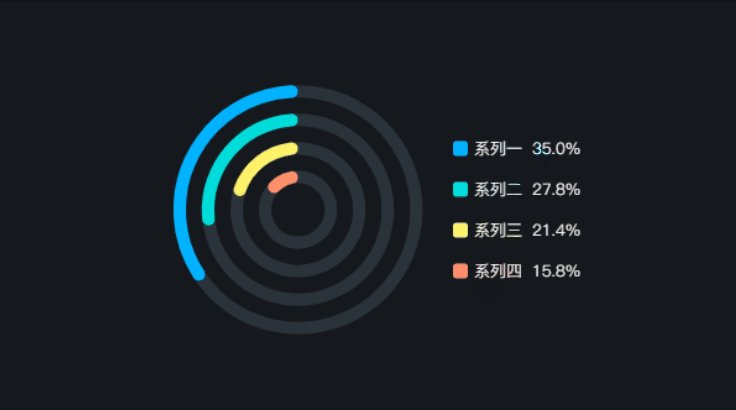
基础圆环图在通常是用来展示某一单一数据的时候,显示其数据占比情况;而多层圆环图可直观得展示多组数据。
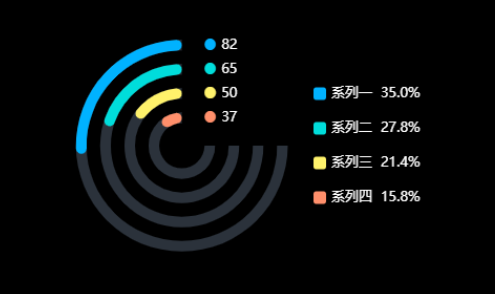
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、标题、数值标签、图例等样式。
边距
通过配置水平偏移与垂直偏移,来改变圆环图圆心所在的位置。水平偏移的值大于0时,圆心向右偏移,反之向左;垂直偏移的值大于0 时,圆心向下偏移,反之向右。
背景色
背景颜色的设置。
标题
在标题中可配置主副标题的内容、样式和位置。
数值标签
| 配置项 | 说明 |
|---|---|
| 边距 | 可设置数值标签整体得位置偏移 |
| 数据项名称 | 可调整数据项名称文本的文字样式和偏移量 |
| 占比值 | 开启样式跟随后,文字样式将跟随数据项的名称,关闭后可单独可调整占比数据的文字样式、小数位数和偏移量 |
| 真实值 | 开启样式跟随后,文字样式将跟随数据项的名称,关闭后可单独可调整真实值的文字样式、偏移量、格式化和前后缀内容与样式 |
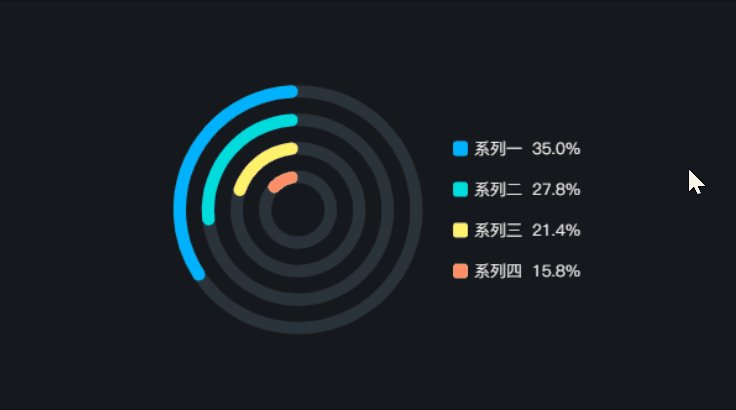
图例
在图例中可以调整图标尺寸、图标标识、数据项名称、数据对齐方式、占比值、真实值、布局以及设置图例的点击交互。
| 配置项 | 说明 |
|---|---|
| 图标尺寸 | 图例图标的宽度和高度的配置 |
| 图标标识 | 可自定义设置图标的标识样式 |
| 数据项名称 | 可配置数值项名称的字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
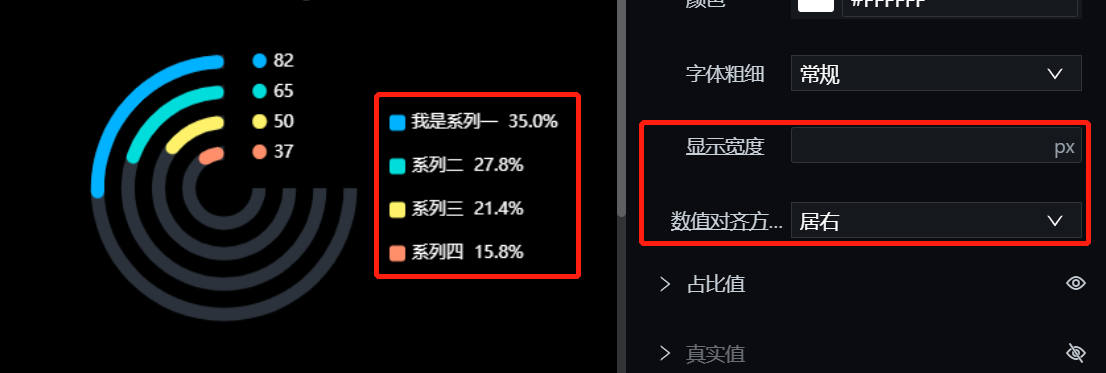
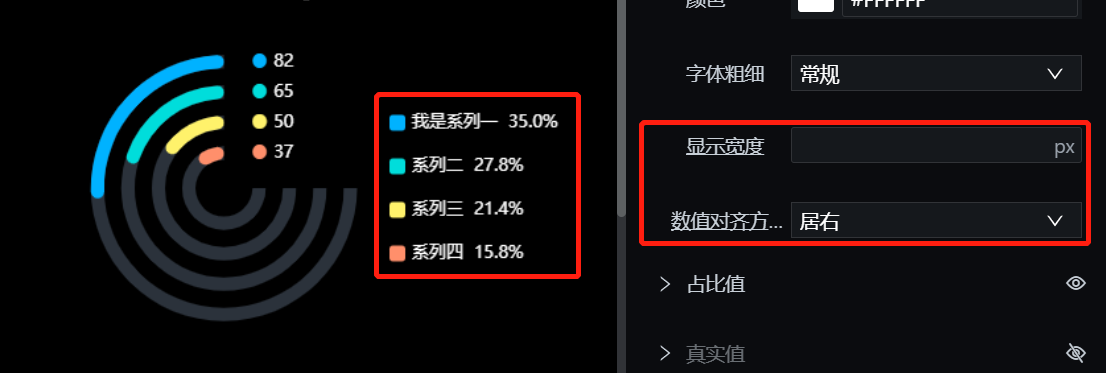
| 数值对齐方式 | 当系列名称长度不统一时,会出现占比值或真实值无法对齐得情况,使得图表看起来不够整齐,设置了数据对齐方式之后,就可以自己配置以避免上述情况得出现。ps:必须配置【显示宽度】,否则该配置不生效 |
| 占比值 | 可配置占比值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 真实值 | 可配置真实值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 布局 | 可配置其布局方式、图例与图例之间的间隔、布局朝向以及相对于图表的位置 |
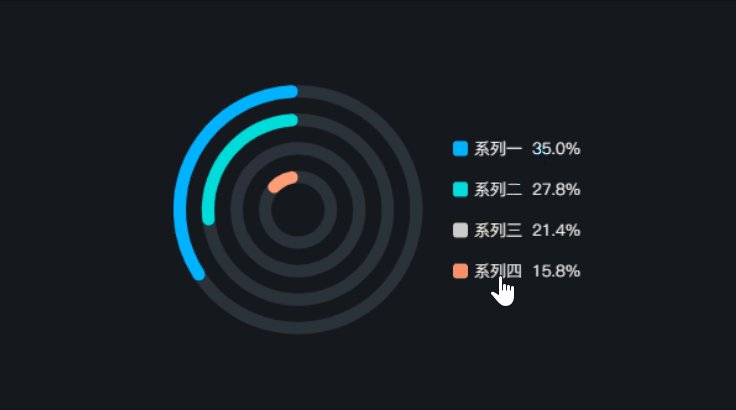
| 点击交互 | 预览时可点击激活/关闭图例更改显示的系列 |
数值对其方式需配置显示宽度:

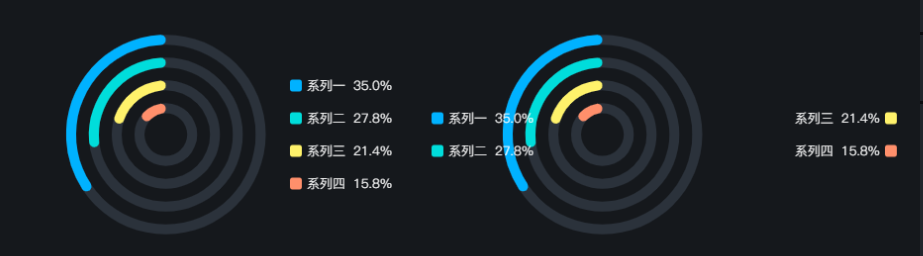
布局方式:单侧-两侧:
布局朝向:垂直-水平:
点击交互:
环图属性
图形
| 配置项 | 说明 |
|---|---|
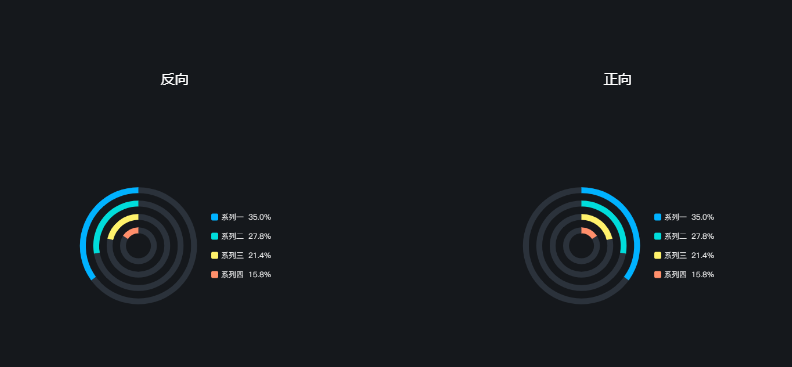
| 正向 | 可调整圆环的渲染方向 |
| 半径 | 可调整最内层的圆环半径 |
| 外半径 | 可调整最内层的圆环外半径 |
| 间距 | 用于设置每层环图之间的间距 |
| 透明度 | 可调整环图透明度 |
| 圆角 | 可配置环图扇形区块的内外圆角半径 |
正向:
背景
可设置多层圆环的背景样式,用于显示其总值的位置,可使每层圆环于总值的相对占比更加清晰。
| 配置项 | 说明 |
|---|---|
| 颜色 | 设置背景颜色 |
| 透明度 | 设置圆环背景的透明度 |
| 圆角 | 可配置环图区块的圆角半径 |
| 结束角度 | 可自定义圆环背景结束的角度 |
结束角度:270:
结束角度:180:
选中
| 配置项 | 说明 |
|---|---|
| 初始选中 | 设置后环图出渲染时对应区域就会有偏移 |
| 偏移 | 可调整选中后的偏移距离 |
| 透明度 | 可调整选中后透明度 |
描边
可配置环图边框的颜色、宽度和描边线条样式。
阴影
可配置环图的阴影颜色、大小和偏移量。
系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
名称
可设置环图的系列名称,用于tooltip显示。
排序
顺序即为按在数据中设定的顺序展示数据项的值。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,多层环图的系列名 |
| itemTitle | 选填,多层环图系列的显示名,不填时默认为item字段,映射中的显示名可覆盖数据中的显示名。 |
| value | 必填,多层环图的值 |
静态数据-JSON数据案例
[
{
"item": "系列一",
"itemTitle":"",
"value": 800
}
]交互
支持配置鼠标点击事件:
当点击环图时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
