[TOC]2024-07-24 08:40:52 星期三
本文当介绍一种具有3D效果的圆环图实现方案。
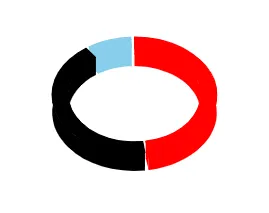
1、预览效果

示例模板:圆环图highcharts.rar
2、实现原理
基于乐创者报表(lczReport)中单元格的扩展控件功能+highcharts3D圆环图实现。
3、配置步骤
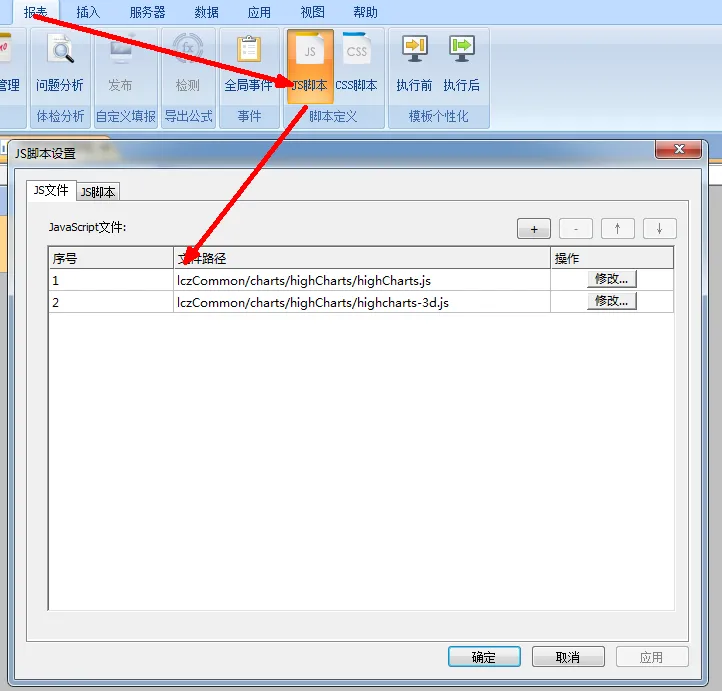
3.1、引入highcharts文件
v6.8.0及以后版本,lczServer.war中已经自带highcharts相关文件,可按下图进行配置即可:
lczCommon/charts/highCharts/highcharts.js
lczCommon/charts/highCharts/highcharts-3d.js
v6.8.0之前的版本,可通过下面的链接下载highcharts文件,放到lczServer/user目录下,并在报表-》JS脚本中引入服务器即可。
highCharts.js highcharts.js
highcharts-3d.js highcharts-3d.js
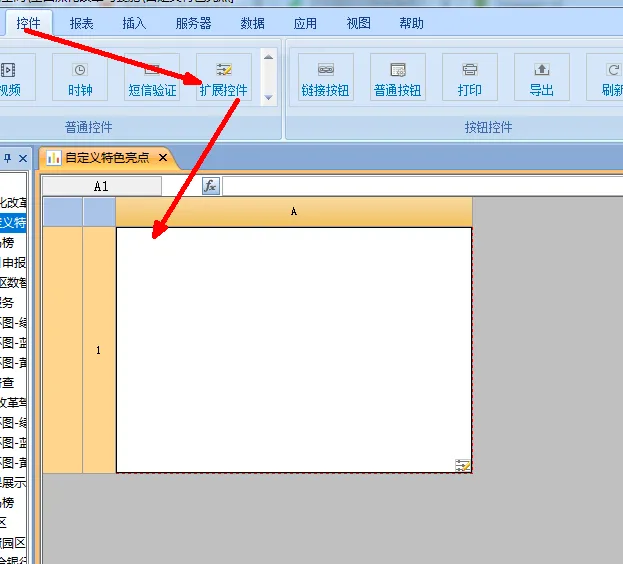
3.2、报表模板中设置自定义控件

3.3、配置脚本
highcharts官方帮助文件:https://api.hcharts.cn/highcharts
ER.widget.extend(this, {
type: 'custom',
init: function (datas, element, settings) {
var chart = Highcharts.chart(element, {
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
animation: false,
},
},
title: {
floating: true,
text: ''
},
tooltip: {
enabled: false
},
plotOptions: {
pie: {
innerSize: 120,
depth: 30,
animation: false,
allowPointSelect: true,
cursor: 'pointer',
size: "30%",
point: {
events: {
mouseOver: function (e) { // 鼠标滑过时动态更新标题
// 标题更新函数,API 地址:https://api.hcharts.cn/highcharts#Chart.setTitle
if (e.target.y != 50) {
chart.setTitle({
text: '<div style="color:red;font-size:30px;">' + e.target.y + '</div>' + '\t' + '<br>' + '<div style="color:skyblue">' + e.target.name + '</div>'
});
}
}
}
},
}
},
series: [{
name: '货物金额',
data: [
['技术类', 3214],
['', 50], // 因为要做成圆环之间有间隔,因为需要人为加上一段透明的圆环。
['管理类', 2856],
['', 50],
['技能类', 582],
['', 50],
],
colors: ['red', 'rgba(255,0,0,0)', 'black', 'rgba(255,0,0,0)', 'skyblue', 'rgba(255,0,0,0)'],
/*
data: [
{name:'技术类',sliced: true,y:3214},
{name:'管理类',sliced: true,y:2856},
{name:'技能类',sliced: true,y:582},
],
colors : ['red','black','skyblue']
**/
dataLabels: {
// color:'red',
// connectorColor:'skyblue'
// align:'center',
connectorWidth: 0,
// distance:'-100%'
enabled: false
},
}]
}, function (c) { // 图表初始化完毕后的会掉函数
// 环形图圆心
var centerY = c.series[0].center[1],
titleHeight = parseInt(c.title.styles.fontSize);
// 动态设置标题位置
c.setTitle({
y: centerY + titleHeight / 2
});
});
// 开启旋转,调用下面这个方法 需要设置animation: false
let angle = 0,
step = 10,
interval = null,
startRotate = function () {
if (interval) {
return false;
}
interval = setInterval(() => {
chart.update({
plotOptions: {
pie: {
startAngle: angle,
}
}
});
angle += step;
if (angle > 360) {
angle = 0;
}
}, 200);
};
// startRotate();
}
})作者:倪 创建时间:2024-07-08 11:09
最后编辑:倪 更新时间:2025-10-11 17:30
最后编辑:倪 更新时间:2025-10-11 17:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料