数智大屏设计采用组件自由拖拽式布局。交互动作预览或发布时触发生效,其他动画和样式配置均可做到所见即所得的效果。
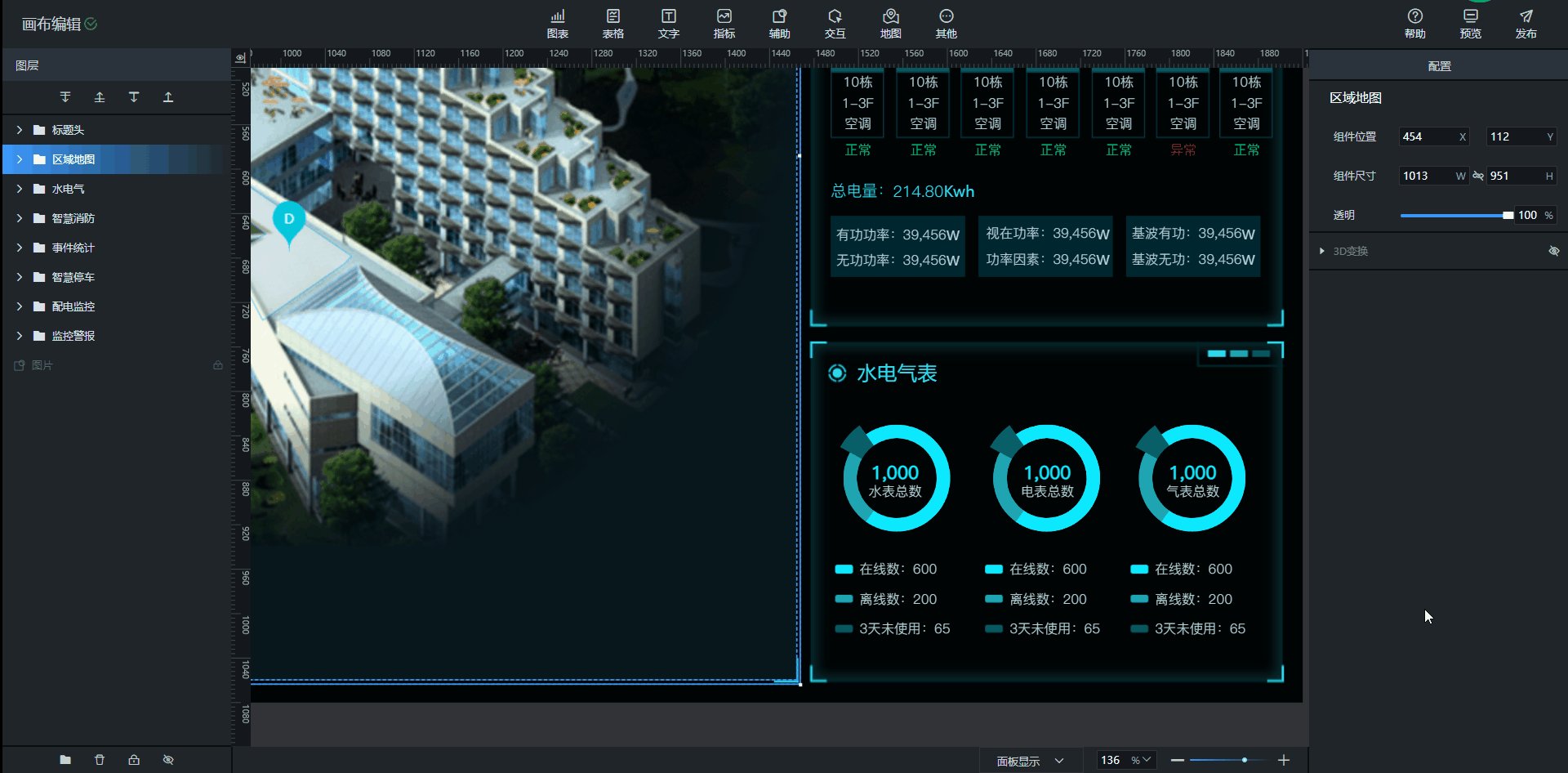
画布编辑介绍
画布的上方和左侧显示标尺定位。
点击画布外的空白处,页面右侧显示画布的页面设置面板,在该面板可对画布的各类参数进行设定。
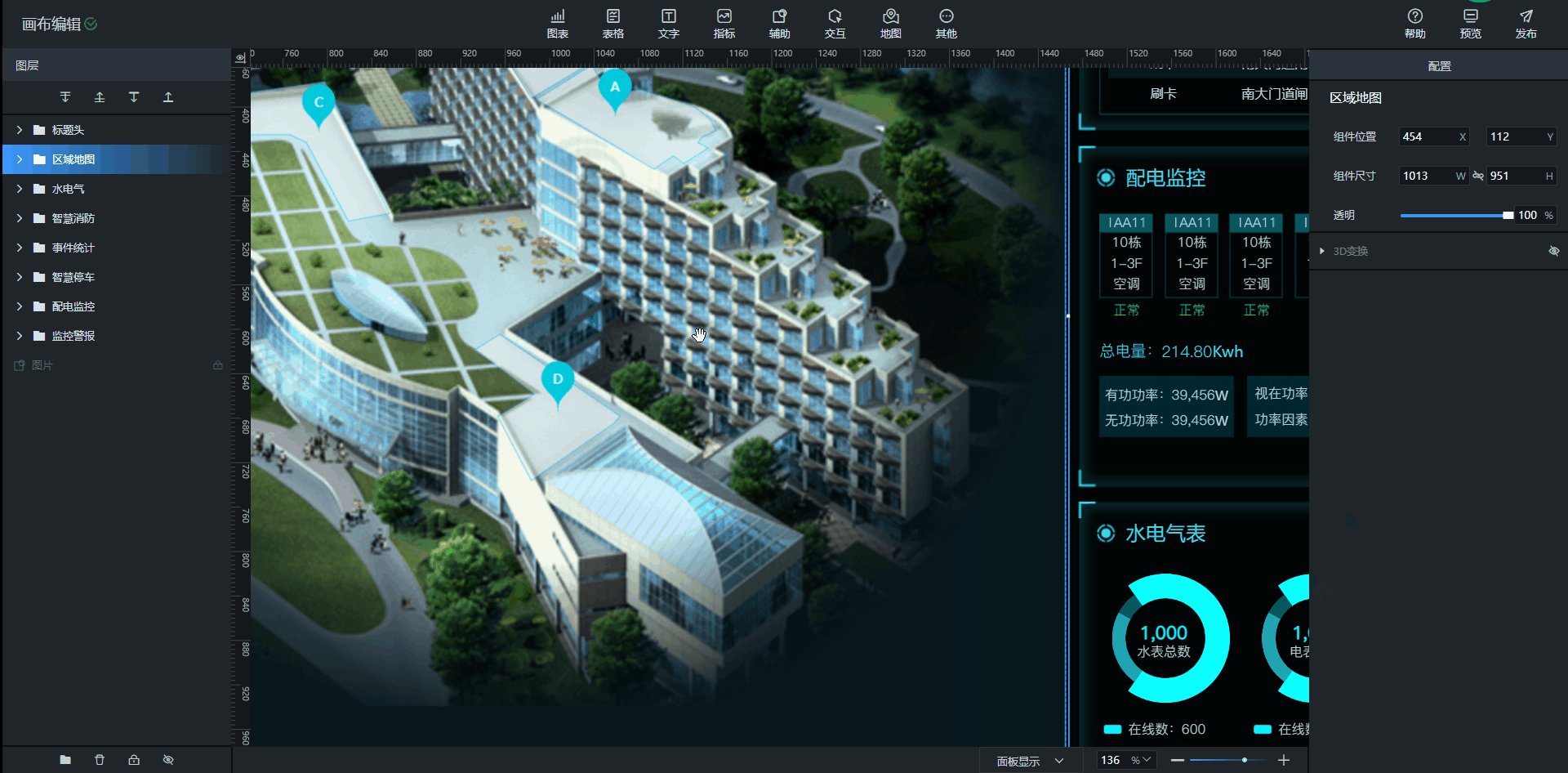
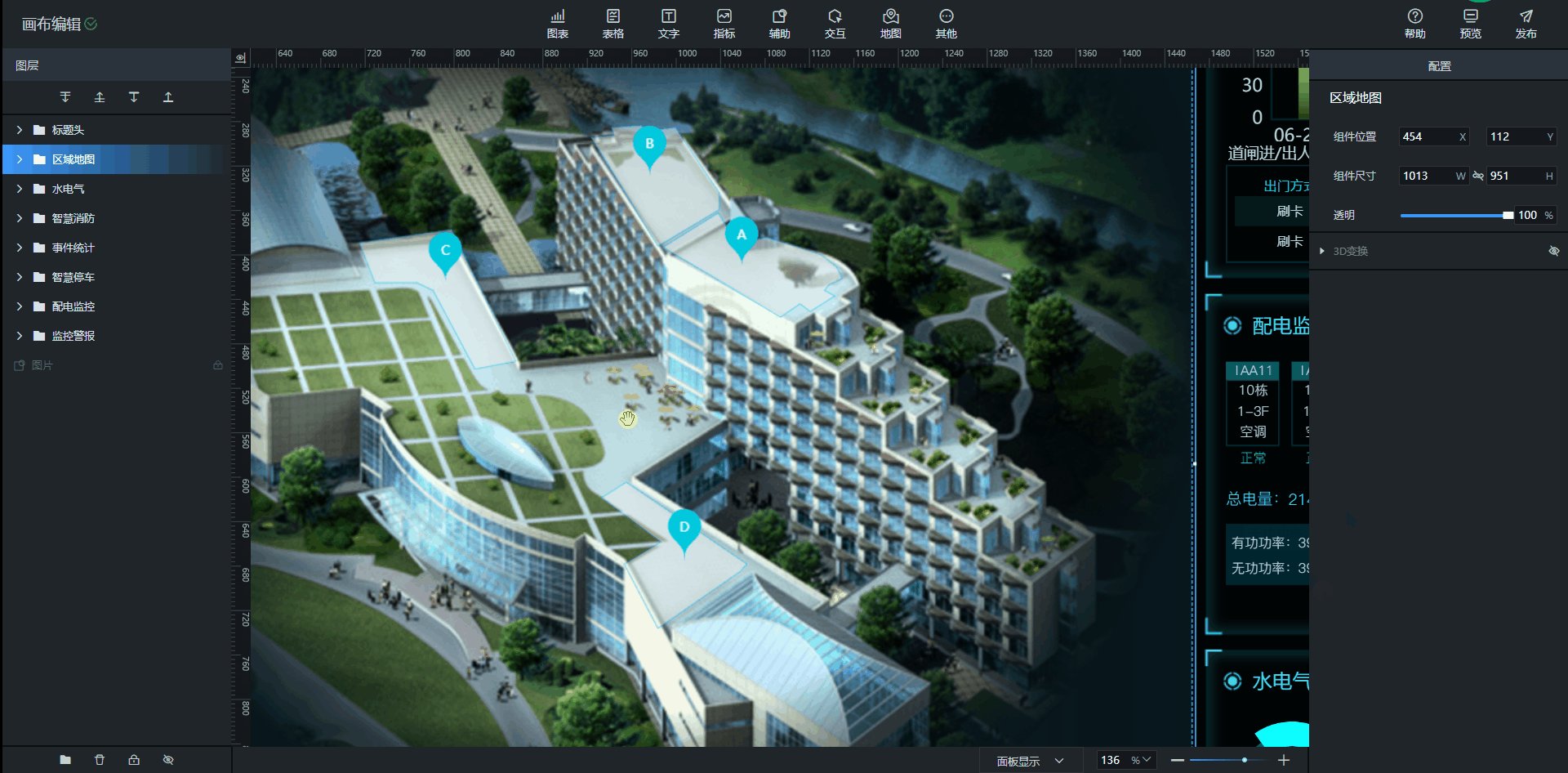
按住空格即可拖动画布位置:

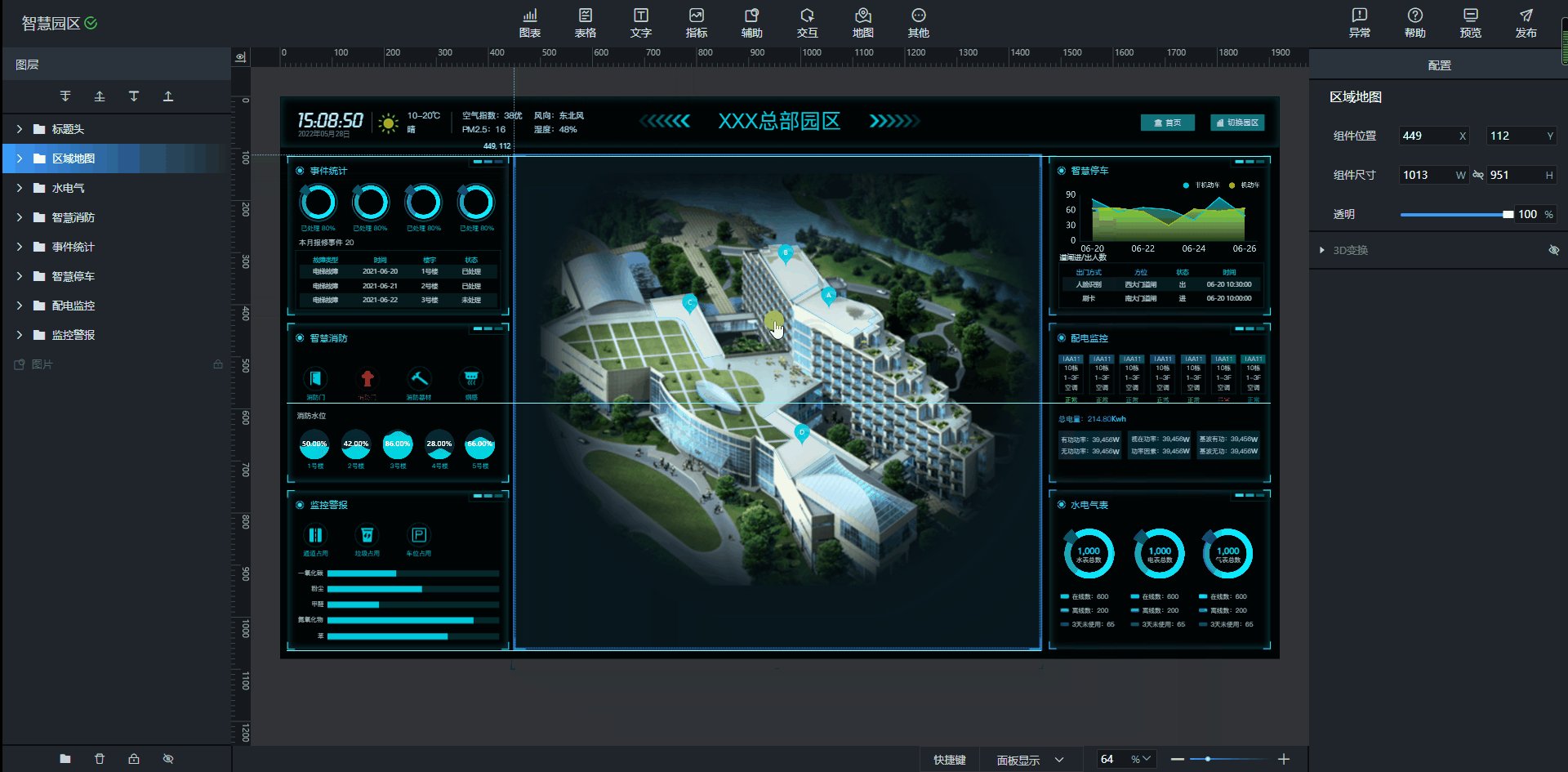
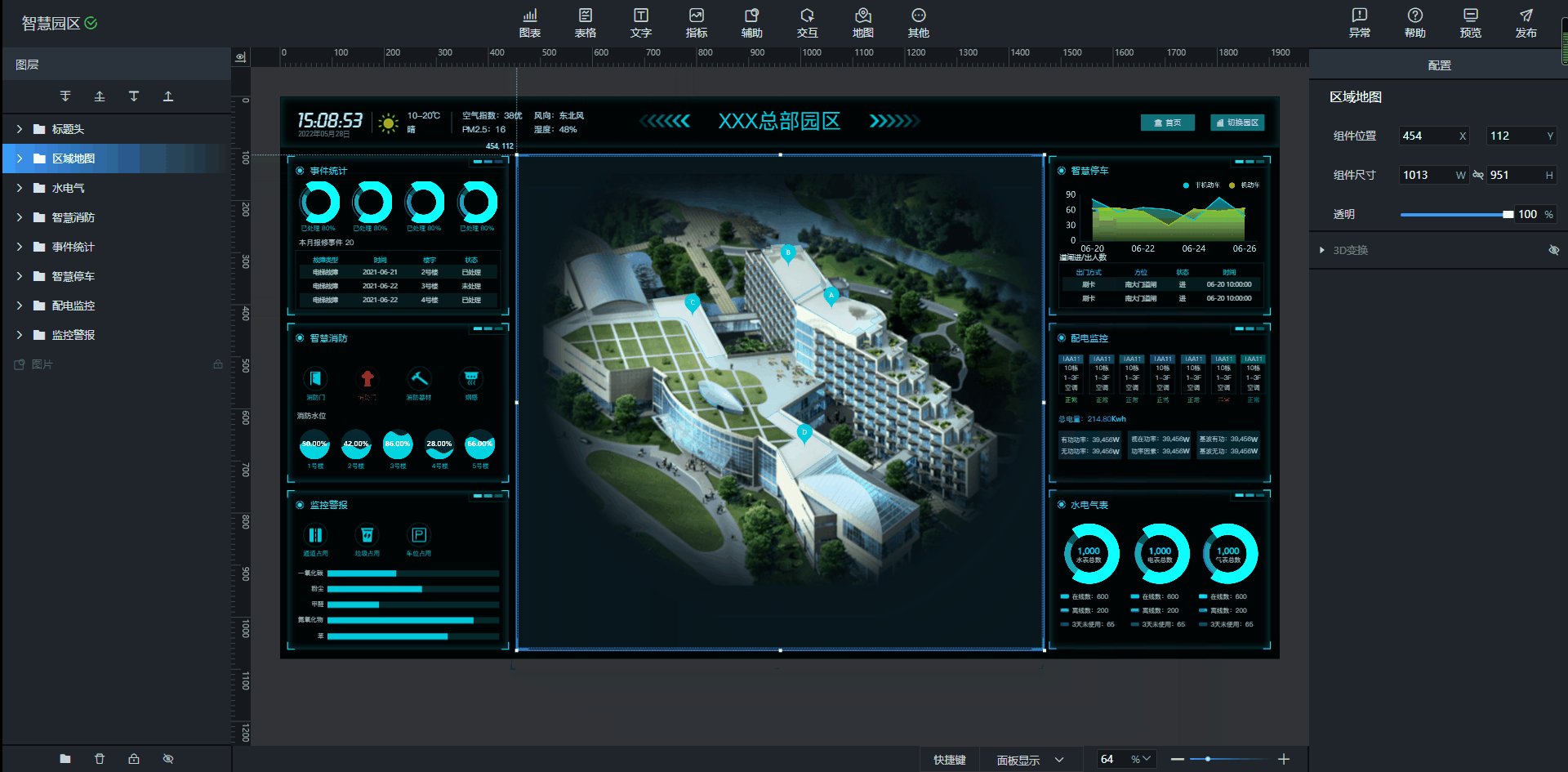
移动组件时与其他组件有对齐辅助效果

选中组件
- 单击选中非组内组件,双击选中组内组件;
- 按住ctrl键可选中多个组件,但不能跨组。
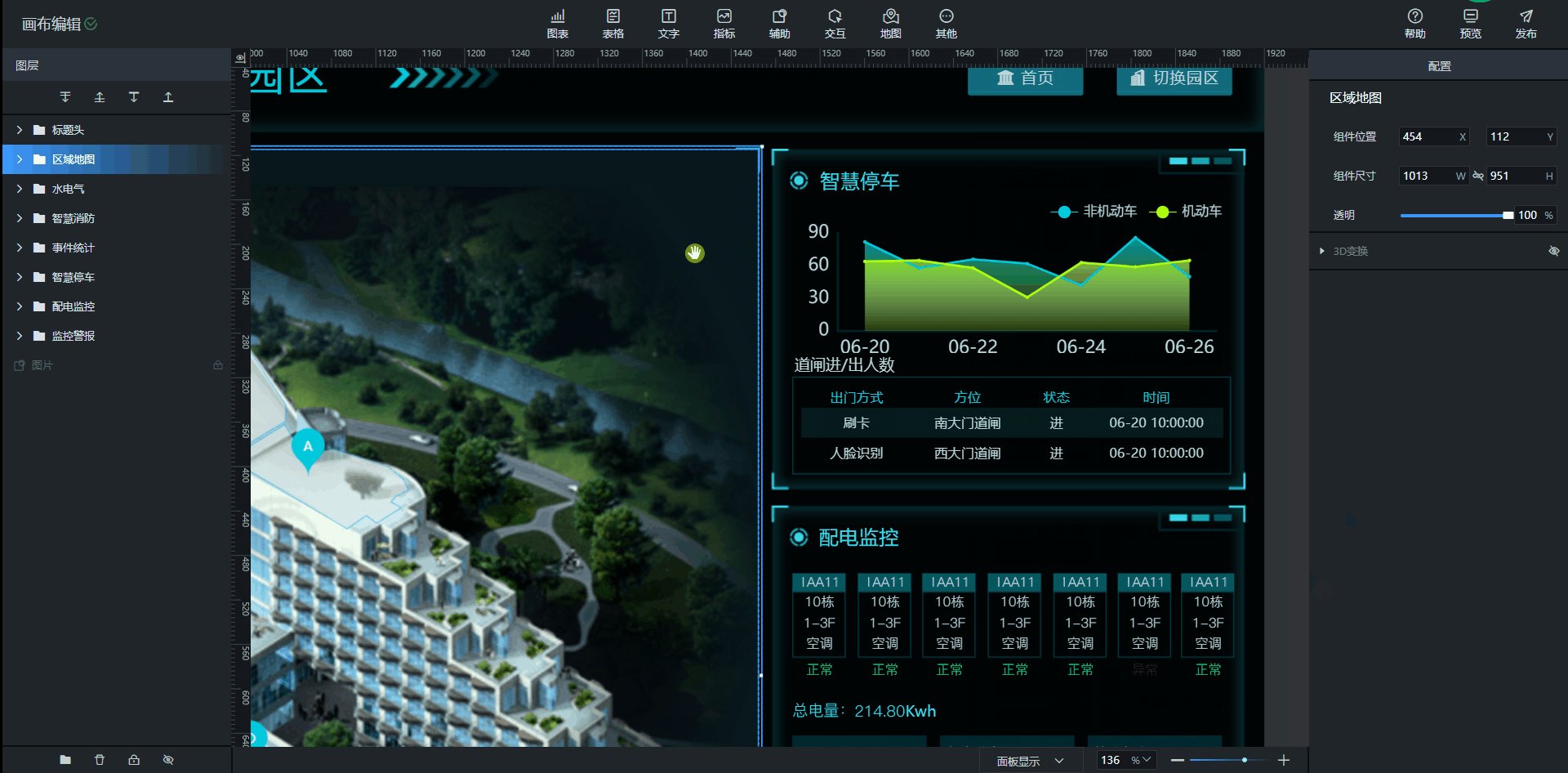
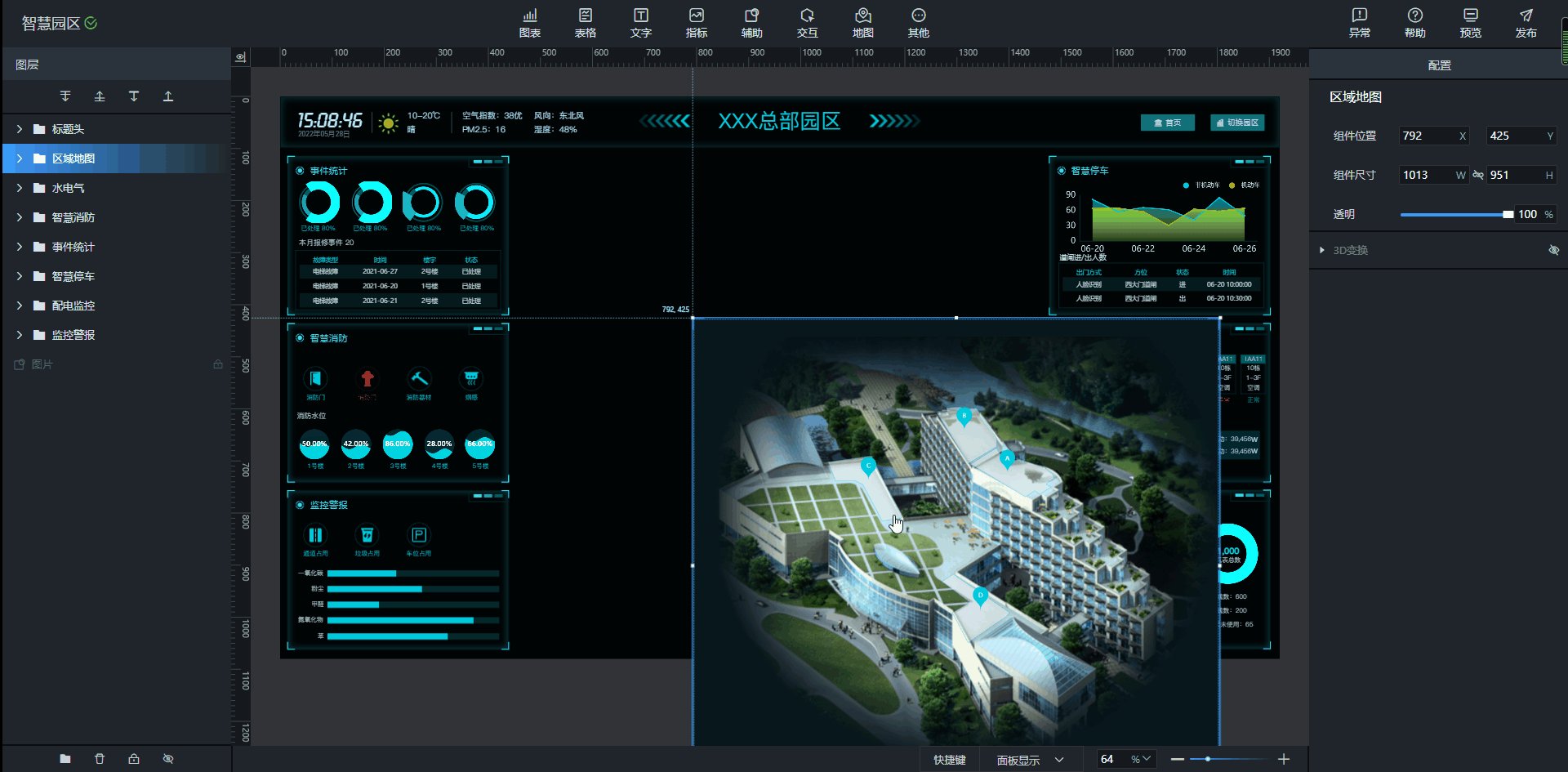
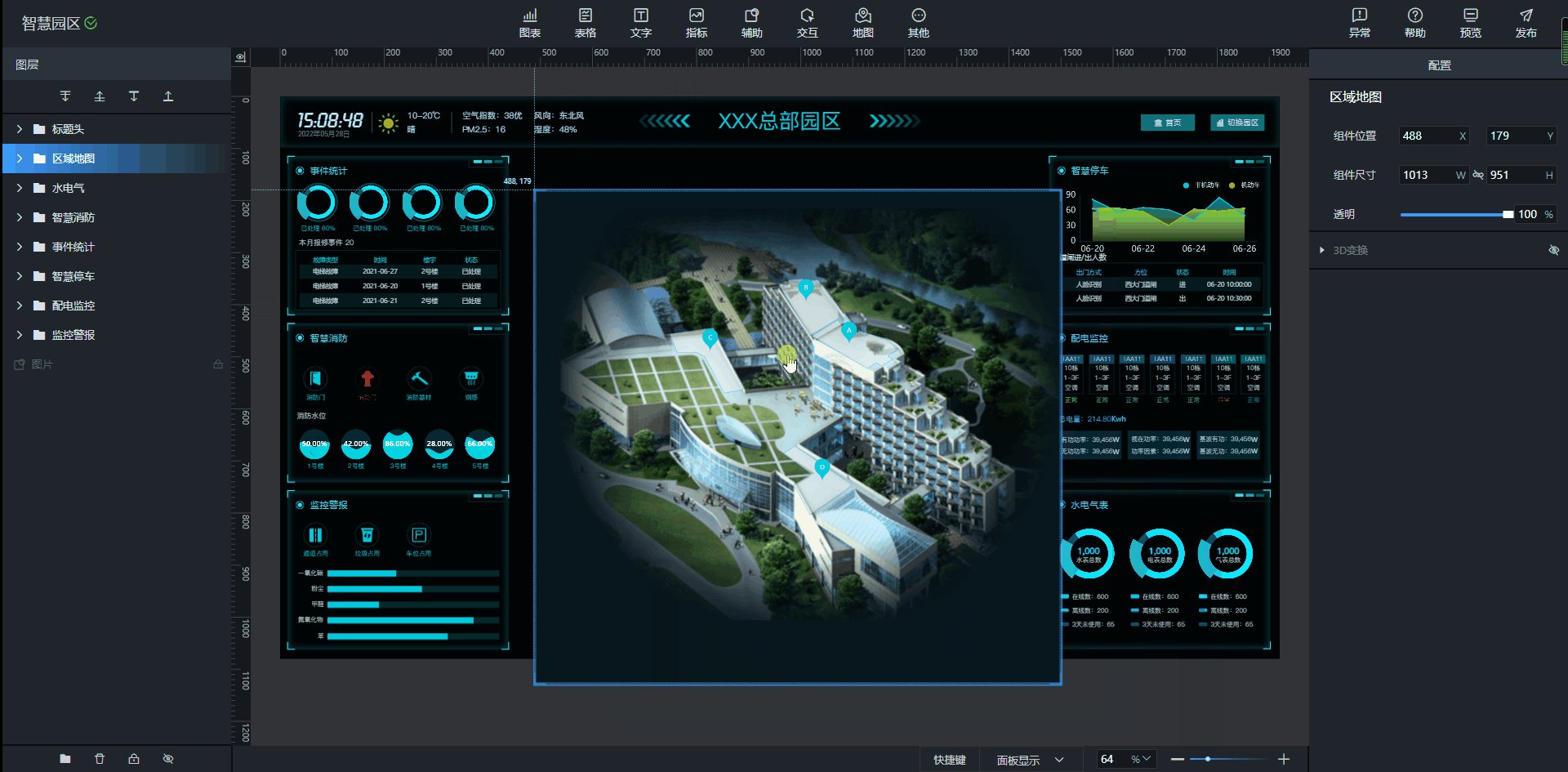
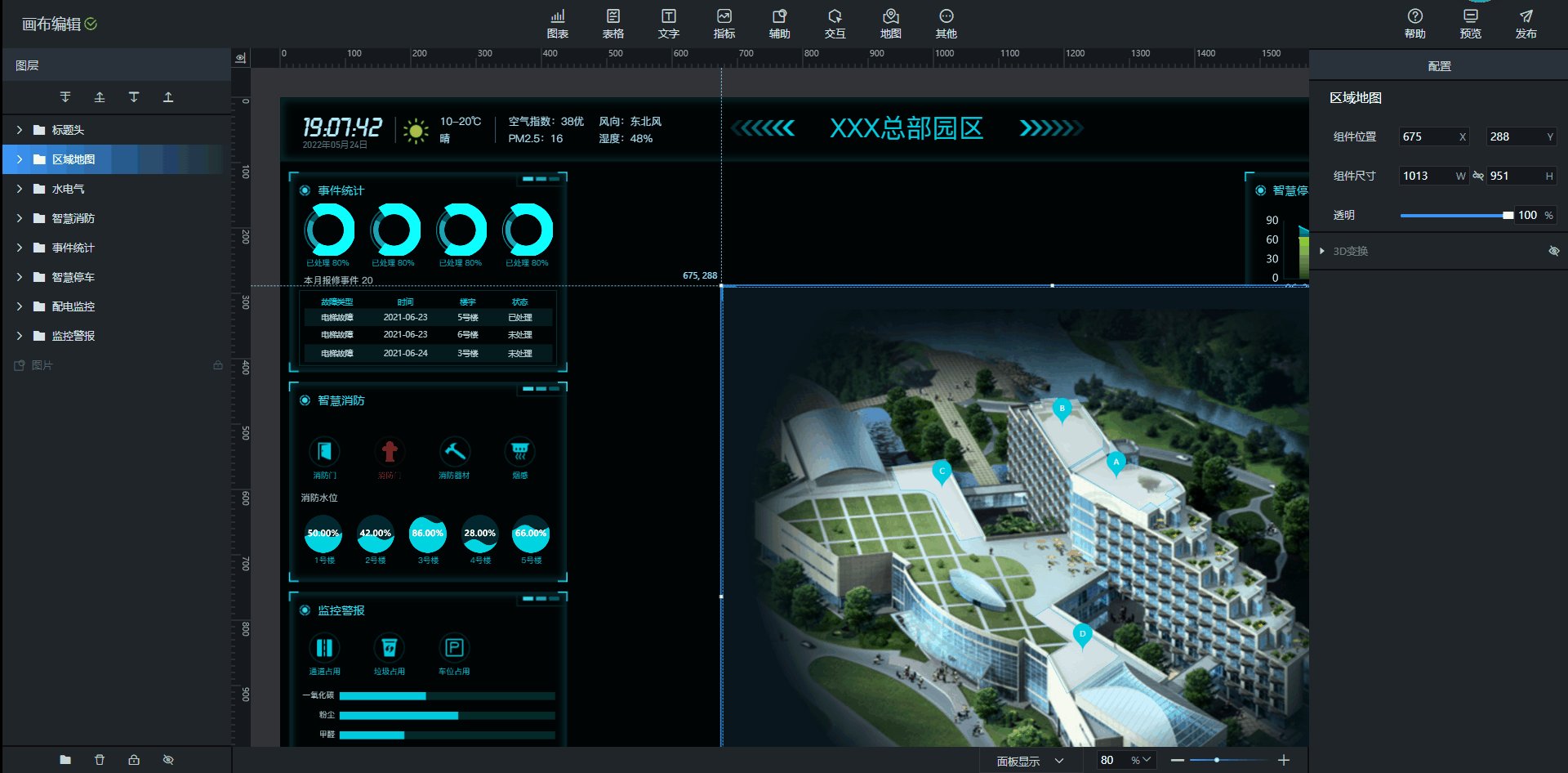
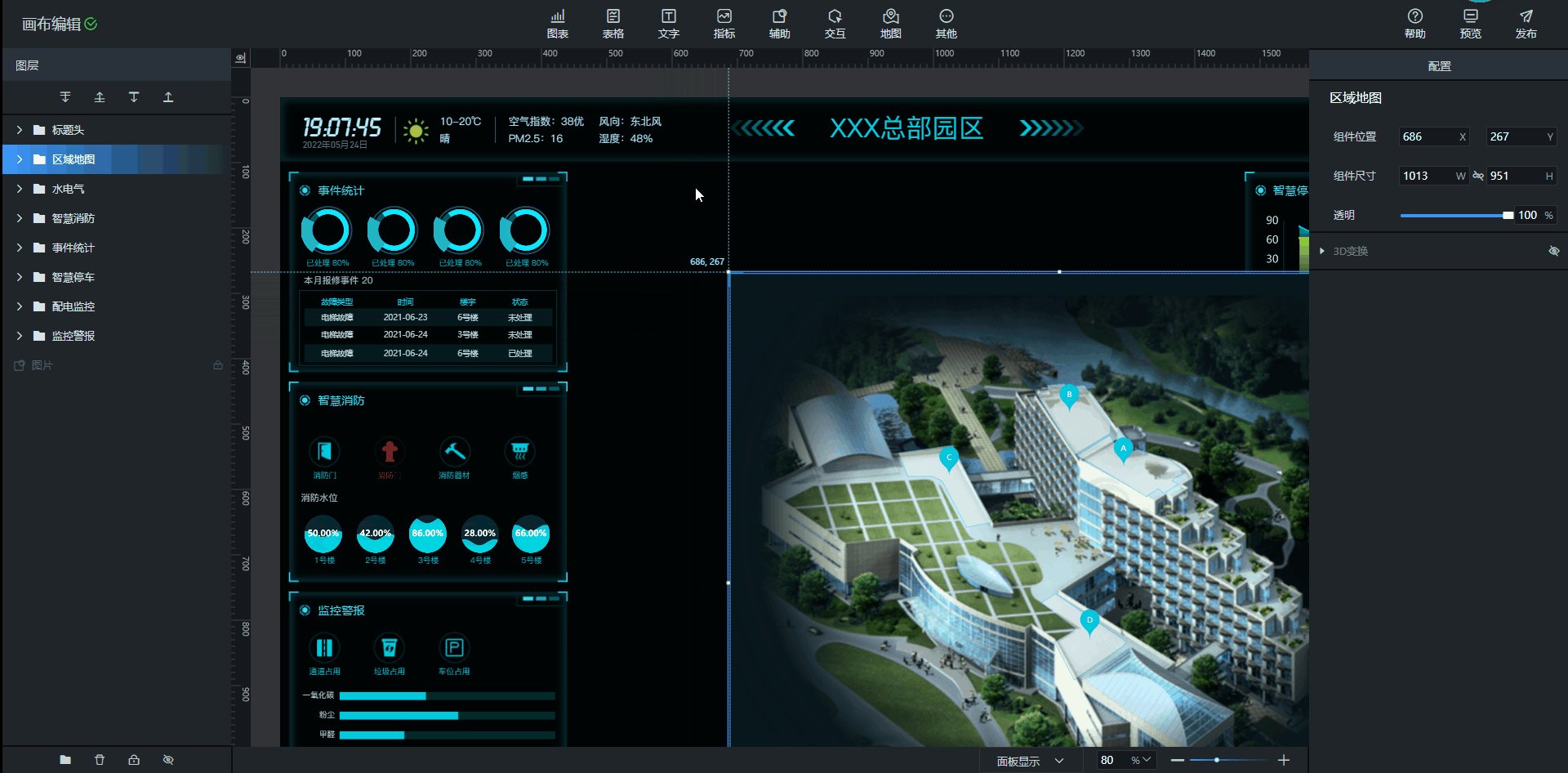
组件坐标
在大屏中选择任意一个组件,左上角可通过坐标和辅助线确认组件当前位置。利用该组件的辅助坐标,可帮助定位组件的具体坐标位置,更便捷地调整组件。
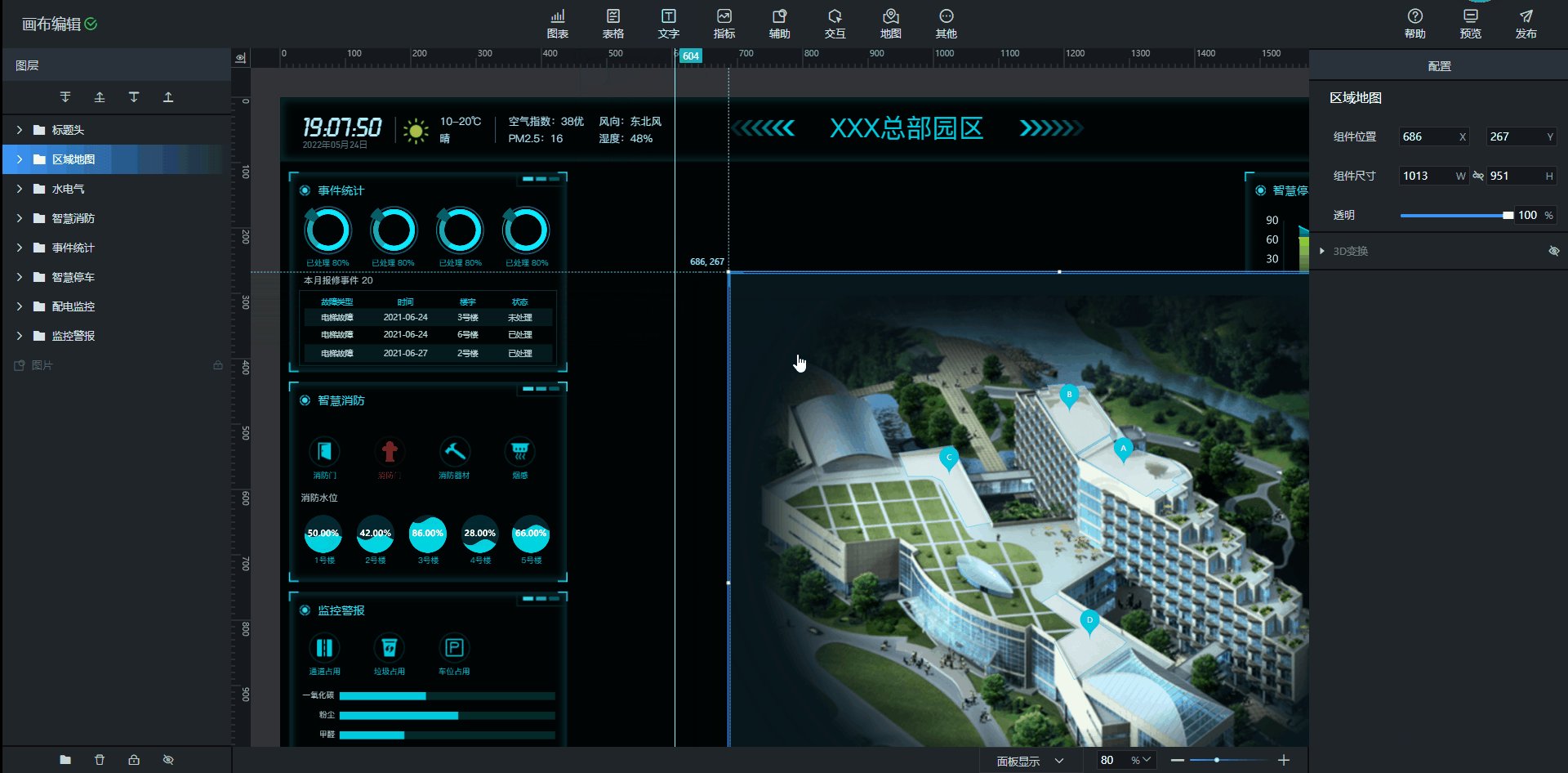
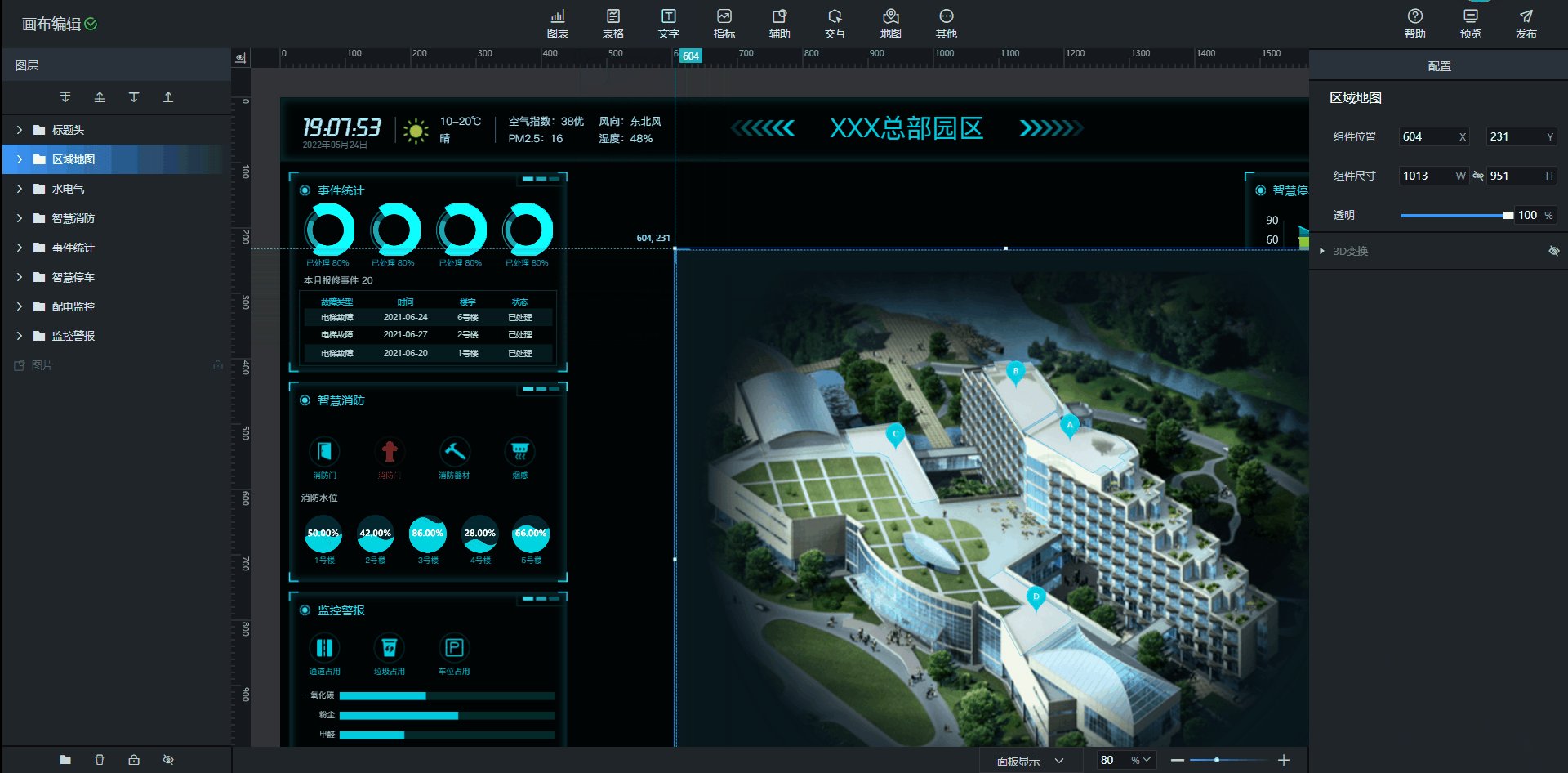
画布辅助线
画布中提供辅助线功能,鼠标在上方或左侧的标尺处移动,出现跟随移动的虚线辅助线。
添加辅助线:在标尺某一刻度处单击即可添加一条辅助线。

磁吸:组件靠近辅助线时有磁吸作用,帮助定位和对齐操作。
删除辅助线:鼠标移动至已添加的辅助线上,在辅助线一侧(垂直辅助线的左侧、水瓶辅助线的上方)出现删除“x”按钮,点击即可删除该条辅助线。

右键操作
右键组件可操作与图层操作相同的菜单功能。

快捷键
| 操作 | 快捷键 |
|---|---|
| 删除 | Delete |
| 确定 | Enter(弹窗时,确认删除或者选择等操作) |
| 取消 | Esc(弹窗时,取消并关闭弹窗操作) |
| 修复数据 | Ctrl+S |
| 移动画布 | 按住空格+拖动画布 |
| 撤销 | Ctrl+Z |
| 重做 | Ctrl+Y |
| 拷贝 | Ctrl+C |
| 粘贴 | Ctrl+V |
| 加选/取消选择 | Ctrl+单击/Ctrl+再次点击 |
| 跨选(图层) | Shift+单击 |
| 放大 | Ctrl+鼠标上滚 |
| 缩小 | Ctrl+鼠标下滚 |
作者:倪 创建时间:2023-06-05 10:13
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
