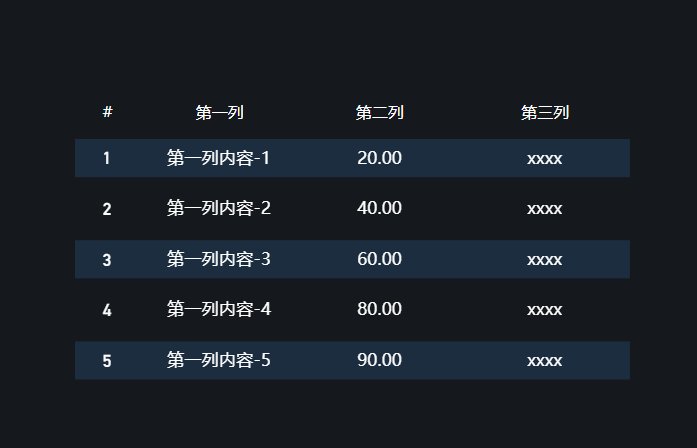
轮播表格用于大屏内的表格数据展示,例如销售业绩排行、各大地区业务指标数据展示等。
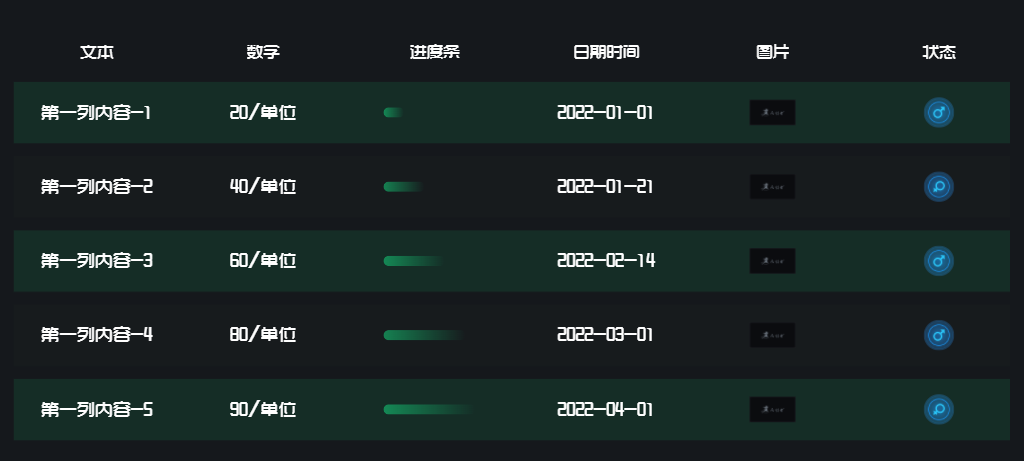
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
行高:
- 固定高度:此时可以配置表格行数,按显示行数均分组件高度,每行高度相同。
- 按内容自适应:按行内容自适应高度显示。此时行配置中可配置垂直内边距。

字间距:所有文本内容的字间距。
置顶背景色:置顶行的背景颜色。
置顶行数:固定显示在顶端的行数。

水平滚动:水平方向内容超出时是否允许滚动,滚动条的轨道和滑块样式支持配置。
即刻更新:打开时当数据更新立即更新视图渲染,关闭时视图将在下次轮播时更新。
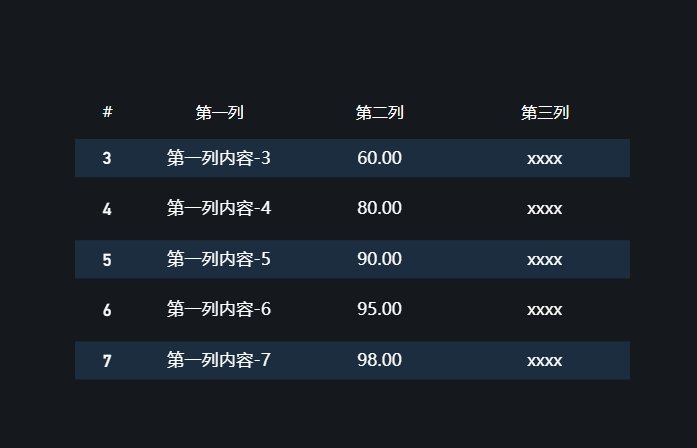
轮播动画
1)固定高度时:
| 配置项 | 说明 |
|---|---|
| 时间间隔 | 两次滚动动画之间的停留间隔时间。 |
| 背景固定 | 动画时行背景是否固定不动。 |
| 动画模式 | 全部、逐条。 |
| 动画效果/衔接 | 全部模式:从下而上、翻牌; 逐条模式:首尾衔接、重头开始。。 |
| 动画时间 | 单次滚动动画的时间。 |
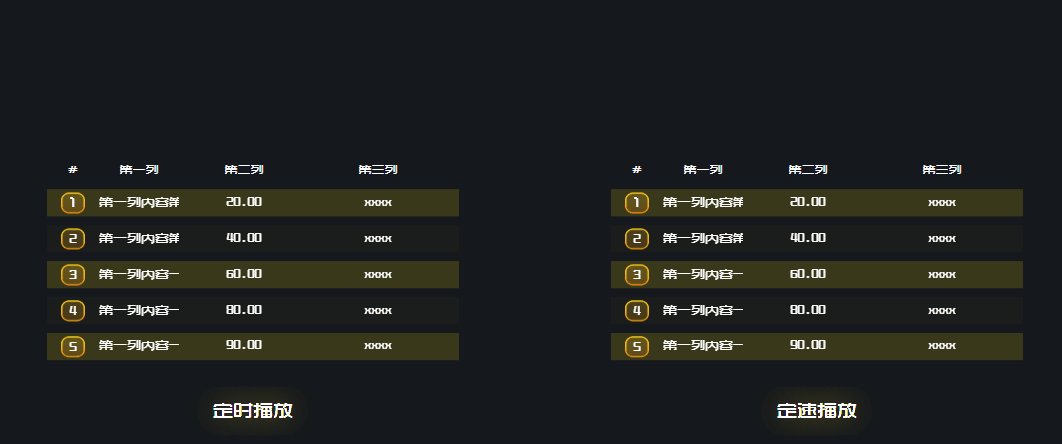
| 动画速度 | 匀速、慢快慢、低速开始、低速结束、低速开始和结束。 |
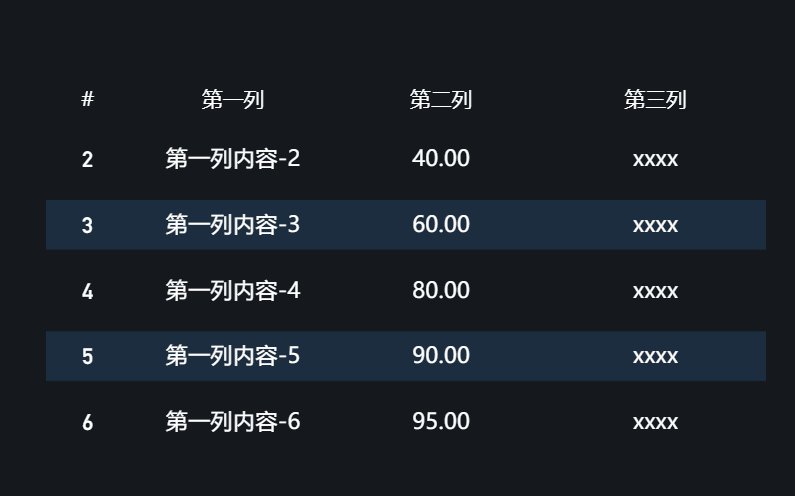
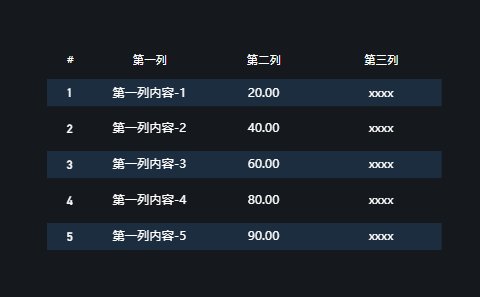
背景固定:

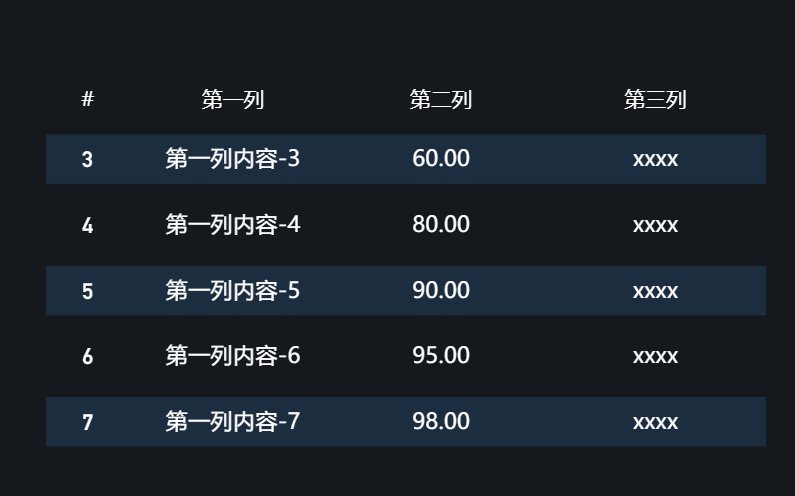
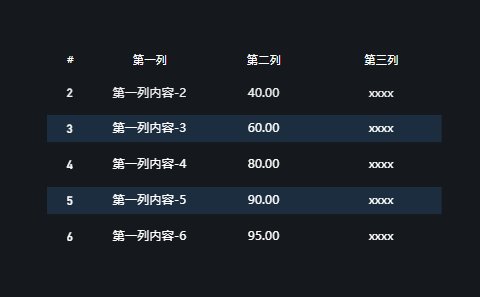
背景不固定:

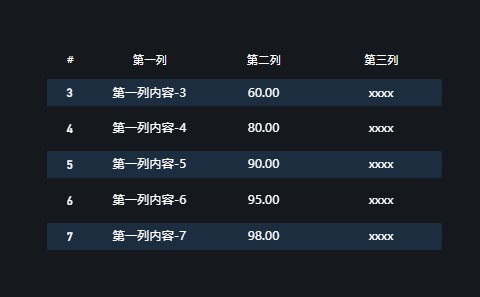
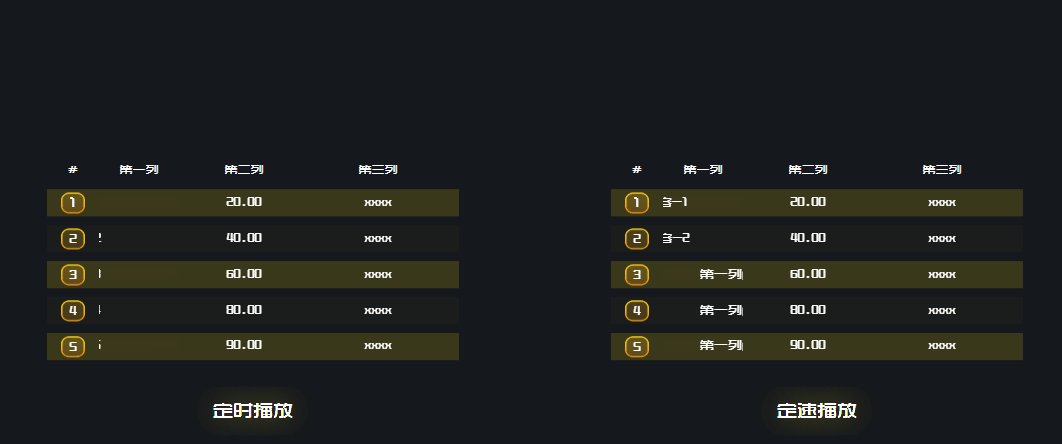
动画效果:从上而下:

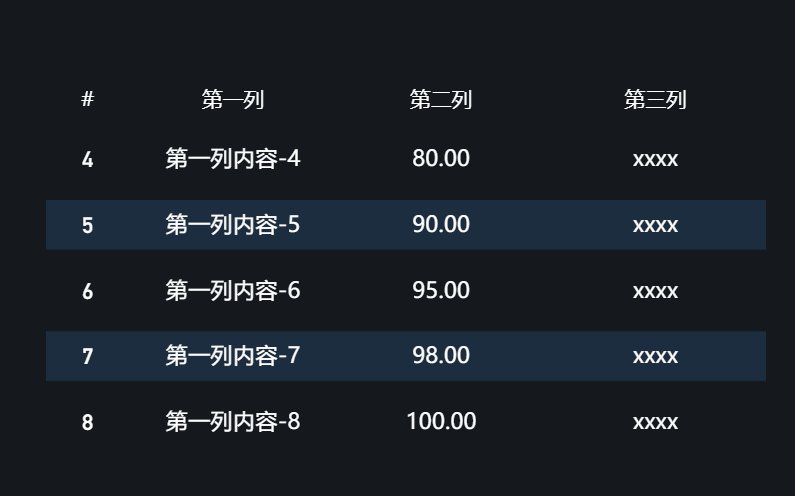
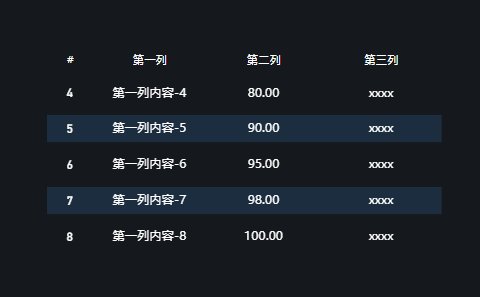
动画效果:翻牌:

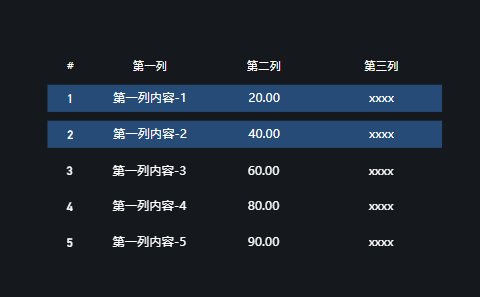
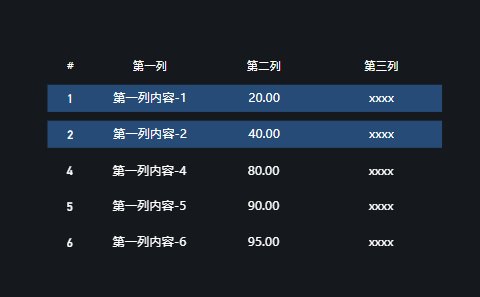
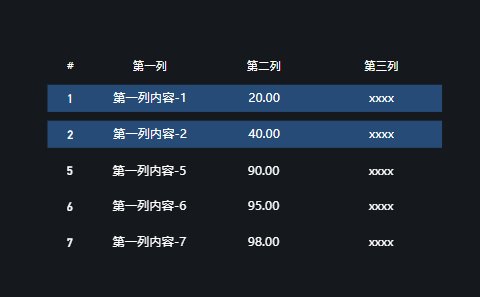
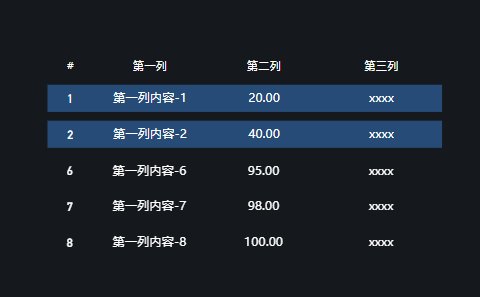
动画效果:首尾衔接:

动画效果:重头开始:

2)按内容自适应时:
| 配置项 | 说明 |
|---|---|
| 时间间隔 | 两次滚动动画之间的停留间隔时间。 |
| 动画时间 | 单次滚动动画的时间。 |
| 动画速度 | 匀速、慢快慢、低速开始、低速结束、低速开始和结束。 |
| 动画步长 | 单次滚动动画的距离。 |
表头
可配置表头的行高、背景颜色和文本样式。
行配置
行间距:两行间的间距。
垂直内边距:行高按内容自适应时,可以配置内边距。
边框:行背景边框。
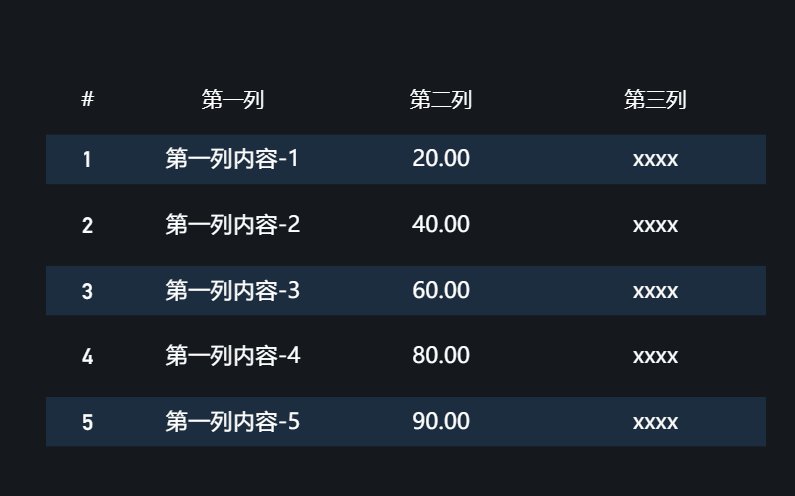
样式:行样式循环,即如果定义了两个样式,则表格里第一行采用第一个样式,第二行采用第二个样式,第三行采用第一个样式,第四行采用第二个样式……循环应用。例如利用此特性实现斑马条样式。

序号列
列标题:序号列的列头内容。
起始值:序号从几开始。
列宽:序号列的宽度。
列间距:序号列左侧的间距。
对齐方式:序号居左中右。
文本样式:序号的默认文本样式,不在下方序号样式中的序号采取此样式。
序号样式:
- 序号:为空时覆盖全部序号,输入特定序号时仅对特定序号生效;
- 文本样式/边框/背景/阴影:对当前序号范围的序号样式生效。
自定义列
列字段:输入数据源中存在的字段,则该字段就会在本列显示。
列显示名:列头。
列宽:列的宽度。
列间距:与左侧列的间距。
对齐方式:内容在列中的对齐方式。
水平偏移:内容水平偏移,超出列宽会隐藏。
垂直偏移:内容垂直偏移,超出行高会隐藏。
边框:
列边框:

内容类型:列字段内容的类型,可选文本、数字、日期时间、进度条、图片、状态。
各个类型内容:

内容溢出:内容超出时可以选择显示省略号、换行或跑马灯。
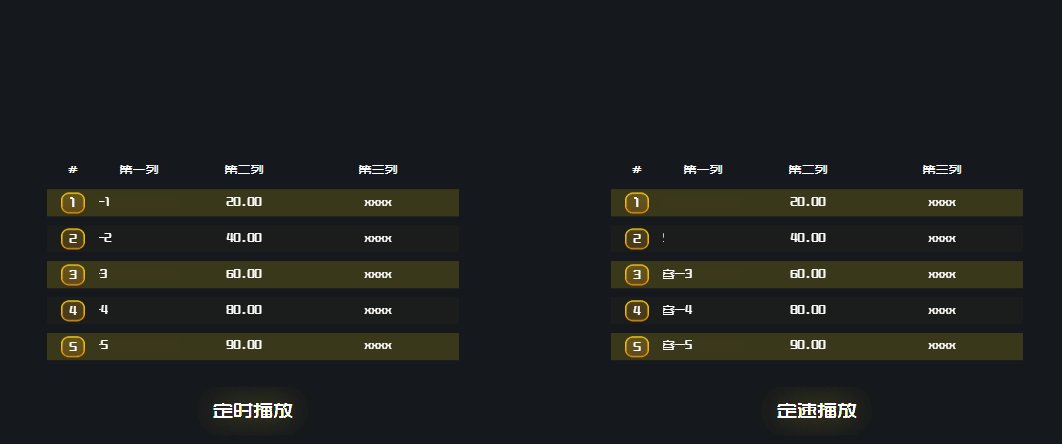
- 跑马灯不定速:按配置时间将内容长度跑完一次,即定时播放;
- 跑马灯定速:按配置每100px所用时间的速度动画。
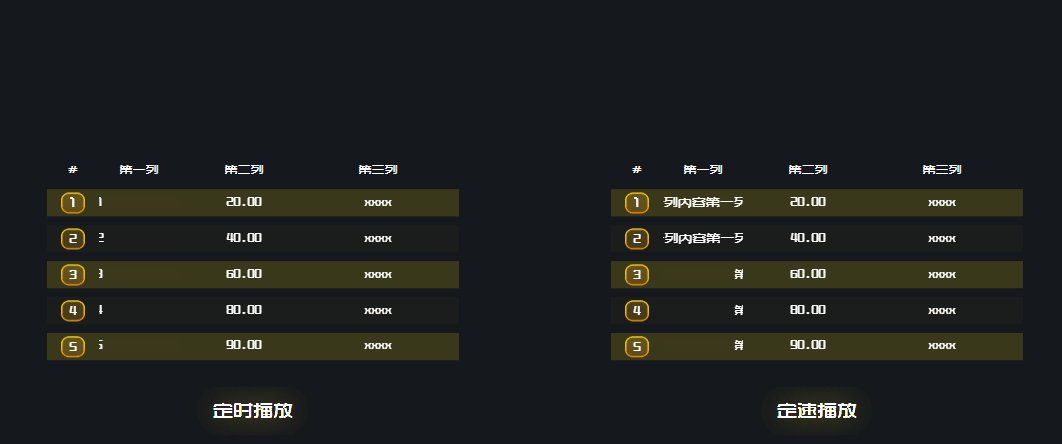
跑马灯动画:

提示:鼠标移入字段内容,可通过tooltip显示完整。
文本样式:列内容的文本样式。
副标题:如果需要此列每行显示多个字段内容,可通过副标题实现。副标题统一默认为文本类型。
- 字段:输入作为副标题的字段名,多个用逗号分隔。

后缀:字段后需要显示的常量后缀。
条目样式
条目样式是为了实现表格内满足某条件的行可以高亮显示。
条件:高亮条件,例如分数低于60的行标红显示。
第二列小于60的行标红显示:

空数据样式

背景颜色:数据为空时,表头下方背景色可修改,如图灰色。
图片:空数据时显示的图片样式。
提示文本:空数据时显示的内容提示及样式配置。
移入高亮
鼠标移入后,当前行会高亮显示,可配置其高亮行的背景、阴影和文本样式。

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| 任意 | 数据源中获取的字段均可被表格使用,直接在配置中使用即可。 |
静态数据-JSON数据案例
[
{
"column1": "第一列内容-1",
"column2": 20,
"column3": "xxxx"
}
]交互
支持配置鼠标点击事件:
当点击组件时,触发交互事件:设置大屏变量(能够获取点击行的各字段值)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
支持配置鼠标移入事件:
当移入组件时,触发交互事件:设置大屏变量(自定义赋值)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
支持配置鼠标移出事件:
当移出组件时,触发交互事件:设置大屏变量(自定义赋值)、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
此处的移入移出事件是指鼠标移入移出表格整体时,可触发一系列交互。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
