1 概述
我们跨设备表单详情页面在一般情况下采用比较标准的“字段+内容”的展现形式,将字段罗列出来展示而已,布局和样式也比较单一。
当对跨设备表单详情页面字段内容有更多样式配置要求时,例如需要调整详情页面全局内间距、字段间行间距,亦或是对个别字段数据做样式上的调节使得详情页面更加符合业务的界面要求,虽支持自定义css样式编辑,但对一般用户来说使用门槛还是偏高。
因此在687版本我们扩充了对详情页面的全局样式和字段内容常用样式的配置。
2 案例
例如维护了一个表单作为新闻稿的维护表单,主要字段包含标题、副标题、日期时间、来源、正文等,在其详情页面希望摒弃以往的页面样式,模拟出新闻稿的形式呈现被其他链接引用。
3 配置说明
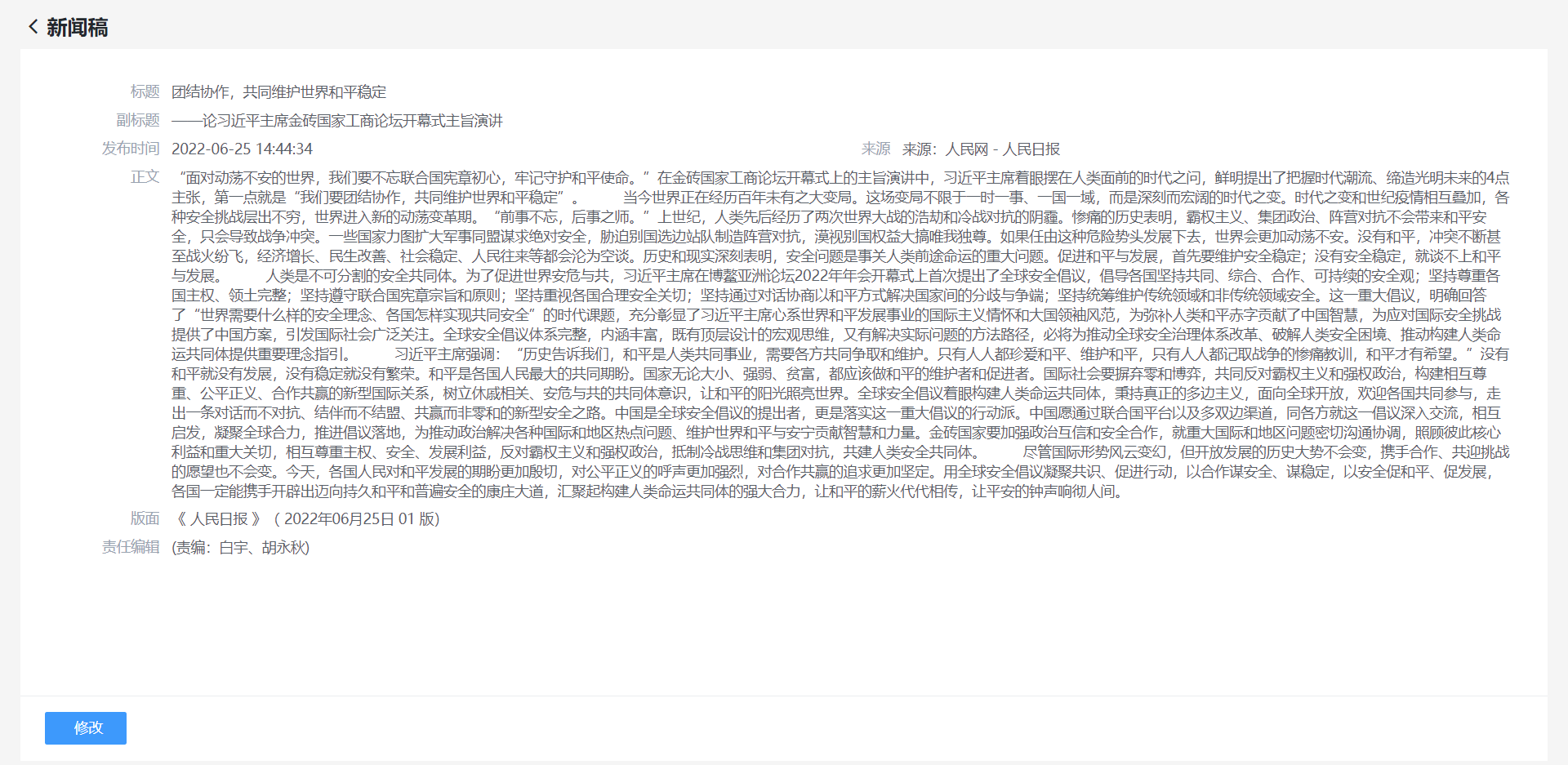
要实现上述案例,首先我们在对字段在页面上的排布有个大体的设计,按照我们的设想使其有一个初步的页面布局,如下图所示.
在此基础上再对字段的样式和布局进行一系列的配置才能细化成我们想要的效果。
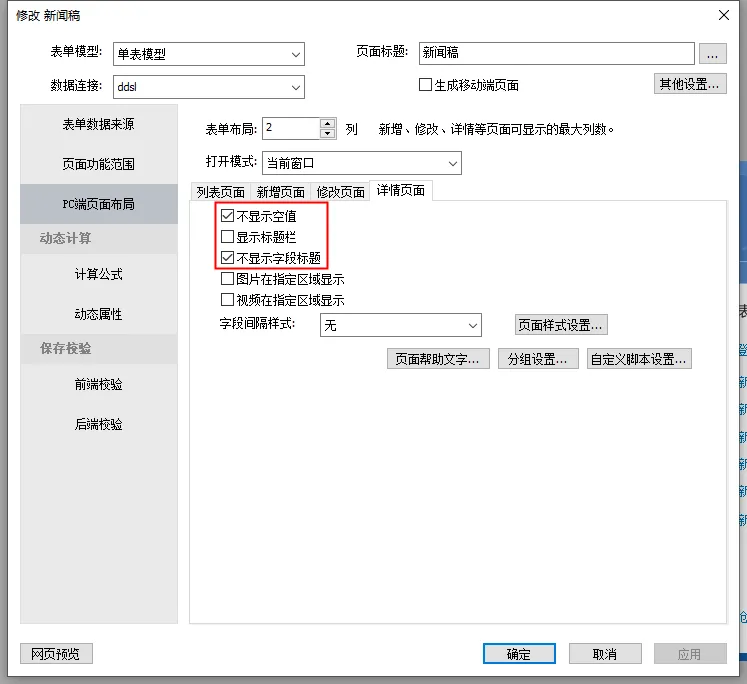
首先,新闻稿肯定是没有我们表单现在看到的这些字段标题,也不应该有顶部的页面标题和底部的修改操作。
因此需要先去详情页面布局中将对应的配置进行修改。勾选“不显示字段标题”,取消勾选“显示标题栏”,如不需要显示空值字段请勾选“不显示空值”。
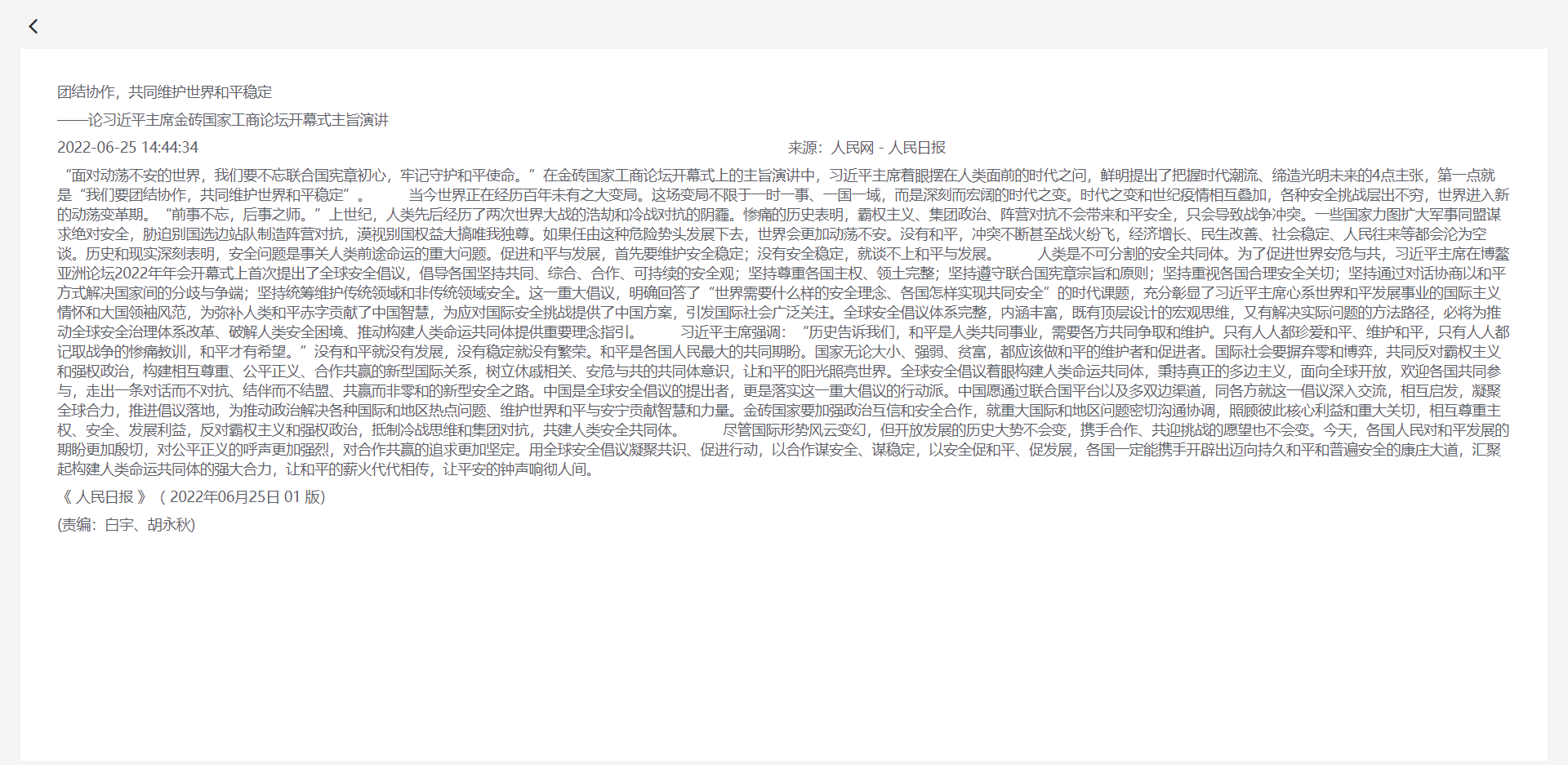
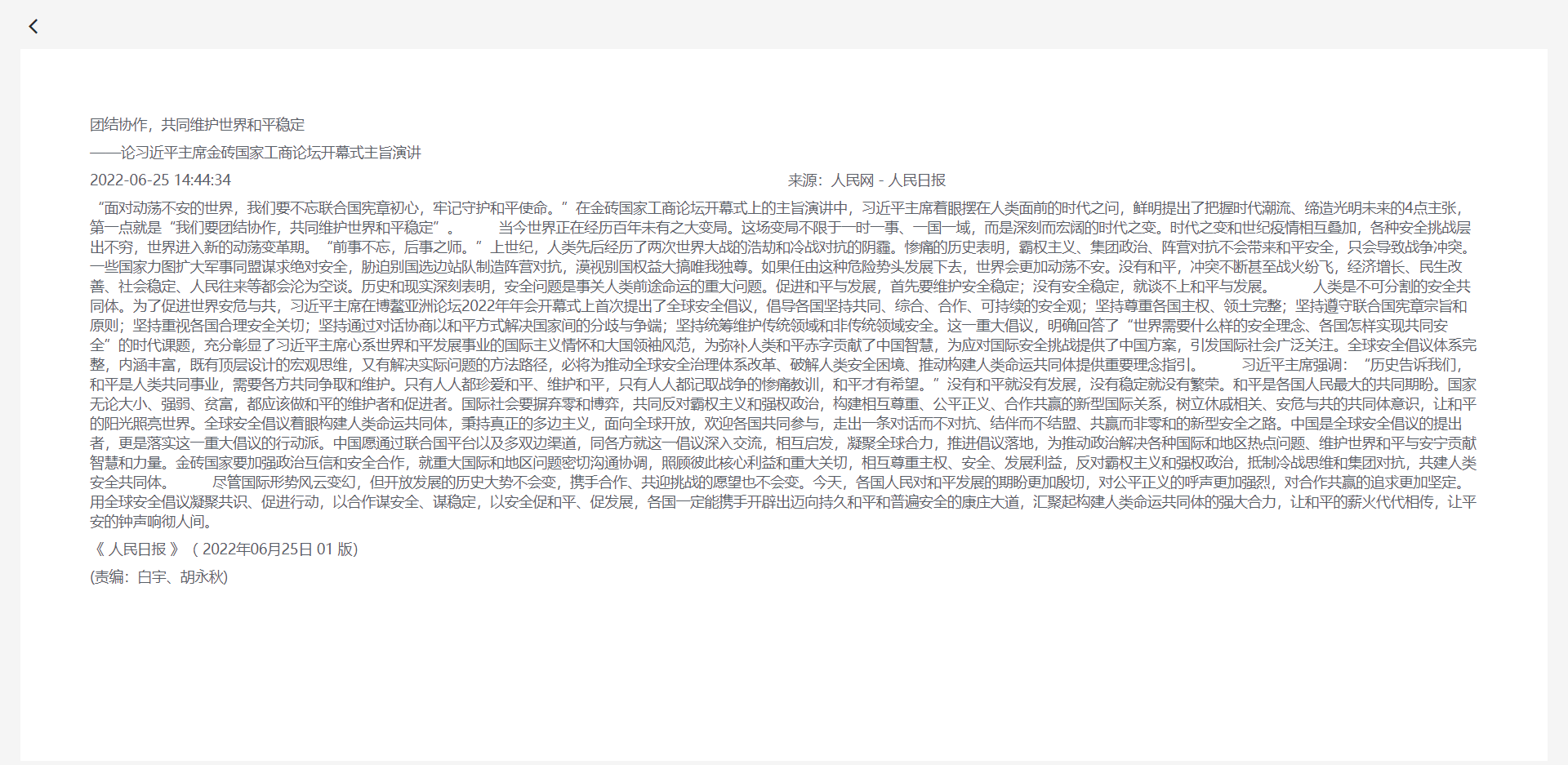
应用更改后得到如下图所示页面,新闻稿初见雏形。
PC端详情页面全局配置
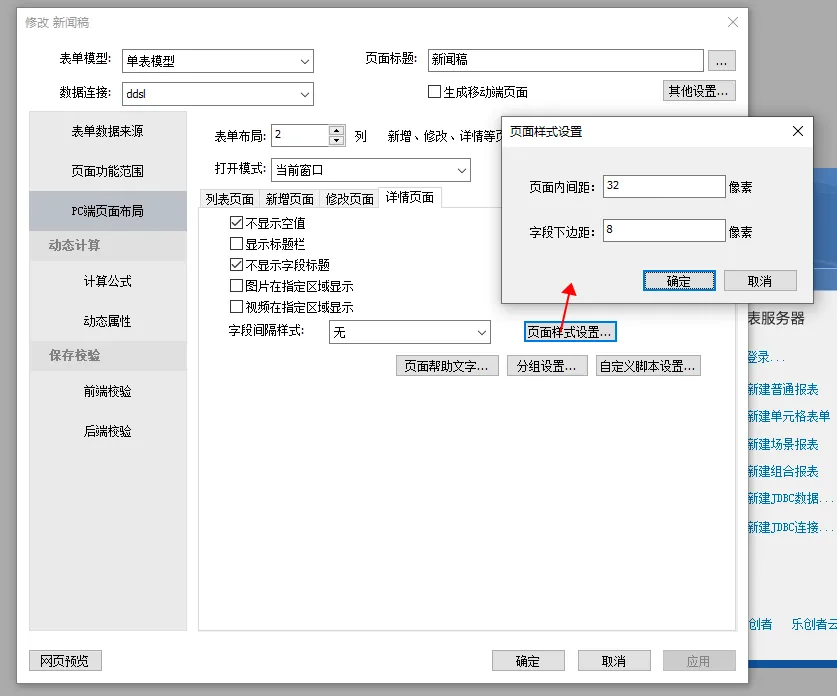
687版本支持对PC详情页面内边距和字段间行间距进行全局调整,配置也买如下图所示。
- PC详情页面字段间隔样式为“无”时,支持调节页面内间距和字段下边距,可以对PC详情页面整体布局进行调节。
- 页面内间距:必填,可以调节页面内容到页面四周边界的距离。
- 字段下边距:必填,可以调节整体字段与字段垂直方向的间距。
- 字段间隔样式为分割线或表格线时,无法配置【页面样式设置】且配置不生效。
若案例中我们希望新闻稿的内间距比默认值稍大一些我们可以将内间距相应调大,调整详情页面内间距为64px后的效果,如下图所示。
元数据字段详情页面样式配置
至此,详情页面个字段的内容还是一样的字体、一样的颜色、一样的间距,还不是那么像一篇文章或者新闻稿。这时我们就需要对各个字段再进行单独的样式配置。
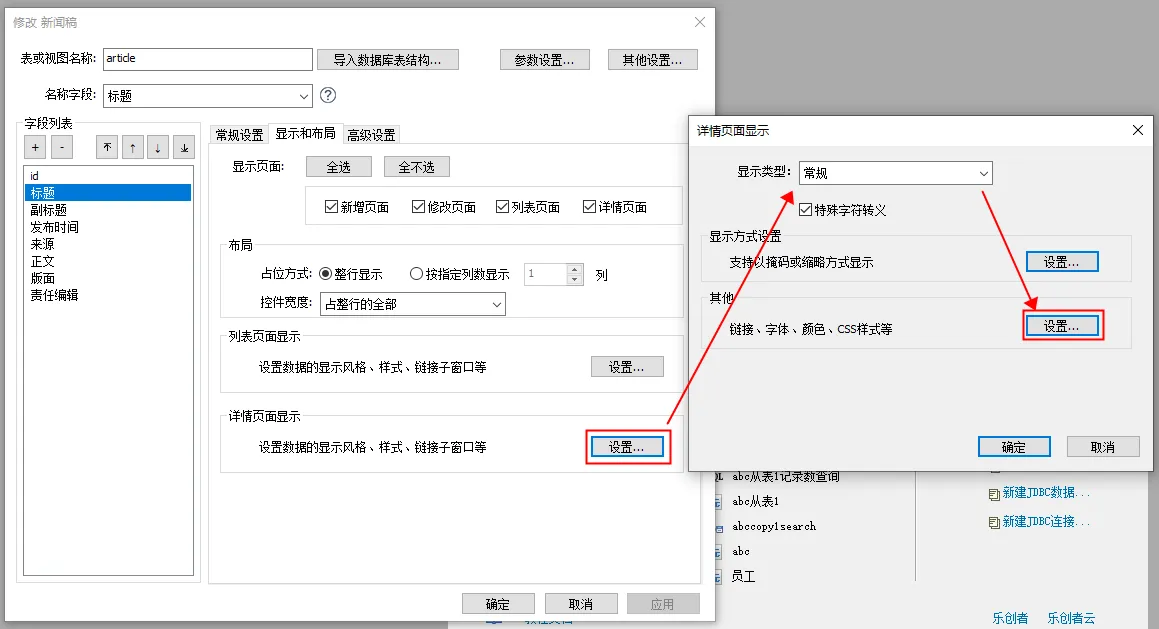
如下图所示,在元数据“字段-显示和布局-详情页面显示”中设置显示类型为非“自动”,比如选择“常规”。
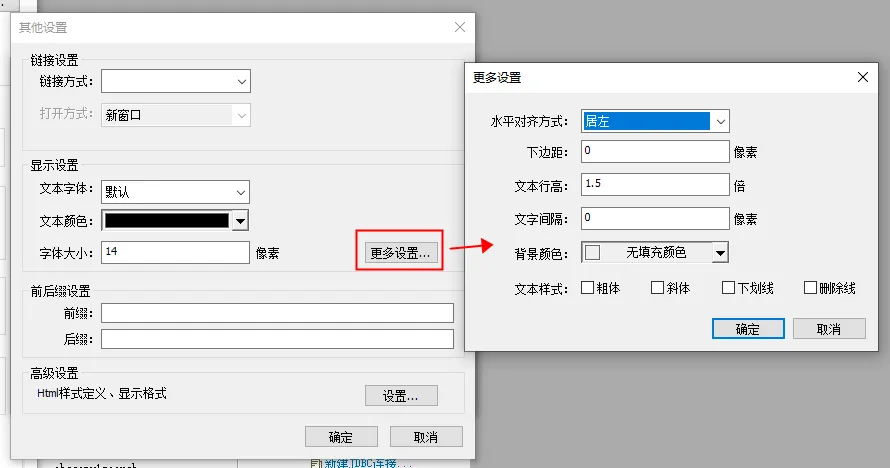
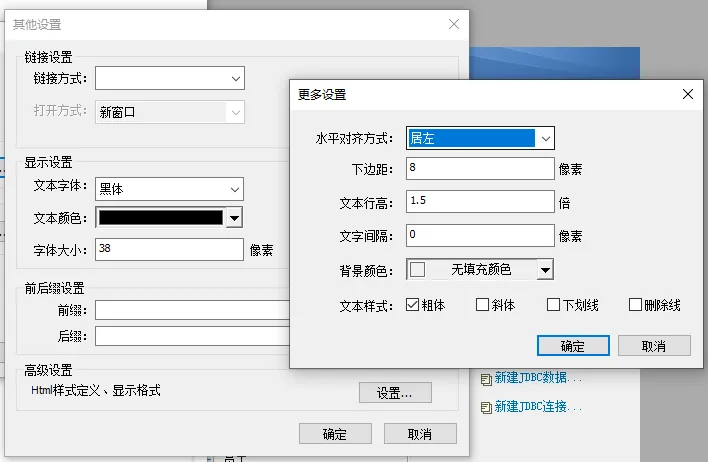
然后在“其他:链接、字体、颜色、css样式”中点击“设置”进入“其他设置”,在显示设置一栏可以看到可以对文本字体、文本颜色、字体大小进行设置,点开“更多设置”可以对字段内容的水平对齐方式、下边距、文本行高、文字间隔、背景颜色、文本样式等进行配置。在这里对需要调整样式的字段逐一按需配置就可以使详情页面字段内容样式丰富和生动起来了。
示例配置项说明:
- 文本字体:默认选中“默认”,下拉列表中可以选择本机字体库支持的字体
- 文本颜色:默认为黑色,可以在颜色选择器中进行颜色配置
- 字体大小:默认为14像素,可以按需配置(浏览器最小支持12像素,小于12像素时按12像素显示)
- 水平对齐方式:字段内容水平对齐方式,默认居左,支持配置“居左/居中/居右”
- 下边距:默认为0像素,用于调节字段内容下边距。注意:与模板全局设置的“字段下边距”为叠加的关系。即此处配置若为8px,模板字段下边距配置为8px,那么该字段与其下方字段的间距为16px
- 文本行高:默认为1.5倍,当前字段内容如发生折行按配置的行高显示
- 文字间隔:默认为0px,可以调节文字与文字之间的疏密
- 背景颜色:默认无填充颜色,可以配置字段内容底部色块颜色
- 文本样式:支持配置粗体、斜体、下划线、删除线。注意:下划线与删除线在css样式中为同一属性,因此不能同时生效,同时勾选时仅下划线生效。
以新闻稿“标题”字段为例,按下图配置调整。
“标题”字段调整了文本字体、字体大小、下边距、文本样式加粗后的效果如下图所示。
此处省略其他字段调整配置说明,逐一调整后的“新闻稿”详情页面最终呈现效果如下图所示。
最后编辑:Eric 更新时间:2025-08-14 10:37
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料