实例模板
下载模板: 高德地图.7z
应用:大屏项目二次开发
模板路径:应用空间-高德地图(hte_2021_06_21165417448)
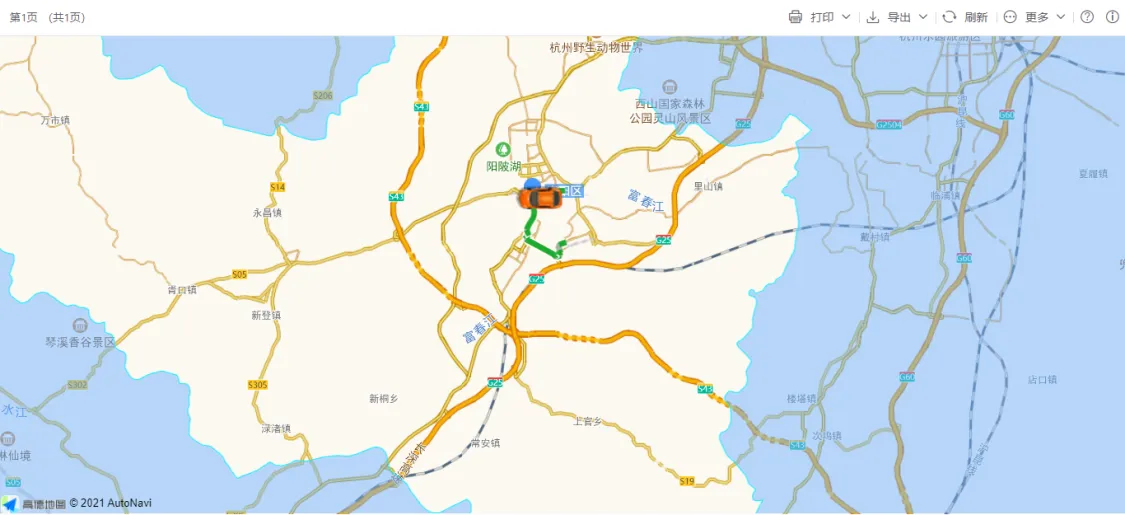
1、预览效果

2、实现原理
基于乐创者报表(lczReport)中单元格的自定义控件功能+高德地图api实现。
3、配置步骤
3.1、引入高德地图api
绝对路径:https://webapi.amap.com/maps?v=1.4.15&key=xxxxx&plugin=AMap.DistrictSearch
key需要自己申请
3.2、报表模板中设置自定义控件
3.3、配置脚本
ER.widget.extend(this, {
type: 'echarts',
handleChartClickEvent: function (params) {},
init: function (datas, element, echarts) {
// $('<div id="panel"></div>').appendTo(element)
var map = new AMap.Map(element, {
resizeEnable: true,
zoom: 12,
center: [119.960182, 30.049027],
layers: [
new AMap.TileLayer.RoadNet({
zIndex: 20
}),
new AMap.TileLayer({
zIndex: 6,
opacity: 1,
getTileUrl: 'https://t{1,2,3,4}.tianditu.gov.cn/DataServer?T=ter_w&x=[x]&y=[y]&l=[z]'
})
]
});
new AMap.DistrictSearch({
extensions: 'all',
subdistrict: 0
}).search('富阳区', function (status, result) {
// 外多边形坐标数组和内多边形坐标数组
var outer = [
new AMap.LngLat(-360, 90, true),
new AMap.LngLat(-360, -90, true),
new AMap.LngLat(360, -90, true),
new AMap.LngLat(360, 90, true),
];
var holes = result.districtList[0].boundaries
var pathArray = [
outer
];
pathArray.push.apply(pathArray, holes)
var polygon = new AMap.Polygon({
pathL: pathArray,
strokeColor: '#00eeff',
strokeWeight: 1,
fillColor: '#71B3ff',
fillOpacity: 0.5
});
polygon.setPath(pathArray);
map.add(polygon)
})
var marker = new AMap.Marker({
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: [119.935177, 30.038726]
});
//实例化信息窗体
var title = '方恒假日酒店<span style="font-size:11px;color:#F00;">价格:318</span>',
content = [];
content.push(
"<img src='http://tpc.googlesyndication.com/simgad/5843493769827749134'>地址:北京市朝阳区阜通东大街6号院3号楼东北8.3公里");
content.push("电话:010-64733333");
content.push("<a href='https://ditu.amap.com/detail/B000A8URXB?citycode=110105'>详细信息</a>");
AMap.event.addListener(marker, 'click', function () {
infoWindow.open(map, marker.getPosition());
});
map.add(marker)
var path = [
new AMap.LngLat(119.960182, 30.049027),
new AMap.LngLat(119.960615, 30.015227)
];
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: createInfoWindow(title, content.join("<br/>")),
offset: new AMap.Pixel(16, -45)
});
var lineList = []
AMap.plugin('AMap.Driving', function () {
var driving = new AMap.Driving({
// 驾车路线规划策略,AMap.DrivingPolicy.LEAST_TIME是最快捷模式
policy: AMap.DrivingPolicy.LEAST_TIME,
map: map,
// panel: "panel",
hideMarkers: true
})
var opts = {
// 途经点参数,最多支持传入16个途经点
zoom: 12,
waypoints: [
// new AMap.LngLat(119.948228, 30.04528),
new AMap.LngLat(119.948942, 30.043738),
new AMap.LngLat(119.936852, 30.034838),
new AMap.LngLat(119.933901, 30.028104),
new AMap.LngLat(119.931754, 30.016462),
new AMap.LngLat(119.960858, 30.015152),
]
}
driving.search(path[0], path[1], opts, function (status, result) {
// 未出错时,result即是对应的路线规划方案
console.log(result)
var steps = result.routes[0].steps;
for (let i = 0; i < steps.length; i++) {
const element = steps[i];
// console.log(element.start_location.lng)
lineList.push(new AMap.LngLat(element.start_location.lng, element.start_location
.lat))
lineList.push(new AMap.LngLat(element.end_location.lng, element.end_location.lat))
}
var line = new AMap.Polyline({
path: lineList,
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
lineJoin: 'round' // 折线拐点连接处样式
})
// map.add(line)
var car = new AMap.Marker({
map: map,
position: [119.960182, 30.049027],
icon: "https://webapi.amap.com/images/car.png",
offset: new AMap.Pixel(-26, -13),
autoRotation: true,
angle: -90,
});
car.moveAlong(lineList, 1000);
// AMap.event.addListener(car, 'click', function () {
// infoWindow.open(map, marker.getPosition());
// });
})
})
// console.log(lineList)
//构建自定义信息窗体
function createInfoWindow(title, content) {
var info = document.createElement("div");
info.className = "custom-info input-card content-window-card";
//可以通过下面的方式修改自定义窗体的宽高
info.style.width = "400px";
// 定义顶部标题
var top = document.createElement("div");
var titleD = document.createElement("div");
var closeX = document.createElement("img");
top.className = "info-top";
titleD.innerHTML = title;
closeX.src = "https://webapi.amap.com/images/close2.gif";
closeX.onclick = closeInfoWindow;
top.appendChild(titleD);
top.appendChild(closeX);
info.appendChild(top);
// 定义中部内容
var middle = document.createElement("div");
middle.className = "info-middle";
middle.style.backgroundColor = 'white';
middle.innerHTML = content;
info.appendChild(middle);
// 定义底部内容
var bottom = document.createElement("div");
bottom.className = "info-bottom";
bottom.style.position = 'relative';
bottom.style.top = '0px';
bottom.style.margin = '0 auto';
var sharp = document.createElement("img");
sharp.src = "https://webapi.amap.com/images/sharp.png";
bottom.appendChild(sharp);
info.appendChild(bottom);
return info;
}
//关闭信息窗体
function closeInfoWindow() {
map.clearInfoWindow();
}
}
})作者:倪 创建时间:2024-07-30 15:47
最后编辑:倪 更新时间:2025-09-03 16:32
最后编辑:倪 更新时间:2025-09-03 16:32
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料