1 功能简介
根据业务展示需要配置PC端表单各类页面显示要素。
2 列表页面
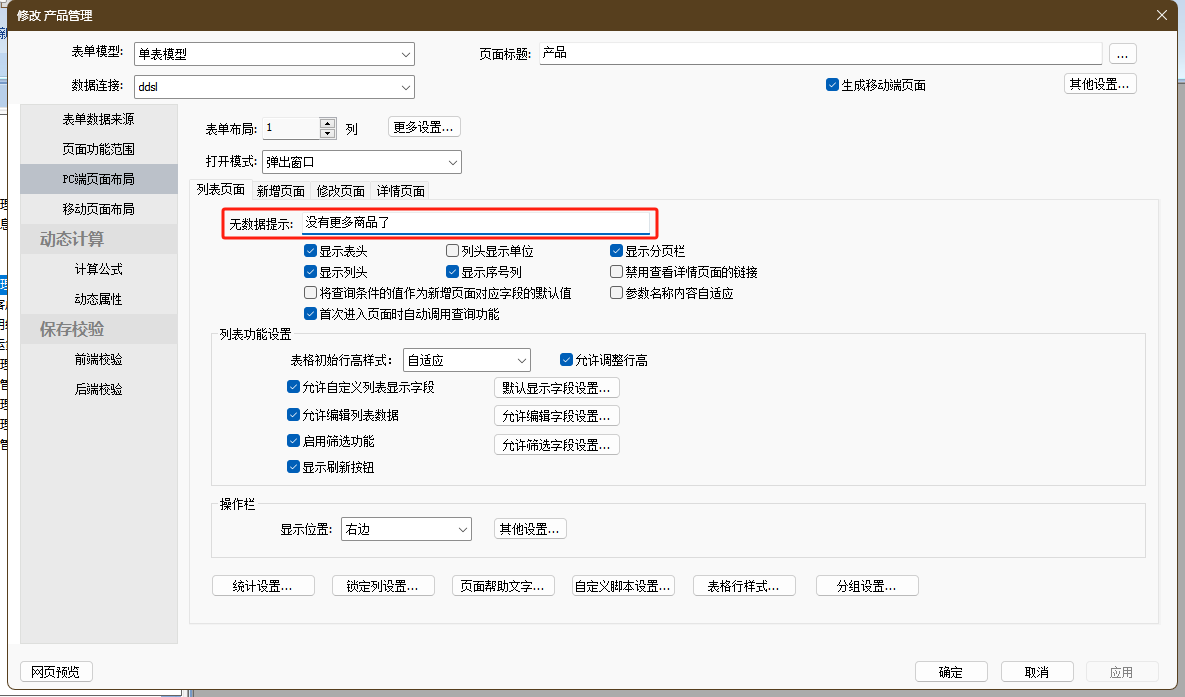
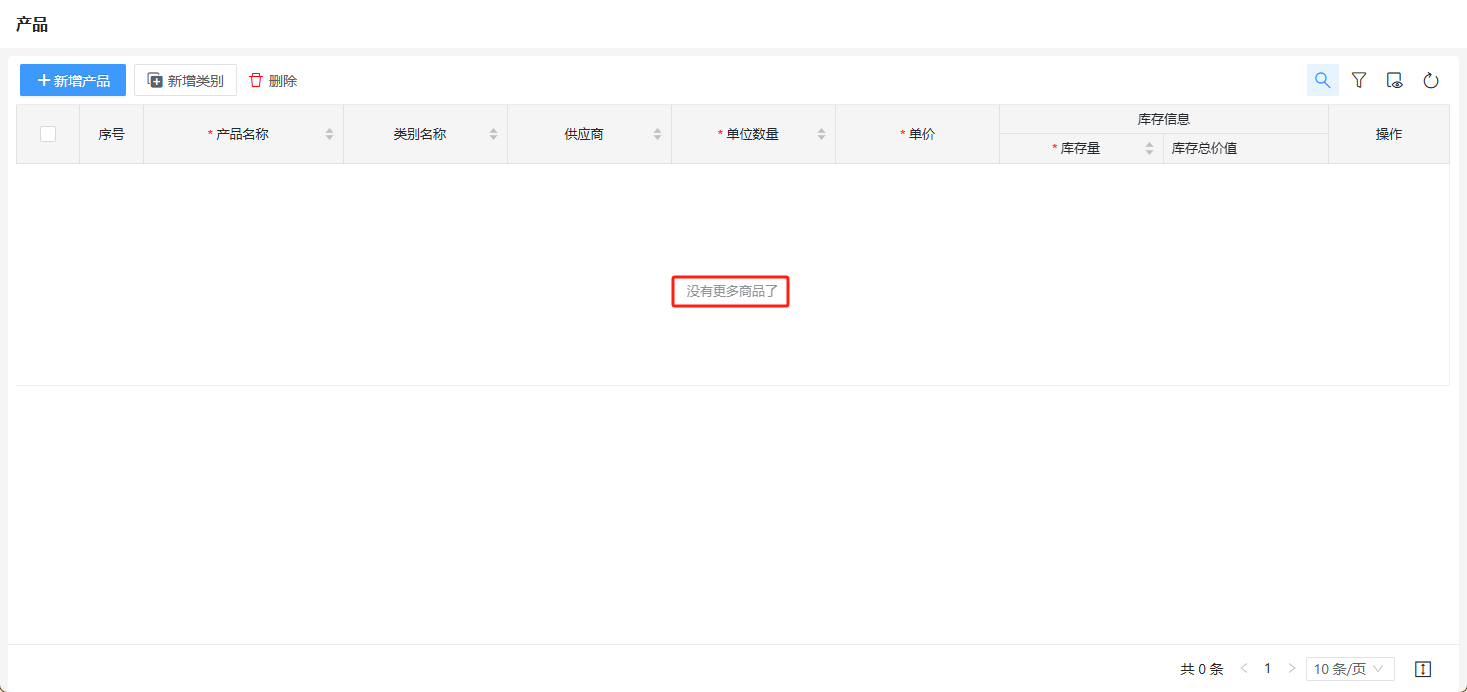
(1)无数据提示
配置列表表格查询后没有数据展示时的提示信息,默认为“无数据”。
自定义配置后可以按照配置的文本内容展示
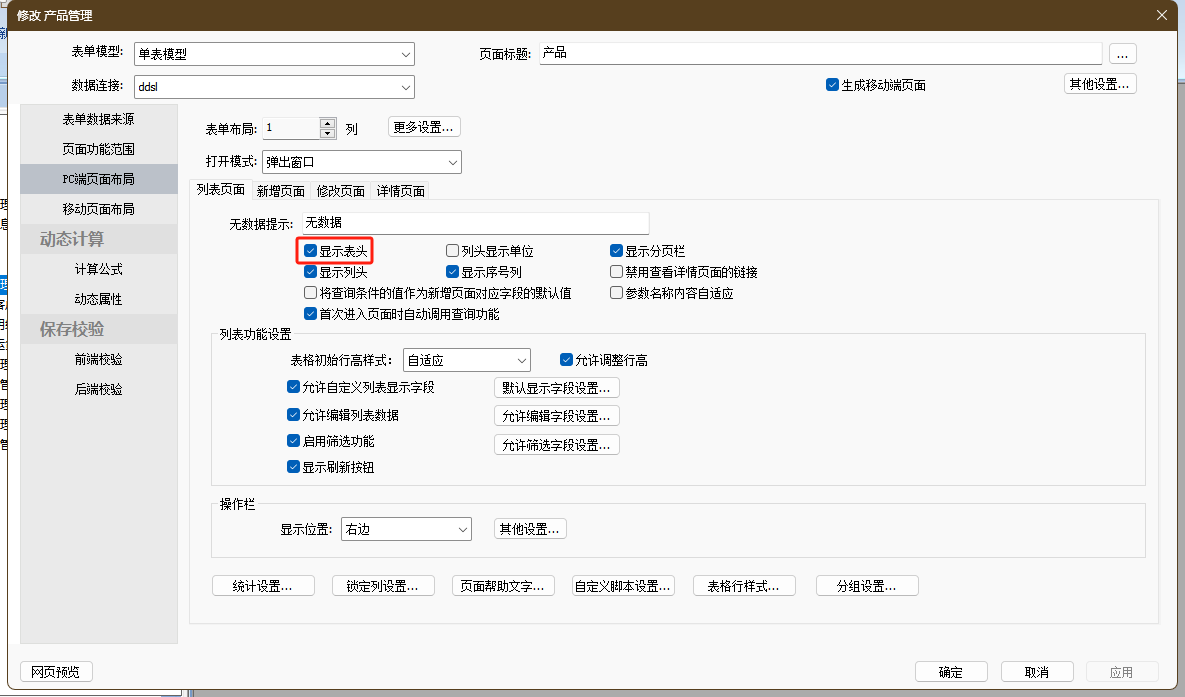
(2)显示表头/标题栏
控制页面顶部表头或标题栏是否显示。
勾选时显示表头区域。
取消勾选后不会显示表头。
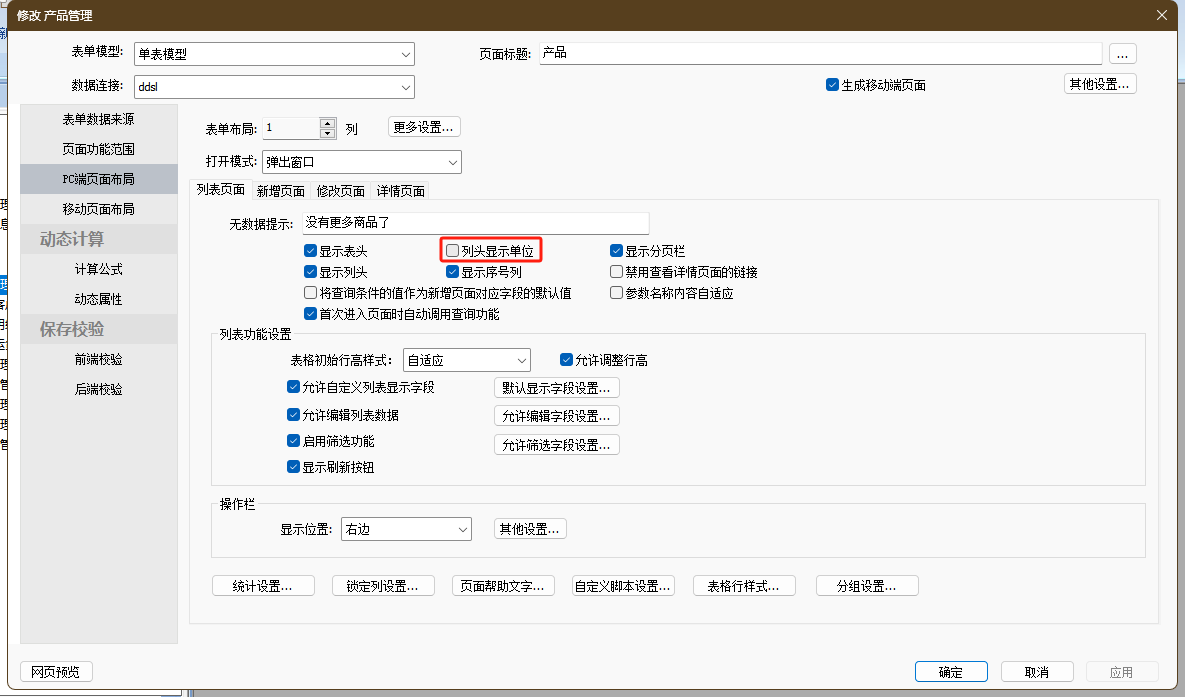
(3)列头显示单位
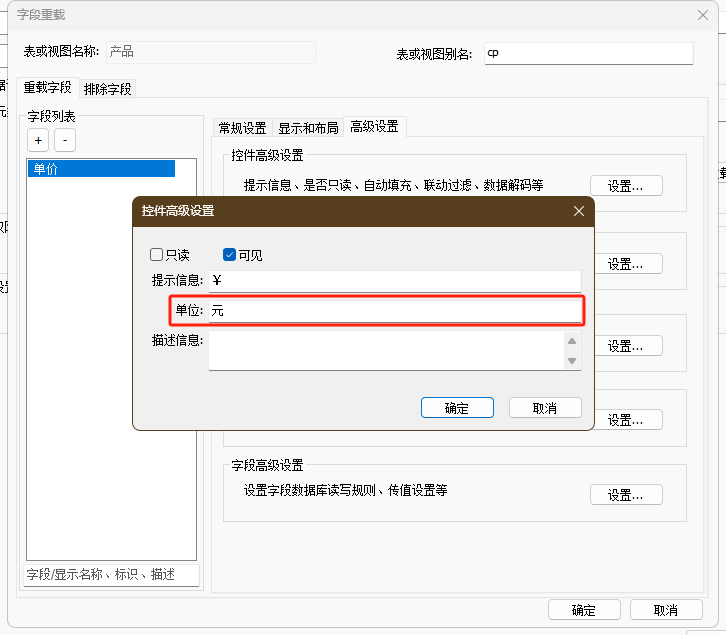
若表单部分单行文本控件字段在高级设置中配置了【单位】,如下图所示。
该单位默认可以在填报页面和详情页面显示出来,如果希望在列表表格中也可以显示可以勾选此配置项。
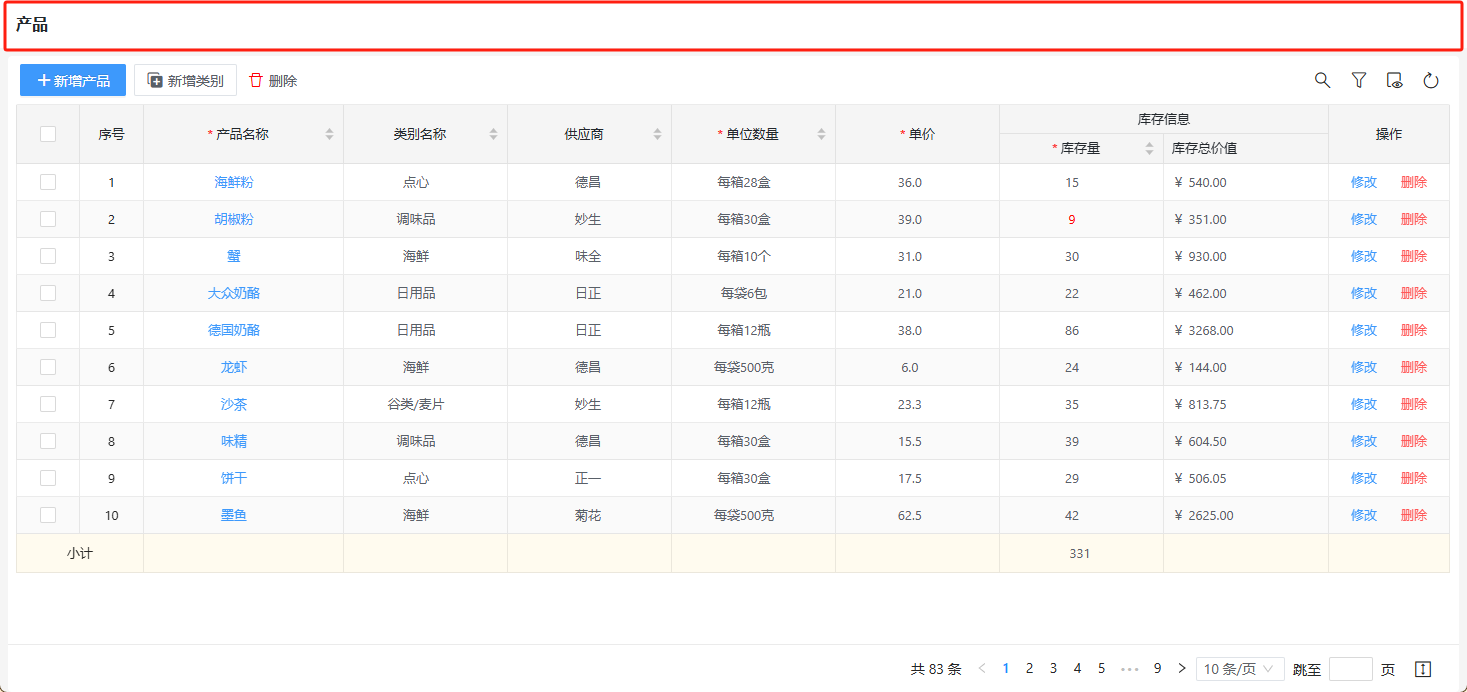
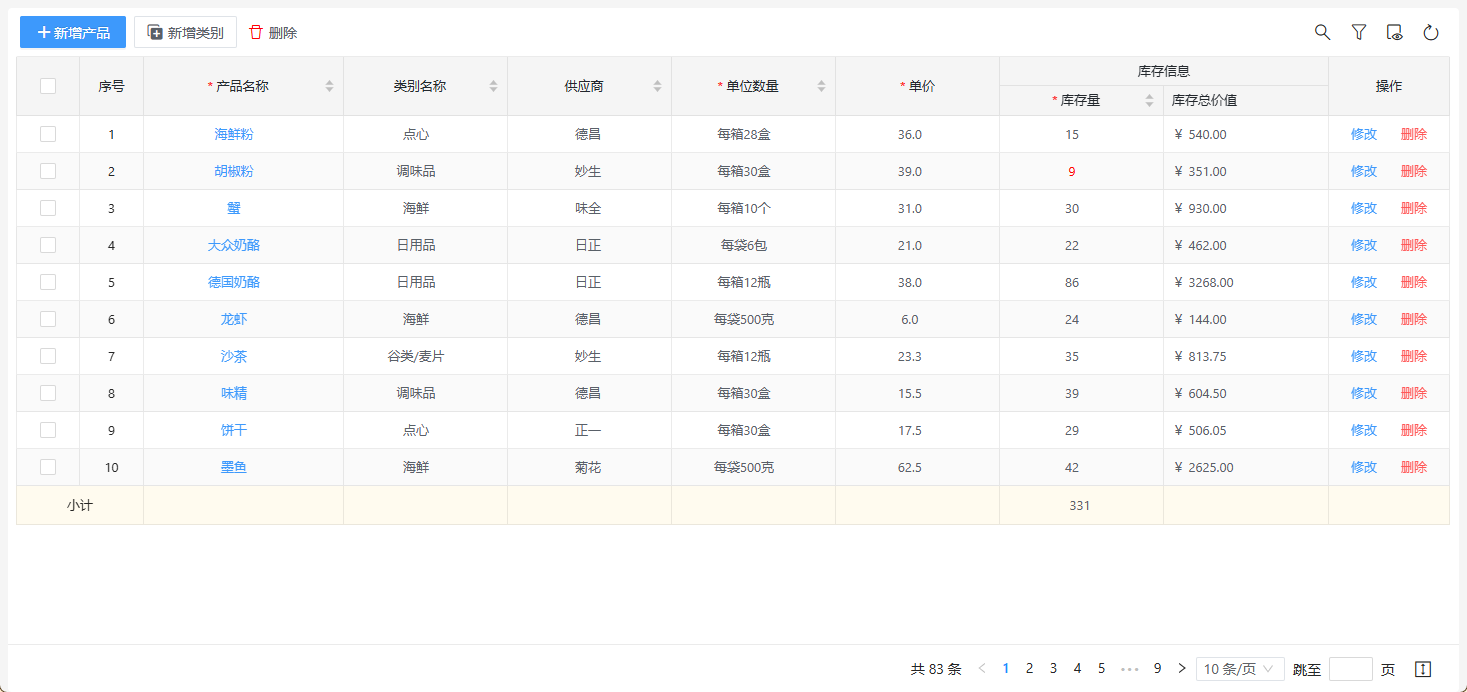
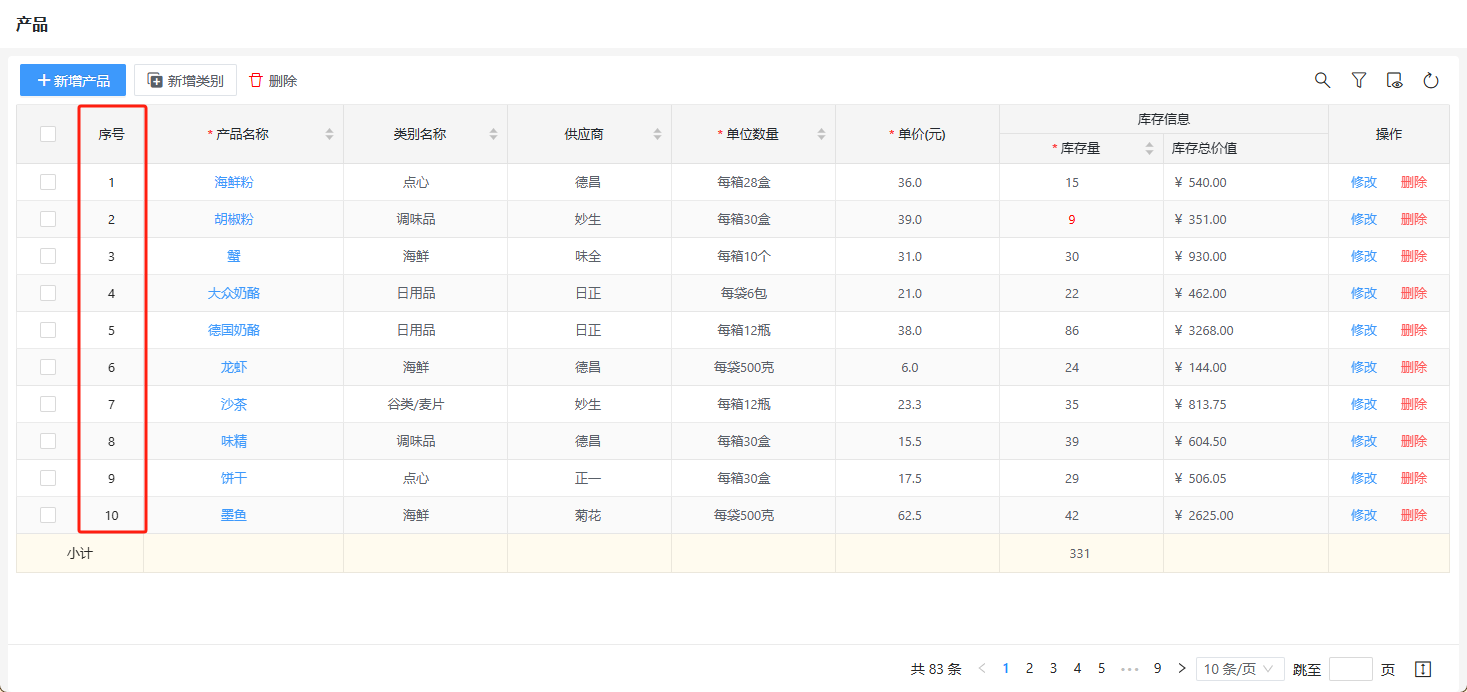
勾选后效果如下图所示,在表格列头字段名称旁可以显示出当前字段的单位。
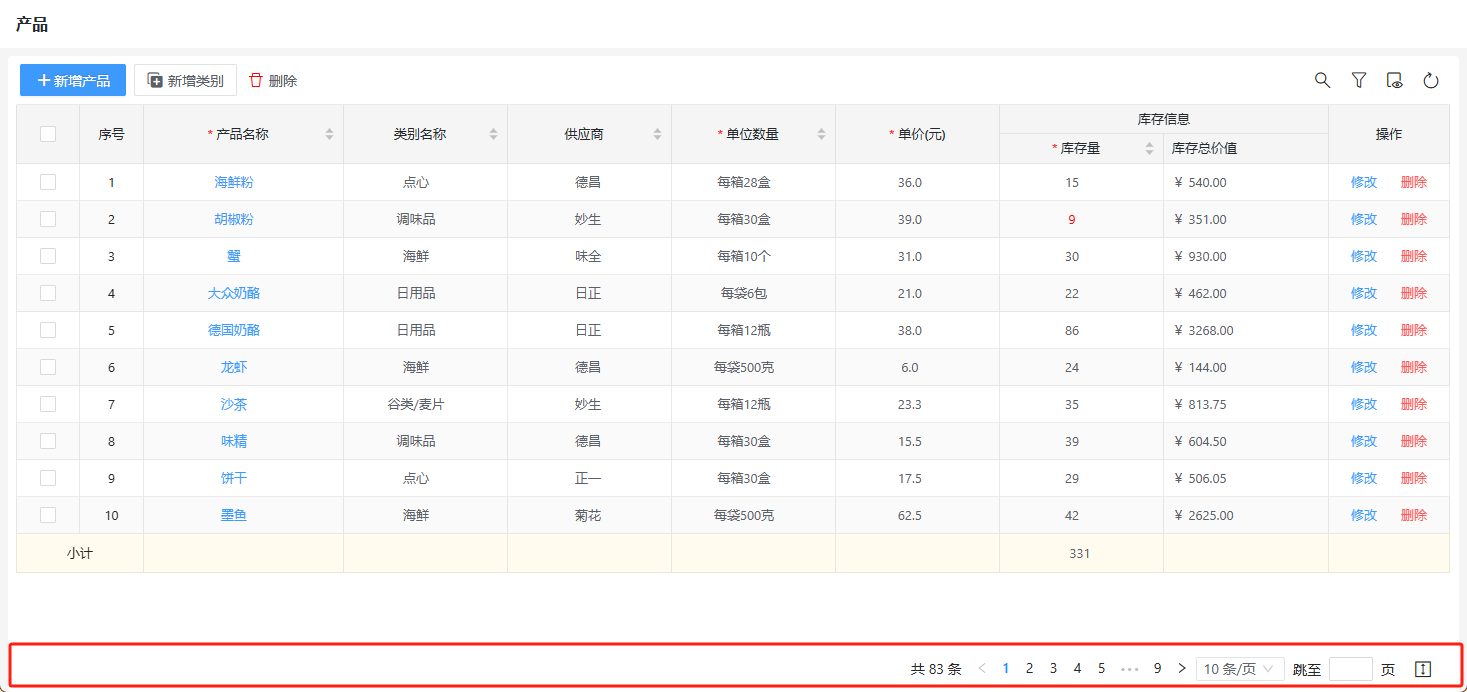
(4)显示分页栏

用于控制列表表格下方分页栏是否显示。
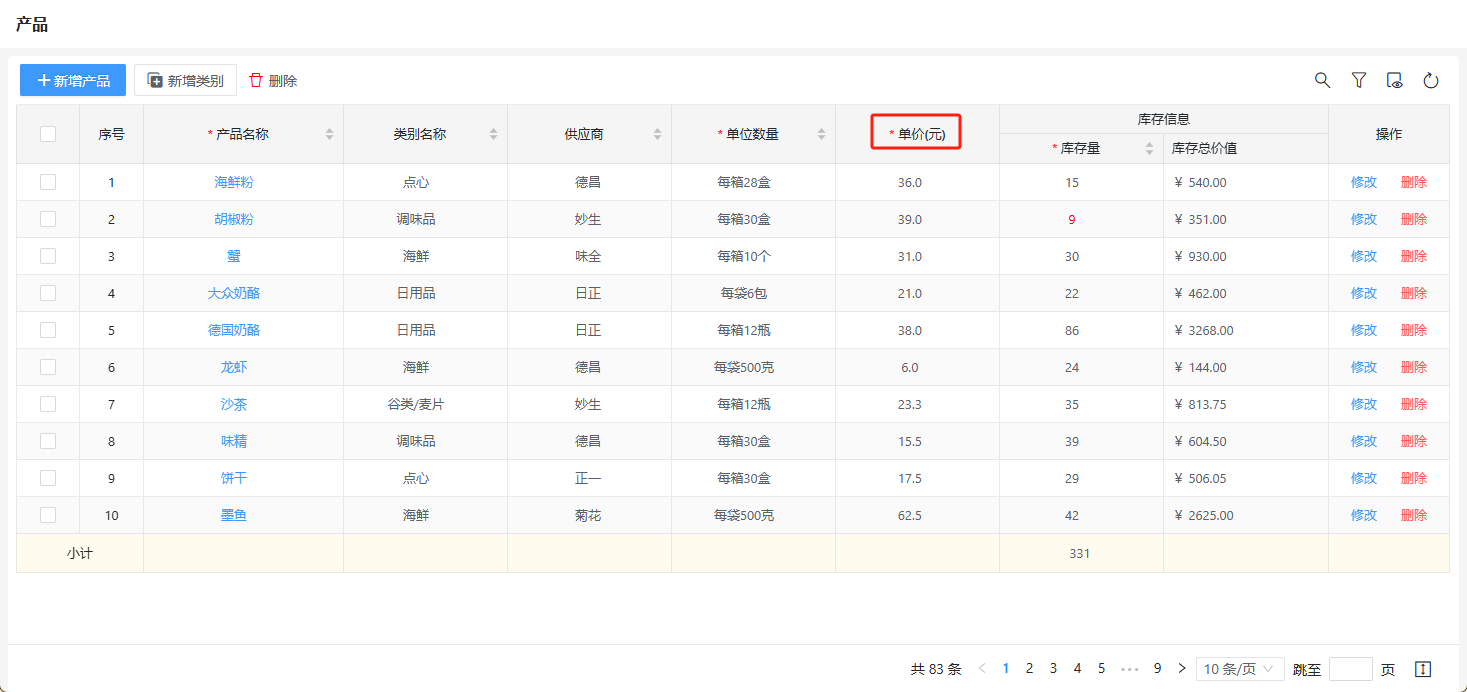
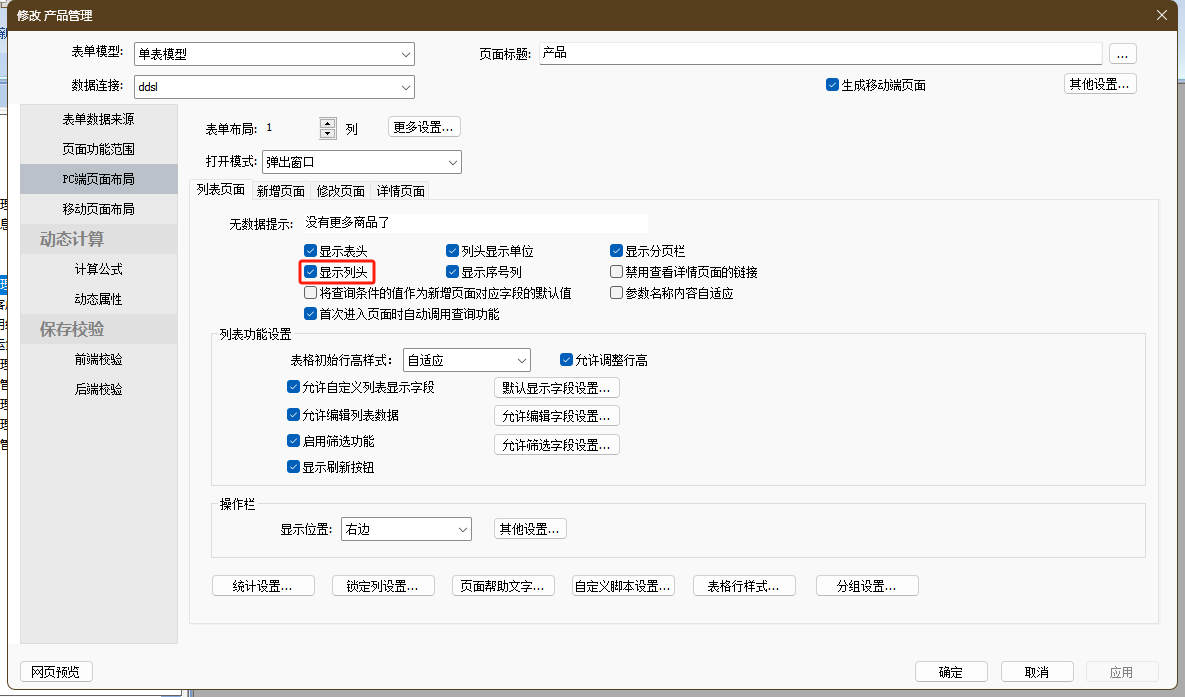
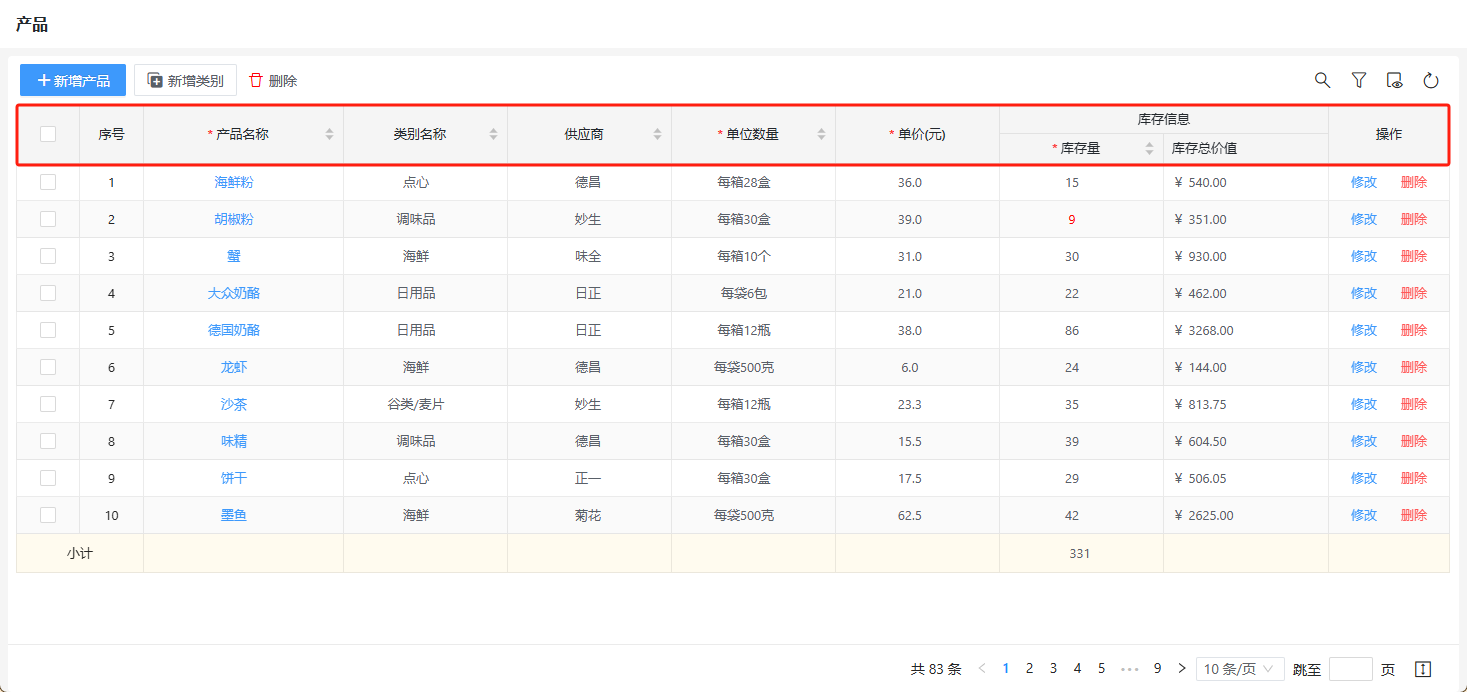
(5)显示列头

用于控制列表表格列头区域(字段名称)是否显示。
(6)显示序号列

用于控制列表表格序号列是否显示。
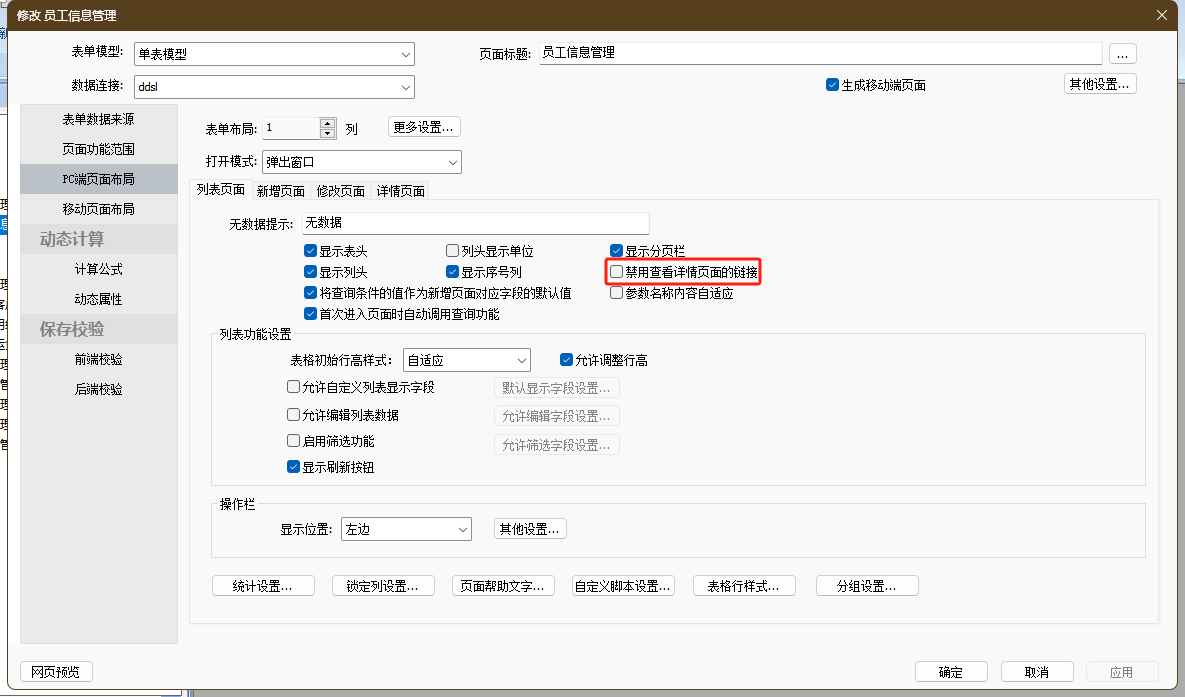
(7)禁用查看详情页面的链接

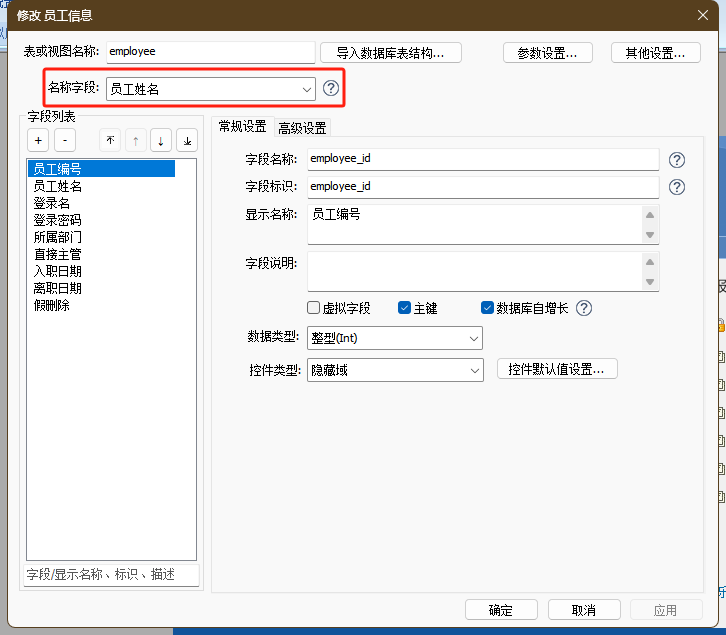
用于在模版中禁用元数据上配置为“名称字段”而生效的详情页面链接。

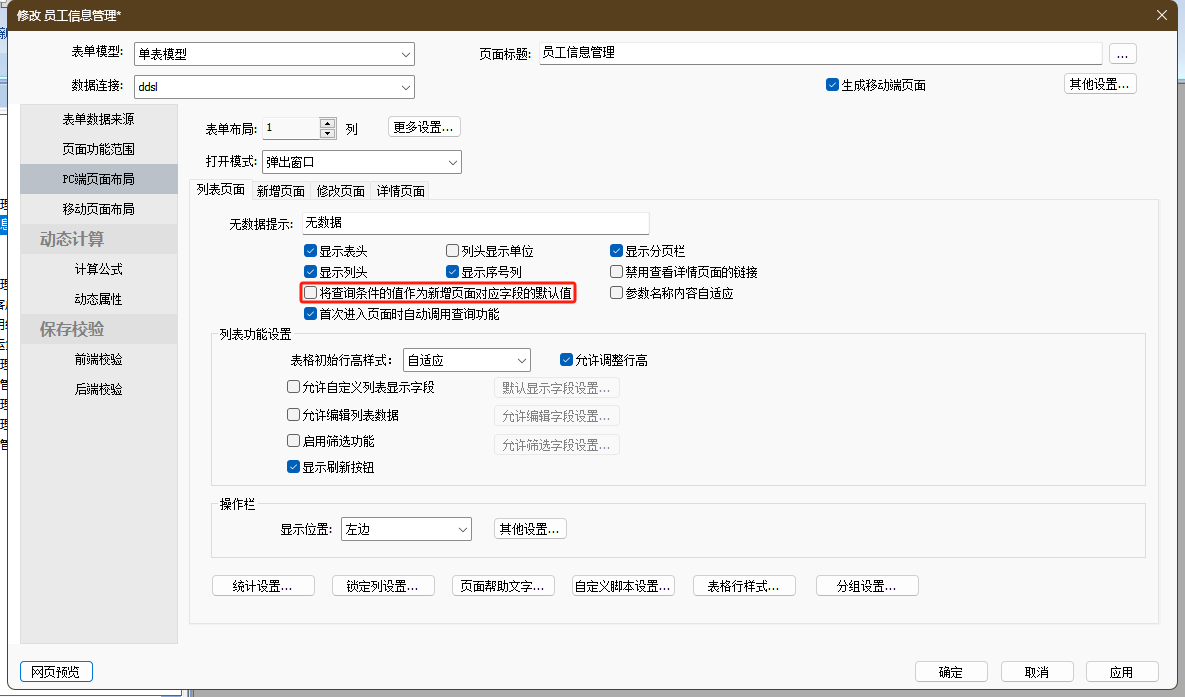
(8)将查询条件的值作为新增页面对应字段的默认值

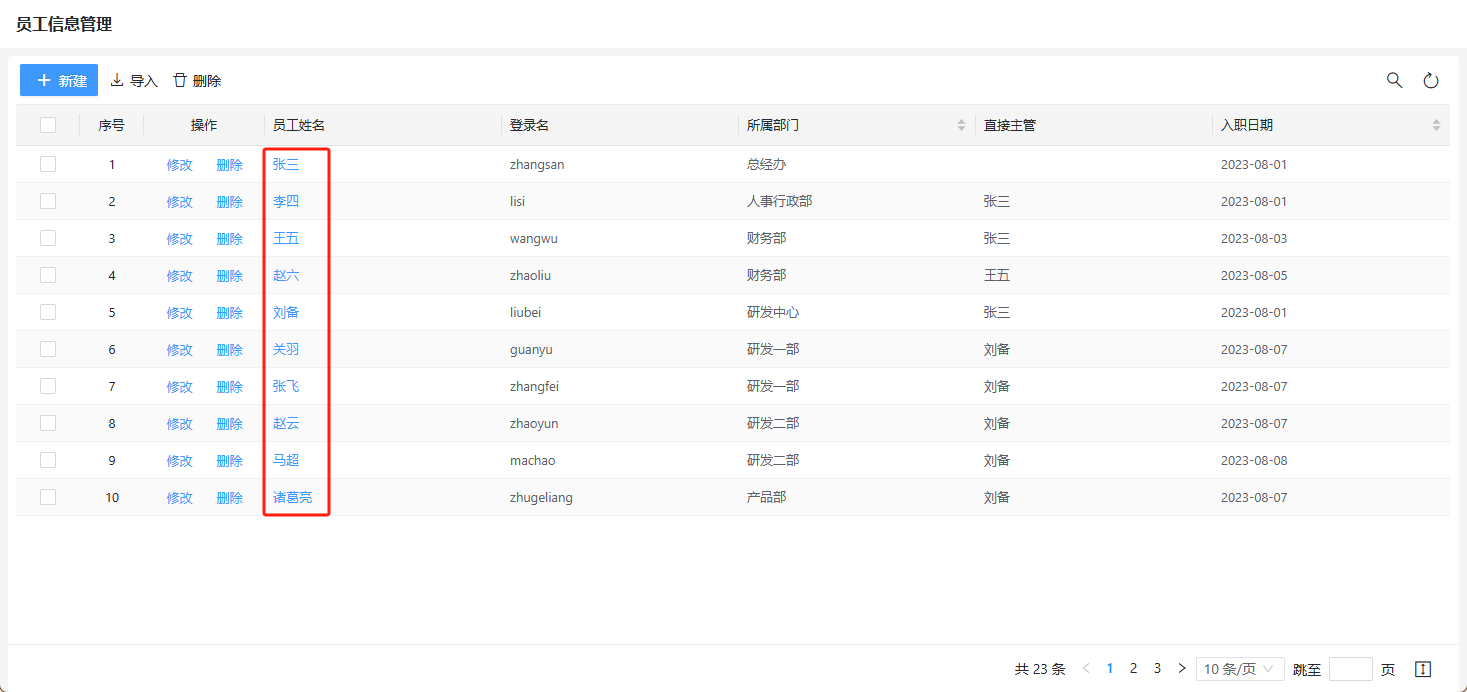
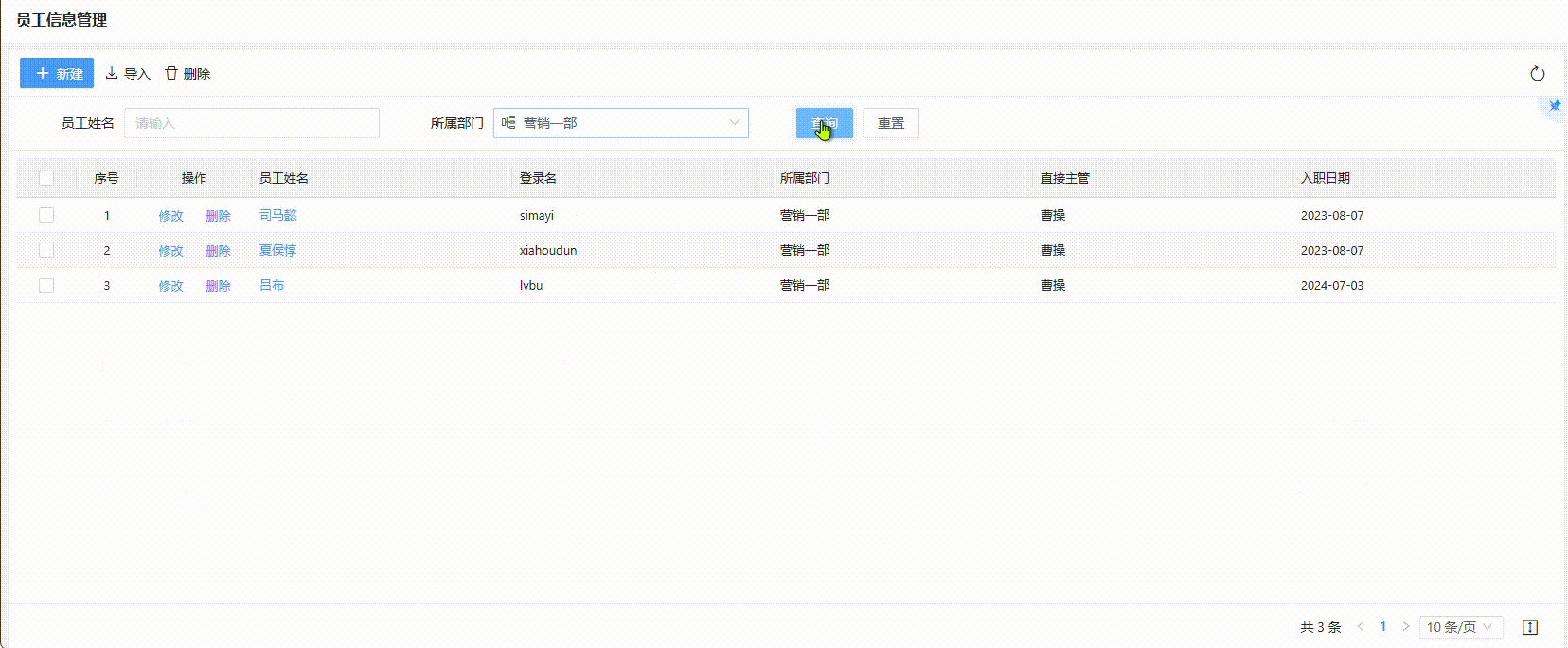
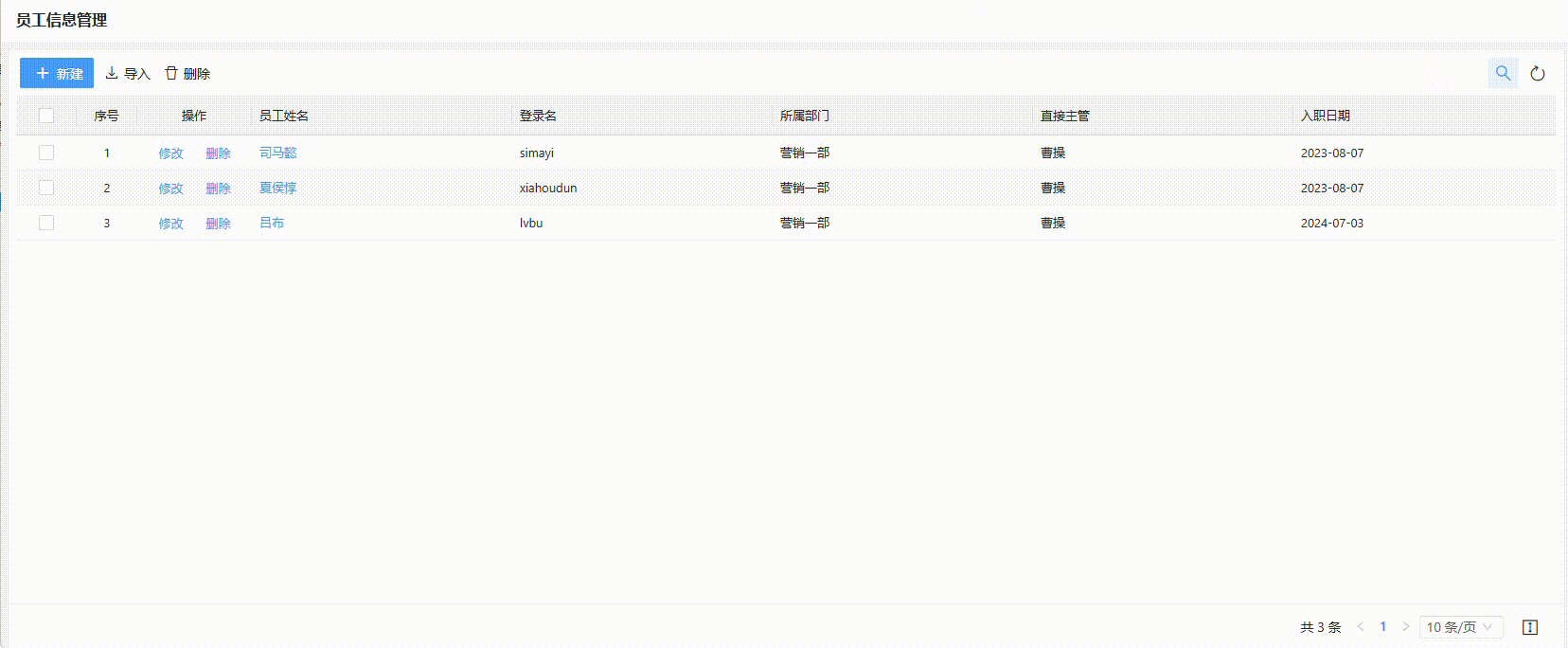
勾选后,当列表页面表格数据经过参数查询过滤后,此时去点击【新增】去新增数据时,会将当前的参数查询条件作为新增页面对应字段控件的默认值,如下图中在列表页面查询过“产品部”的员工,此时若需要添加新员工,会为新员工的“所属部门”字段填充默认值“产品部”。
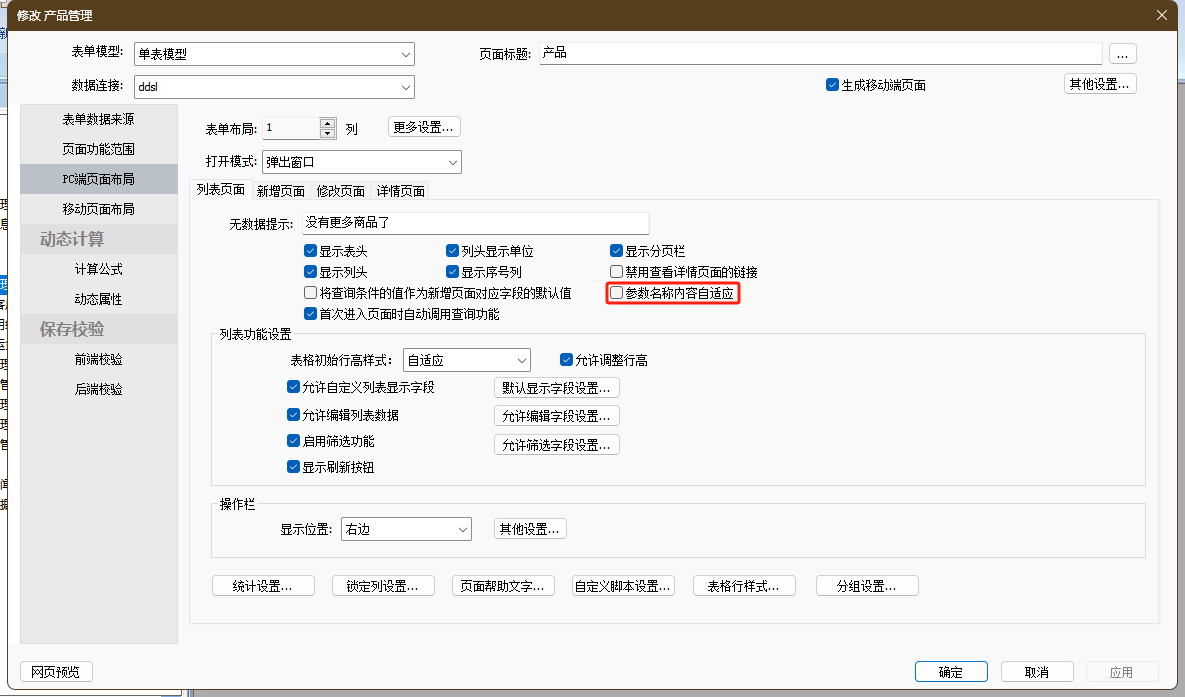
(9)参数名称内容自适应

- 【参数名称内容自适应】默认不勾选。未勾选时,PC端当前表单所有参数字段显示名称宽度固定100px,参数名称超出省略显示
- 勾选后,PC端当前表单所有参数字段显示名称宽度根据内容自适应显示,最大宽度限定显示10个字,超出时省略显示,且更换为左对齐,右侧与控件间距10px,参数控件宽度按元数据中配置生效。
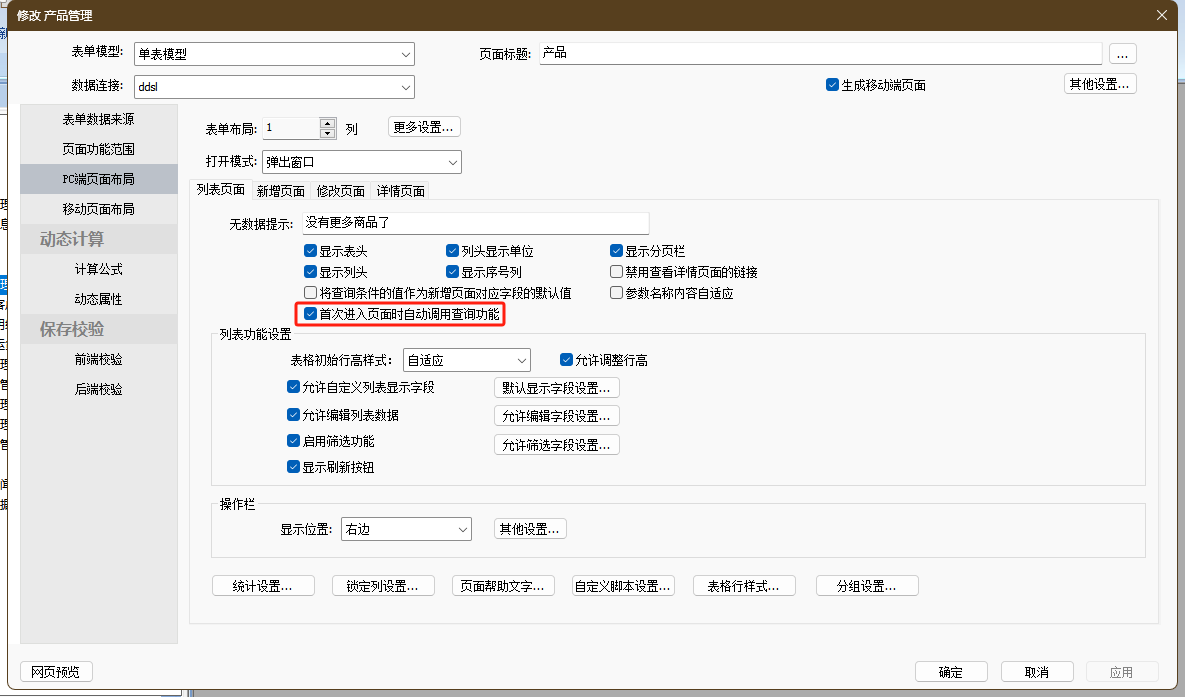
(10)首次进入页面时自动调用查询功能
控制列表页面加载时是否自动调用参数查询获取列表数据。未勾选时,则列表加载时不自动执行查询,需要手动查询才能获取列表数据。
(11)编辑/查看详情以tab页方式显示
该配置主要应用于主从模型或多对多模型这类带从表的模型。
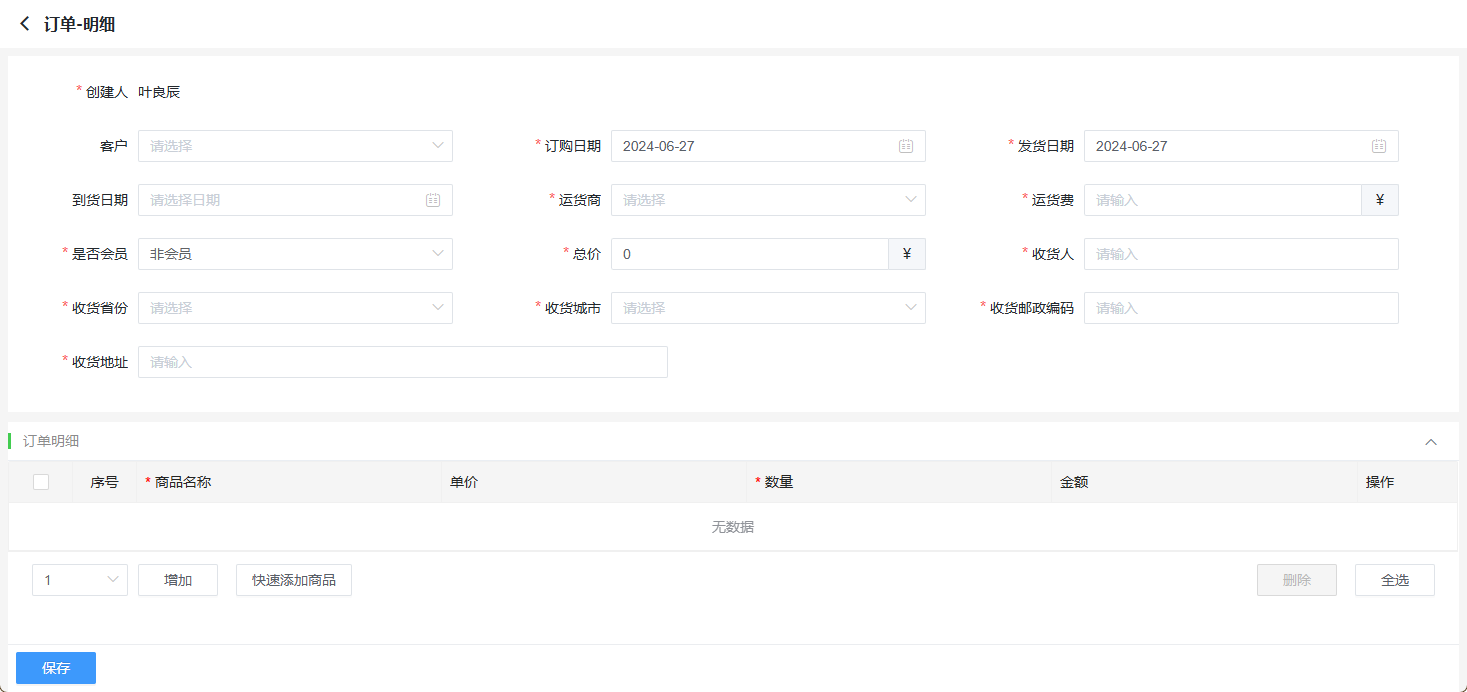
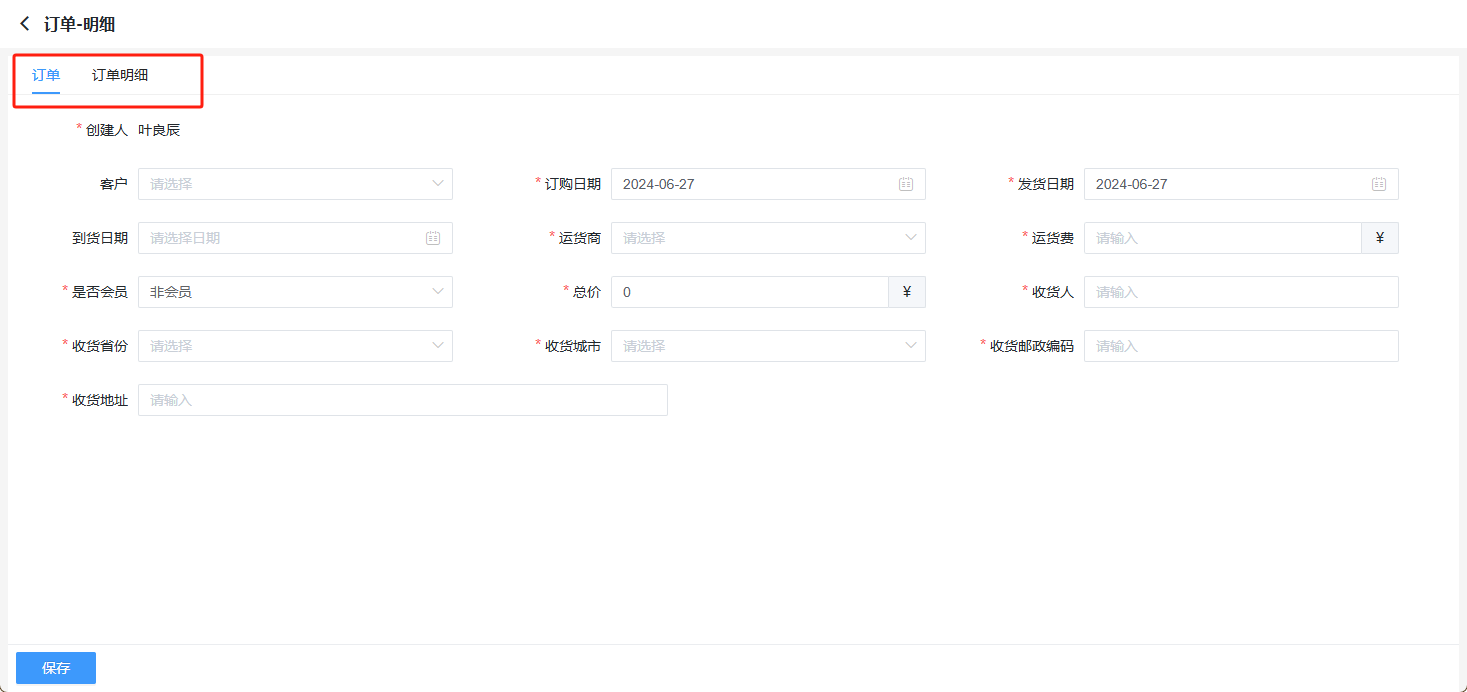
未勾选时,以编辑页面为例如下图所示,页面布局为主表在上,从表跟随在主表下方显示。
当勾选以tab方式显示时,这主从表区域在界面上将以tab方式切换显示如下图所示。
(12)初次加载时隐藏参数栏区域
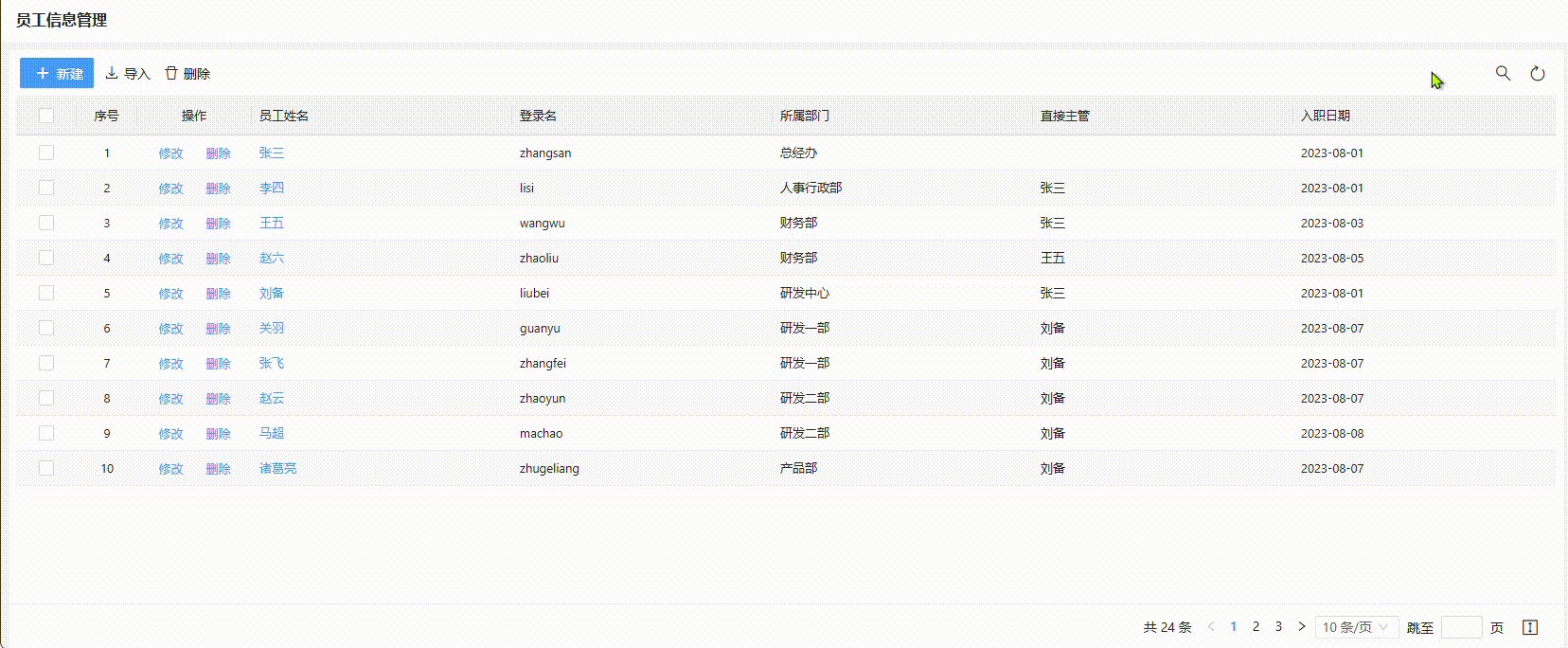
用于配置参数栏区域初始状态是锁定显示还是收起隐藏,默认不勾选,即默认锁定显示参数栏,如下图所示。
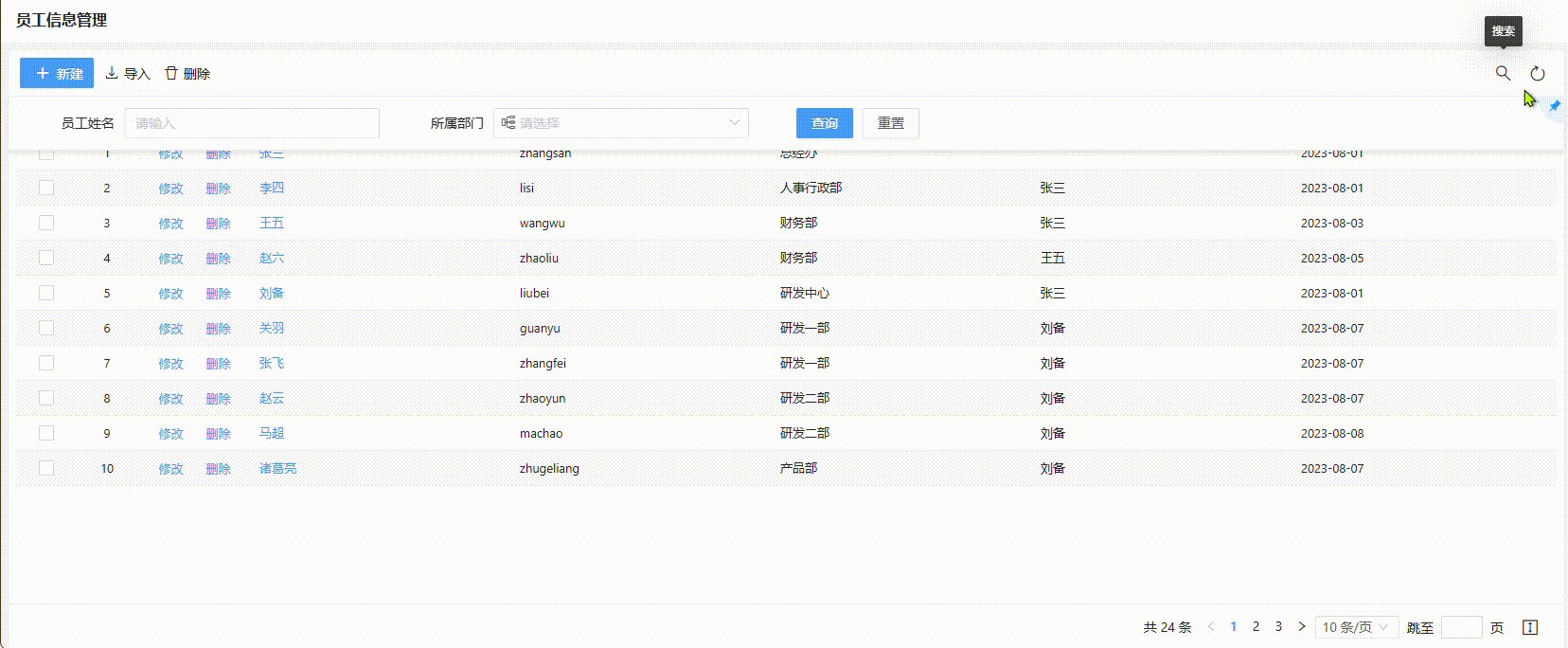
勾选后,表单列表页面初次加载时,将不会直接显示参数栏区域需要手动展开或锁定,如下图所示。
注意:手动切换过参数栏展示方式的,会将该表单的参数栏呈现方式保留在浏览器本地,同一浏览器再次打开同一表单时,将默认应用前一次的参数栏展示方式:锁定参数栏或收起参数栏。
3 新增/修改页面
(1)保存按钮名称
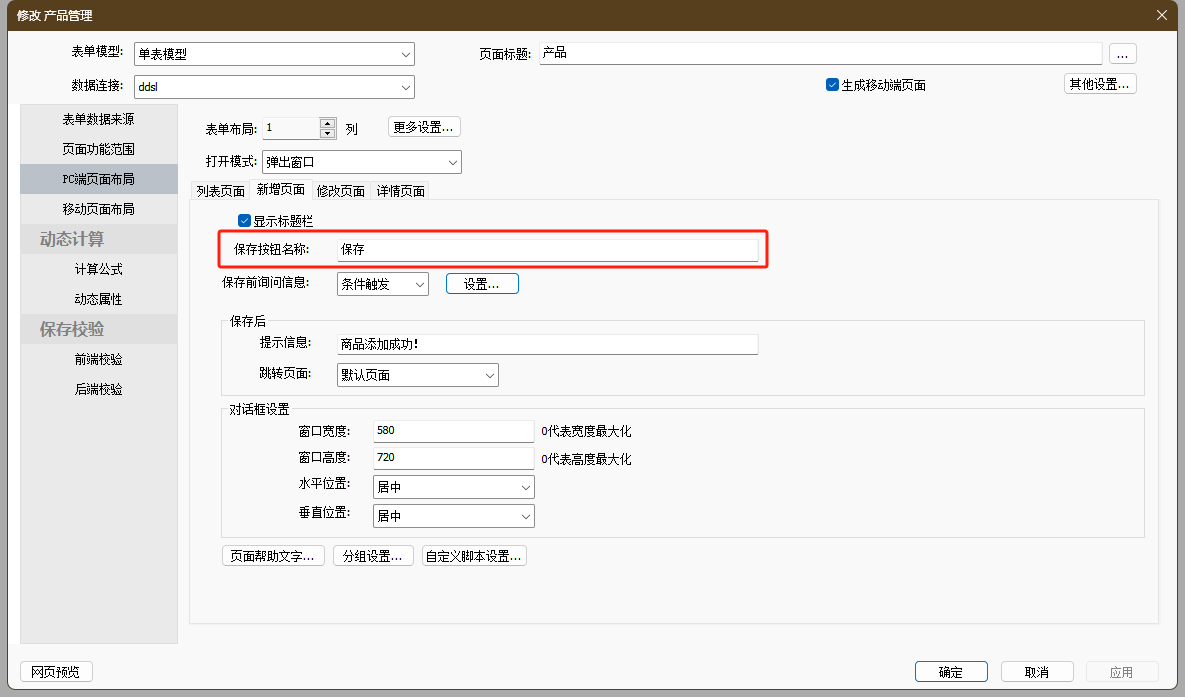
用于配置填报页面保存按钮的自定义显示文本,默认为“保存”。
(2)保存前询问信息
用于配置填报页面点击保存按钮去保存回写数据前的询问信息对话框,确认后继续保存动作,取消则返回填报页面继续编辑数据。
目前根据数据保存时的业务场景不同,共有两种配置方式:
① 默认触发
“默认触发”是较为常见的保存前询问信息配置场景,但询问信息的内容允许选配,默认为空,为空时表示保存时不需要进二次确认。
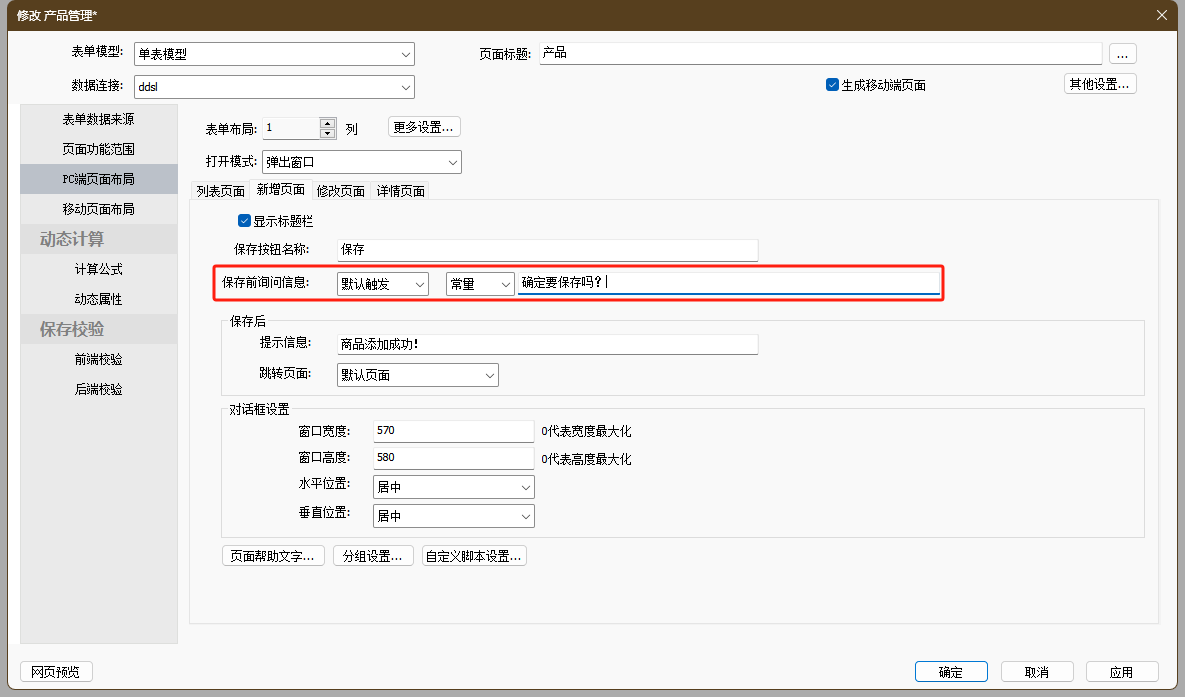
当保存前一律需要进行二次确认时,可以配置询问内容,内容支持常量或表达式编辑,例如需要在页面保存前询问“确定要保存吗?”,可以如下图配置。
执行效果如下图所示。
② 条件触发
“条件触发”适用于一些特定条件下才需要触发保存前询问的应用场景,例如某些字段未填写或填写内容触发了某些条件。
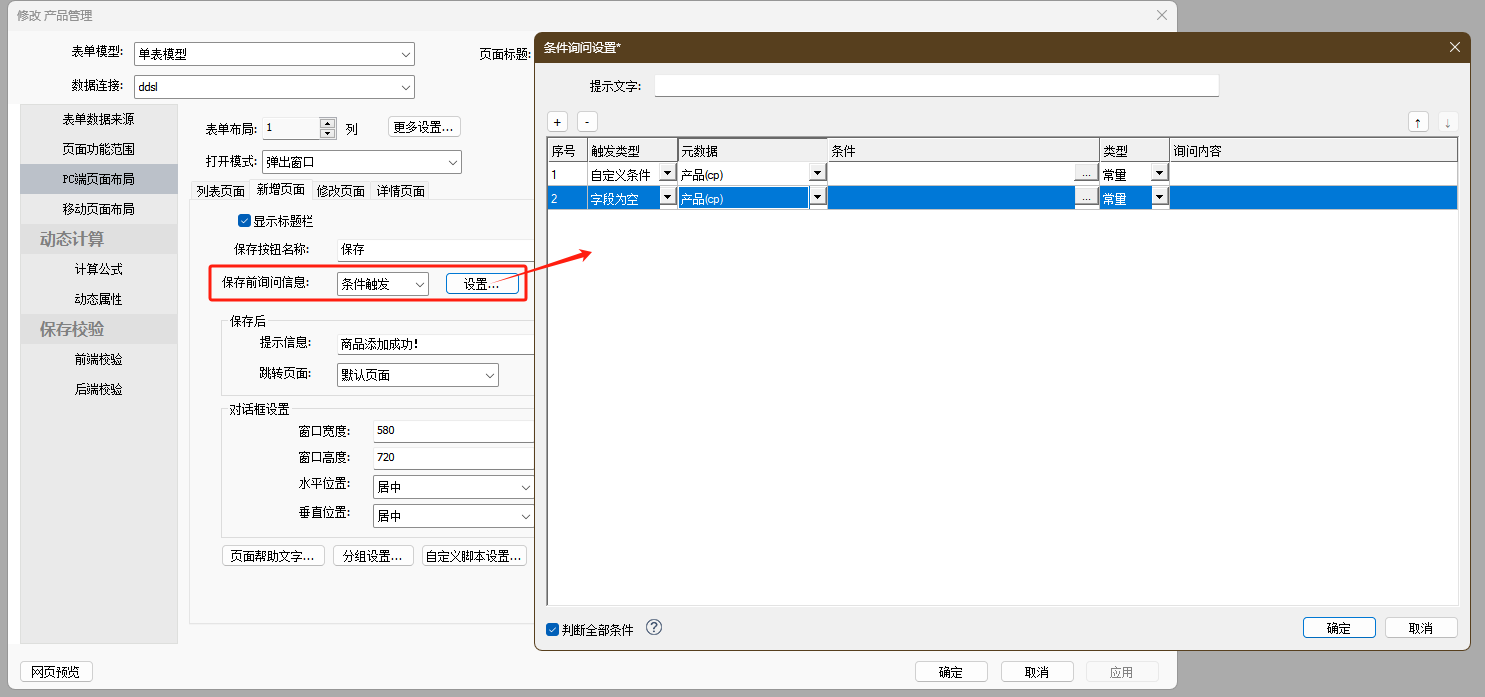
配置说明:
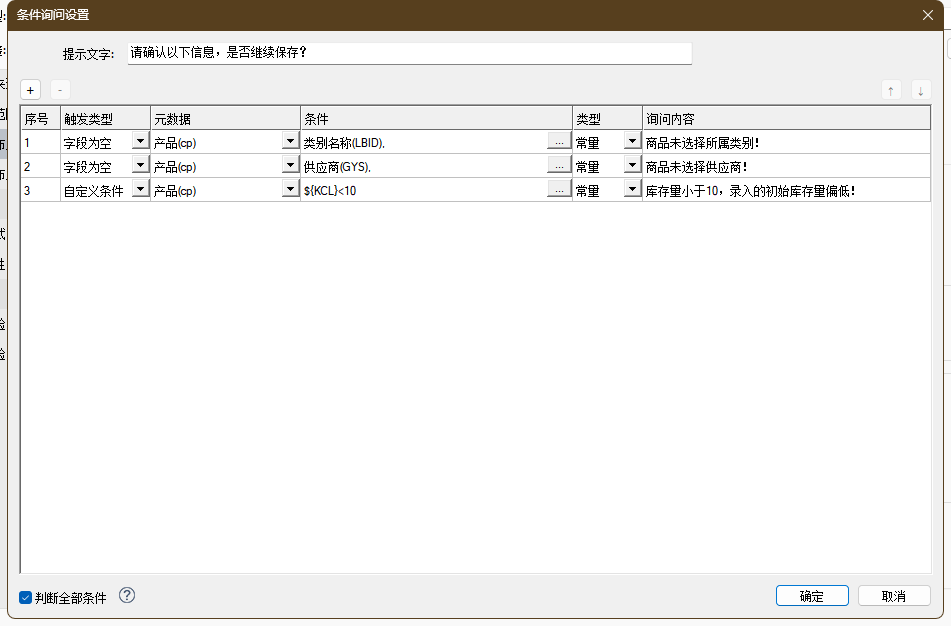
- 【提示信息】选填,默认为空,因为询问信息触发的条件可能不止一个,每个条件可以配置触发后具体的提示内容,为了界面有更好的交互提示允许在此处配置一个较为宽泛的询问内容,例如“请确认以下信息,是否继续保存?”,具体触发的提示信息在其下方罗列。
- 条件如图所示列表默认为空,至少配置一个条件询问信息。列表中目前支持配置两类条件触发方式,一种是【自定义条件】,第二种是判断元数据中【字段为空】。
- 【自定义条件】选择模板下某个元数据,通过表达式编辑触发条件,条件返回true时触发当前询问,询问内容支持常量或表达式自定义。
- 【字段为空】选择模板下某个元数据,条件不再是写表达式了,直接选择当前元数据下的非隐藏域字段(允许多选)。当所选的任一字段控件为空时触发询问,询问内容支持常量或表达式自定义。
- 【判断全部条件】默认勾选,存在多个触发条件时勾选时判断所有条件,此时会返回所有条件满足的询问信息。未勾选时,按照自上到下的顺序逐个判定,只要有条件满足为true的不再判断后续条件,按触发询问信息仅提示一条询问信息。
需要注意的是不同于保存校验条件,这些条件触发不会限制保存动作,弹窗提醒后仅作为提醒内容,点击确认仍然可以继续保存。
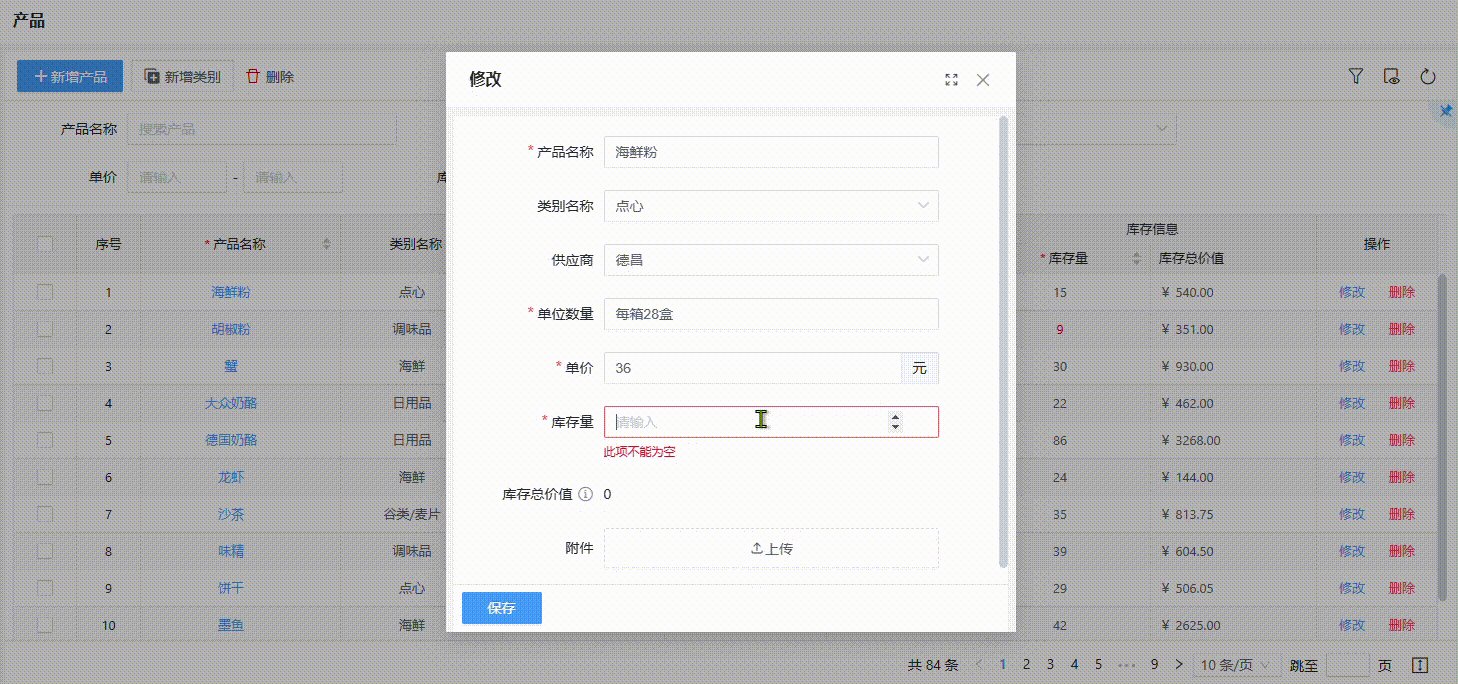
例如商品信息维护时虽然“类别名称”和“供应商”字段为选填字段,但在商品保存时还是希望提醒用户尽量去填写,可以通过【字段为空】设置询问信息。又例如在新增或修改商品信息时,当库存量填写值小于10件时希望引起用户注意,提醒当前填写的库存量偏低,配置方式可以如下图所示。
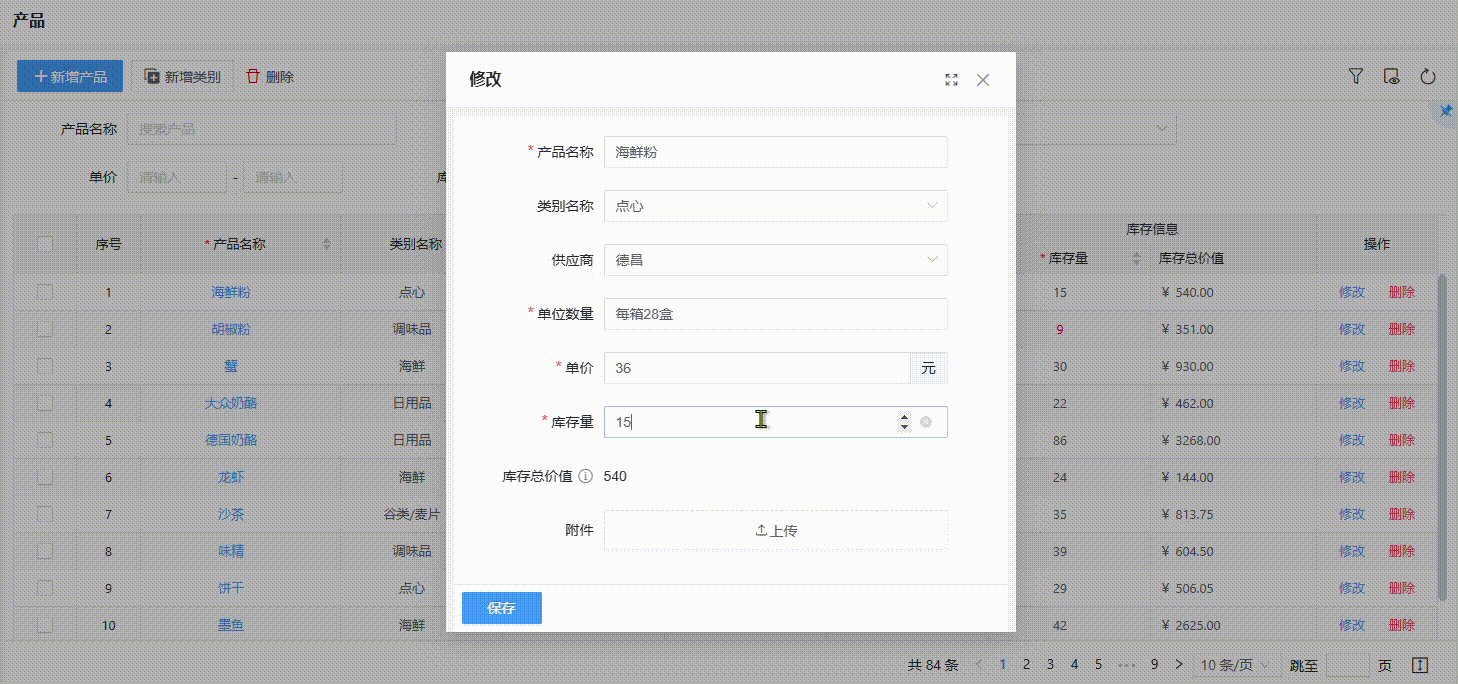
表单填报时执行效果如下图所示。
- 上图中第一次保存时,由于“供应商”字段未填写且“库存量”8小于10,分别触发了字段为空和自定义条件的提醒内容,用户想要回去完善填报内容可以点击取消保存后返回修改(部分字段为空的控件会标红显示提醒用户去填写);
- 当用户填写好供应商后进行第二次保存时,就只有库存量会触发提醒内容,此时用户查看后选择忽略该提醒继续保存,依旧可以成功保存商品信息。
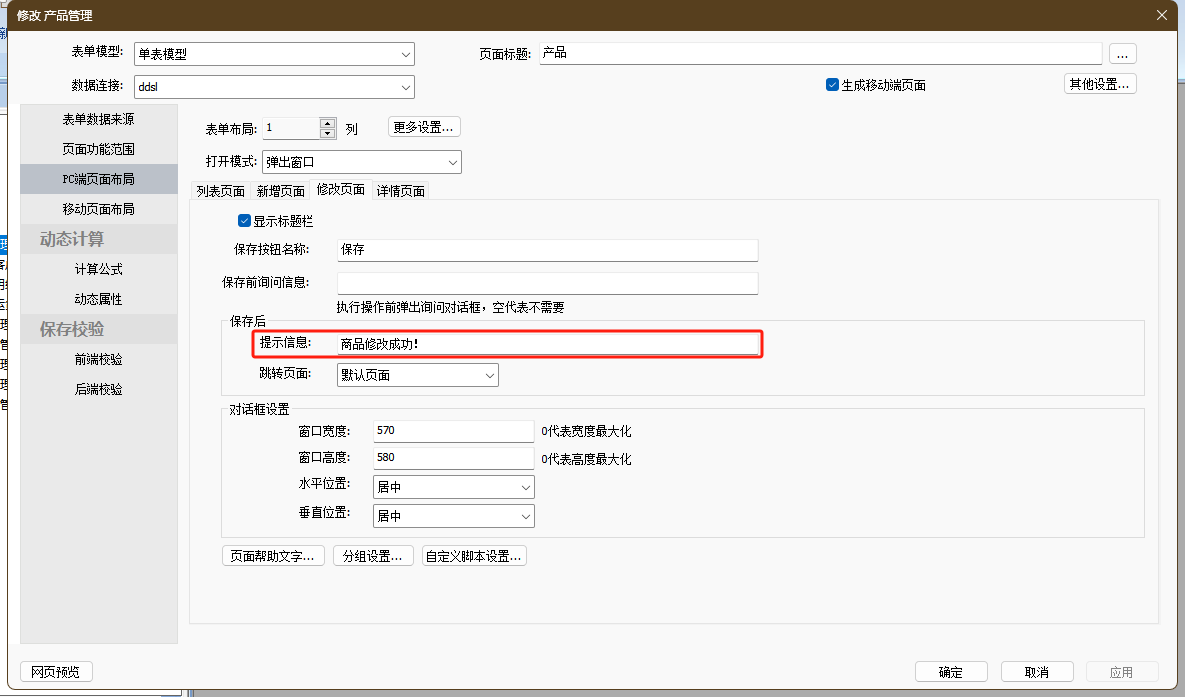
(3)保存后提示信息
用于配置填报页面保存成功后的提示信息,默认为空,为空时默认提示信息为“保存成功!”。
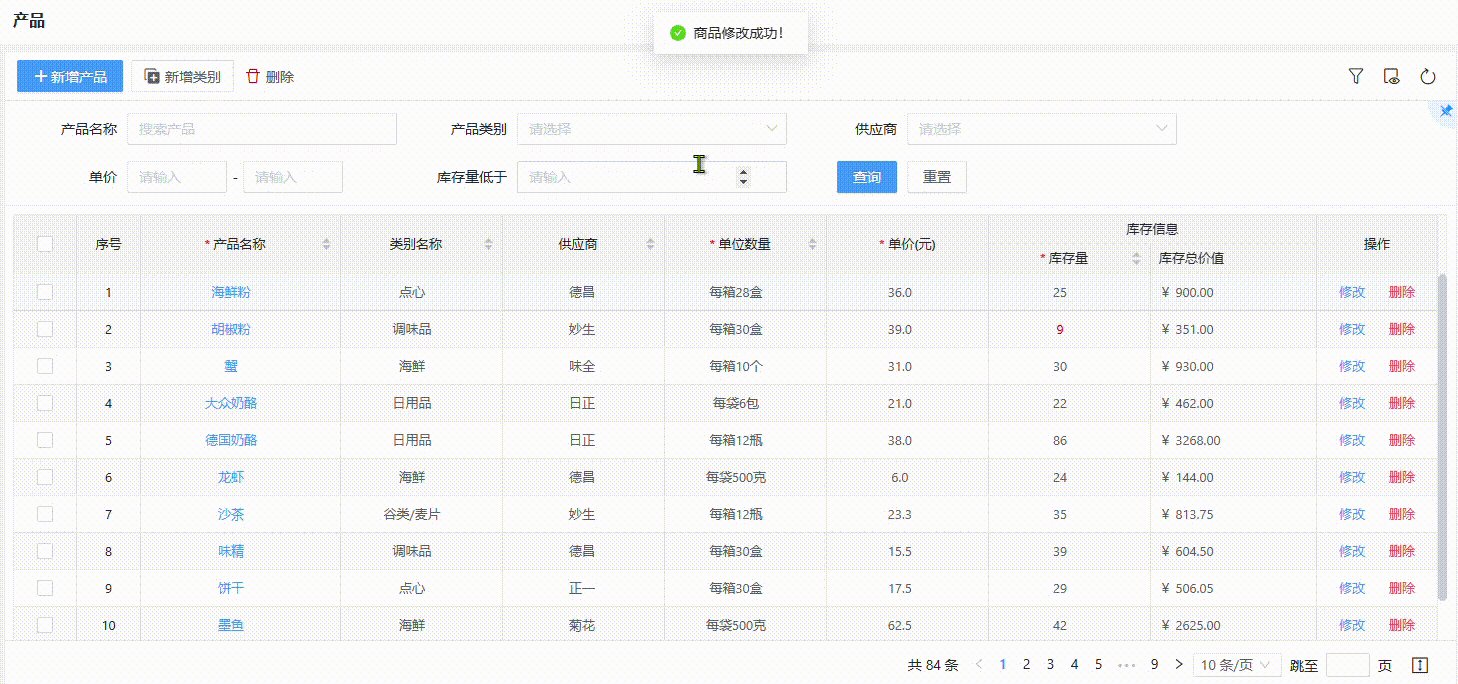
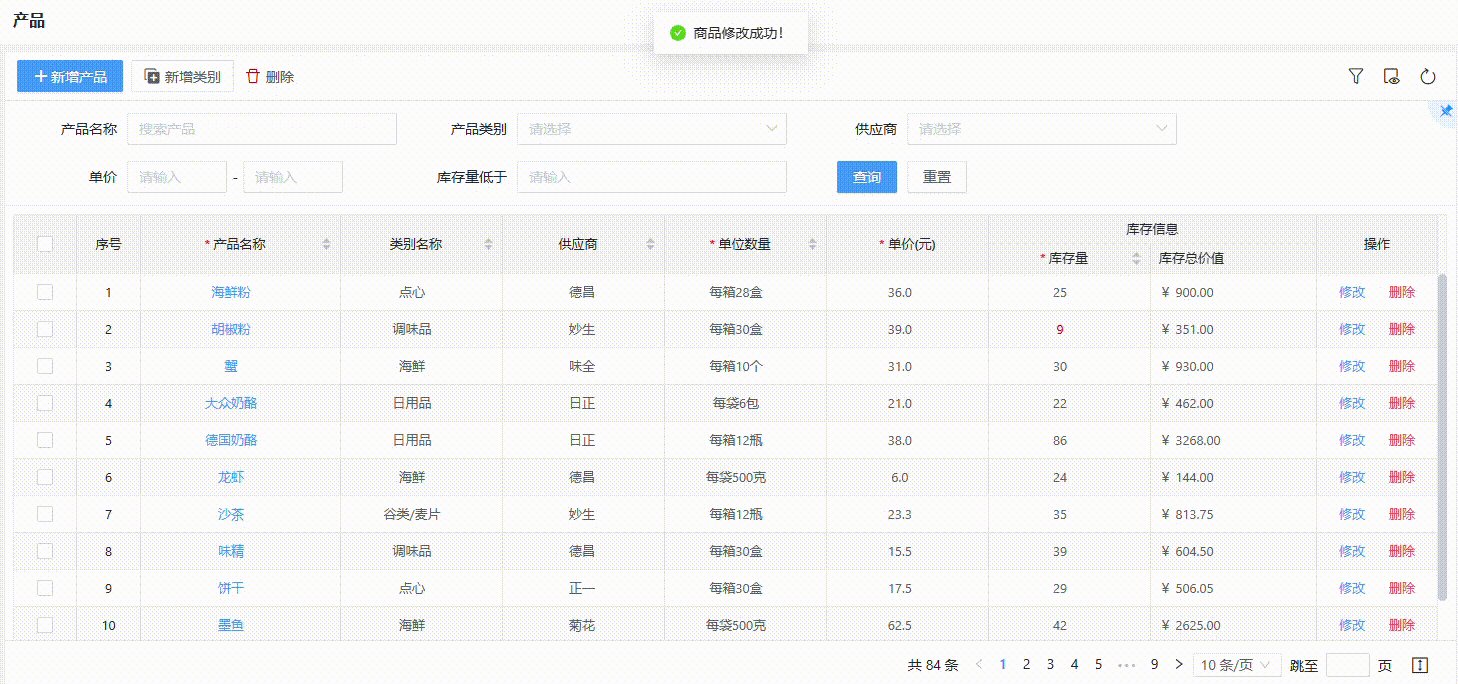
例如修改页面需要将提示信息调整为“商品修改成功!”,如下图所示。
执行效果:
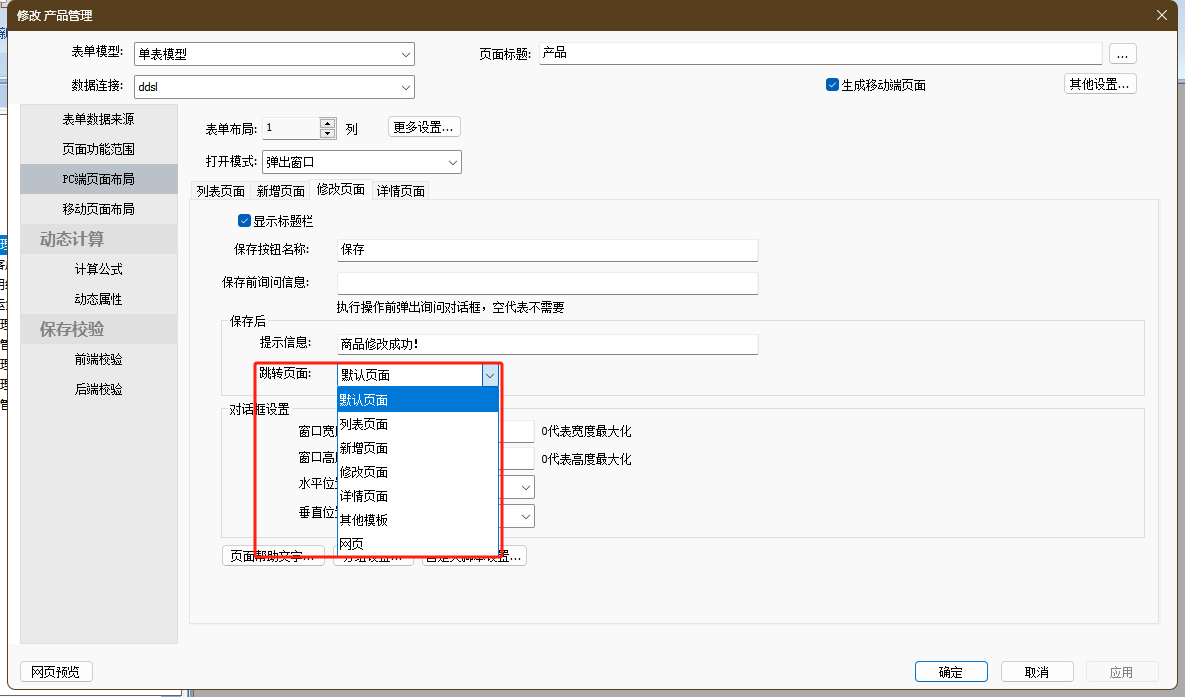
(4)保存后跳转页面
用于配置填报页面保存成功后需要跳转的页面。支持跳转的选项有“默认页面”、“列表页面”、“新增页面”、“修改页面”、“详情页面”、“其他模版”、“自定义网页”。如下图所示。
注意:保存后跳转页面选择“默认页面”时,页面跳转的具体表现取决于填报页面的【打开模式】配置。当打开方式为“当前窗口”时默认跳转列表页面;当打开方式为“弹出窗口”时则默认交互为关闭当前填报页面的弹窗。
4 详情页面
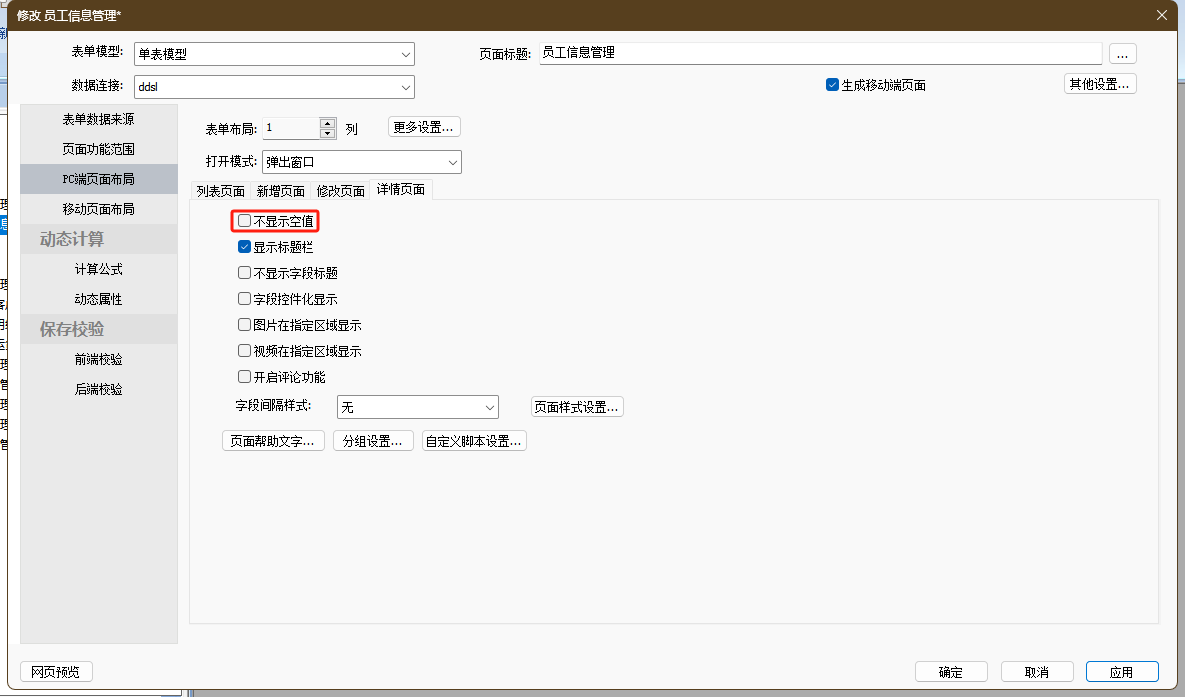
(1)不显示空值
用于控制详情页面是否显示字段值为空的字段。
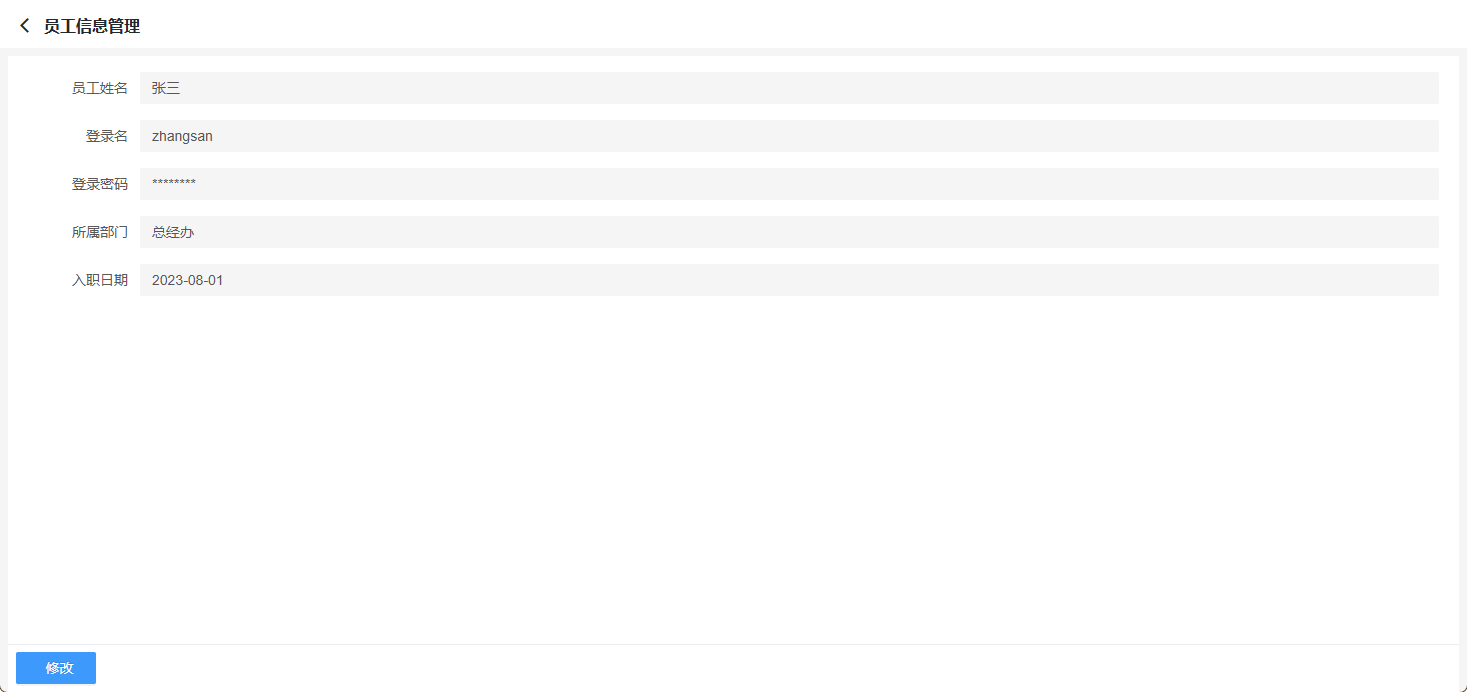
例如下图员工信息详情页面,“直接主管”和“离职日期”字段值为空,若展示时希望不要显示就可以通过勾选“不显示空值”来隐藏。
隐藏后的效果:
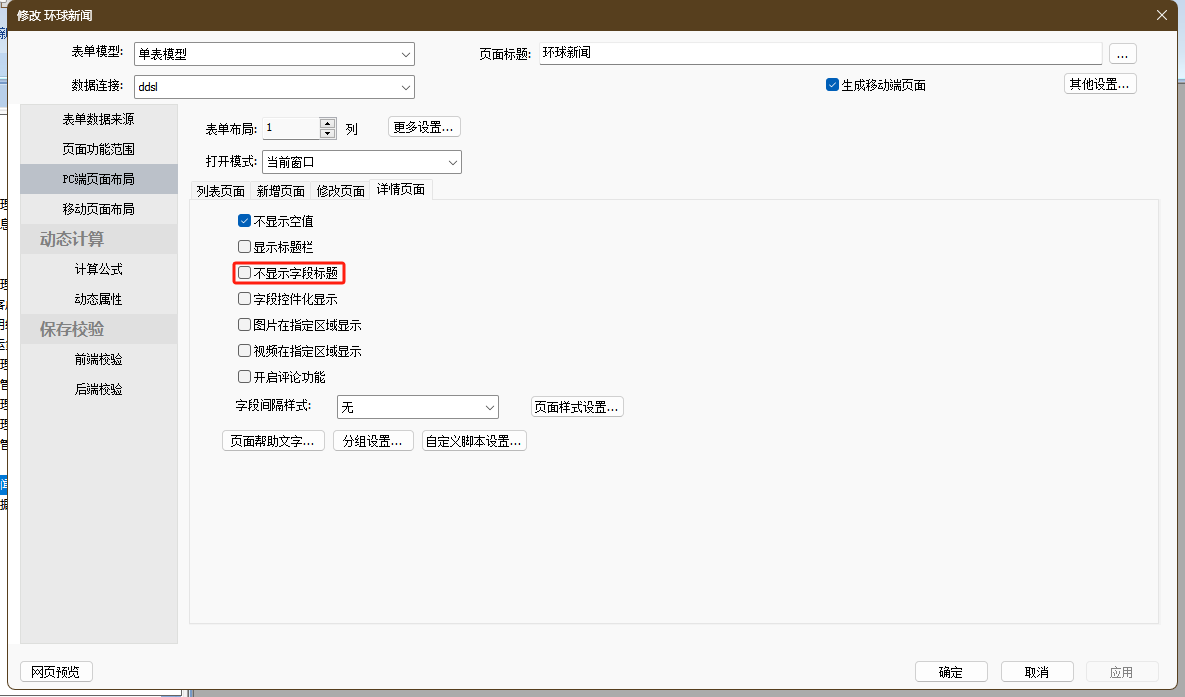
(2)不显示字段标题
应用于一些为实现特殊业务,在详情页面内容个展示时需要隐藏字段标题仅展示字段内容的场景。
例如下图页面内容,其业务为新闻稿,分别以字段“标题”、“正文”、“来源”、“发布日期”四个字段来维护数据,详情页面如此展示显然不像一篇新闻稿件。
尝试隐藏字段标题后,配合元数据中的详情页面显示设置显示如下图所示,页面展示显然更加符合业务展示需要。 需了解更多实例“新闻稿”业务相关配置,详见专题 详情页面样式配置。
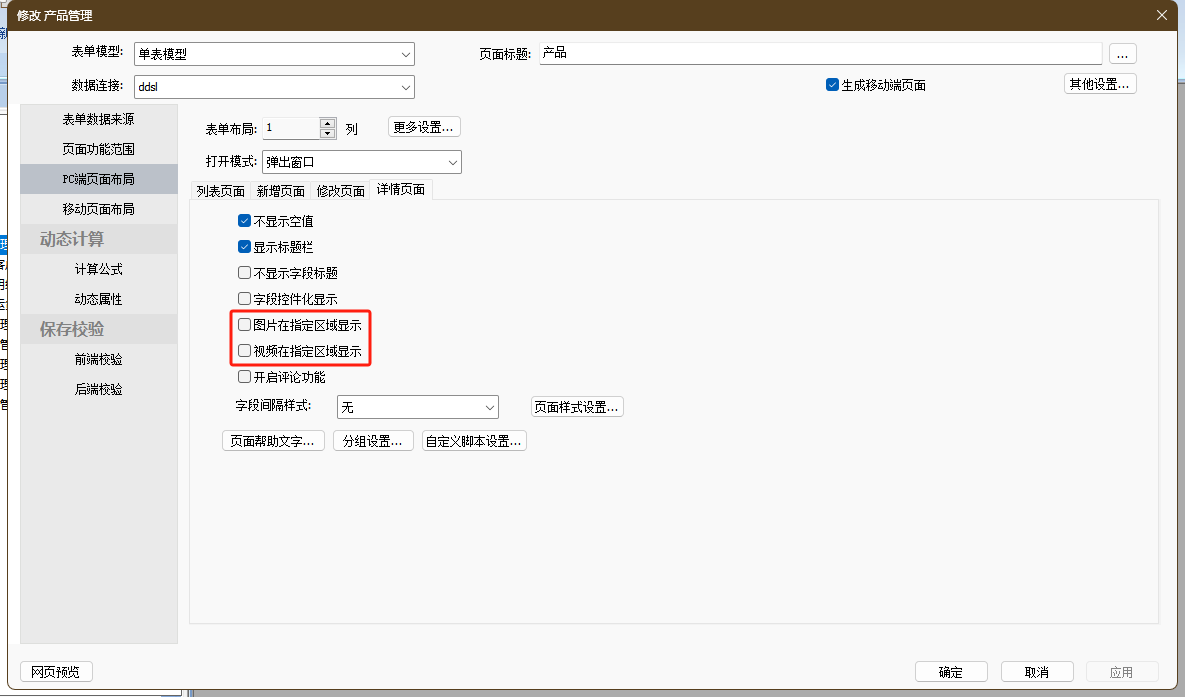
(3)图片/视频在指定区域显示
该配置项允许将元数据中详情页面样式配置为“图片”或“视频”展示的首个字段配置到详情页面顶部展示(大部分为文件上传控件字段),由于展示区域都是页面顶部,因此两个勾选项不能同时勾选,仅能选择其中一项使用。
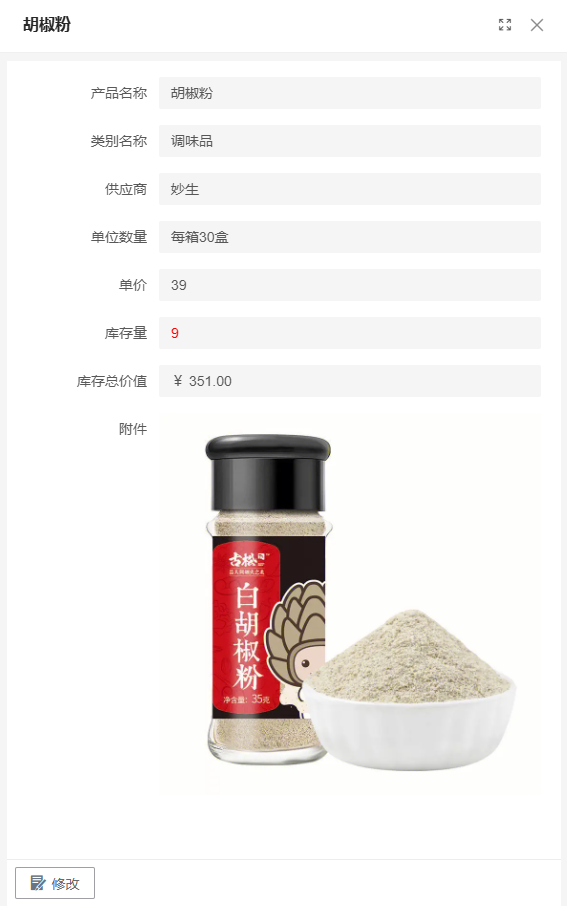
例如商品详情页面保存了商品的展示图片附件。
- 在普通图片展示方式下,其展示效果如下图所示。

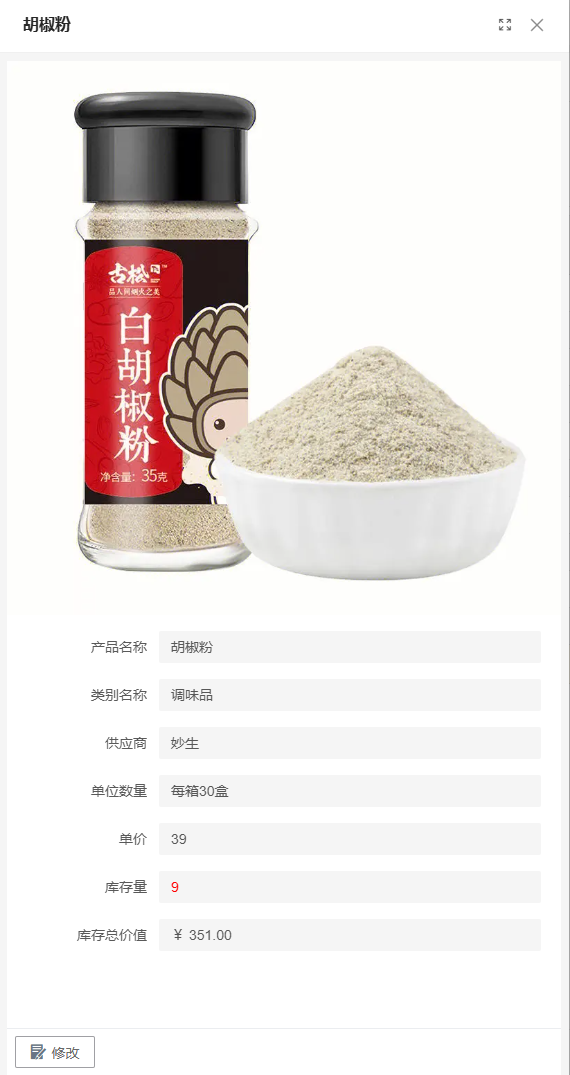
- 当勾选“图片在指定区域显示”时,展示效果如下图所示。

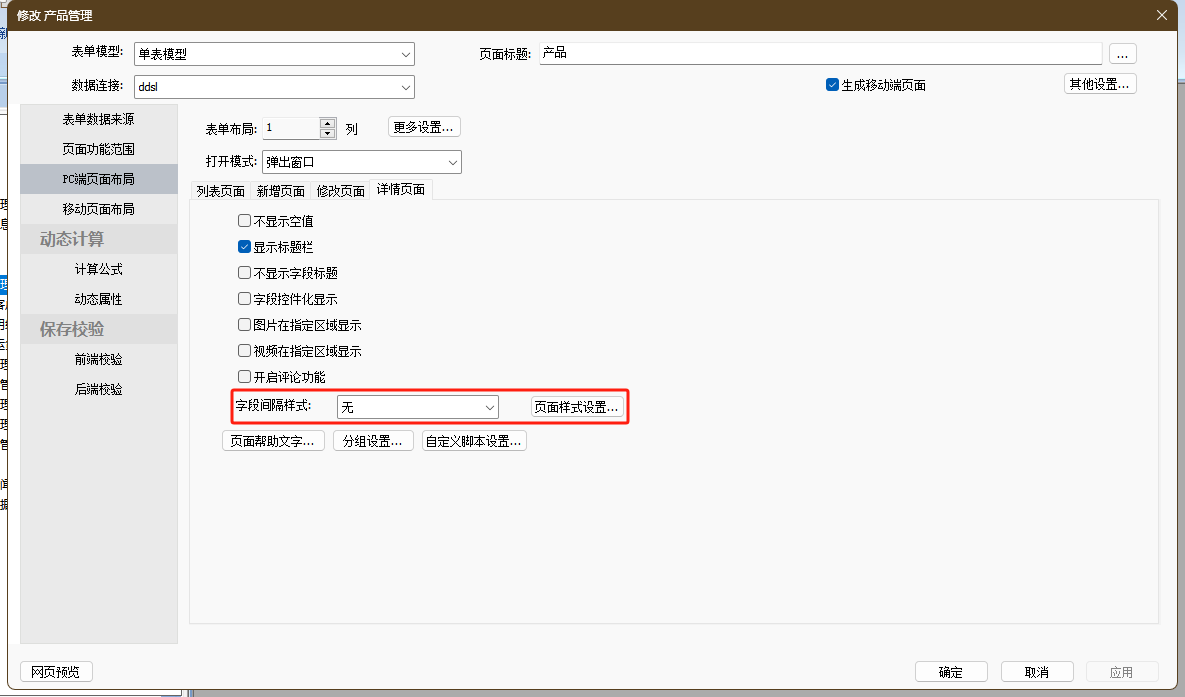
(4)字段间隔样式
可以根据业务需要对详情页面字段之间的间隔样式进行配置,目前共支持三种样式:“无”、“分割线”、“表格线”。
- 字段间无间隔样式是最普通和常用的详情页面展示方式。选择“无”时,支持对部分页面样式进行配置例如页面内间距、字段下边距。

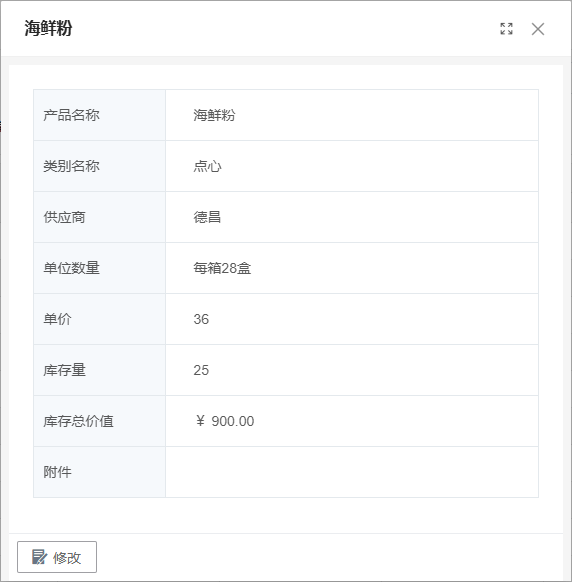
- “分割线”展示效果如下图所示。

- “表格线”展示效果如下图所示

(5)字段控件化显示
详见专题 “PC详情字段控件化显示”(6)开启评论功能
详见专题 “详情页面评论功能”
最后编辑:Eric 更新时间:2025-08-14 10:37
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料