翻牌器是指标组件的一种,支持自定义翻牌器的标题、数字、前缀、后缀样式,在可视化应用中用于展示实时数据的变化情况,通常单独用于热数据展示或与其他组件配合使用。
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
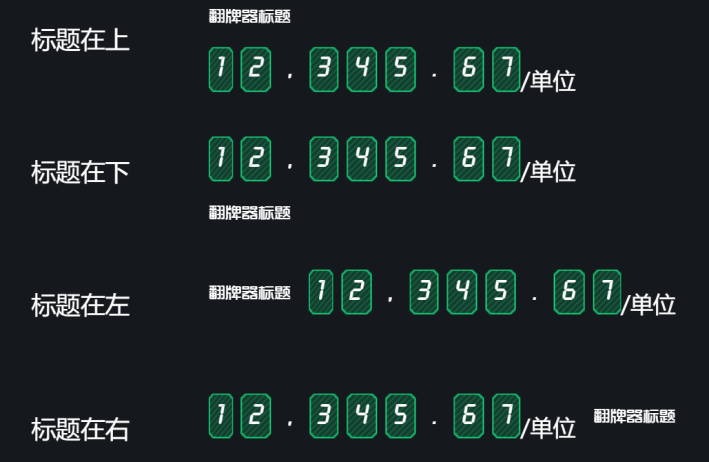
排列方式
翻牌器标题与前缀、数值、后缀的布局关系。

对齐方式
翻牌器标题与前缀、数值、后缀的对齐关系:起点、居中、终点、两端。(标题在上/左/下时,起点为左;标题在右时,起点为右)。

间距
标题与翻牌器之间的距离。
标题
可选择性地启用标题,配置其样式。
- 标题内容:输入标题文字(组件优先使用数据面板中配置的数据)。
- 文本样式:翻牌器标题的字体、字号、颜色、粗细和字间距的配置。
翻牌器
翻牌器由标题、前缀、数据、后缀四部分构成,各个部分均可单独配置样式。

前缀-数字:翻牌器前缀与数字之间的距离。
后缀-数字:翻牌器数字与后缀之间的距离。
前缀:翻牌器前缀的内容、文本样式和垂直偏移的配置。
- 内容:自定义前缀的内容(组件优先使用数据面板中配置的数据);
- 文本样式:前缀的字体、字号、颜色、粗细和字间距的配置;
- 垂直偏移:前缀的垂直偏移距离;
数字:翻牌器的数字样式。
- 文本样式:数字的字体、字号、颜色、粗细和数字间距的配置;
- 样式区间:开启后,设置数值范围,在该范围内的进度条的样式显示为该区间中设置的样式;
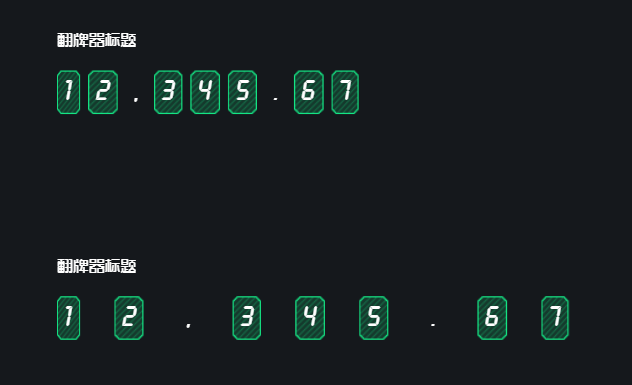
- 宽度自适应:开启时数字间距为数字最小间距值,当组件框尺寸宽度大于组件实际宽度,数字间隔自适应;
宽度自适应关闭&打开:

- 背景:翻牌器、分隔符的背景;

- 动画:首次渲染/数值变化时翻牌器的动画效果,可配置其动画类型、时长、起跳占比(数据更新动画初始数值占原本数值的比例)和是否始终动画;
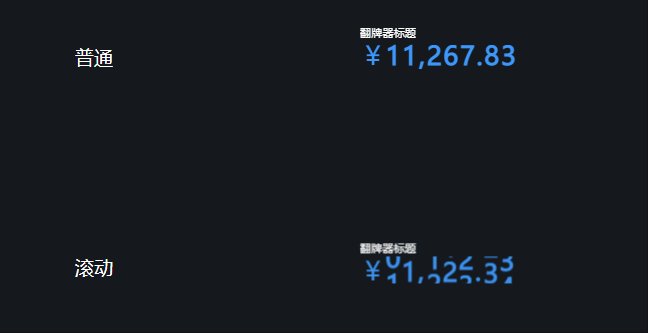
- 类型:动画分为普通和滚动两种类型;
- 动画时长:整个动画效果的时间;
- 起跳占比:数据更新动画初始数值占原本数值的比例。例起跳占比为起跳占比为0.5,数据将从0.5倍开始滚动,至原本数据大小。
- 始终动画:数据刷新但传入的数据数值不变时,是否重新动画。
- 格式化:翻牌器数值的格式化;
- 符号自定义:可自定义配置各种符号的样式。
动画类型:

后缀:翻牌器后缀的内容、文本样式和垂直偏移的配置,其配置与前缀相同。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| name | 选填,字符型,翻牌器的标题。组件优先使用数据面板中配置的数据,即配置后会覆盖标题配置项的内容。 |
| value | 必填,数值型,翻牌器的数值。 |
| prefix | 选填,字符型,翻牌器的前缀。组件优先使用数据面板中配置的数据,即配置后会覆盖前缀配置项的内容。 |
| suffix | 选填,字符型,翻牌器的后缀。组件优先使用数据面板中配置的数据,即配置后会覆盖后缀配置项的内容。 |
静态数据-JSON数据案例
[
{
"name": "",
"value": 12345.67,
"prefix": "",
"suffix": ""
}
]交互
支持配置鼠标点击事件
当点击翻牌器组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
支持配置数据变化事件
当翻牌器组件数据变化时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
支持配置鼠标移入事件
当鼠标移入翻牌器组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
支持配置鼠标移出事件
当鼠标移入翻牌器组件时,触发交互事件:设置大屏变量、打开超链接、设置可见、设置JS事件。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
