1 概述
乐创者报表允许有一定Web端开发知识的高级用户,通过重载报表引用的系统样式来个性化定制出自己心仪的呈现效果。
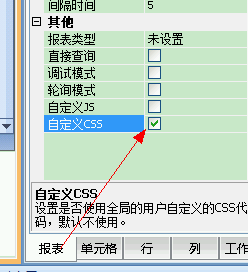
在user目录下预设了custom.css文件,此文件在报表(报表属性中勾选了“自定义CSS”)展示时会被自动加载在所有样式文件的后面,因此,用户可以在此文件中可以对报表系统的样式进行个性化重载。
2 典型案例
2.1 案例1、个性化定制翻页工具栏
/**
* 翻页工具栏
*/
.lcz-report-wrapper .lcz-content-wrapper .lcz-page-container {
height: 80px !important;
}
.lcz-report-wrapper .lcz-content-wrapper .lcz-page-container .layui-laypage span,
.lcz-report-wrapper .lcz-content-wrapper .lcz-page-container .layui-laypage a {
padding: 10px 20px !important;
font-size: 18px !important;
}
.lcz-report-wrapper .lcz-content-wrapper .lcz-page-container .layui-laypage span.layui-laypage-curr .layui-laypage-em {
background-color: #d563eb !important;
border: 1px solid #d563eb !important;
}
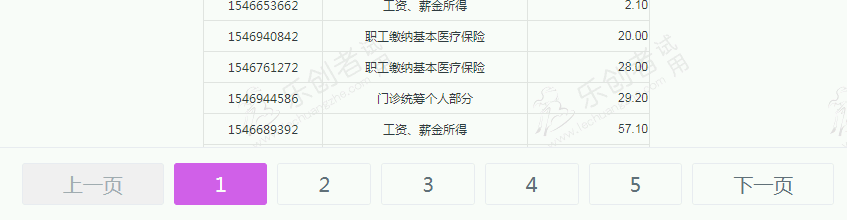
定制后的效果如下图所示:
2.2 案例2、个性化定制单选组控件
乐创者报表允许有一定Web端开发知识的高级用户,通过重载报表引用的系统样式来个性化定制出自己心仪的呈现效果。
在user目录下预设了custom.css文件,此文件在报表(报表属性中勾选了“自定义CSS”)展示时会被自动加载在所有样式文件的后面,因此,用户可以在此文件中可以对报表系统的样式进行个性化重载。
/**
*未选择按钮的样式(单选组控件)
*/
.lcz-report-wrapper .lcz-content-wrapper .lcz-table-content table tr td div .lcz-select-ctrl li {
height: 30px !important;
line-height: 30px !important;
margin: 3px !important;
font-size:14px !important;
color:#479b58 !important;
border-radius: 10px !important;
background-color: rgb(158,222,162) !important;
}
/**
* 选择按钮的样式(单选组控件)
*/
.lcz-report-wrapper .lcz-content-wrapper .lcz-table-content table tr td div .lcz-select-ctrlli.selected {
border-radius: 10px !important;
background-color: #63c968 !important;
color: #fff !important;
font-size:14px !important;
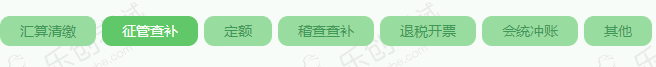
}定制后的效果如下图所示:
2.3 案例3、鼠标在明细区域滑动时改变行内单元格颜色
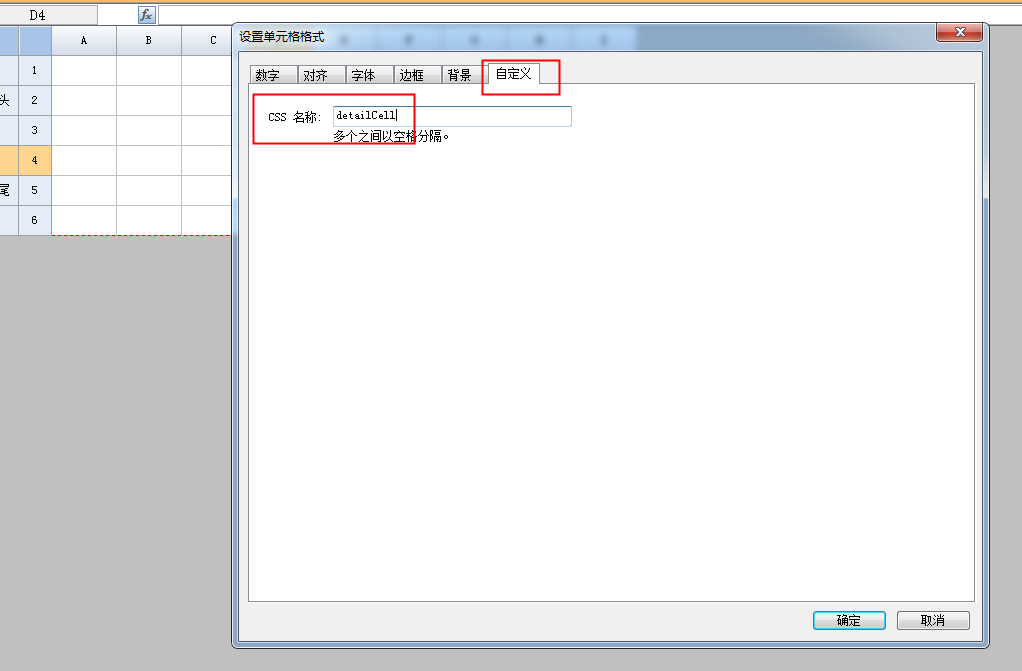
明细行单元格右键菜单中选择“设置单元格格式”,在弹窗中切换到“自定义”,CSS 名称中录入:detailCell
然后,在custom.css文件或在顶部工具栏“报表”-》“脚本定义”-》“CSS脚本”中录入以下CSS脚本内容:
/**
*自定义样式内容
*/
.lcz-report-wrapper .lcz-content-wrapper .lcz-sheets-container .lcz-table-scroll .lcz-table-body tr:hover td.detailCell {
background-color:#e5e5e5 !important;
}作者:柳杨 创建时间:2023-09-11 08:39
最后编辑:柳杨 更新时间:2025-10-11 17:30
最后编辑:柳杨 更新时间:2025-10-11 17:30
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料