允许用户根据需求自定义管理页面的UI风格。
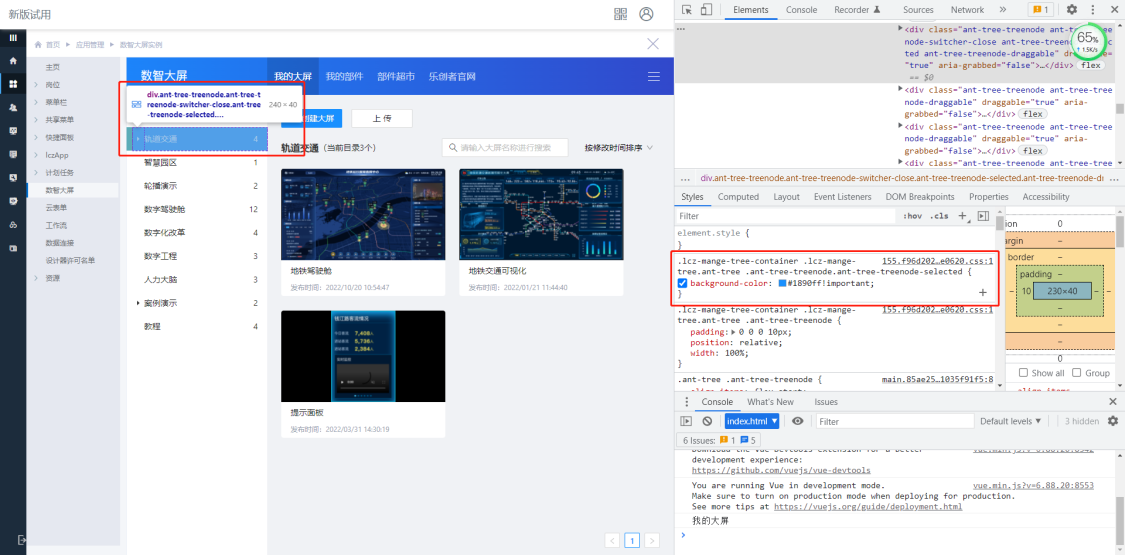
管理页面中f12打开控制台,选中需要修改的元素,获取其Class类名或Id名。

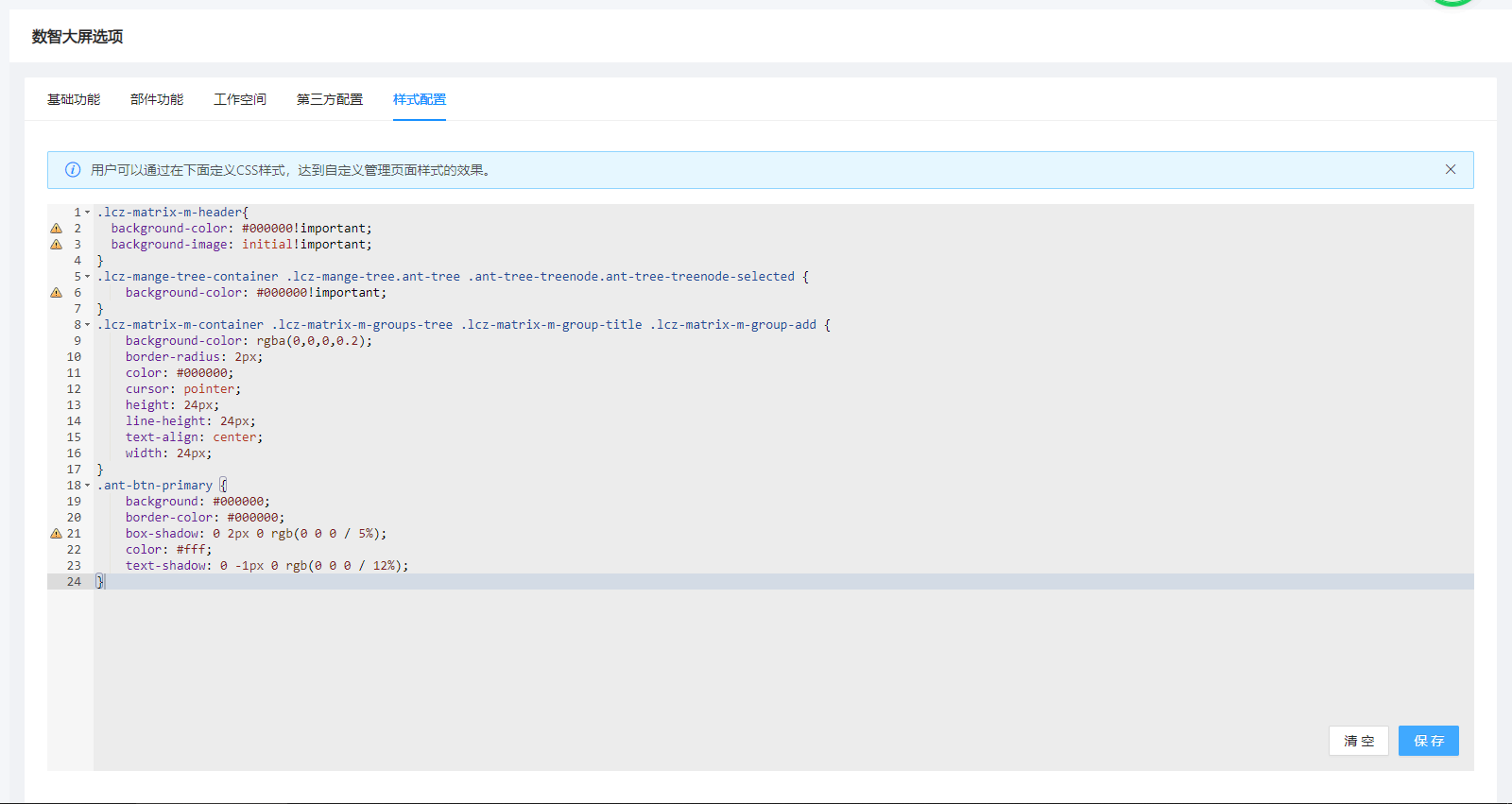
系统管理员 – 系统选项 – 数智大屏选项 –样式配置中,通过自定义CSS改变页面元素样式。

.lcz-matrix-m-header{
background-color: #000000!important;
background-image: initial!important;
}
.lcz-mange-tree-container .lcz-mange-tree.ant-tree .ant-tree-treenode.ant-tree-treenode-selected {
background-color: #000000!important;
}
.lcz-matrix-m-container .lcz-matrix-m-groups-tree .lcz-matrix-m-group-title .lcz-matrix-m-group-add {
background-color: rgba(0,0,0,0.2);
border-radius: 2px;
color: #000000;
cursor: pointer;
height: 24px;
line-height: 24px;
text-align: center;
width: 24px;
}
.ant-btn-primary {
background: #000000;
border-color: #000000;
box-shadow: 0 2px 0 rgb(0 0 0 / 5%);
color: #fff;
text-shadow: 0 -1px 0 rgb(0 0 0 / 12%);
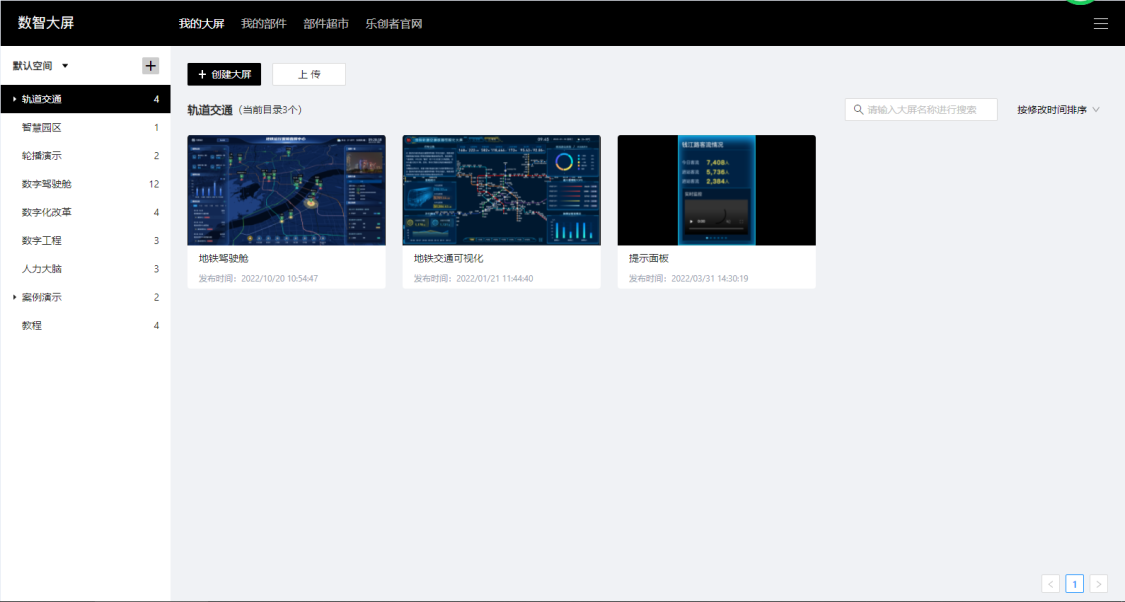
}如上设置后,样式显示自定义样式。

作者:倪 创建时间:2023-06-05 09:45
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
