颜色:图标颜色。
选择自定义时:
- 图片:选择图片。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| status | 必填,字符型,状态。 |
| name | 选填,字符型,状态名称。 |
| id | 选填,字符型,卡片id。 |
| value | 选填,数值型 ,数值。 |
数据格式说明
静态数据-JSON数据案例
[
{
"name": "账号001:使用中",
"status": "使用中"
}
]交互
支持配置鼠标点击事件
当点击组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
