通过js事件,为表单所需输入框控件默认获取输入焦点
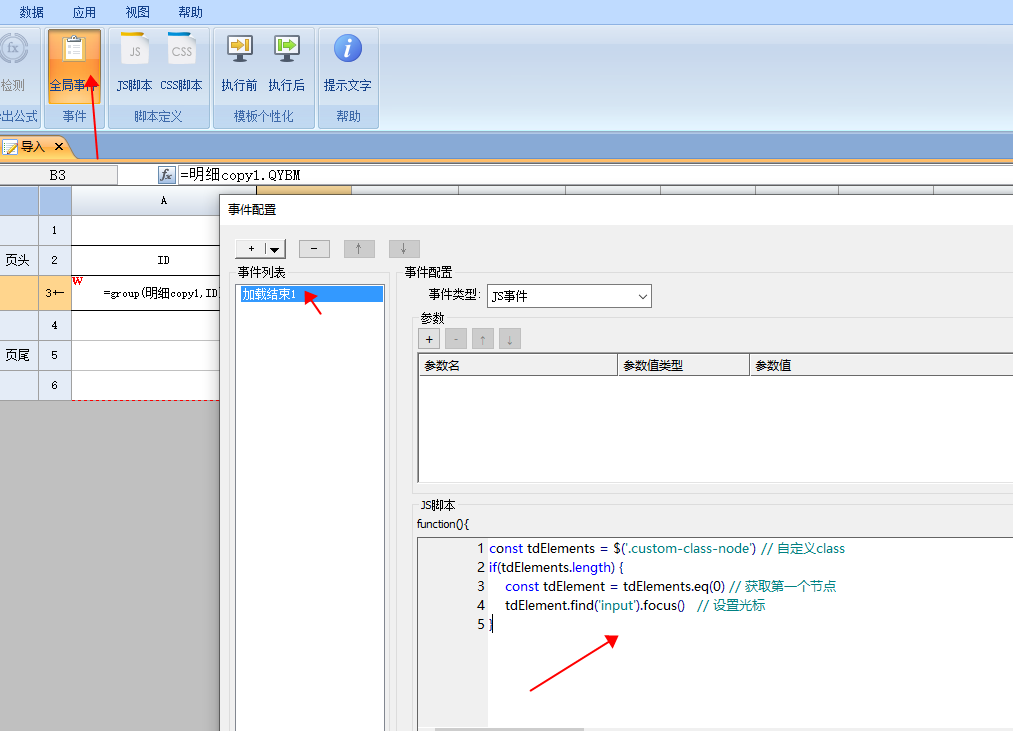
在表单模板全局事件里增加加载后事件,事件类型为JS事件,如下:
const tdElements = $('.custom-class-node') // 自定义class
if(tdElements.length) {
const tdElement = tdElements.eq(0) // 获取第一个节点
tdElement.find('input').focus() // 设置光标
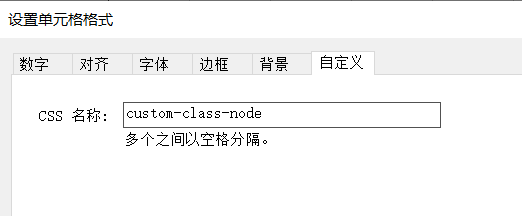
}其中 custom-class-node是自定义类名。在对应输入框控件所在单元格的单元格格式,设置自定义CSS名称为custom-class-node

提示:输入框控件需要设置为控件化显示,即”直接显示”勾选。
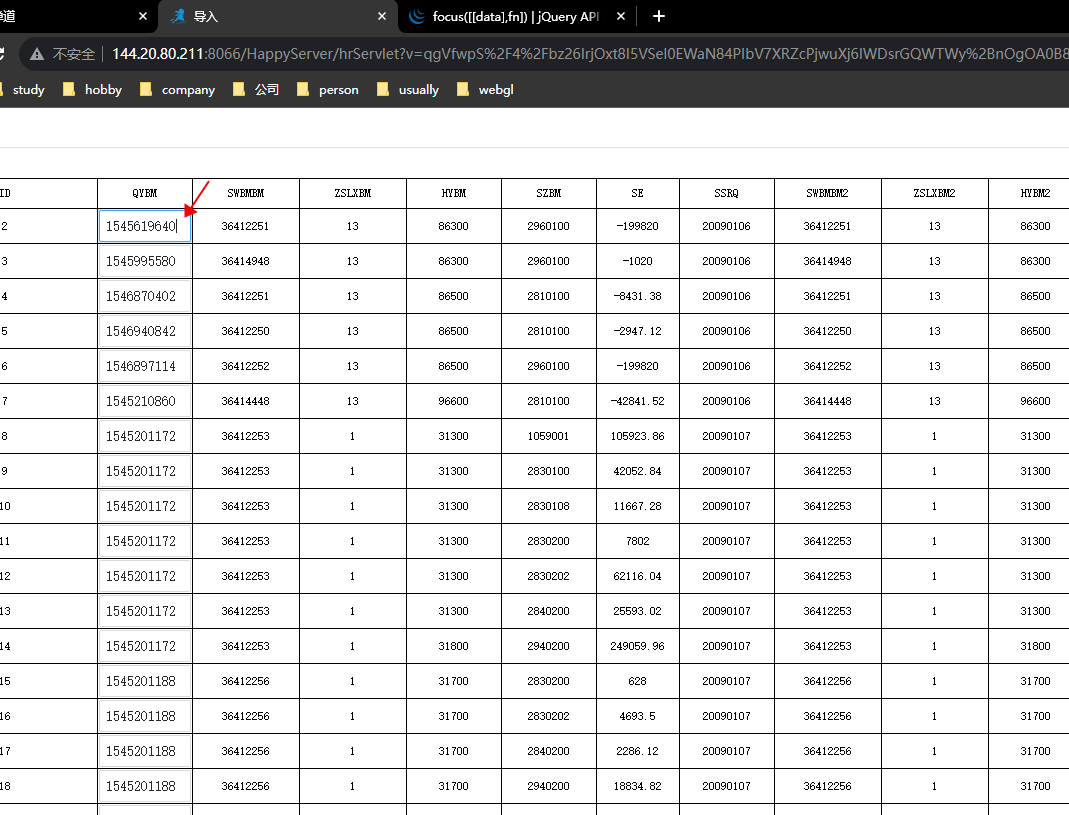
最终效果:
作者:林 创建时间:2023-11-04 10:38
最后编辑:林 更新时间:2025-08-14 10:37
最后编辑:林 更新时间:2025-08-14 10:37
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料