添加部件:

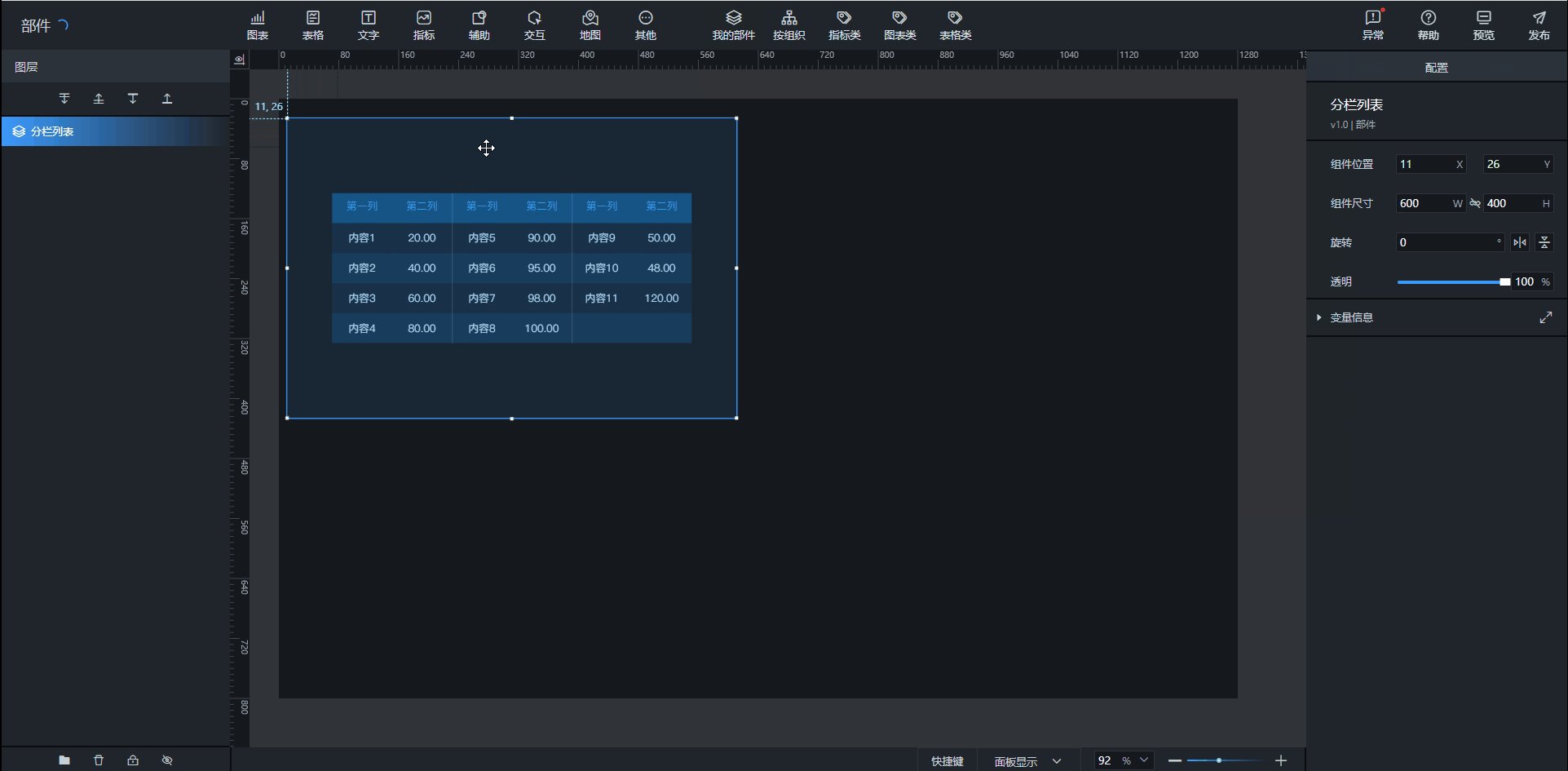
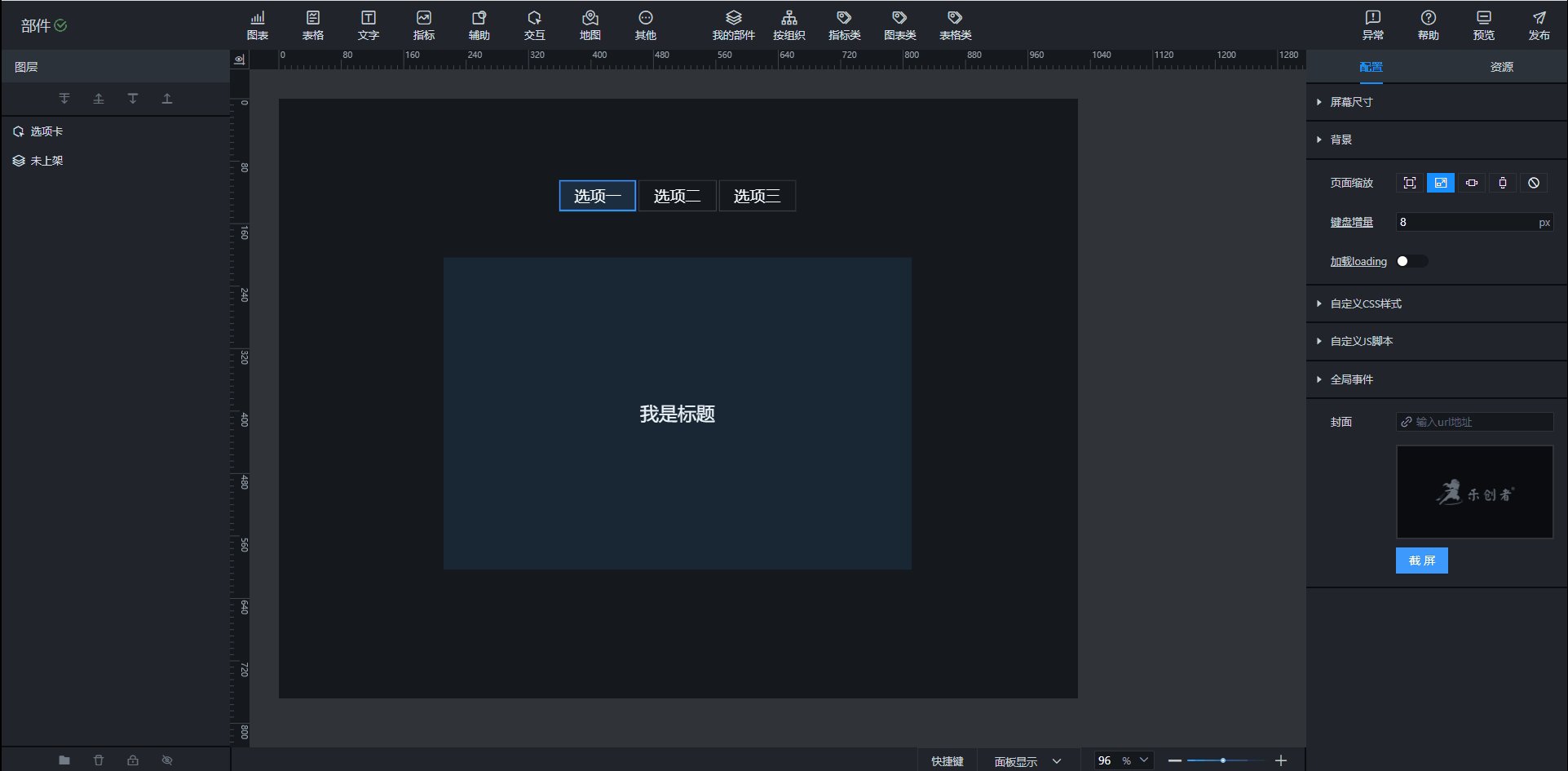
大屏中,可以从“我的部件”中选取本应用设计的部件(无需上架);也可以从部件超市选取部件使用,通过组织或自定义标签筛选选择;点击或拖动至画布即可完成添加。
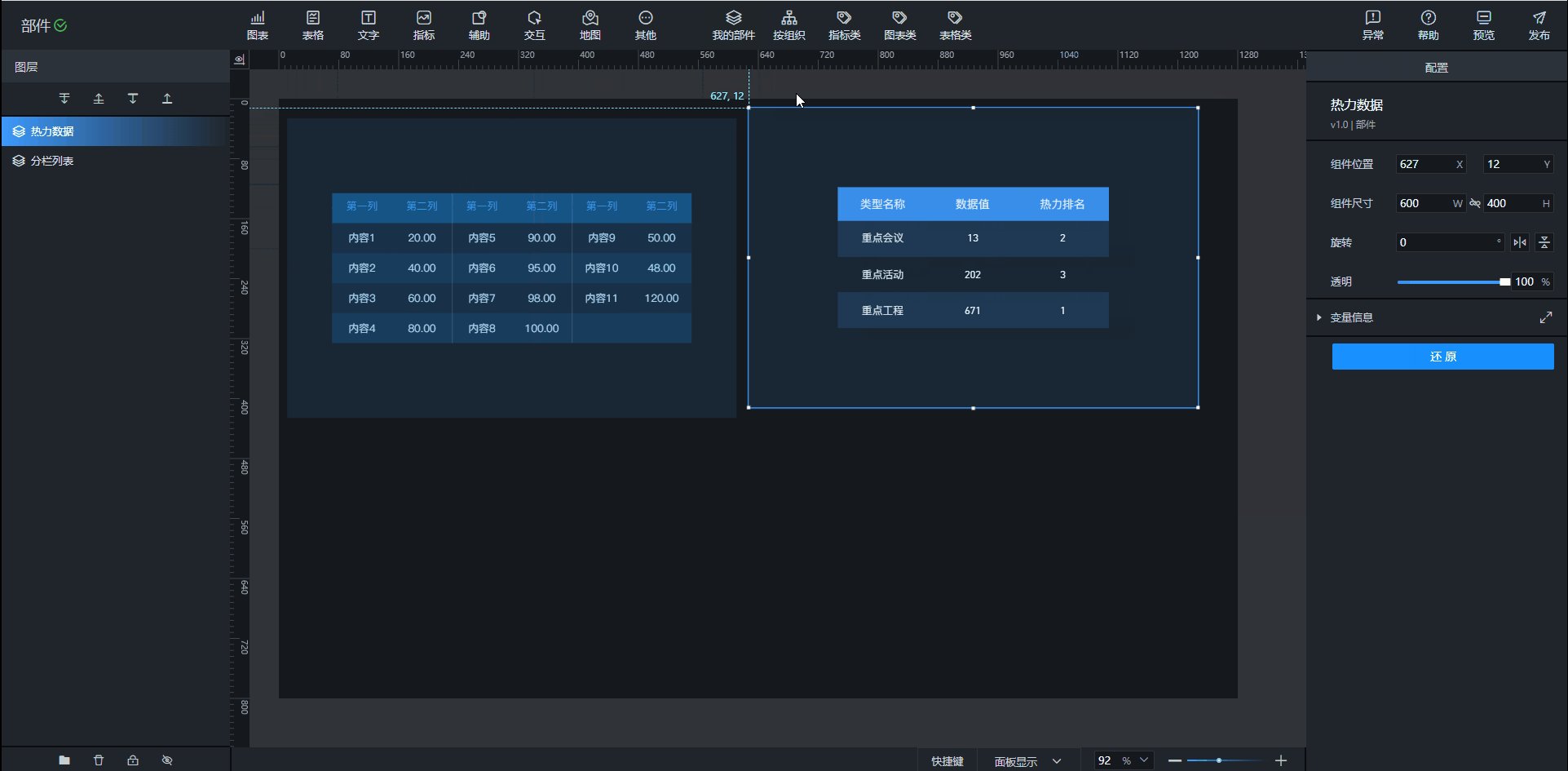
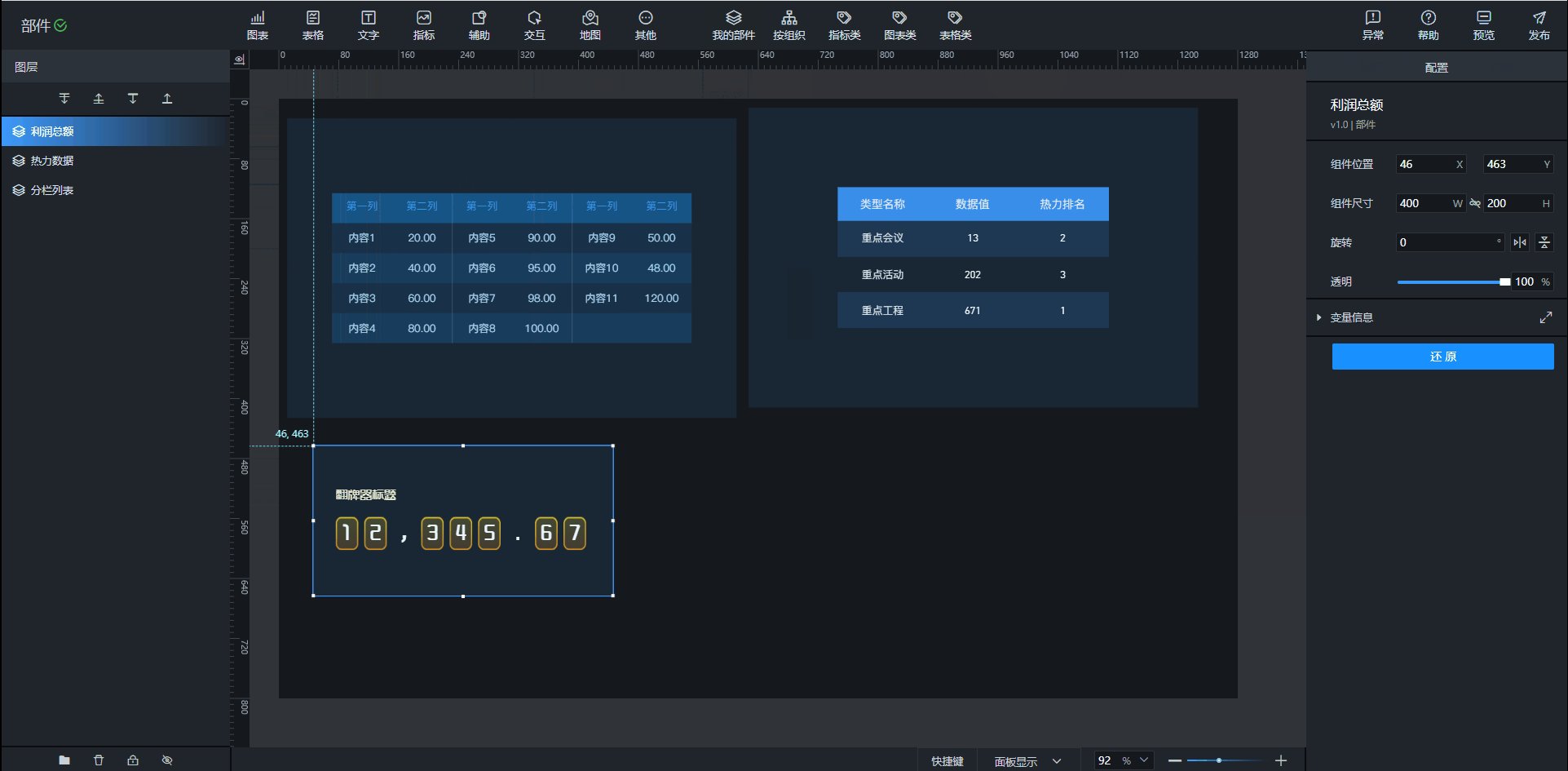
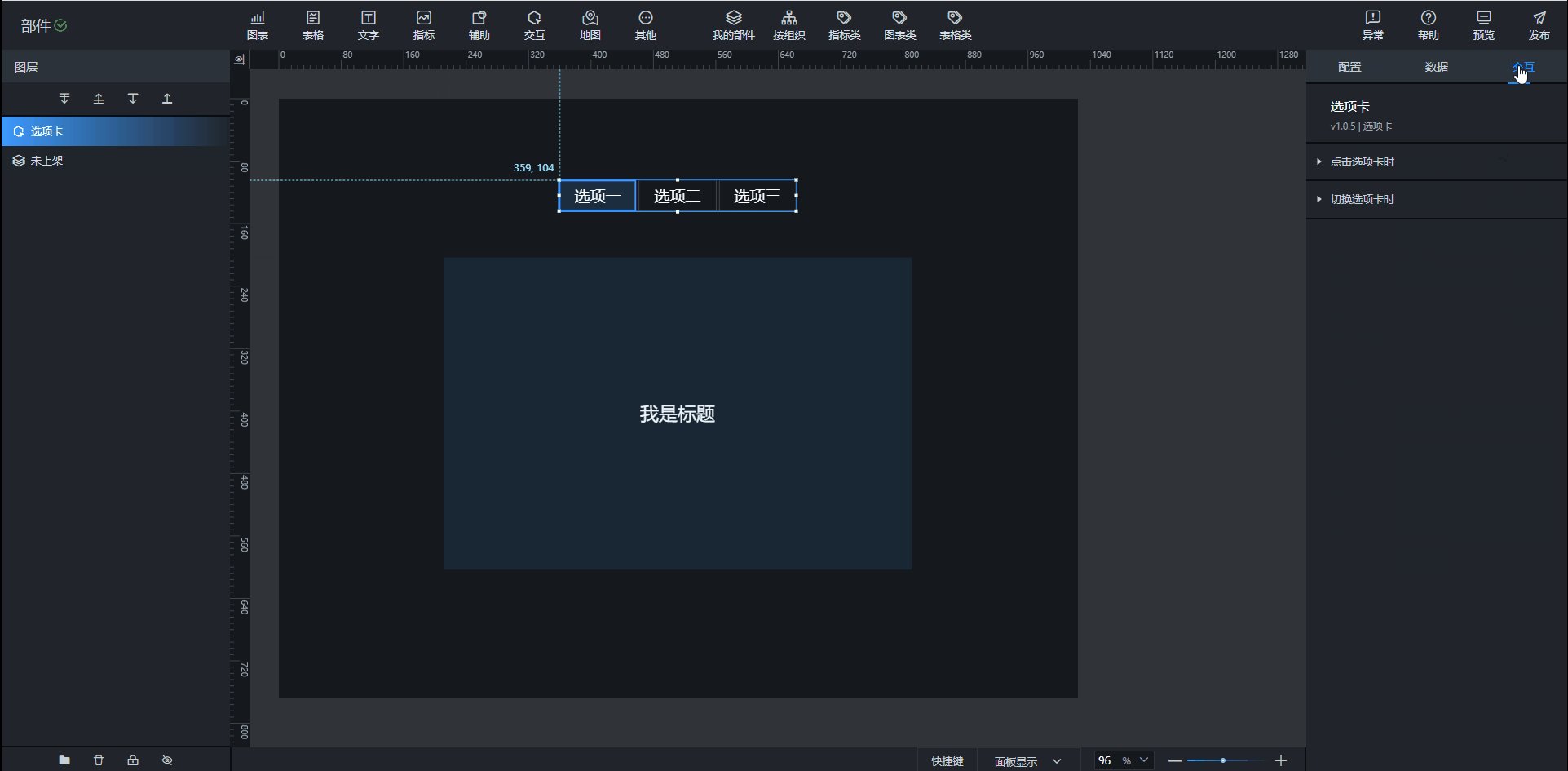
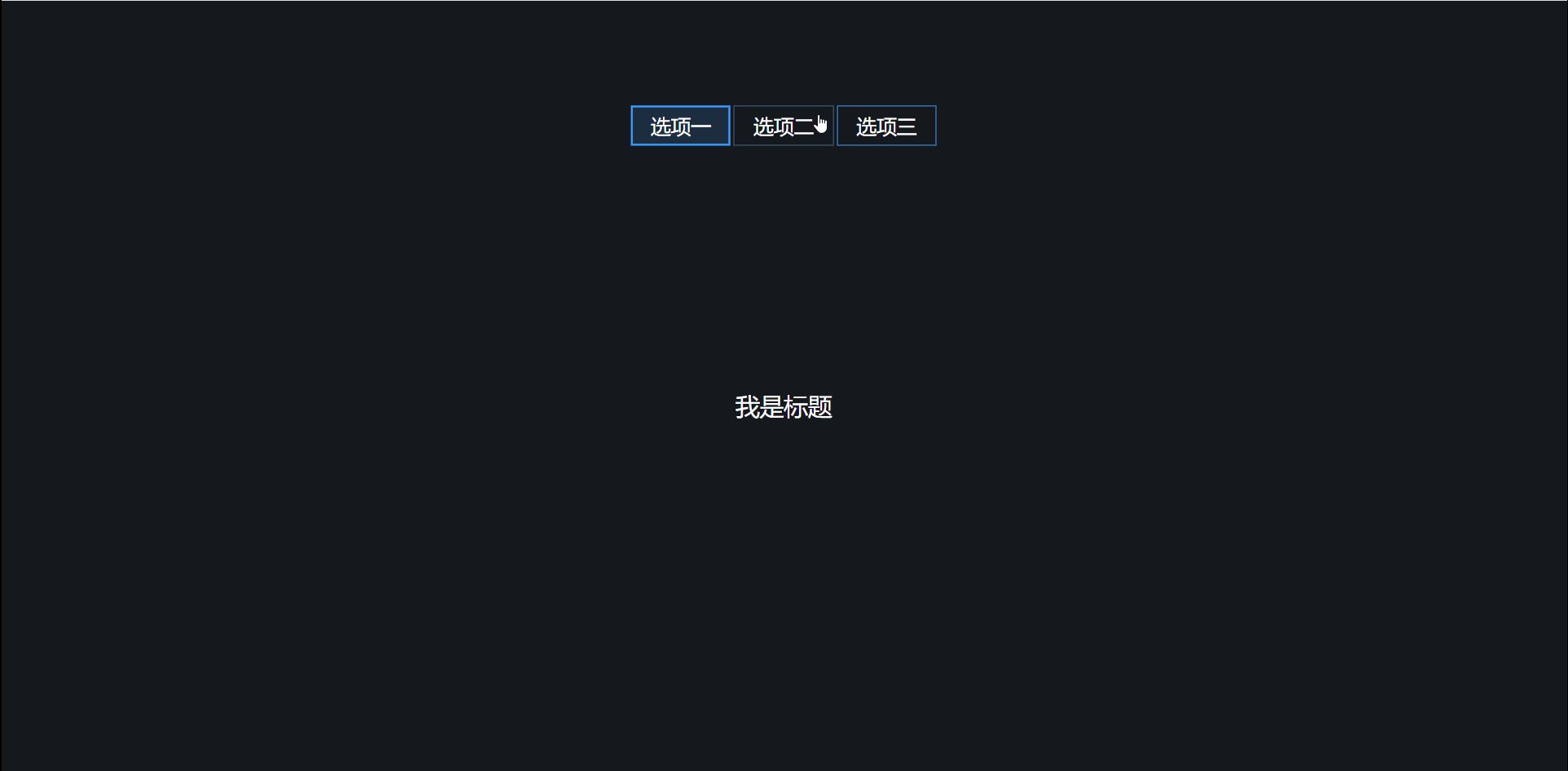
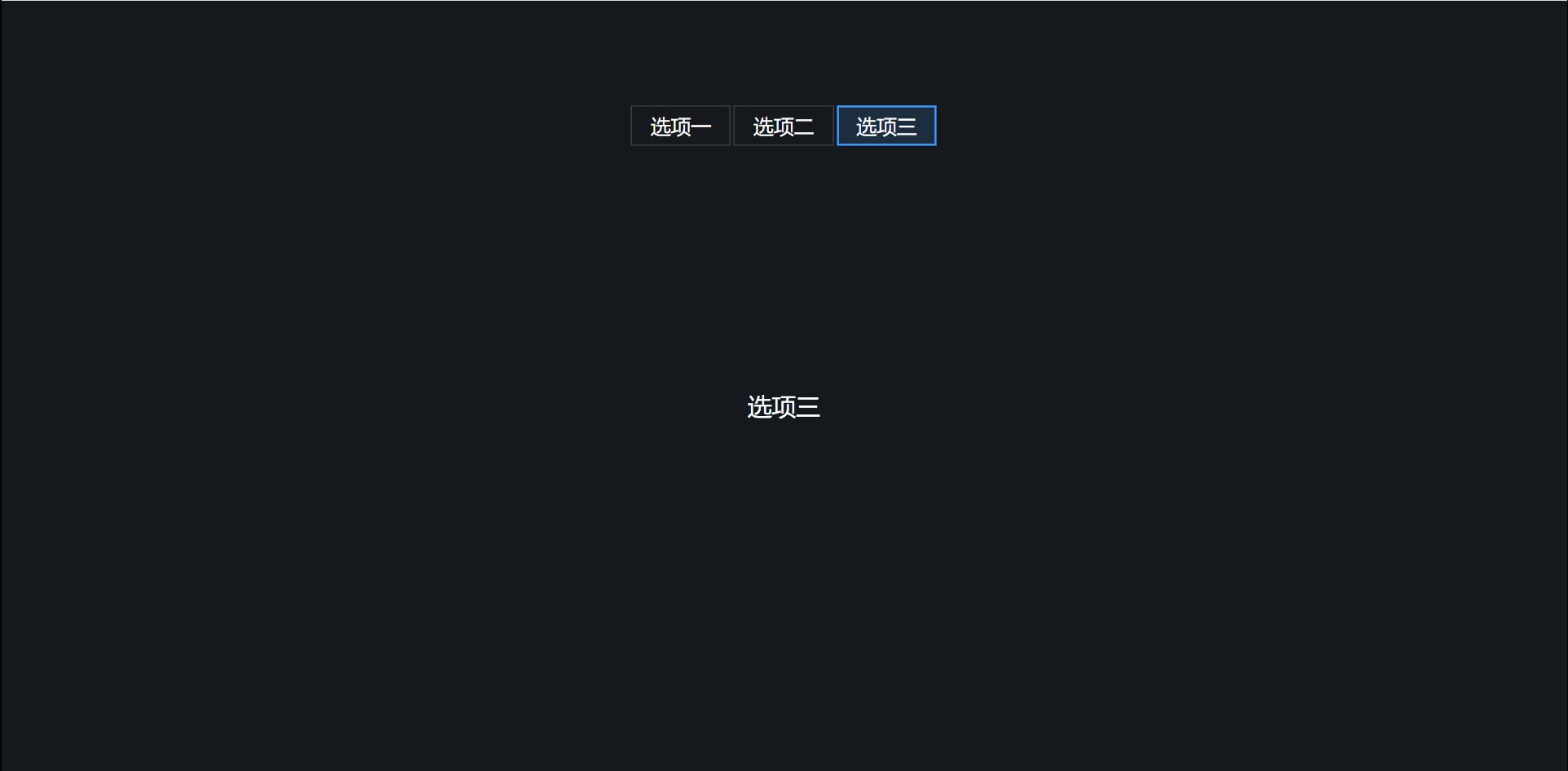
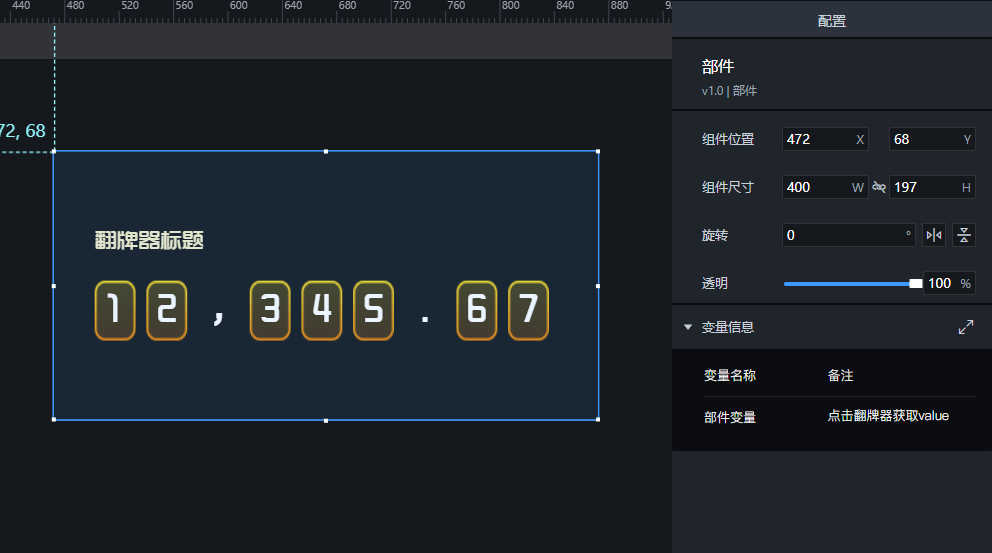
部件在大屏中属于黑盒子,大屏设计者不能任意修改部件的内容,但可与部件内对象通过部件的公开变量进行联动。如下:部件内标题取值于部件公开变量“变量1”,大屏中点击选项卡改变变量1的值为选项卡的内容。
大屏与部件联动:

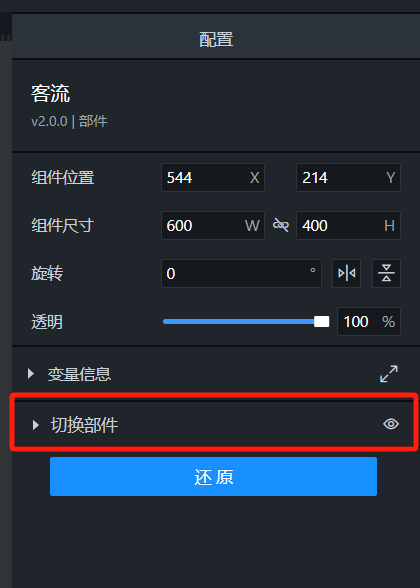
因为部件是黑盒子,为方便大屏拼装的业务人员了解部件内联动设计,会在大屏内部件的属性面板显示其内部使用的公开变量及其备注信息。

若从部件超市引用的部件设计发生了改变,大屏内可以自主选择是否更新,见【部件管理–已上架部件】章节。
切换部件

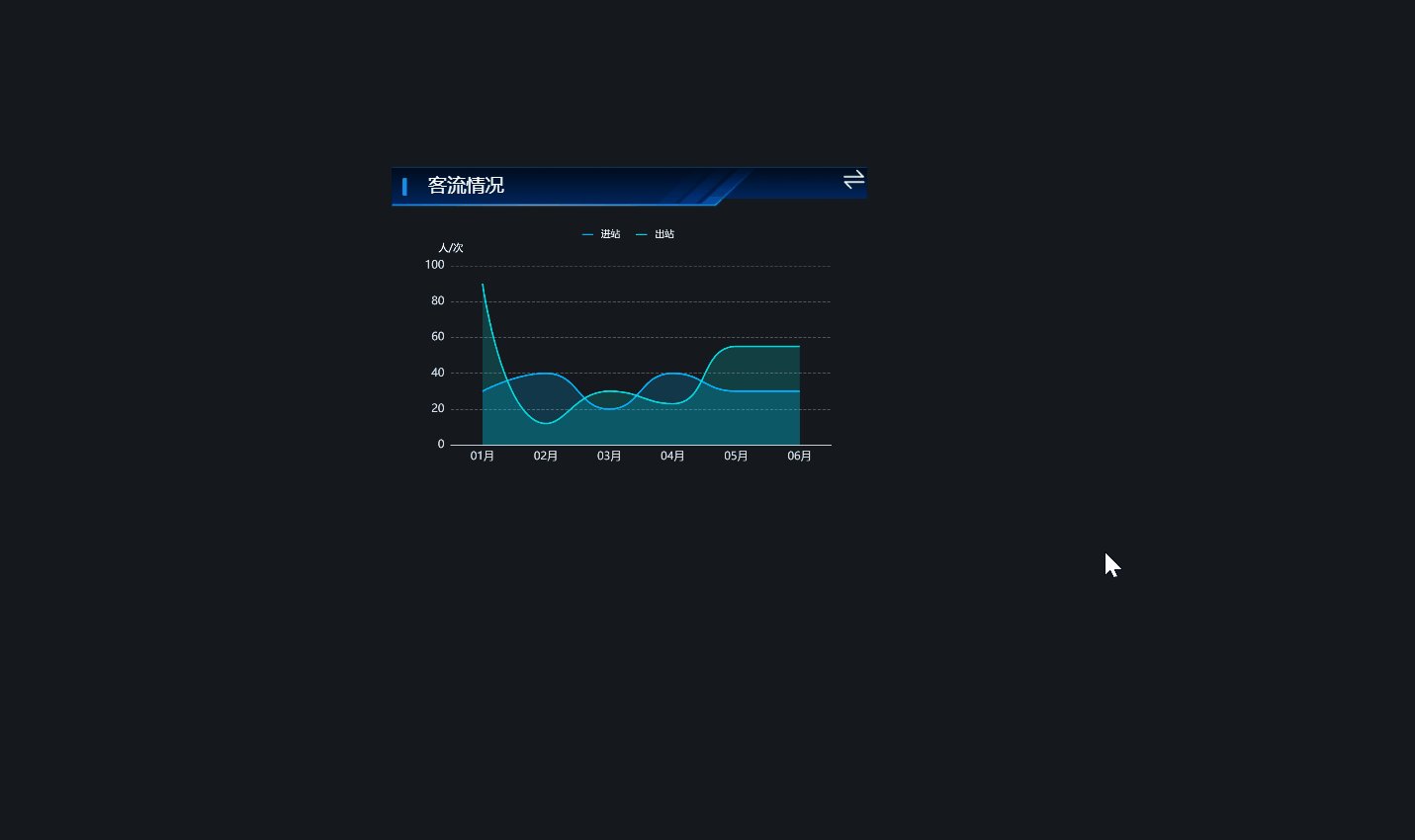
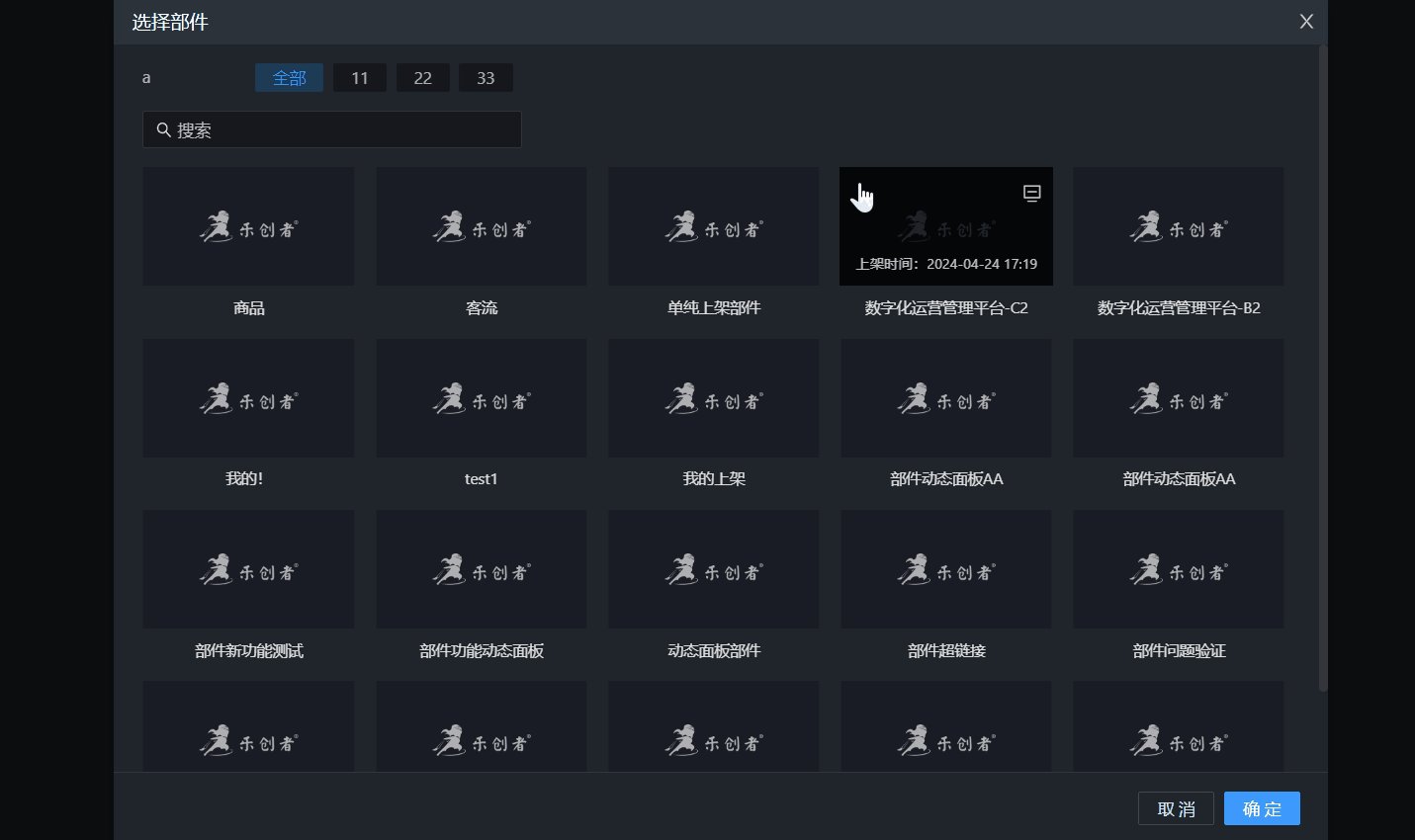
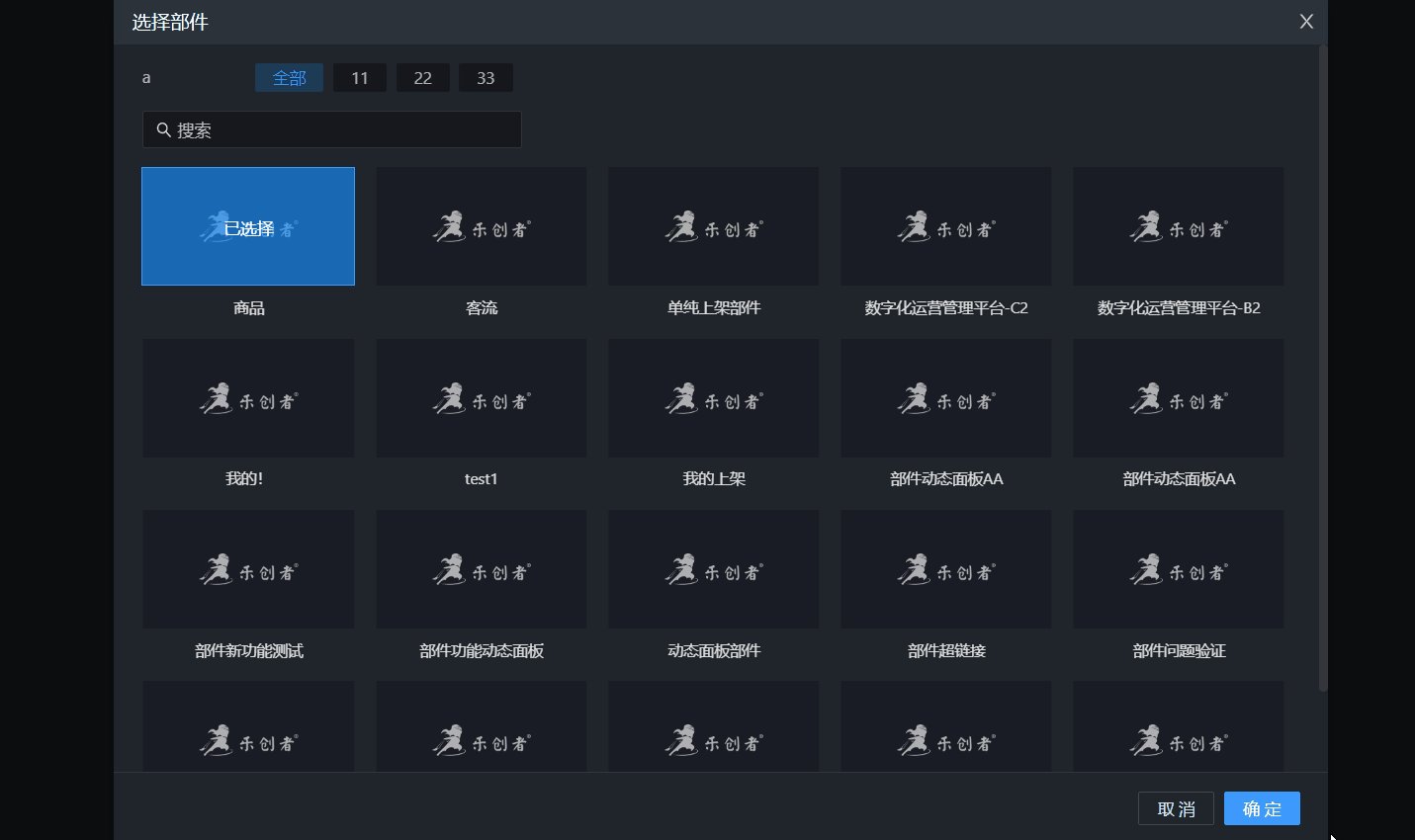
设计人员引用部件超市中的部件且在设计时启用部件切换的功能后,用户可在预览页/发布页切换同尺寸的已上架的部件,且切换后用户再次打开后,将保留变更的部件。

在设计页,可配置切换按钮的相关配置:
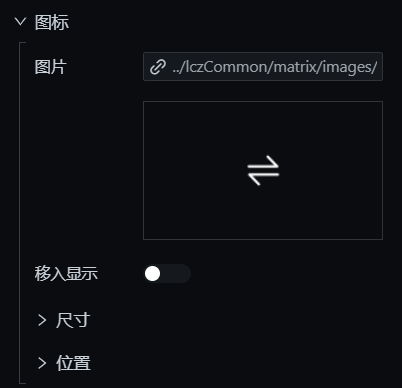
图标:切换按钮的样式配置

注意:目前弹性布局的部件暂不支持该功能
| 配置项 | 说明 |
|---|---|
| 图片 | 可切换按钮的图片。 |
| 移入显示 | 开启后移入部件显示切换按钮,关闭后该按钮将始终显示。 |
| 尺寸 | 图标的大小。 |
| 位置 | 图标相对于右上角的位置。 |
弹窗:预览时点击切换按钮弹窗的样式配置

| 配置项 | 说明 |
|---|---|
| 显示标题栏 | 启用后用户可配置弹窗标题。 |
| 背景颜色 | 弹窗加载时的背景色。 |
| 尺寸 | 弹窗的大小。 |
作者:倪 创建时间:2023-06-05 10:07
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
