
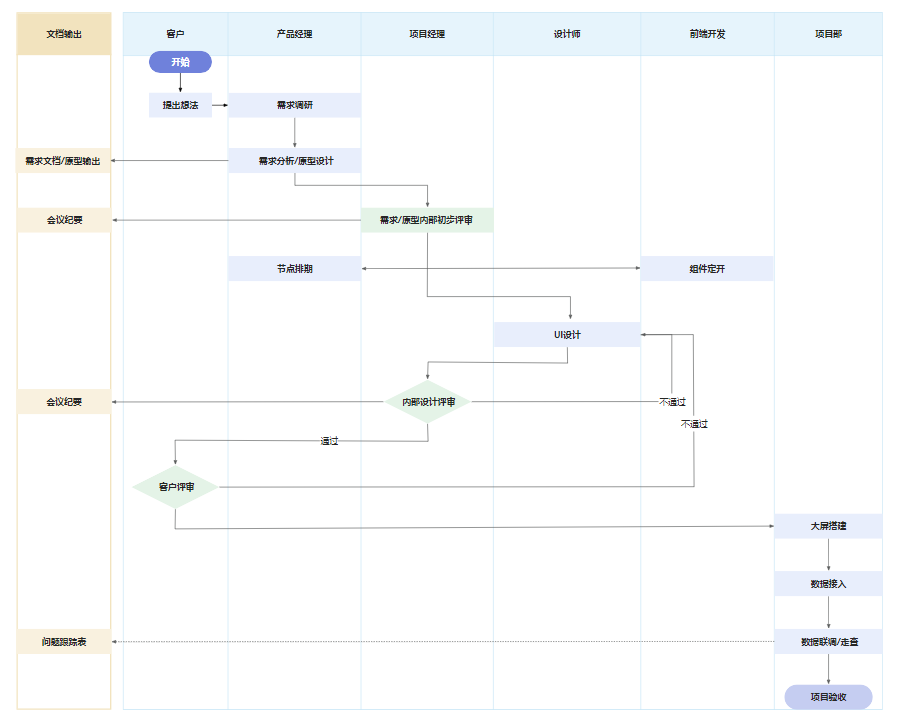
前期准备
项目确认后,管理员需创建对应应用,同时配置该项目下相关的团队成员。
进入应用后,管理员根据项目需求划分工作空间进行管理和设计。
效果还原搭建
当UI设计通过后,设计人员根据数智大屏预置的可视化组件,通过组件布局搭建、组件配置调节、定义交互事件等操作,对设计稿效果进行还原。
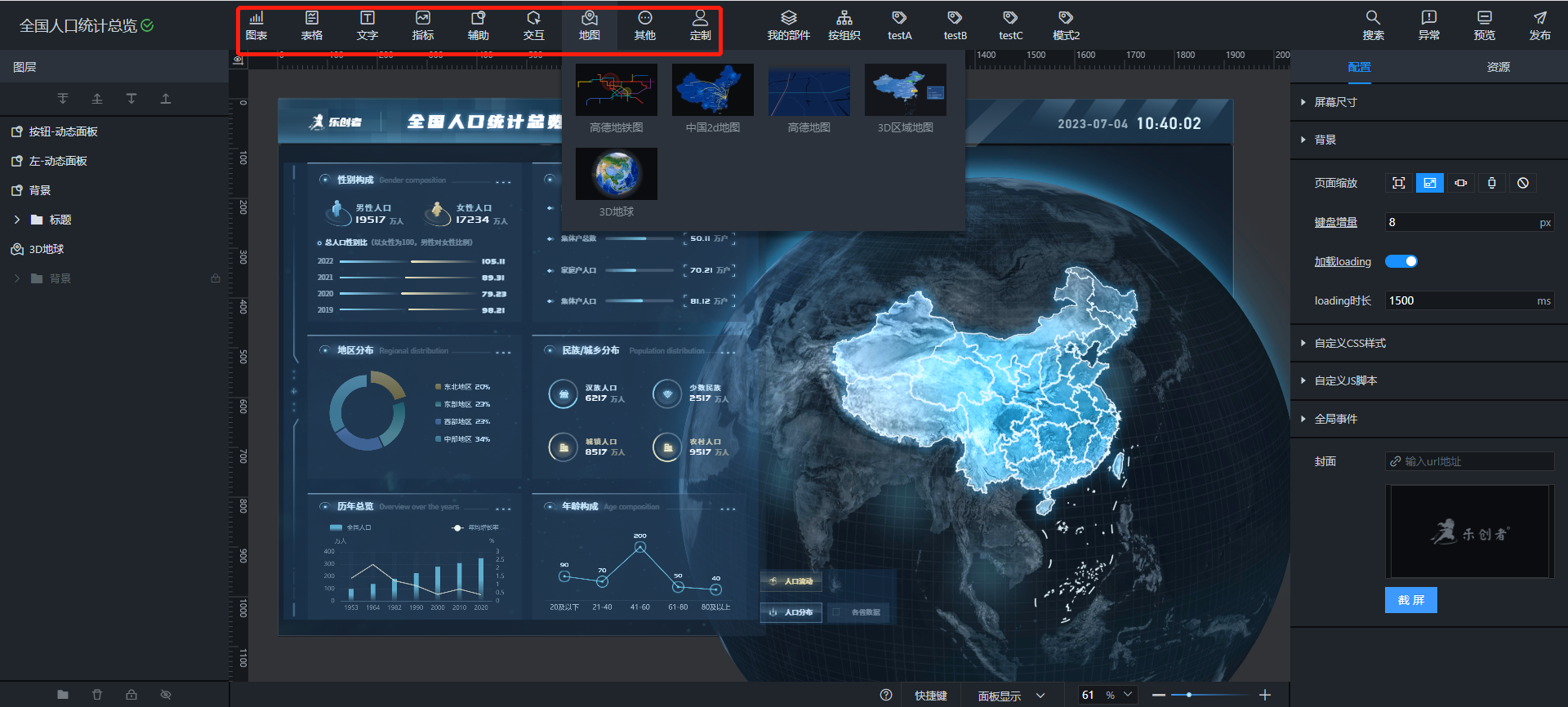
step1 视觉效果及布局搭建
完成主视觉区域、图表区域样式搭建。

step 2 组件配置项细节调节、效果还原
可针对组件的样式配置等细节进行调节,效果还原搭建。
step 3 交互事件的定义
组件可通过配置自定义交互事件来实现多个组件之间的联动及业务监测。
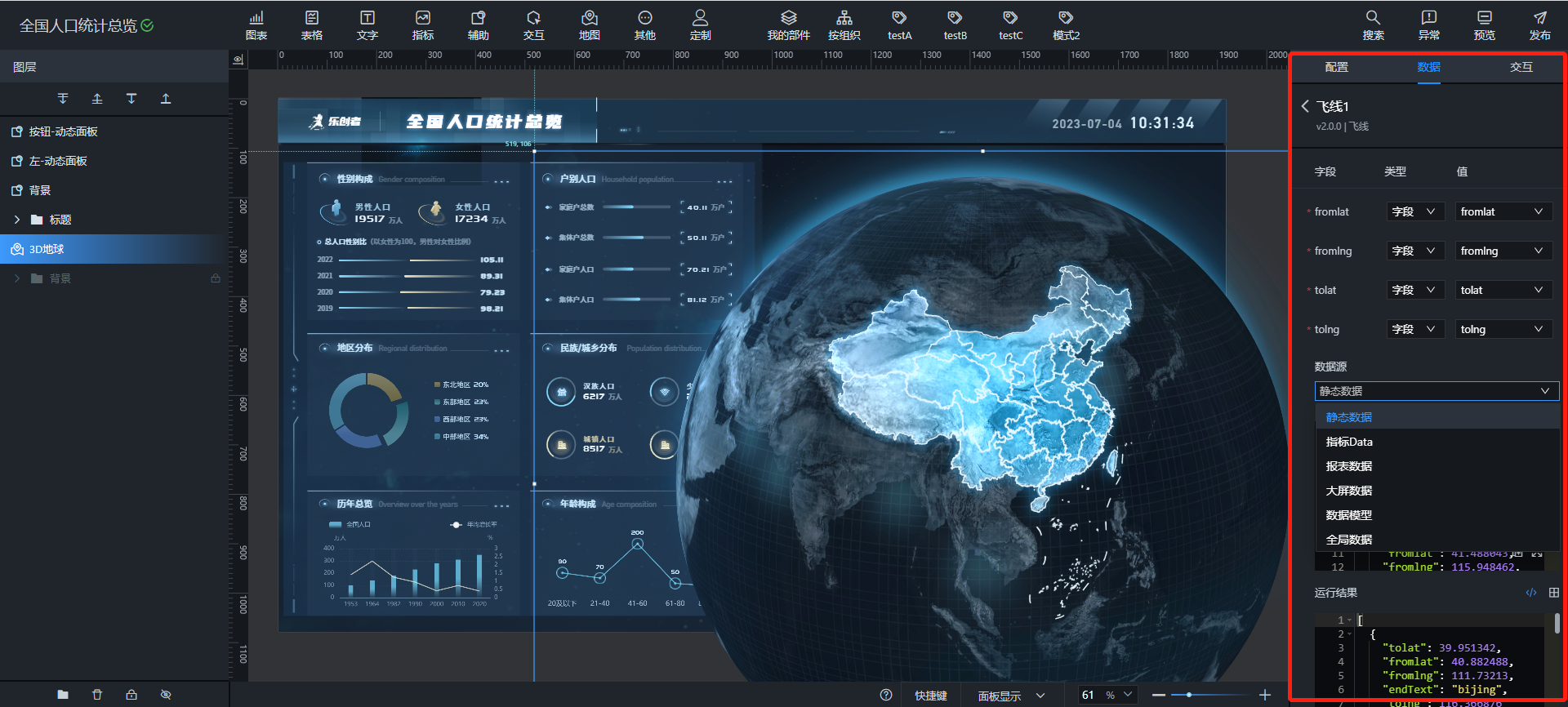
真实数据接入
可视化应用搭建还原后,要对需要接入数据的可视化组件,逐一进行数据接入,返回数据结果过后,针对组件所需将相应字段进行映射即完成整个的项目配置流程。
step1 :各组件需要的字段核对确认
梳理并确认各个组件需要接入的数据源及字段。
step2: 各组件数据接入
将各个组件的真实数据接入组件中,并完成字段映射及数据配置。

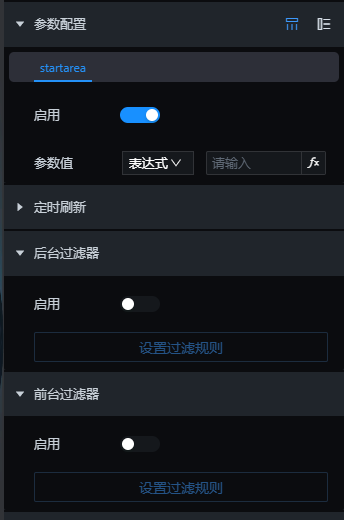
step3 :数据交互配置
组件间需要实现数据联动时,需要用到回调参数的使用。通常还会配合项目过滤器和全局数据的使用。

调试、发布
搭建完成后,对可视化大屏进行预览,校验、根据其效果投屏运行屏幕及分辨率等进行调节。
点击发布按钮,可对项目进行发布。
作者:倪 创建时间:2023-06-05 09:08
最后编辑:倪 更新时间:2025-02-07 17:25
最后编辑:倪 更新时间:2025-02-07 17:25
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料
