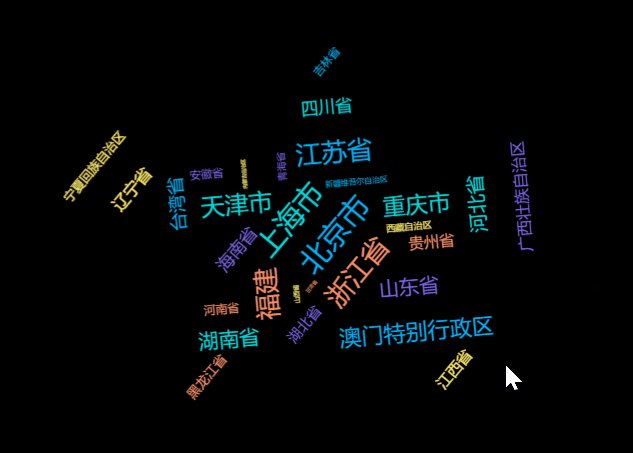
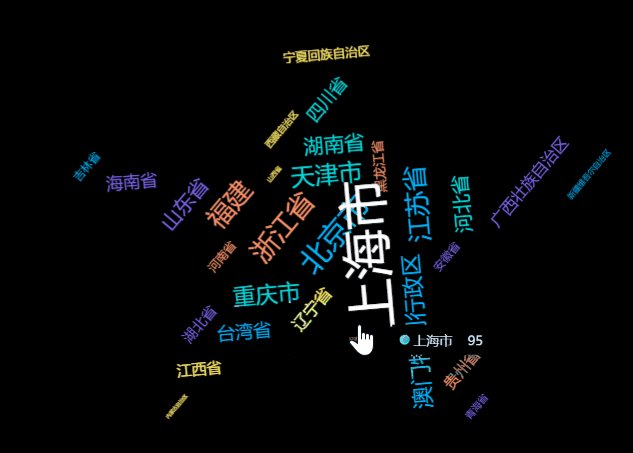
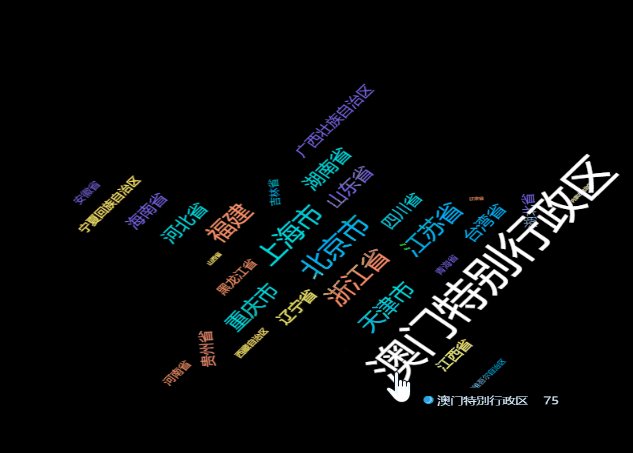
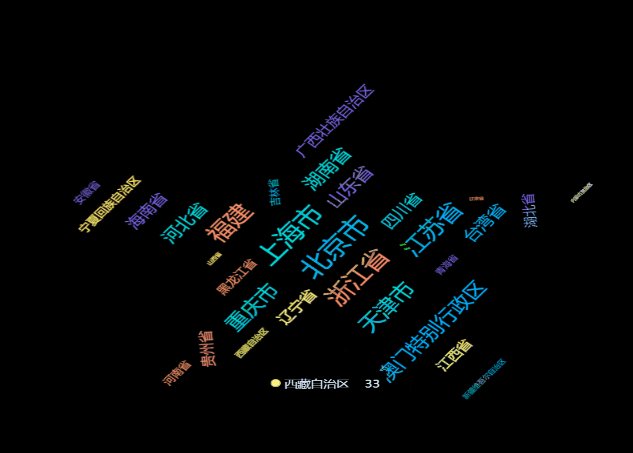
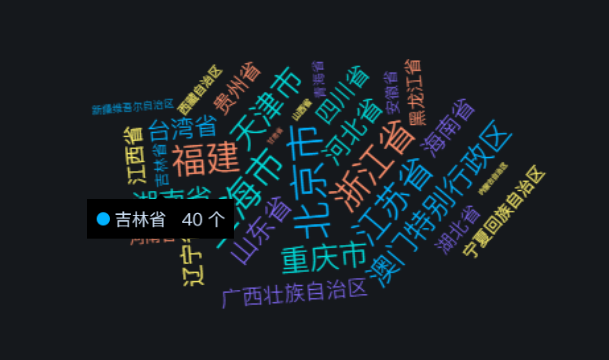
词云可将多个文本通过不同平面方式进行展示。
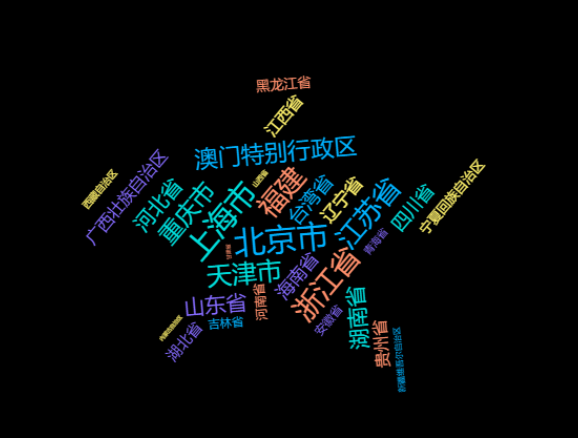
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件位置、背景色、词云、文字、标题、工具栏等样式。
位置
通过配置水平偏移与垂直偏移,来改变词云图中心点所在的位置。水平偏移的值大于0时,中心点向右偏移,反之向左;垂直偏移的值大于0 时,中心点向下偏移,反之向右。
背景色
背景颜色的设置。
词云
设置词云所占的宽高,以及其排布的形状(支持系统提供或自定义)。

文字
可设置文字的字体样式、字号大小、间距、旋转角度、旋转梯度、粗细、阴影和高亮。
| 配置项 | 说明 |
|---|---|
| 最大字号、最小字号 | 设置文字字号的区间,字段value的值越大,对应的字号就越大,反之同理。 |
| 旋转角度 | 设置文字排布的最大最小旋转角度,在该范围内随机呈现。 |
| 旋转梯度 | 设置旋转梯度,如最小旋转角度为-45°,最大旋转角度为90°,当旋转角度设为45°时,其随机出现的旋转角度只会有-45°、0°、45°和90°。 |
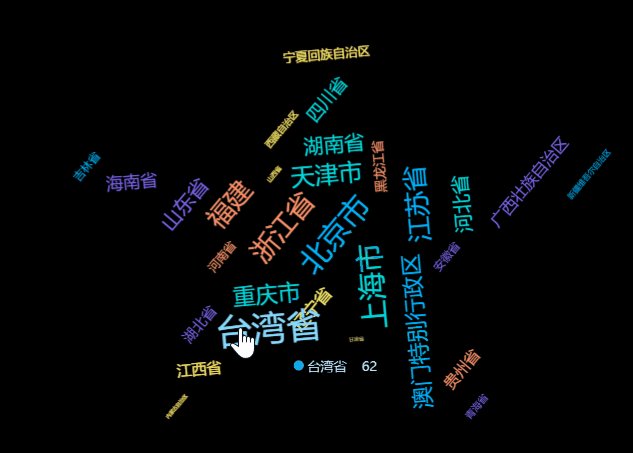
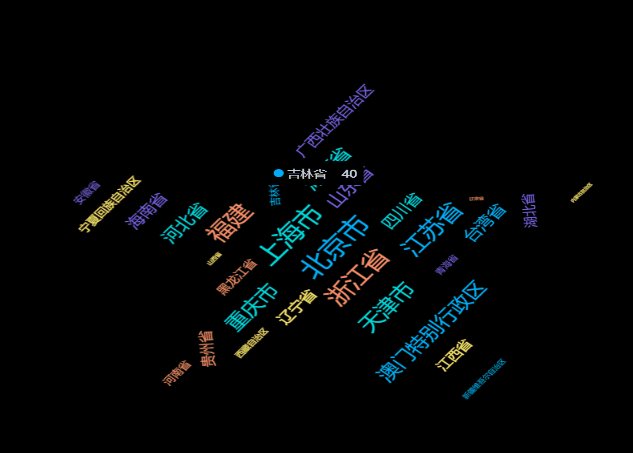
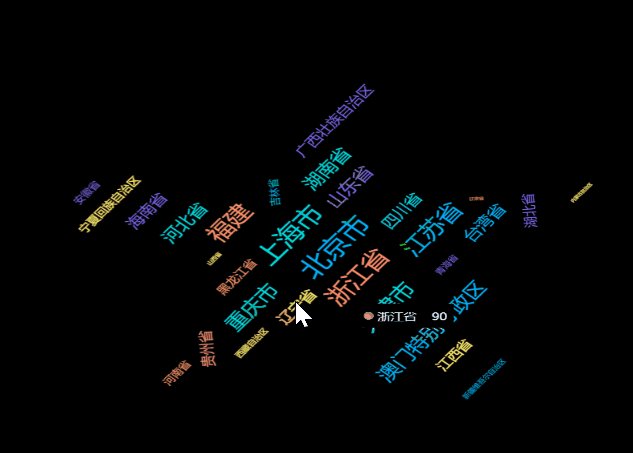
| 高亮 | 设置当鼠标悬停时,该字体的样式及聚焦效果。 |
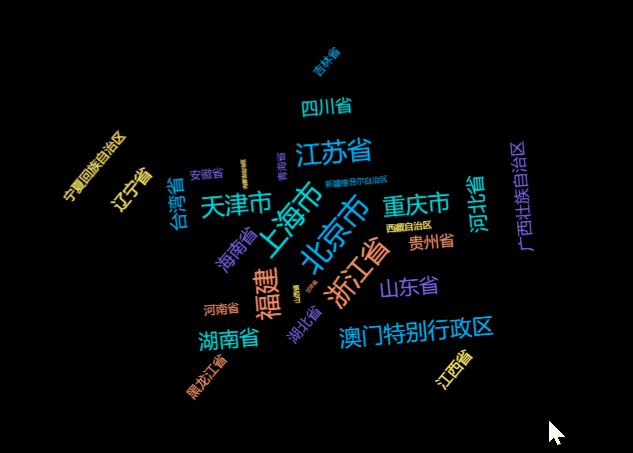
高亮聚焦:

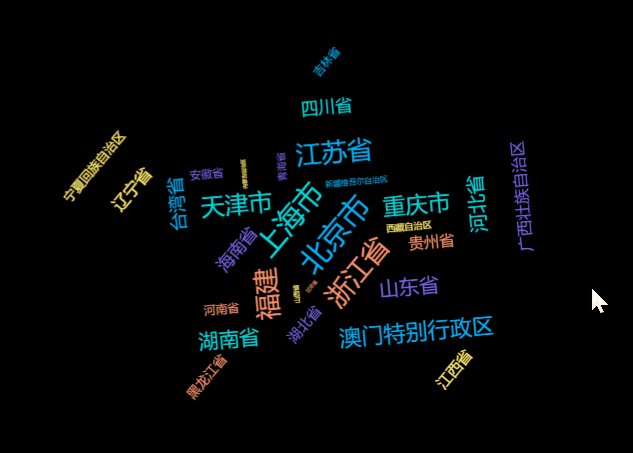
高亮不聚焦:

标题
在标题中可配置主副标题的内容、样式和位置。
工具栏
| 配置项 | 说明 |
|---|---|
| 布局 | 可配置工具栏的位置和朝向。 |
| 样式 | 可配置工具栏的图标大小和文字的显示。 |
| 工具 | 可将图表保存为图片。 |
系列
水波纹的数值指标。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
| 透明度 | 改变指定系列的区域值透明度 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
提示框
悬停触发
支持鼠标焦点移入到对应的数据点后会显示当前对应的数据提示框。

永远显示:打开后提示框不会随着鼠标的移走而消失。

提示框
| 配置项 | 说明 |
|---|---|
| 位置 | 支持调整提示框的边距以及位置,位置默认时会默认跟随鼠标的位置。 |
| 样式 | 支持调整提示框内文字的字体样式、边框和背景样式。 |
后缀
| 配置项 | 说明 |
|---|---|
| 内容 | 自定义设置后缀的内容。 |
| 间距 | 后缀与数值之间的距离。 |
| 垂直偏移 | 可更改后缀的上下位置。 |
| 文字样式 | 开启样式跟随后将默认与提示框文字的样式相同,关闭后可单独配置后缀的文字样式。 |
| 后缀系列 | 可根据不同的系列设置不同的后缀名。 |

数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,词云图数据项的名称。 |
| itemTitle | 必填,词云图数据项名称的显示名,不填时默认为item字段。 |
| value | 必填,词云图的值。 |
静态数据-JSON数据案例
[
{
"item": "北京市",
"itemTitle": "",
"value": 100
}
]交互
支持配置鼠标点击事件:
当点击词云文字时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
作者:倪 创建时间:2023-06-05 10:33
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
