3D圆环图以三维形式表示每一数值相对于总数值的大小,其数据点在图表中绘制的单个值由3D圆环扇面为数据标记的图形表示。
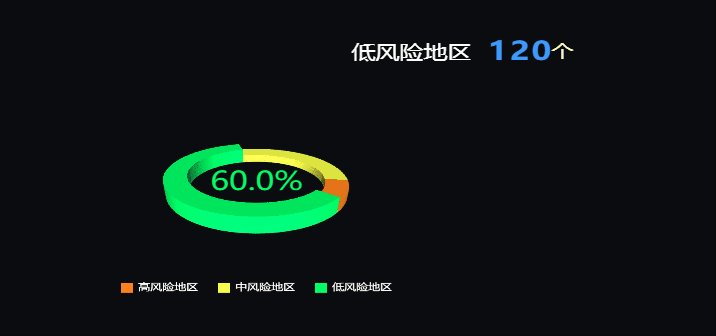
效果案例

配置
基础属性

组件位置:包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
组件尺寸:包括组件的宽度和高度,单位为px;可单击比例锁 锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
锁定组件宽高比,等比例调整组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。比例锁默认不锁定。
旋转:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度;
- 单击
 图标,控制组件左右翻转样式;
图标,控制组件左右翻转样式; - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
透明:取值范围为0~100%。为0%时,组件隐藏;为100%时,组件完全显示。默认为100%。
组件属性
全局
在全局中支持配置组件边距、背景色、相机设置、排序、图例等样式。
边距
通过配置水平偏移与垂直偏移,来改变圆环图圆心所在的位置。水平偏移的值大于0时,圆心向右偏移,反之向左;垂直偏移的值大于0 时,圆心向下偏移,反之向右。
背景色
背景颜色的设置。
相机设置
| 配置项 | 说明 |
|---|---|
| 视角 | 通过旋转X设置饼图视角位置 |
| 视距 | 视角距离主体的距离,即距离中心原点的距离。圆环图的大小与视距成反比 |
排序
支持将数据中的值以数据返回顺序、从大到小、从小到大进行排序(图例的排序方式也会随之改变)
图例
在图例中可以调整图标尺寸、图标标识、系列名、占比值、真实值、布局以及设置图例的点击交互。
| 配置项 | 说明 |
|---|---|
| 图标尺寸 | 图例图标的宽度和高度的配置 |
| 图标标识 | 可自定义设置图标的标识样式 |
| 数据项名称 | 配置数值项名称的字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 占比值 | 可配置占比值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 真实值 | 可配置真实值小数位数、间距(左间距)和样式跟随(跟随数据项名称的样式),当样式跟随关闭后可单独配置其字体、字号、颜色、粗细和字符数(内容溢出时截断,并在末尾显示省略号,为空时不限制其字符数) |
| 布局 | 可配置其布局方式、图例与图例之间的间隔、布局朝向、以及相对于图表的位置 |
| 点击交互 | 预览时可点击激活/关闭图例更改显示的系列 |
布局方式:单侧-两侧:

布局朝向:垂直-水平:

点击交互:

饼图属性
饼图
| 配置项 | 说明 |
|---|---|
| 内外半径比 | 内外半径比与圆环的宽度成反比,当值为0时,3D圆环图为3D饼图 |
| 等高 | 开启即可设置圆环图数据块统一高度;关闭则需设置圆环图数据块最大高度和最小高度 |
等高:

当前值
| 配置项 | 说明 |
|---|---|
| 位置 | 通过配置水平偏移与垂直偏移,来改变当前值所在的位置。水平偏移的值大于0时,向右偏移,反之向左;垂直偏移的值大于0 时向下偏移,反之向右 |
| 间距 | 可调节值与文本的间距 |
| 系列名 | 可调整系列名文本的文字样式和偏移量 |
| 占比值 | 可调整占比数据的文字样式、小数位数和偏移量 |
| 真实值 | 可调整真实值数据的文字样式、小数位数和偏移量 |
系列
当图表数据存在多类型展示需求时,组件默认将数据划分成多个系列,用户可通过对各系列数据进行自定义数据映射,从而完成对每个系列配置相应样式。
数据系列
| 配置项 | 说明 |
|---|---|
| 映射 | 映射的字段名对应数据中的series系列字段,显示名是编辑页面中字段的变量名 |
| 颜色 | 改变指定系列的区域值颜色 |
映射规则:
- 字段名全为空时,所有系列配置进行循环;
- 若匹配到字段名则对应的系列样式更改,其余为空的字段名的系列,循环字段名为空的配置;
- 字段名有空时,字段名匹配不到的所属样式不参与循环;
- 若字段名全部填满,则将所有系列配置放入循环;
- 当字段名相同且能匹配到时,后面的会覆盖前面的;
轮播动画
通过「开启」控制是否启用轮播动画。
当前值
| 配置项 | 说明 |
|---|---|
| 高度增长 | 支持配置选中数据块的动画增长高度 |
| 透明度 | 支持配置选中数据块的透明度 |
| 间隔时长 | 轮播间隔时长 |
交互方式
提供三种交互方式:点击、悬停或无。当点击或悬停对应数据块时,将会停止轮播,且仅显示当前数据信息。
数据
组件数据格式
| 字段 | 说明 |
|---|---|
| item | 必填,3D圆环图的系列名 |
| itemTitle | 选填,3D圆环图系列的显示名,不填时默认为item字段,映射中的显示名可覆盖数据中的显示名。 |
| value | 必填,3D圆环图的值 |
静态数据-JSON数据案例
[
{
"item": "系列一",
"itemTitle":"",
"value": 800
}
]交互
支持配置鼠标点击事件:
当点击圆环时,触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
支持配置当前数据切换事件:
当轮播开启数据切换时触发交互事件:设置大屏变量、打开超链接、设置可见、移动、设置JS事件、设置面板状态。
例如:

制作过程:
1.添加3D圆环图
添加3D圆环图,根据实际业务设置数据以及图表样式
2.添加标题和翻盘器
设置翻牌器的样式
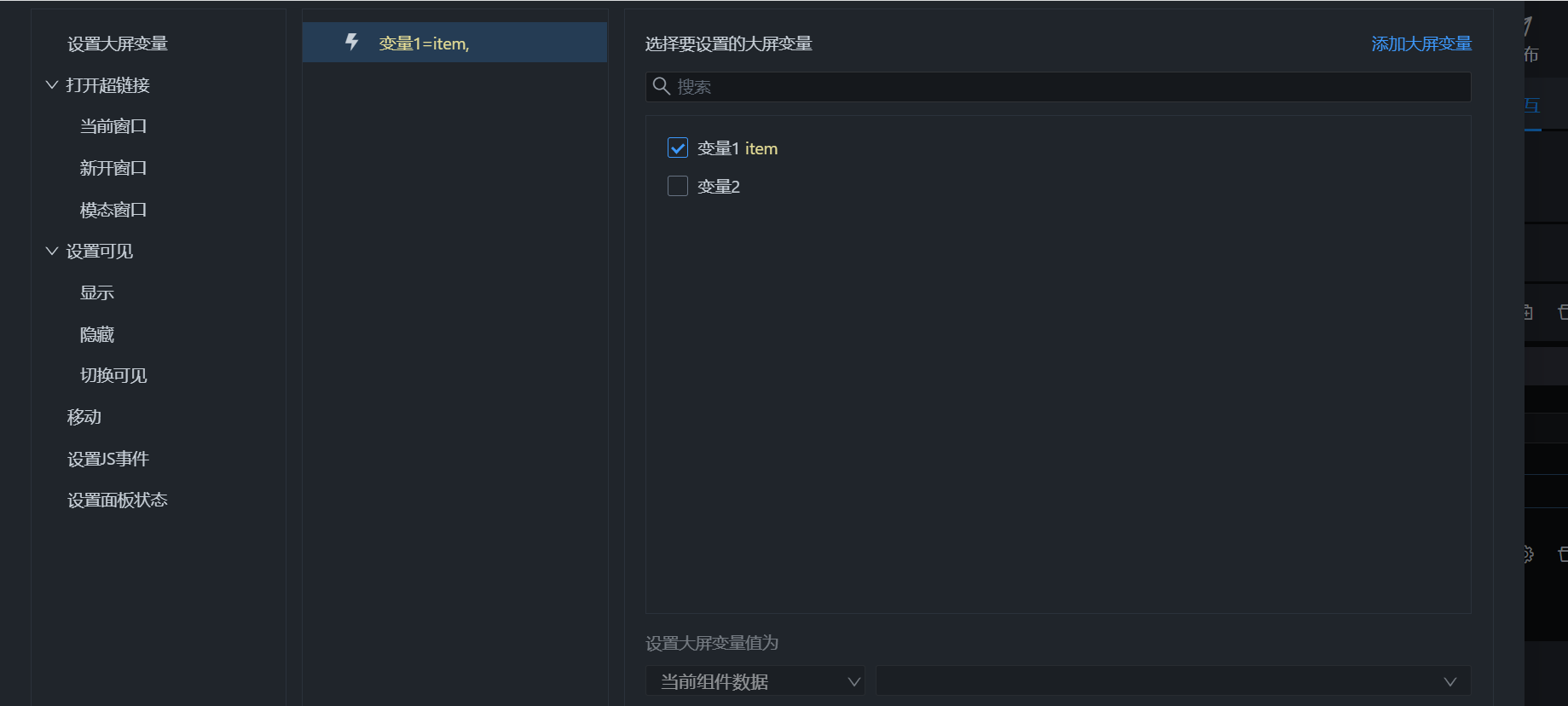
3.添加交互事件

将3D圆环图的字段item传入标题中,使得标题在当前数据切换时获得其对应得value;同理,将3D圆环图的字段value传入标题中,使得翻牌器在当前数据切换时获得其对应得value。
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
