组件
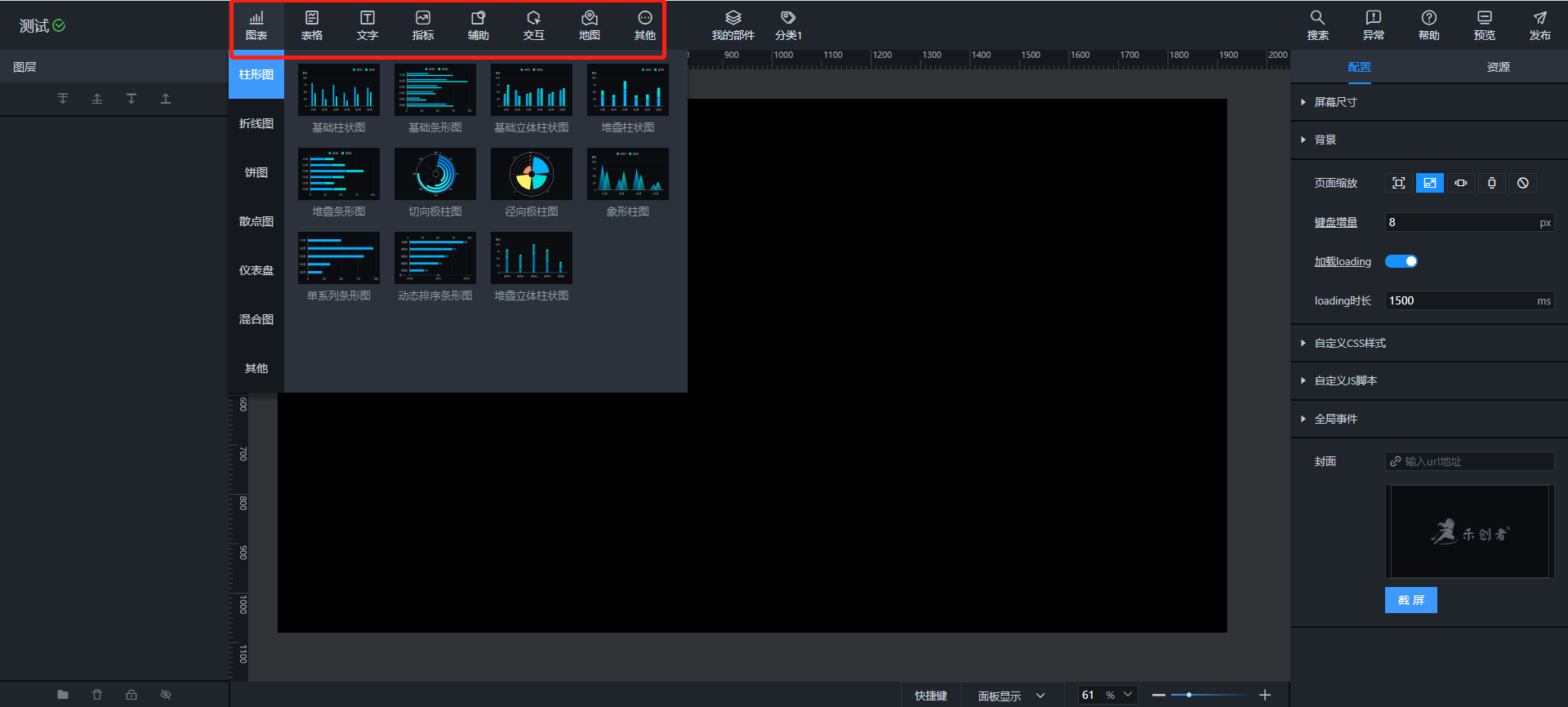
数智大屏提供的一系列可视化组件,通过简单的点击和拖拽操作可以实现组件的添加和大小位置的调整。
编辑界面右侧为组件的样式、数据以及交互配置,提供字体颜色、文字大小、动画等配置项对所需组件进行调整,使展示样式交互效果更加灵活。

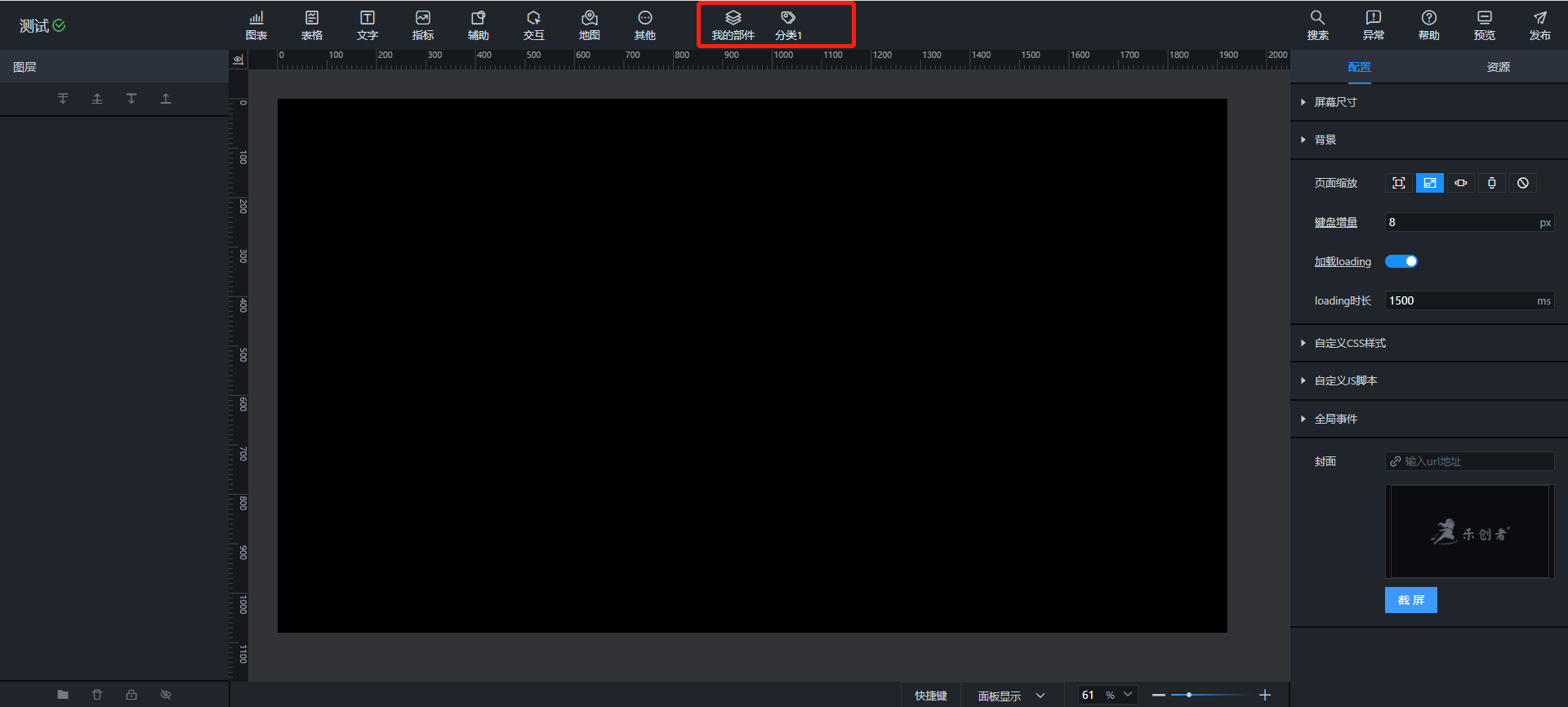
部件
部件即已经配置好布局、样式、数据、交互的一些组件的组合。
用户直接拖取即可使用,无需再配置其样式、数据及交互配置。

全局按钮
在该区域,可通过任务栏简单管理大屏,支持大屏内组件搜索、组件问题报错通知、查看帮助文档、预览和发布等操作。

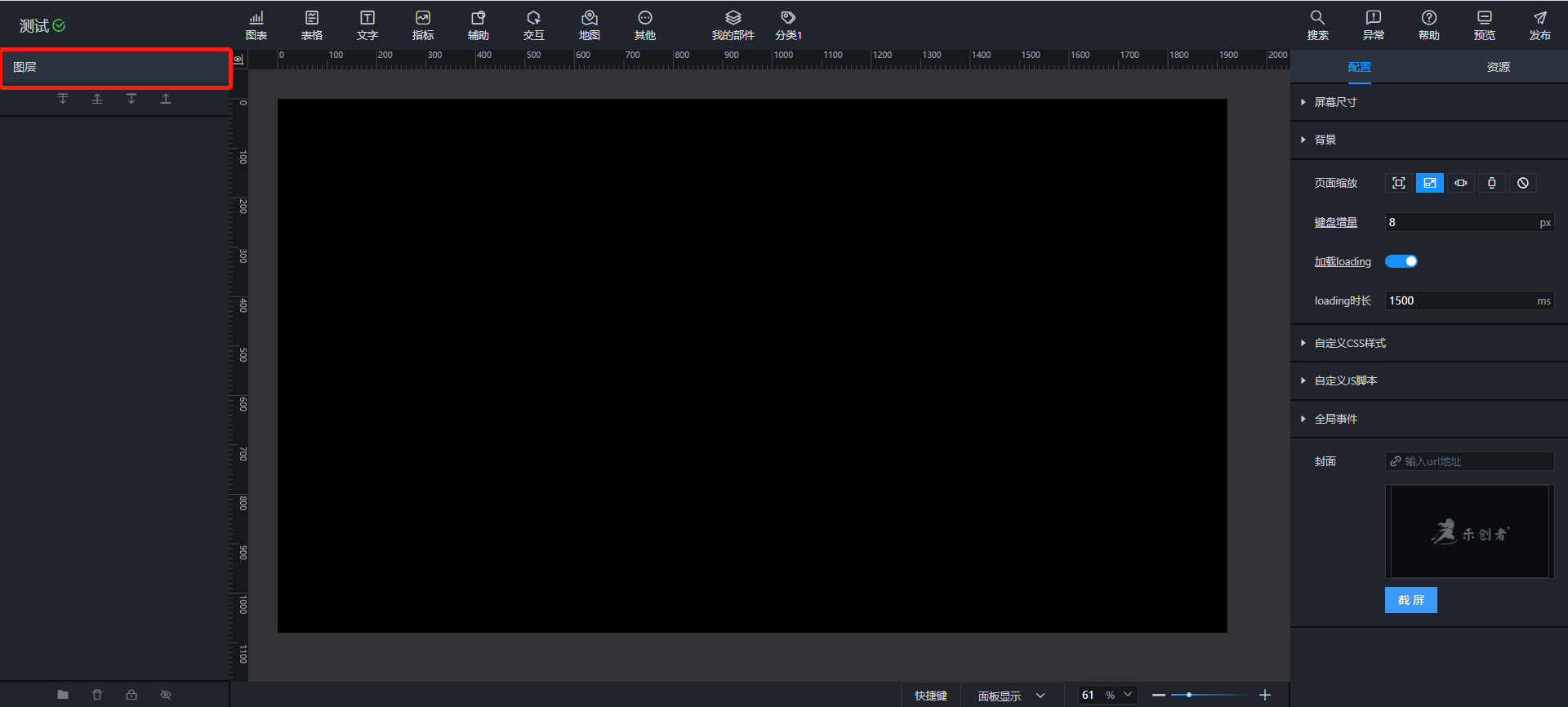
图层
当组件被添加到画布中,即作为图层叠加在画布上。
在该区域,可查看在大屏上目前已有的所有组件,也可对组件图层进行成组、打散、置顶、置底、显示隐藏、锁定、复制、删除等操作。
注意:图层顺序会有遮挡现象存在,如若需要点击交互的组件,请注意图层顺序。

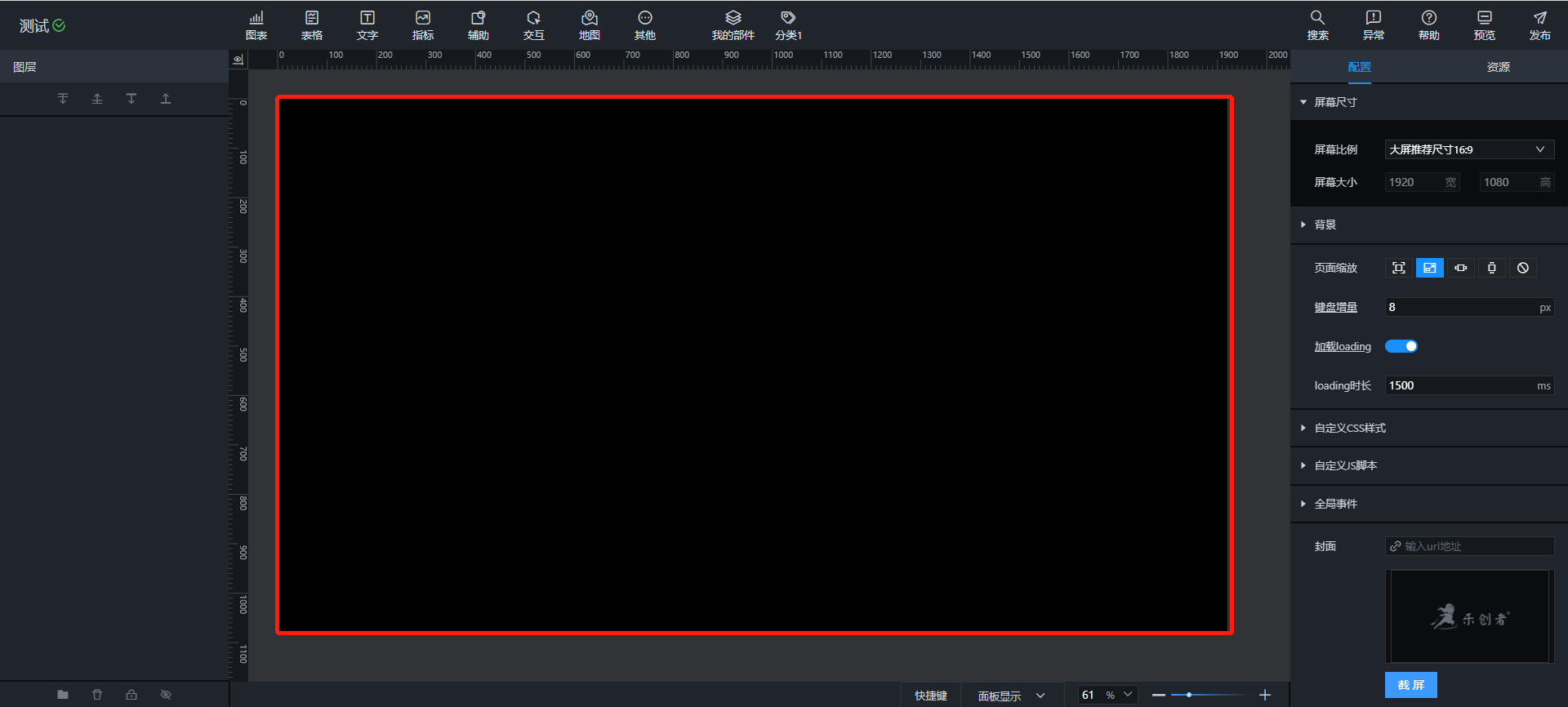
画布
画布即大屏的编辑页面,位于屏幕的中心位置,可通过右侧页面配置面板对画布的大小进行设置,默认分辨率为1920*1080。
画布大小根据大屏的分辨率而定,组件超出画布范围不显示。

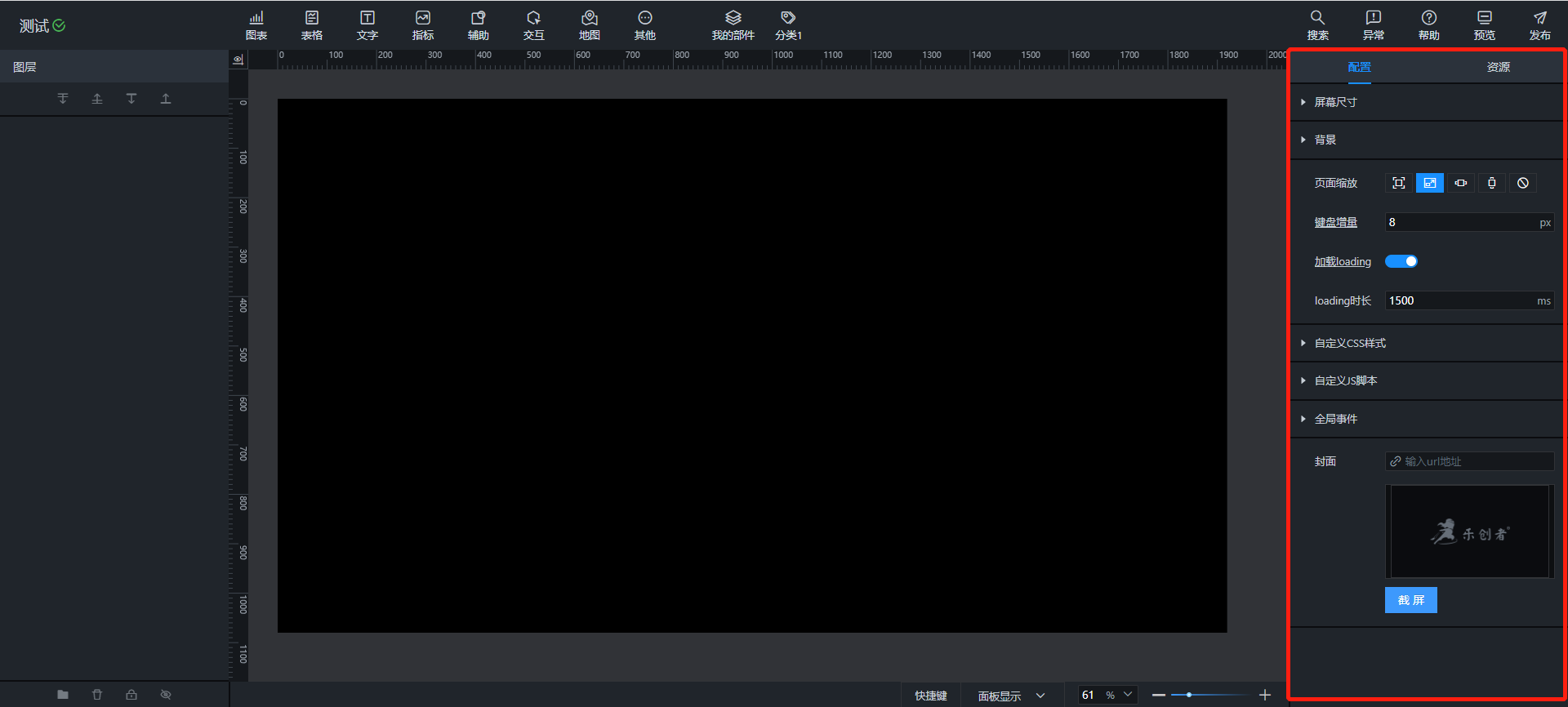
页面设置
页面设置可对画布大小、背景色、页面缩放设置、键盘增量、加载loading、自定义CSS、自定义JS文件、全局事件、大屏封面进行自定义更改。

作者:倪 创建时间:2023-06-05 10:12
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
