1 功能简介
日期时间选择控件适用于在数据填报时需要精确到日期时间的场景。
2 配置说明
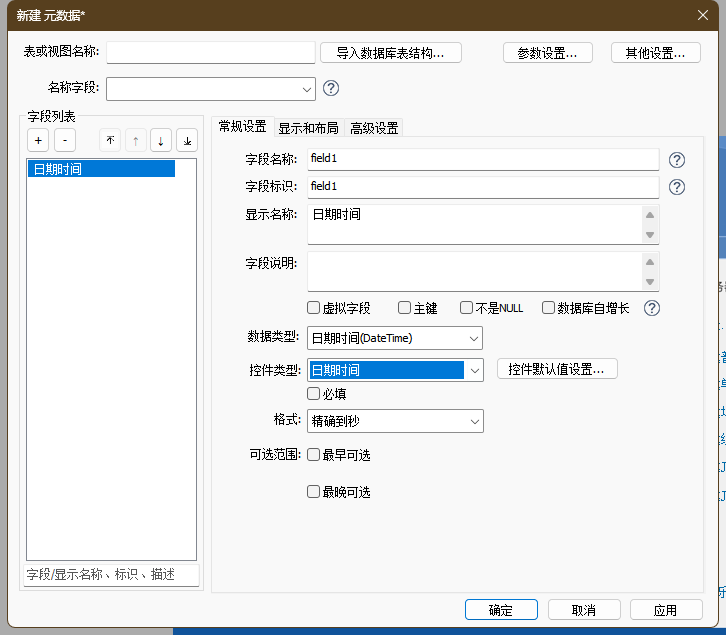
常规设置:
- 控件支持的数据类型:仅支持日期时间型和长整型。
- 控件默认值设置:可以设置控件默认值,可以使用常量,也可以使用表达式,例如使用函数表达式${now()}就可以在控件加载时自动填入当前的日期时间。
- 格式:可以控制控件在时间选择时精确到时、分、秒。
- 可选范围:允许配置控件填报时允许选择的最早/最晚可选日期时间,默认均不勾选,勾选后值必填,支持配置固定日期时间或通过表达式配置。
- 固定值:输入符合格式yyyy-MM-dd HH:mm:ss的日期,例如2024-01-01 00:00:00;
- 自定义:通过前端表达式配置日期时间,表达式返回格式需符合格式”yyyy-MM-dd HH:mm:ss”字符串。注意:选择“自定义”方式下默认读取的是字符串,如果需要直接填写日期时间建议使用“固定值”方式或在日期时间上添加英文引号。
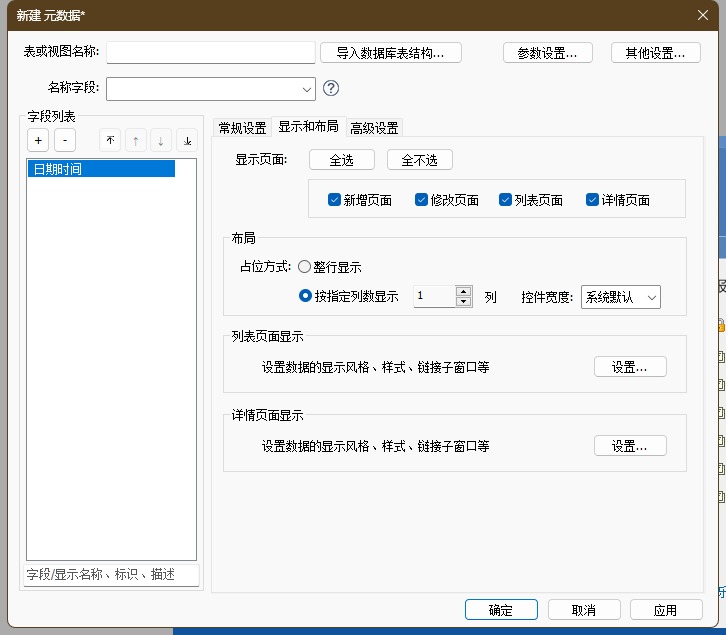
显示与布局:
- 详细配置说明请查阅章节 元数据>字段显示与布局
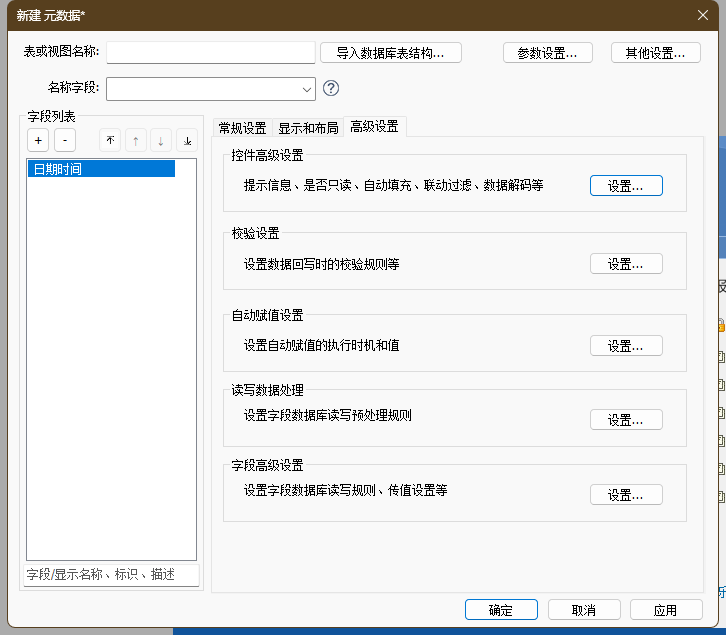
高级设置:
- 支持控件高级设置、校验设置、自动赋值设置和字段高级设置等,详细配置说明请查阅章节 元数据>字段高级设置
3 显示交互
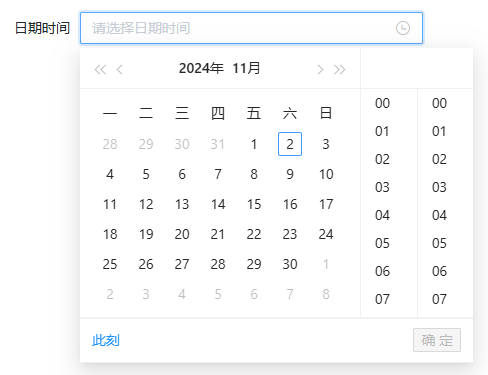
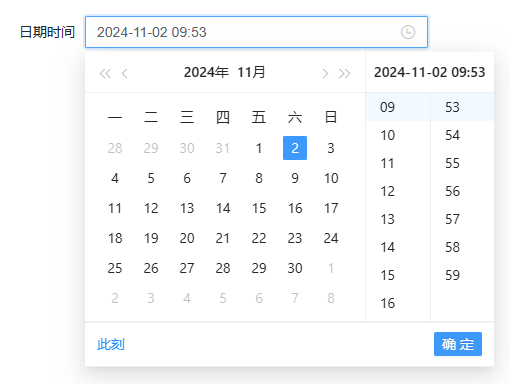
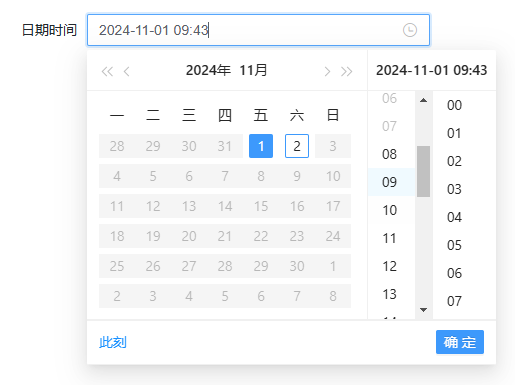
PC端编辑样式::
支持快捷选项“此刻”,点击后自动选中并填充当下日期时间。
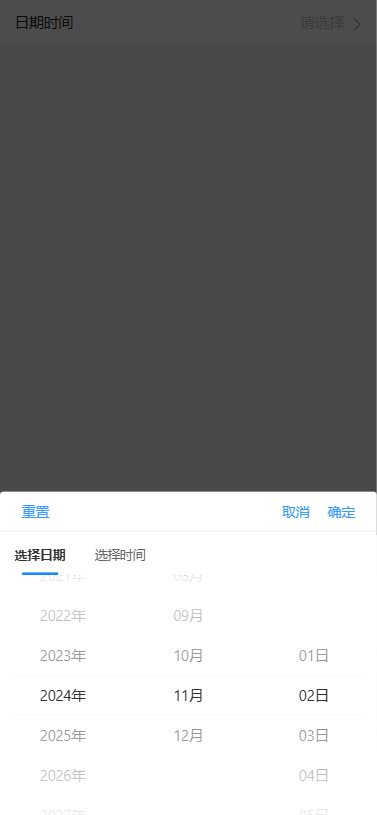
移动端编辑样式:
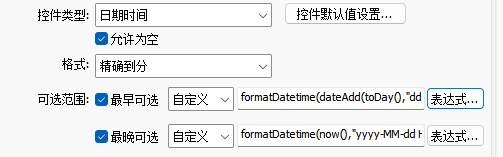
限制可选范围样式:
例如填写补卡日期要求日期时间字段可选范围仅能在前一天 08:00:00至此刻范围内选择可以如下配置。
- 最早可选:表达式formatDatetime(dateAdd(toDay(),”dd”,-1),”yyyy-MM-dd 08:00:00”),返回前一天08:00:00。
- 最晚可选:表达式formatDatetime(now(),”yyyy-MM-dd HH:mm:ss”),返回此时的日期时间。
执行效果如下:

作者:Eric 创建时间:2023-08-08 13:49
最后编辑:Eric 更新时间:2025-08-14 10:37
最后编辑:Eric 更新时间:2025-08-14 10:37
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料